Содержание
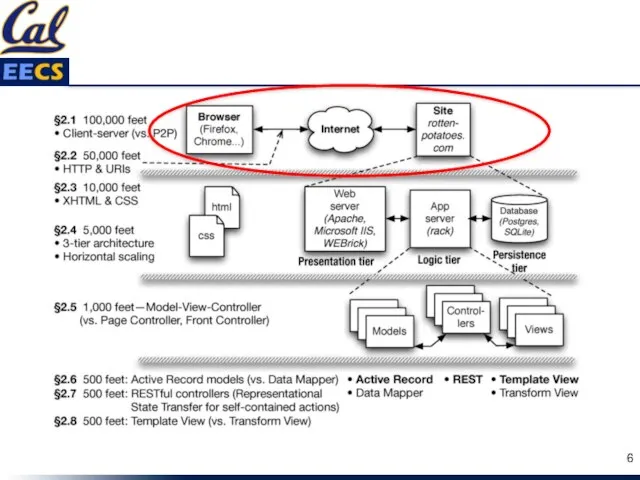
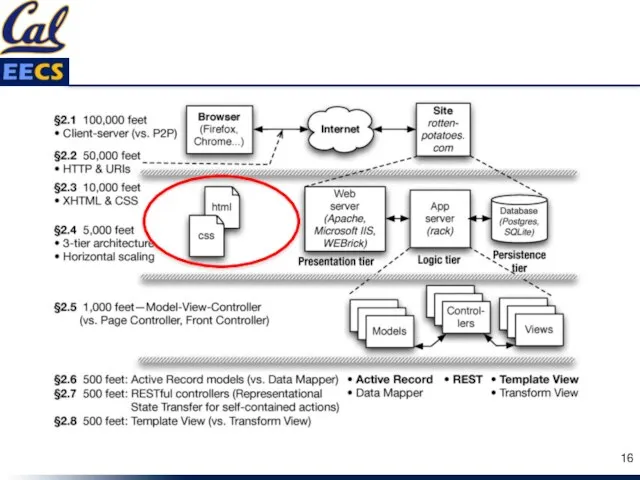
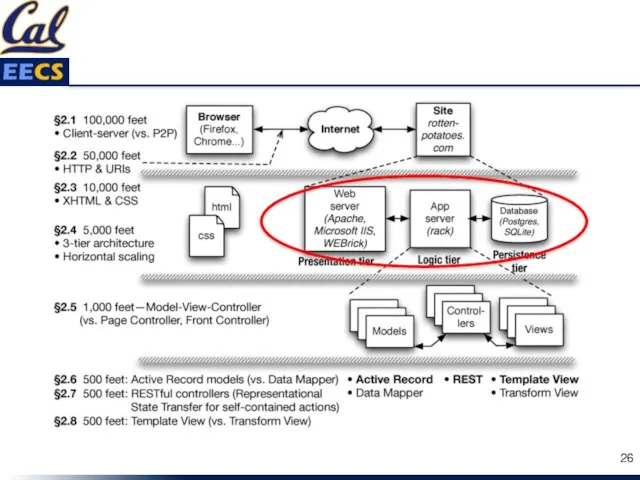
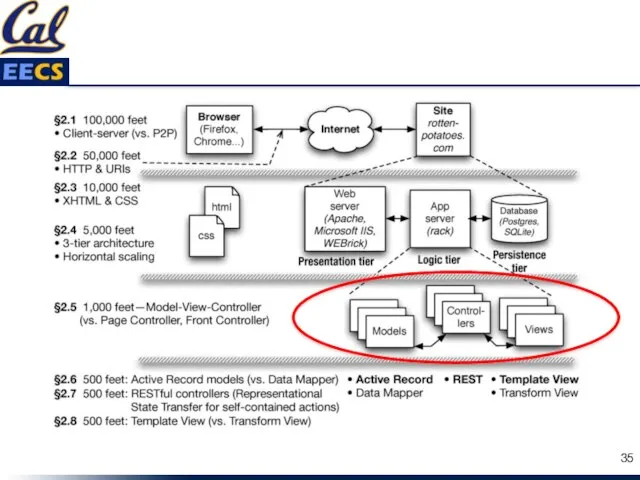
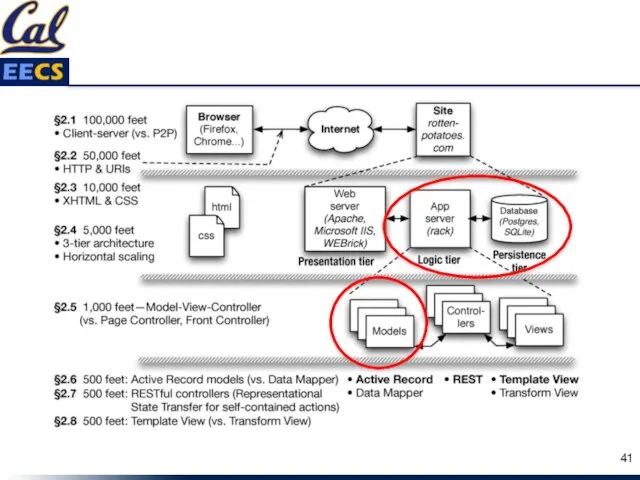
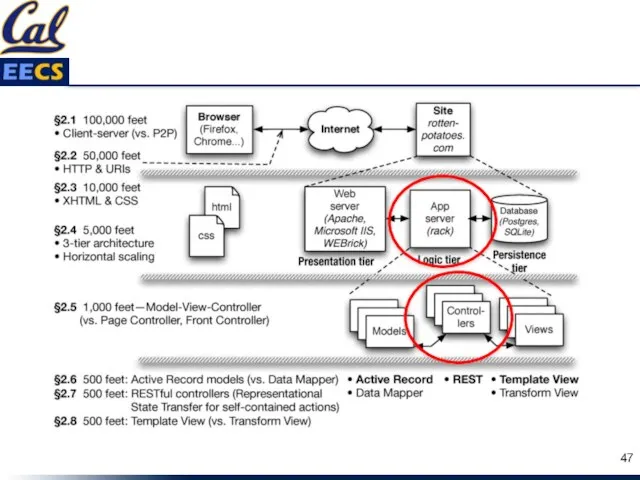
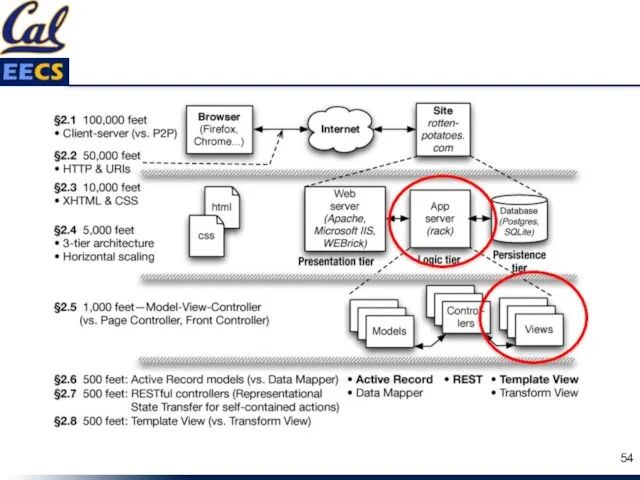
- 2. Outline and § ELLS sections From 100,000 foot view to 500 foot view of SaaS Client-server
- 3. The Web as a Client-Server System; TCP/IP intro ELLS §2.1–2.2 Armando Fox
- 4. Reminder This material expands on and gives additional perspectives/demos about the material in ELLS We assume
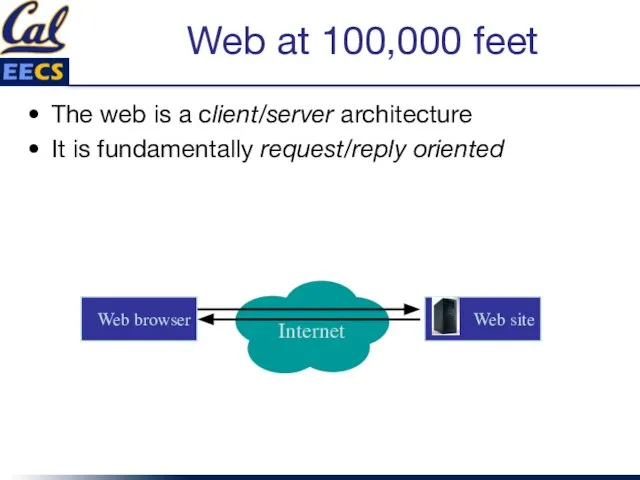
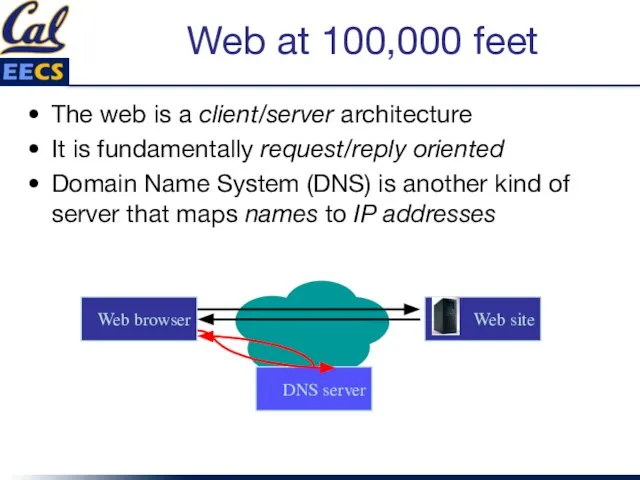
- 5. Web at 100,000 feet The web is a client/server architecture It is fundamentally request/reply oriented Web
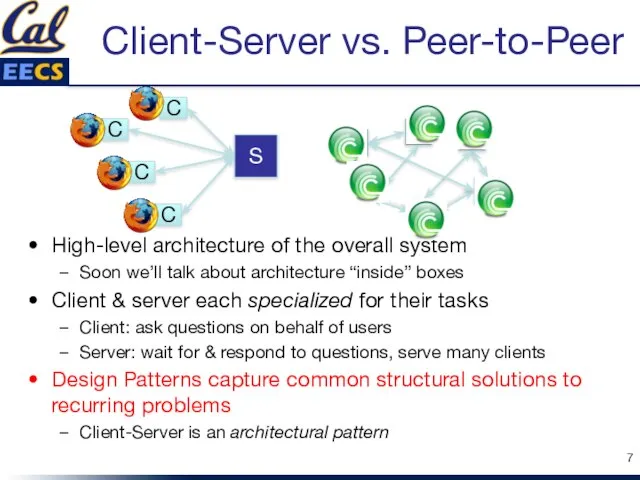
