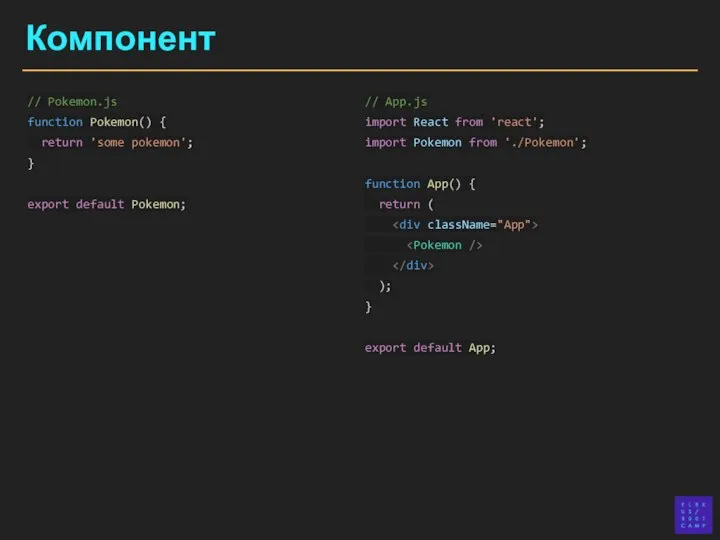
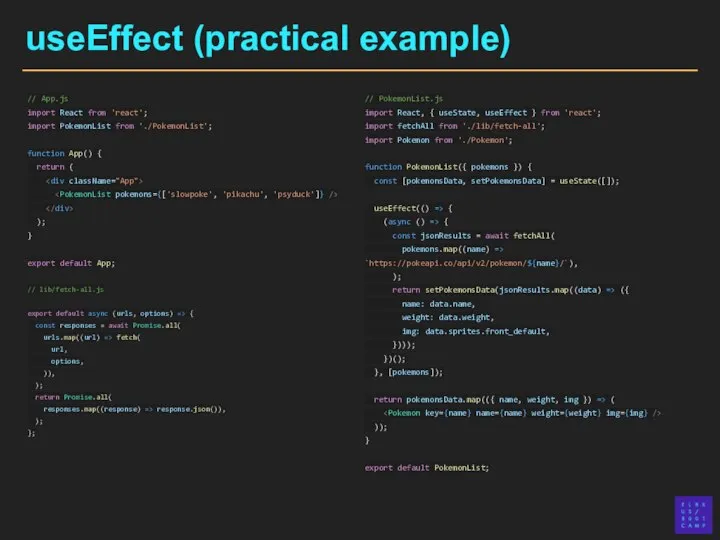
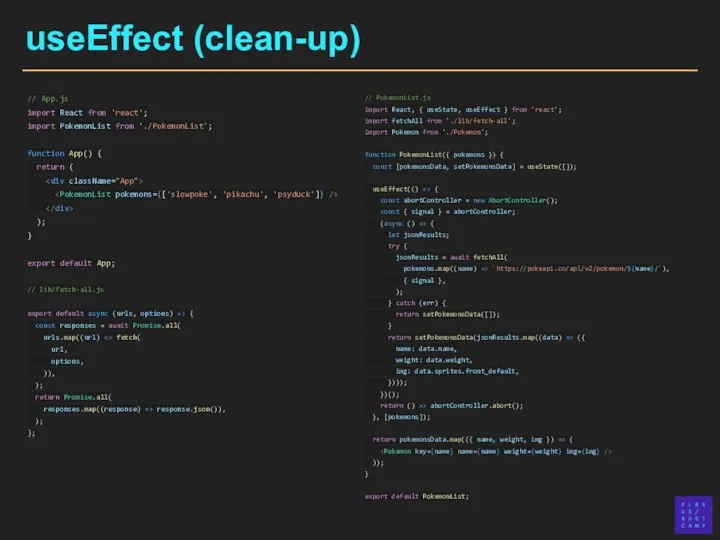
(
);
}
export default App;
// lib/fetch-all.js
export default async (urls, options) => {
const responses = await Promise.all(
urls.map((url) => fetch(
url,
options,
)),
);
return Promise.all(
responses.map((response) => response.json()),
);
};
// PokemonList.js
import React, { useState, useEffect } from 'react';
import fetchAll from './lib/fetch-all';
import Pokemon from './Pokemon';
function PokemonList({ pokemons }) {
const [pokemonsData, setPokemonsData] = useState([]);
useEffect(() => {
const abortController = new AbortController();
const { signal } = abortController;
(async () => {
let jsonResults;
try {
jsonResults = await fetchAll(
pokemons.map((name) => `https://pokeapi.co/api/v2/pokemon/${name}/`),
{ signal },
);
} catch (err) {
return setPokemonsData([]);
}
return setPokemonsData(jsonResults.map((data) => ({
name: data.name,
weight: data.weight,
img: data.sprites.front_default,
})));
})();
return () => abortController.abort();
}, [pokemons]);
return pokemonsData.map(({ name, weight, img }) => (
));
}
export default PokemonList;






















 МОУ «Андреевская СОШ»Судогодского районаВладимирской областиКоманда «НЕПОСЕДЫ»Учитель: Н.В.Пых
МОУ «Андреевская СОШ»Судогодского районаВладимирской областиКоманда «НЕПОСЕДЫ»Учитель: Н.В.Пых Фотоискусство. Выдержка
Фотоискусство. Выдержка Безопасность и защита человека в ЧС
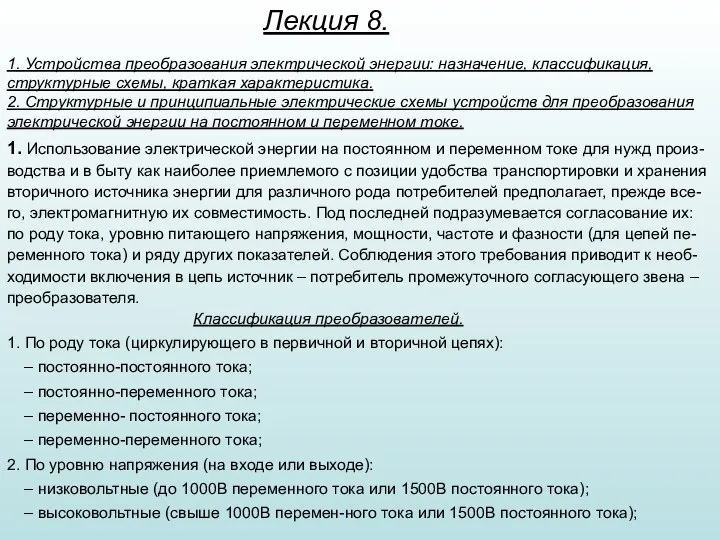
Безопасность и защита человека в ЧС Устройства преобразования электрической энергии: назначение, классификация, структурные схемы. (Лекция 8)
Устройства преобразования электрической энергии: назначение, классификация, структурные схемы. (Лекция 8) ИУМК «Новая биология» (6-9)
ИУМК «Новая биология» (6-9) С днём учителя
С днём учителя Миграция на SQL Server 2008:Чего можно ожидать и как с этим бороться
Миграция на SQL Server 2008:Чего можно ожидать и как с этим бороться Социальная справедливость в условиях электронного государства: проблема цифрового равенства
