Содержание
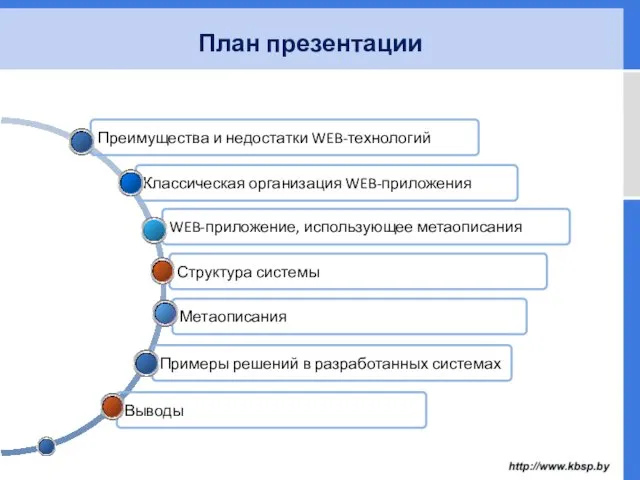
- 2. Метаописания Структура системы WEB-приложение, использующее метаописания Классическая организация WEB-приложения Преимущества и недостатки WEB-технологий План презентации Примеры
- 3. распределенность (пользователь может работать с системой из любого места, связанного с WEB-сервером по сети, находясь в
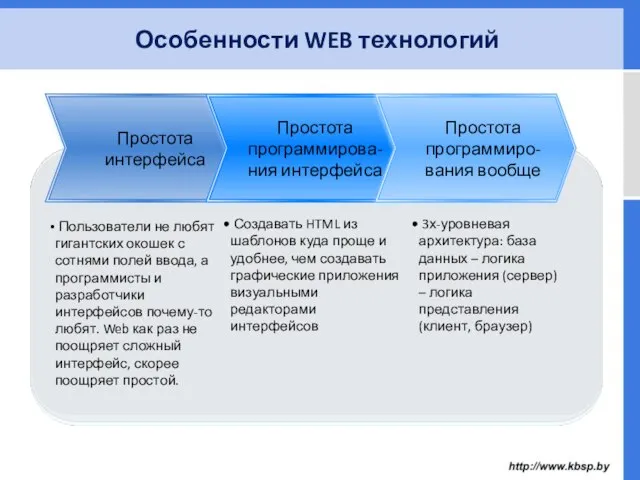
- 4. Пользователи не любят гигантских окошек с сотнями полей ввода, а программисты и разработчики интерфейсов почему-то любят.
- 5. недостаточно развитый интерфейс HTML; необходимость программирования на разных языках (Java (CGI, Perl, ASP.NET и т.д.), HTML,
- 6. Вывод Недостатки осложняют труд разработчика Преимущества облегчают работу пользователей и администраторов систем!
- 7. Классическая организация структуры WEB-приложения каждой форме ввода, отчету соответствует HTML-страница; при изменении формы ввода, отчета необходимо
- 8. Структура WEB-приложения с использованием метаописателей описание форм ввода, отчетов содержится в метаописателях, для их изменения обычно
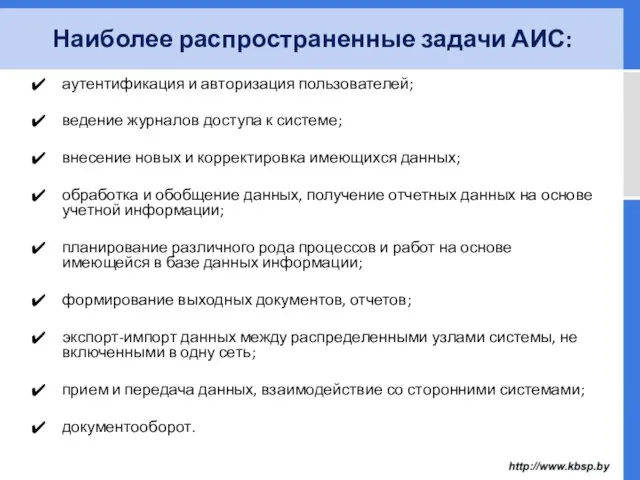
- 9. Наиболее распространенные задачи АИС: аутентификация и авторизация пользователей; ведение журналов доступа к системе; внесение новых и
- 10. Ядро системы обеспечивает автоматизированное создание, модификацию, развитие системы с использованием тех же механизмов, которые обеспечивают решение
- 11. Метаописания Метаописание- набор таблиц системы, содержащих описание самой системы форм ввода данных структур данных запросов на
- 12. Метаописания
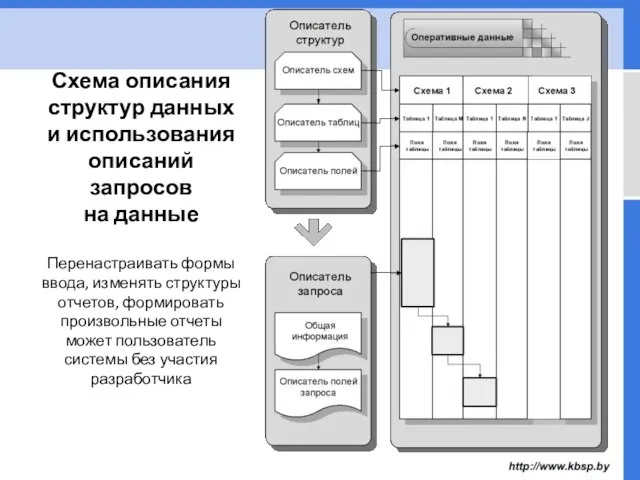
- 13. Схема описания структур данных и использования описаний запросов на данные Перенастраивать формы ввода, изменять структуры отчетов,
- 14. Среда функционирования мультиплатформенная * либо другие – по желанию заказчика
- 15. включают возможности: корректировки структур данных путем редактирования описаний таблиц и полей таблиц; создания произвольных пользовательских запросов
- 16. Структурная схема организации распределенной системы
- 17. Обобщенная схема обмена информацией в системе
- 18. Планирование ресурсов Обобщение по району Учет ресурсов Упрощенная функциональная схема Планирование ресурсов по районам Обобщение по