- 7. Client-Server vs. Peer-to-Peer High-level architecture of the overall system Soon we’ll talk about architecture “inside” boxes
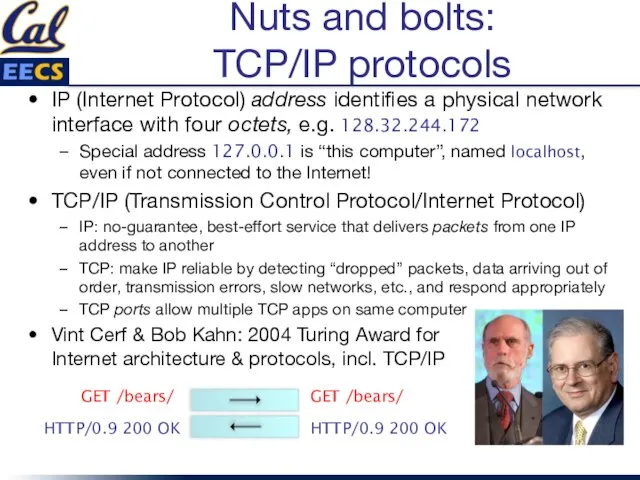
- 8. GET /bears/ Nuts and bolts: TCP/IP protocols IP (Internet Protocol) address identifies a physical network interface
- 9. Web at 100,000 feet The web is a client/server architecture It is fundamentally request/reply oriented Domain
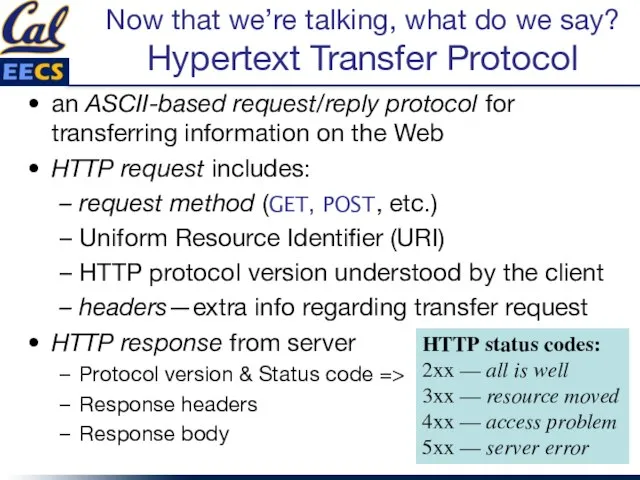
- 10. Now that we’re talking, what do we say? Hypertext Transfer Protocol an ASCII-based request/reply protocol for
- 11. HTTP > TCP > IP TCP > DNS All the above are correct ☐ ☐ ☐
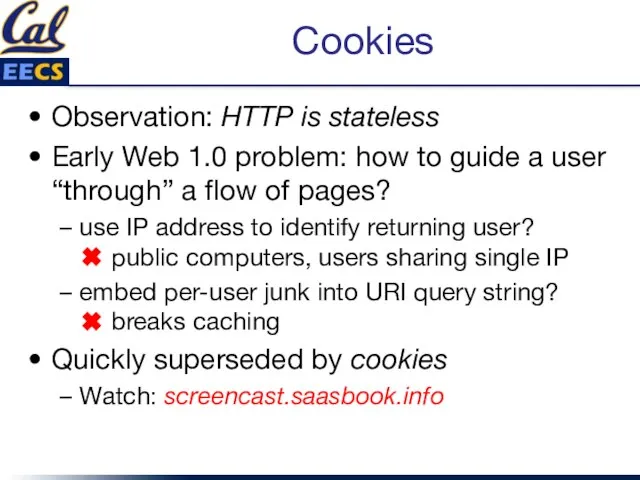
- 12. Cookies Observation: HTTP is stateless Early Web 1.0 problem: how to guide a user “through” a