Социальная справедливость в условиях электронного государства: проблема цифрового равенства Управление рисками в социально-педагогической деятельности
Управление рисками в социально-педагогической деятельности Дети с ОВЗ в дошкольном учреждении
Дети с ОВЗ в дошкольном учреждении Баллада А.С. Пушкина «Песнь о вещем Олеге»
Баллада А.С. Пушкина «Песнь о вещем Олеге» ОАО НК «Роснефть» - энергия развития Высшая школа менеджмента СПбГУ 10 октября 2009 г.
ОАО НК «Роснефть» - энергия развития Высшая школа менеджмента СПбГУ 10 октября 2009 г. Тимуровская работа учащихся 2 класса Классный руководитель: Королёва Валентина Александровна
Тимуровская работа учащихся 2 класса Классный руководитель: Королёва Валентина Александровна 20140215_biblioteka_elektronnykh_naglyadnykh_posobiy
20140215_biblioteka_elektronnykh_naglyadnykh_posobiy Образовательный консорциум «Среднерусский университет»
Образовательный консорциум «Среднерусский университет» Достопримечательности Алтая
Достопримечательности Алтая 7. Монитор Хоара7.1. Общее описание
7. Монитор Хоара7.1. Общее описание Be Mobile!
Be Mobile! Экологический мониторинг микрорайона школы
Экологический мониторинг микрорайона школы Презентация на тему Сеф "Весёлые стихи"
Презентация на тему Сеф "Весёлые стихи" Баскетбол. Правила игры
Баскетбол. Правила игры Переработка и захоронение ОЯТ (отработавшее ядерное топливо)
Переработка и захоронение ОЯТ (отработавшее ядерное топливо) Характеристика психолого-педагогических особенностей мусульманской семьи
Характеристика психолого-педагогических особенностей мусульманской семьи Массивы
Массивы GENTLE DAY
GENTLE DAY Презентация на тему Бразильское чудо
Презентация на тему Бразильское чудо Православное лето 2010 О.В. Савченко, зав. кафедрой теологии СарФТИ НИЯУ МИФИ Эффективные методы духовно-нравственного воспитания и
Православное лето 2010 О.В. Савченко, зав. кафедрой теологии СарФТИ НИЯУ МИФИ Эффективные методы духовно-нравственного воспитания и  Презентация на тему Япония
Презентация на тему Япония