- 20. Скачать презентацию

















 Реформа языка Карамзина
Реформа языка Карамзина Варианты расчета бонуса за два месяца
Варианты расчета бонуса за два месяца Эксплуатация автомобильного транспорта
Эксплуатация автомобильного транспорта Государство в политической системе
Государство в политической системе ИСТОРИЯ СПИЧЕК
ИСТОРИЯ СПИЧЕК Презентация на тему Растения-индикаторы
Презентация на тему Растения-индикаторы Мышление как психический процесс. Виды и формы мышления. 4 формата мышления
Мышление как психический процесс. Виды и формы мышления. 4 формата мышления Субъекты правовых отношений. Правовое положение лиц
Субъекты правовых отношений. Правовое положение лиц скульптура «Под одними звездами» ("Unter den gleichen Sternen")
скульптура «Под одними звездами» ("Unter den gleichen Sternen") Виды гимнастики
Виды гимнастики Hilton Hotels & Resorts
Hilton Hotels & Resorts Шар. Елка. Снеговик
Шар. Елка. Снеговик Обзор православной литературы Доброе слово для малых ребят
Обзор православной литературы Доброе слово для малых ребят Водные маршруты
Водные маршруты Презентация на тему Василий Тёркин
Презентация на тему Василий Тёркин  Технология приготовления пиццы
Технология приготовления пиццы Мир в свечах Выполнила: Плаксунова Людмила МОУ СОШ №4 Руководитель: Чуприна Т.В.
Мир в свечах Выполнила: Плаксунова Людмила МОУ СОШ №4 Руководитель: Чуприна Т.В. "Поле - чудес" по произведениям К.И. Чуковского
"Поле - чудес" по произведениям К.И. Чуковского PURE_THERAPY_Bezuprechnaya_idealno_ochischennaya_kozha
PURE_THERAPY_Bezuprechnaya_idealno_ochischennaya_kozha Пример взаимодействия ТУСУР с наукоемкой фирмой
Пример взаимодействия ТУСУР с наукоемкой фирмой Введение в менеджмент
Введение в менеджмент Австралия
Австралия Who should be the first ?
Who should be the first ? Велосипедный туризм
Велосипедный туризм Музей восстания машин
Музей восстания машин Презентация "Художники пореформенной России" - скачать презентации по МХК
Презентация "Художники пореформенной России" - скачать презентации по МХК Хочу отдыхать
Хочу отдыхать Сенситивные периоды человека (методика Марии Монтессори)
Сенситивные периоды человека (методика Марии Монтессори)