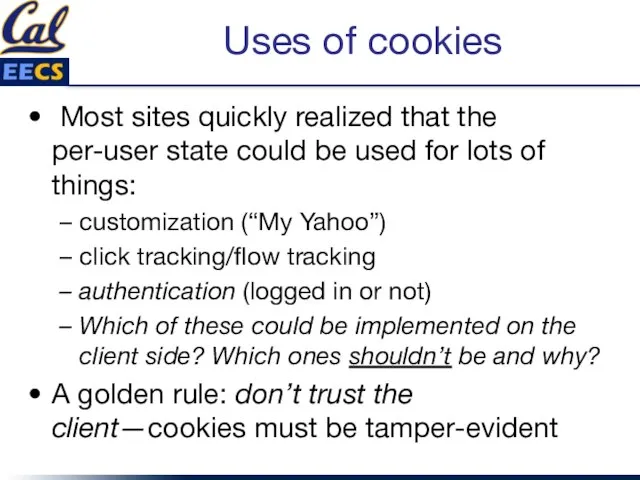
- 13. Uses of cookies Most sites quickly realized that the per-user state could be used for lots
- 14. SaaS app; browser HTTP request; browser SaaS app; HTTP response ☐ ☐ ☐ A ____ can
- 15. HTML+CSS ELLS §2.3 Armando Fox
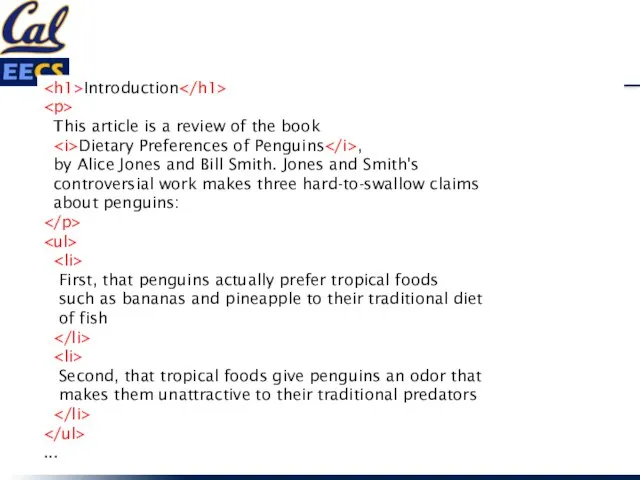
- 17. CS 142 Lecture Notes: HTML Slide Introduction This article is a review of the book Dietary
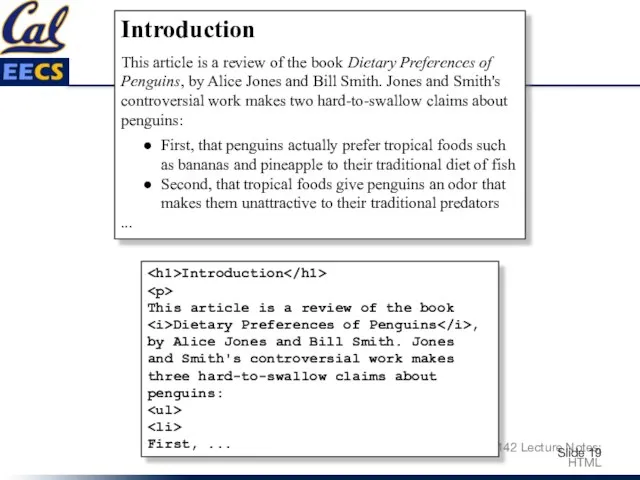
- 18. CS 142 Lecture Notes: HTML Slide Introduction This article is a review of the book Dietary
- 19. CS 142 Lecture Notes: HTML Slide Introduction This article is a review of the book Dietary
- 20. HTML ~1.0 Descendant of IBM’s Generalized Markup Language (1960’s) via SGML (Standard Generalized Markup Language, 1986)
