Содержание
- 2. Анализ и проектирование Анализ сильных и слабых сторон конкурентов, информационное проектирование сайта, разработка его концепции, понимание
- 3. Этапы Создания Сайта Написание кода. Создание веб-страниц, программирование, написание функциональной части. Тестирование Проверка удобства навигации, целостности
- 4. Цели и задачи: точно определить назначение сайта — от этого будет зависеть многие параметры сайта (например,
- 5. Логическая Структура Тематические разделы Для удобного доступа к информации Вашего сайта его нужно разумно организовать. Все
- 6. Схема взаимосвязей страниц Нужно продумать логические связи (ссылки) между страницами и разделами. Лучше начать с макетирования
- 7. Навигация Призвана обеспечить простой способ для перехода в другие места сайта в соответствии с логической схемой
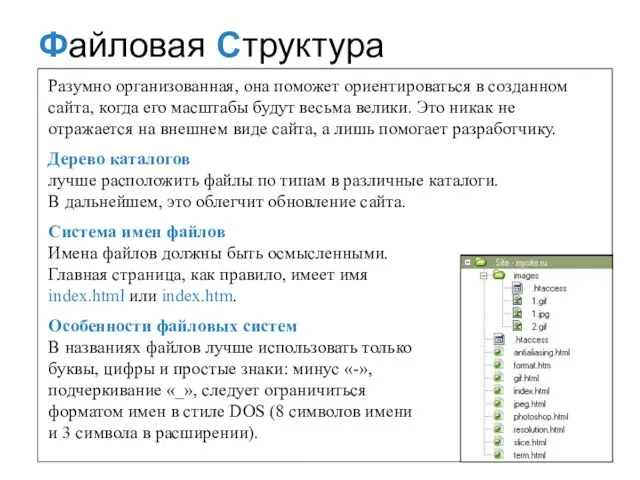
- 8. Файловая Структура Разумно организованная, она поможет ориентироваться в созданном сайта, когда его масштабы будут весьма велики.
- 9. Mакетирование на бумаге Как и при любом проектировании следует «первые штрихи» сделать на бумаге. Web-страница внешне
- 10. Kомпоненты оформления Kомпозиция (компоновка — общий вид страницы) Что, где и как? Это соотношение между различными
- 11. Kомпоненты оформления Цветовая гамма Нужно определиться с цветами. Выбор цветов зависит от личных предпочтений, концепции сайта.
- 12. Процесс создания типовых страниц — это создание файлов гипертекста. На этой стадии не нужно наполнять страницы
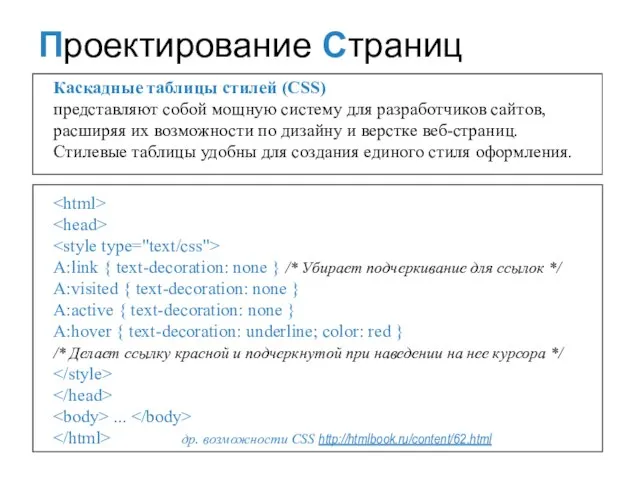
- 13. Каскадные таблицы стилей (CSS) представляют собой мощную систему для разработчиков сайтов, расширяя их возможности по дизайну
- 14. Сборка сайта - это процесс превращения разрозненных файлов гипертекста в единый сайт. Логично будет сделать сначала
- 15. СБОРКА САЙТА Размножение и заполнение страниц Mетод шаблонов Имея шаблон типовой страницы (страницу без полезных данных)
- 16. Перед публикацией сайта в Сети следует протестировать его. Если посетители страницы находят на ней много ошибок,
- 17. Просмотр в разных браузерах Для избежания проблем совместимости стандартов нужно тестировать страницы как минимум в двух/трех
- 18. Просмотр в разных экранных режимах Страница может выглядеть по-разному в разных экранных режимах. В основном это
- 19. Публикация Провайдер, его условия и ограничения. Cервер-хост, его параметры. Kодировки русского. Cпособ закачки файлов, программы. Поддержка
- 21. Скачать презентацию


















 Управление интегрированными коммуникациями. Когда?