- 21. Cascading Style Sheets Idea: visual appearance of page described in a separate document (stylesheet) accessibility branding/targeting
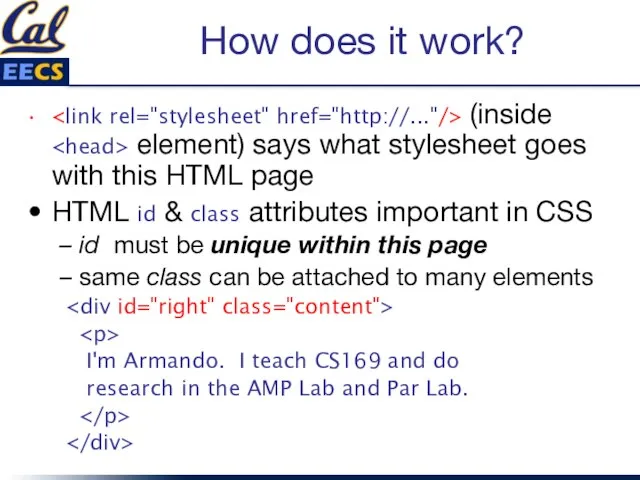
- 22. How does it work? (inside element) says what stylesheet goes with this HTML page HTML id
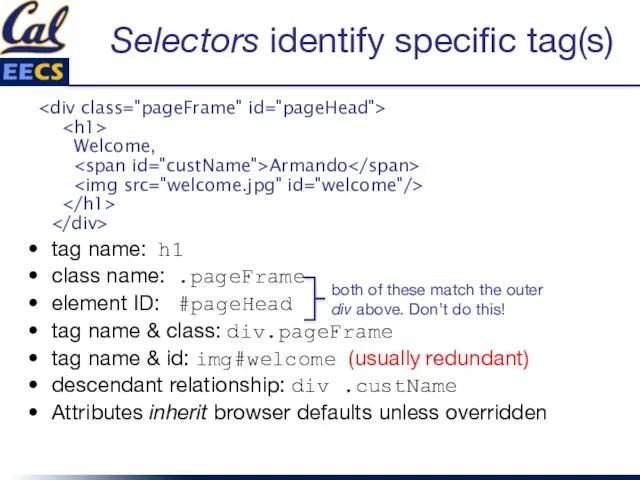
- 23. Selectors identify specific tag(s) Welcome, Armando tag name: h1 class name: .pageFrame element ID: #pageHead tag
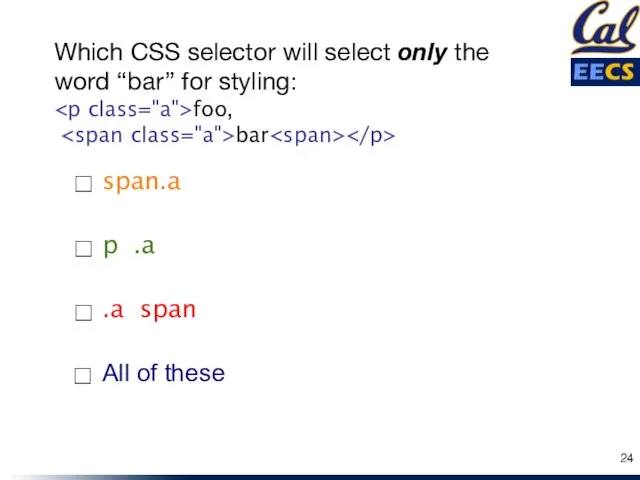
- 24. p .a .a span All of these ☐ ☐ ☐ Which CSS selector will select only
- 25. 3-tier shared-nothing architecture & scaling ELLS §2.4 Armando Fox
- 27. Dynamic content generation In the Elder Days, most web pages were (collections of) plain old files
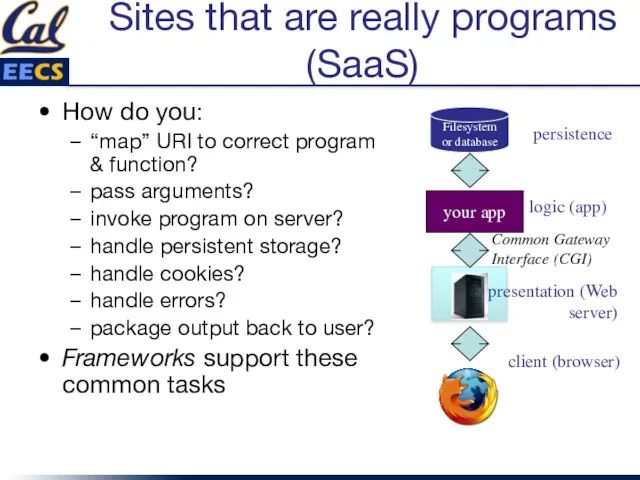
- 28. Sites that are really programs (SaaS) How do you: “map” URI to correct program & function?
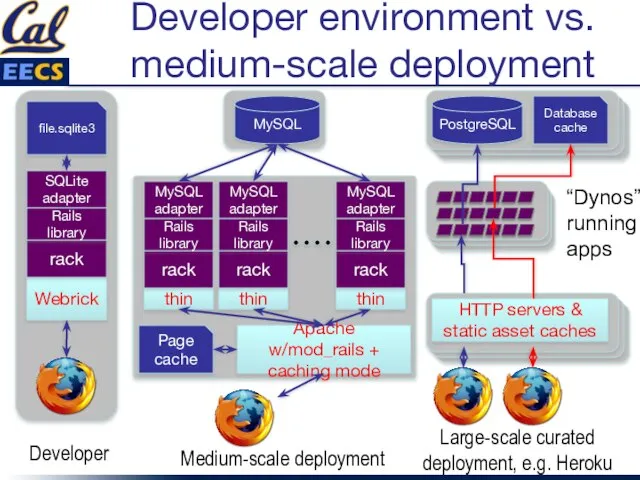
- 29. Developer environment vs. medium-scale deployment
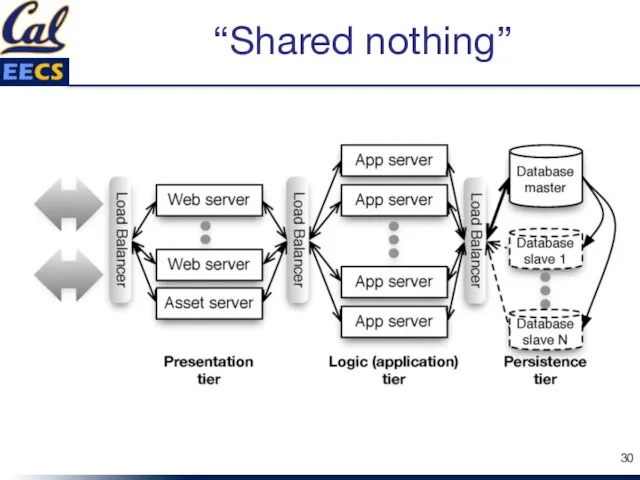
- 30. “Shared nothing”
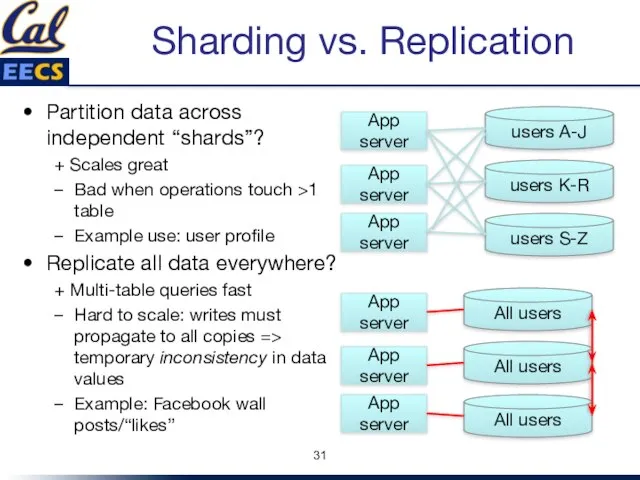
- 31. Sharding vs. Replication Partition data across independent “shards”? + Scales great Bad when operations touch >1
- 32. Summary: Web 1.0 SaaS Browser requests web resource (URI) using HTTP HTTP is a simple request-reply
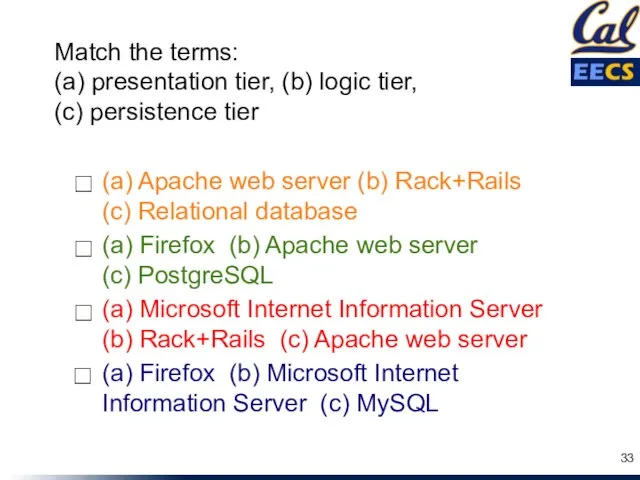
- 33. (a) Firefox (b) Apache web server (c) PostgreSQL (a) Microsoft Internet Information Server (b) Rack+Rails (c)
- 34. Model-View-Controller ELLS §2.5 Armando Fox
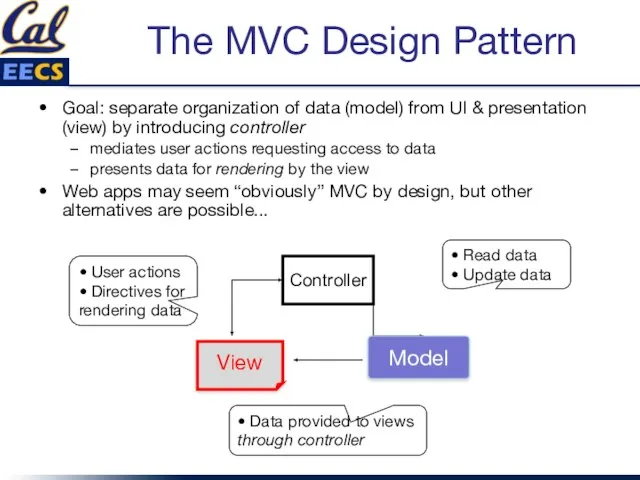
- 36. The MVC Design Pattern Goal: separate organization of data (model) from UI & presentation (view) by
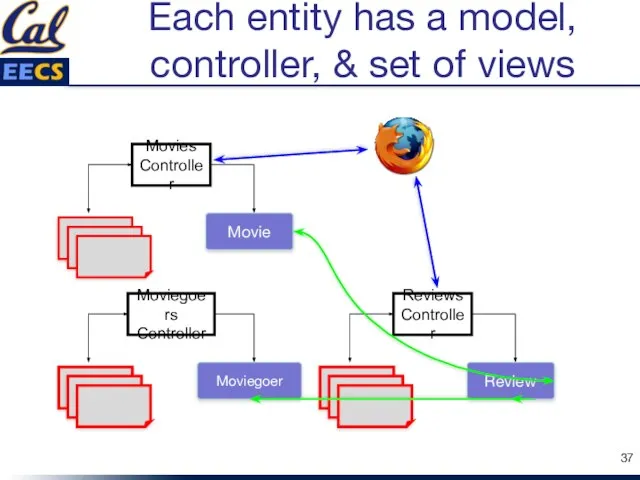
- 37. Each entity has a model, controller, & set of views
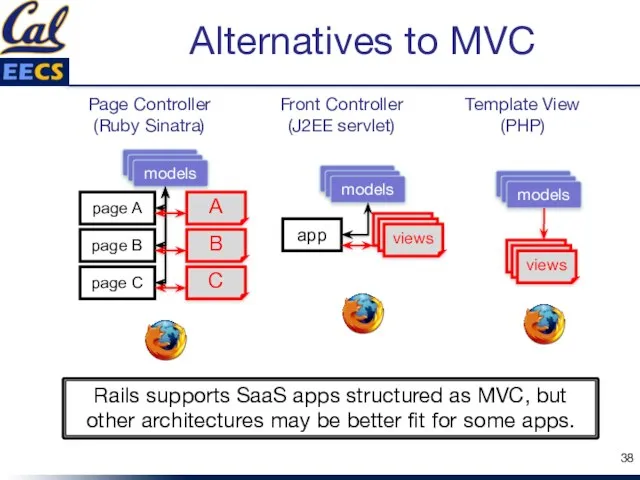
- 38. Alternatives to MVC Rails supports SaaS apps structured as MVC, but other architectures may be better
- 39. All MVC apps have both a “client” part (e.g. Web browser) and a “cloud” part (e.g.