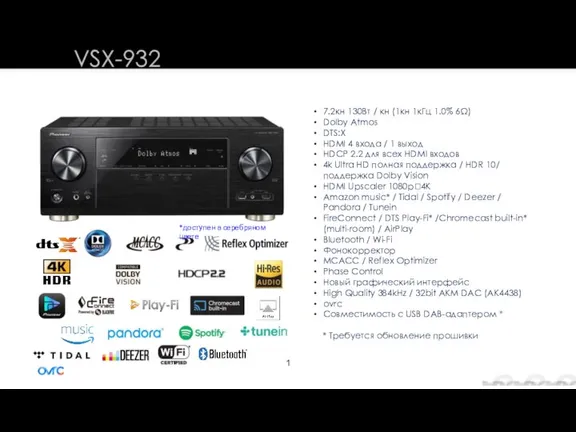
Управление интегрированными коммуникациями. Когда? Сравнение ресиверов Pioneer VSX-932 и VSX-933
Сравнение ресиверов Pioneer VSX-932 и VSX-933 Программа дистанционного обучения подготовки специалистов кредитной кооперации «ПРОФИ»
Программа дистанционного обучения подготовки специалистов кредитной кооперации «ПРОФИ» Национальный проект Образование
Национальный проект Образование Церковь и государство в конце XV -начале XVI века
Церковь и государство в конце XV -начале XVI века Внутренняя политика Александра III
Внутренняя политика Александра III HR-брендинг в Интернете: инструменты SMO
HR-брендинг в Интернете: инструменты SMO ЭХО
ЭХО Формирование и развитие корпоративной культуры
Формирование и развитие корпоративной культуры Исследование алгоритмов поисковых систем, разработка системы прогнозирования позиций сайтов в результатах поисковой выдачи
Исследование алгоритмов поисковых систем, разработка системы прогнозирования позиций сайтов в результатах поисковой выдачи Определение каналов сбыта
Определение каналов сбыта АВТОМОБИЛЬННЫЕ СОРЕВНОВАНИЯ ПО КРОССУ
АВТОМОБИЛЬННЫЕ СОРЕВНОВАНИЯ ПО КРОССУ Куселяровские сероводородные источники
Куселяровские сероводородные источники Презентация на тему Термодинамика
Презентация на тему Термодинамика Готов к труду и обороне
Готов к труду и обороне Первые христиане и их учение
Первые христиане и их учение Использование информационных технологий в образовательном процессе для активизации творческого потенциала учащихся.
Использование информационных технологий в образовательном процессе для активизации творческого потенциала учащихся. УРОК ОБУЧЕНИЯ ГРАМОТЕ
УРОК ОБУЧЕНИЯ ГРАМОТЕ БИП – студенческий сайт | bip-ip.COM
БИП – студенческий сайт | bip-ip.COM .
. Группа Компаний РОССЗОЛОТО
Группа Компаний РОССЗОЛОТО Современные медико-демографические процессы в Республике Беларусь.
Современные медико-демографические процессы в Республике Беларусь. Презентация на тему Закон сохранения и превращения энергии
Презентация на тему Закон сохранения и превращения энергии Minun vapaa-aika
Minun vapaa-aika Презентация на тему Краткие страдательные причасти
Презентация на тему Краткие страдательные причасти Презентация на тему Война 1941-1945 года
Презентация на тему Война 1941-1945 года  Unit1_Entertainment_2
Unit1_Entertainment_2 Решетников Федор Павлович (1906 г. - 1988 г.)
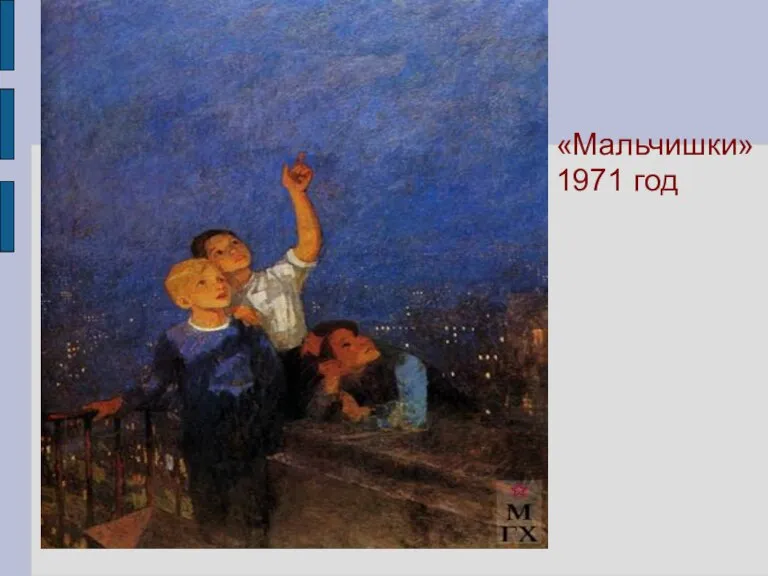
Решетников Федор Павлович (1906 г. - 1988 г.)