- 40. Models, Databases, and Active Record ELLS §2.6 Armando Fox
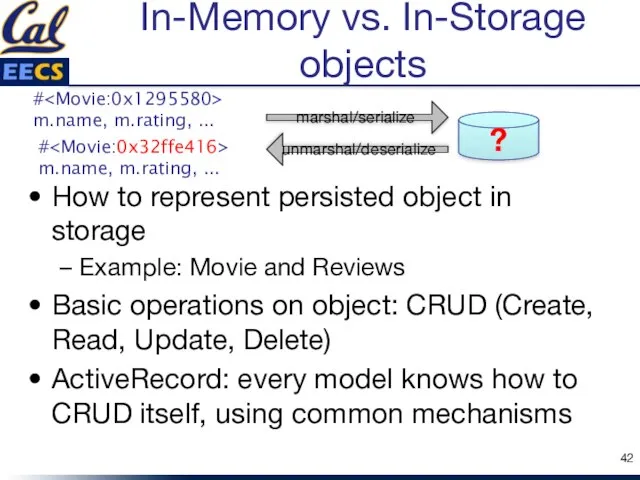
- 42. In-Memory vs. In-Storage objects How to represent persisted object in storage Example: Movie and Reviews Basic
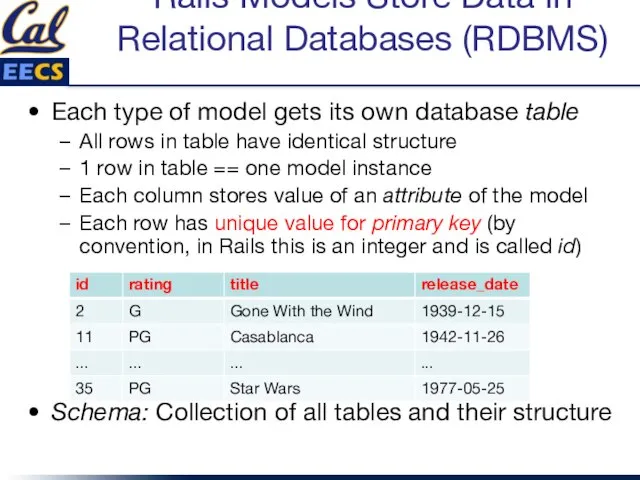
- 43. Rails Models Store Data in Relational Databases (RDBMS) Each type of model gets its own database
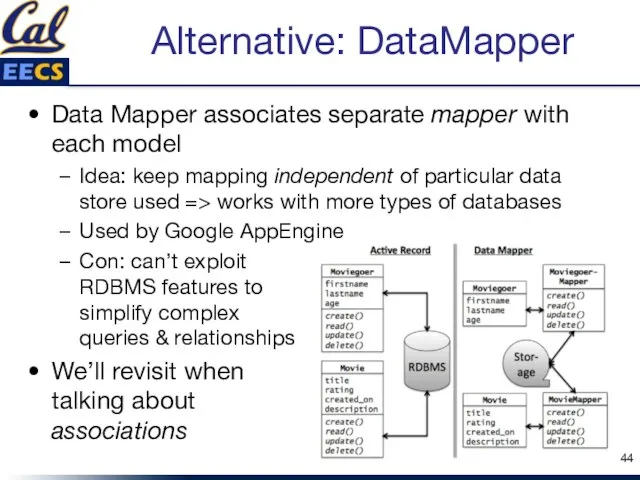
- 44. Alternative: DataMapper Data Mapper associates separate mapper with each model Idea: keep mapping independent of particular
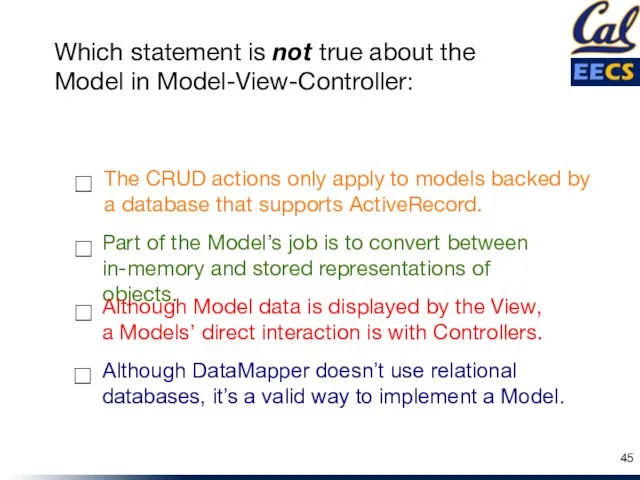
- 45. Part of the Model’s job is to convert between in-memory and stored representations of objects. Although
- 46. Controllers, Routes, and RESTfulness ELLS §2.7 Armando Fox
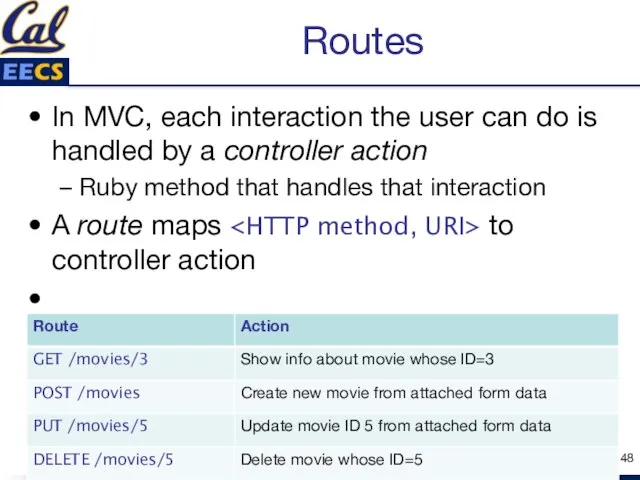
- 48. Routes In MVC, each interaction the user can do is handled by a controller action Ruby
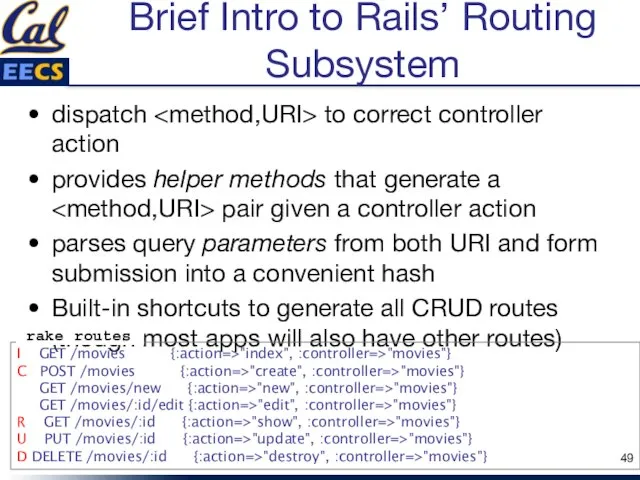
- 49. Brief Intro to Rails’ Routing Subsystem dispatch to correct controller action provides helper methods that generate
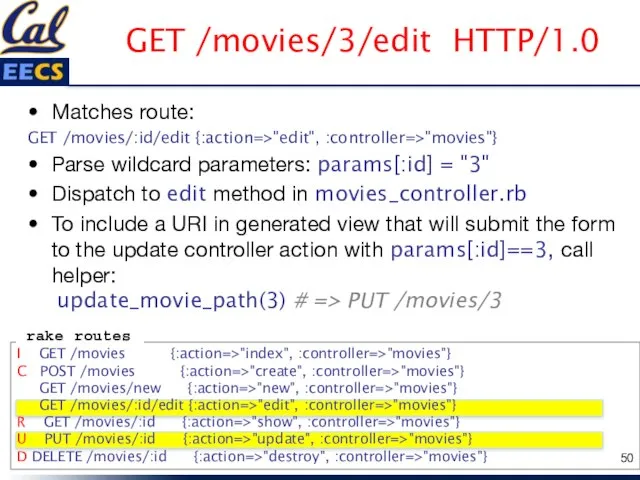
- 50. GET /movies/3/edit HTTP/1.0 Matches route: GET /movies/:id/edit {:action=>"edit", :controller=>"movies"} Parse wildcard parameters: params[:id] = "3" Dispatch
- 51. REST (Representational State Transfer) Idea: Self-contained requests specify what resource to operate on and what to
- 52. Every route must eventually trigger a controller action. One common set of RESTful actions is the
- 53. Template Views and Haml ELLS §2.8 Armando Fox
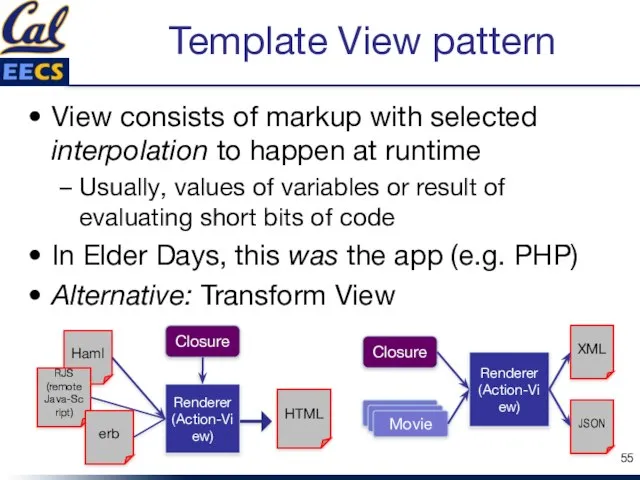
- 55. Template View pattern View consists of markup with selected interpolation to happen at runtime Usually, values
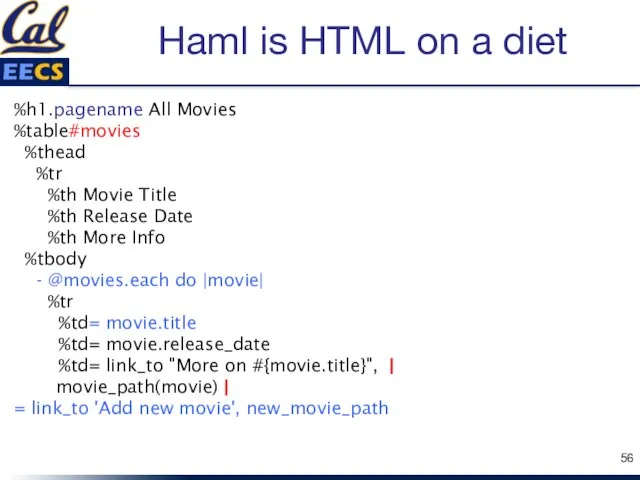
- 56. Haml is HTML on a diet %h1.pagename All Movies %table#movies %thead %tr %th Movie Title %th
- 57. Don’t put code in your views Syntactically, you can put any code in view But MVC
- 58. It will work when developing against a “toy” database, but not in production It won’t work,
- 59. Summary & Reflections: SaaS Architecture Armando Fox
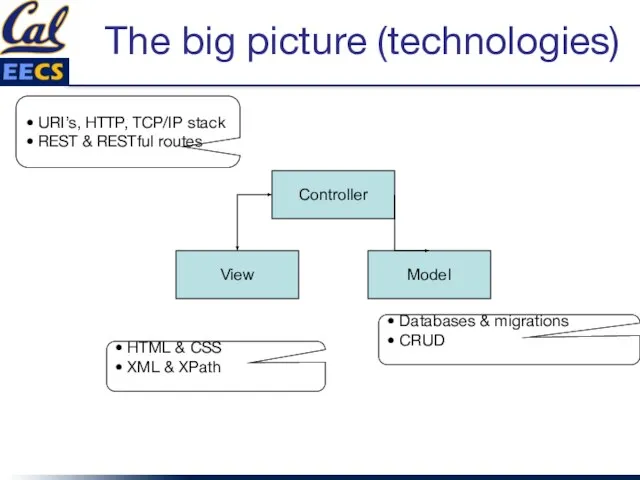
- 60. The big picture (technologies) Controller View Model • URI’s, HTTP, TCP/IP stack • REST & RESTful
- 61. c. 2008: “Rails doesn’t scale” Scalability is an architectural concern—not confined to language or framework The
- 62. Frameworks, Apps, Design patterns Many design patterns so far, more to come In 1995, it was
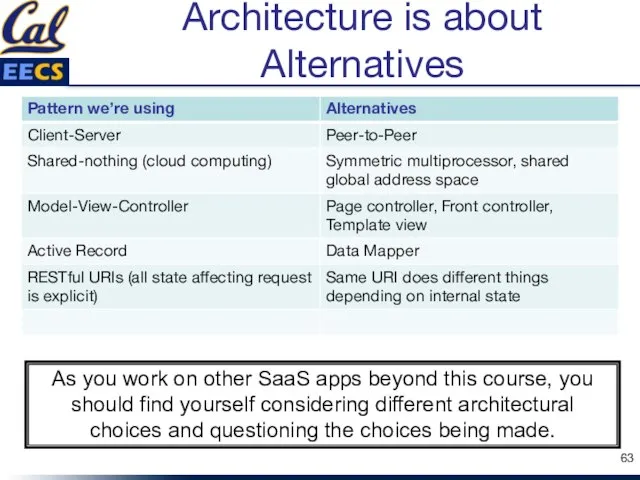
- 63. Architecture is about Alternatives As you work on other SaaS apps beyond this course, you should
- 64. Summary: Architecture & Rails Model-view-controller is a well known architectural pattern for structuring apps Rails codifies
- 66. Скачать презентацию































































 Денежные переводы физических лиц: состояние и тенденции развития (на примере ПАО Сбербанк)
Денежные переводы физических лиц: состояние и тенденции развития (на примере ПАО Сбербанк) Особенности истории информатики
Особенности истории информатики Мотивирование топ-менеджеров в банковской сфере: подходы и инструменты
Мотивирование топ-менеджеров в банковской сфере: подходы и инструменты = 1
= 1 Изустная среда мордовского села
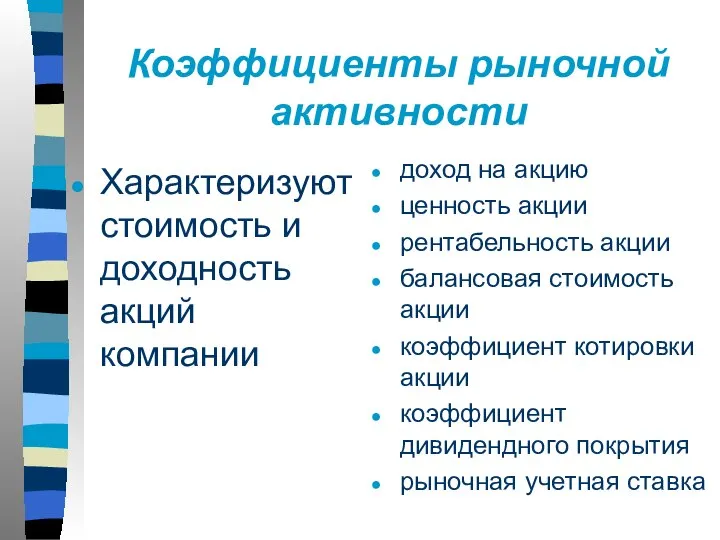
Изустная среда мордовского села Показатели рыночной активности
Показатели рыночной активности Выхухоль. Красная книга
Выхухоль. Красная книга Обработка текстовой и графической информации. Создаём комбинированный документ
Обработка текстовой и графической информации. Создаём комбинированный документ Телевидение: я выбираю или меня выбирают. Автор и руководитель проекта: Симонова Ольга Владимировна 2004 год
Телевидение: я выбираю или меня выбирают. Автор и руководитель проекта: Симонова Ольга Владимировна 2004 год Что я сделаю, чтобы доверенный мне магазин стал лучшим на рынке
Что я сделаю, чтобы доверенный мне магазин стал лучшим на рынке Туалетная вода для мужчин Faberlic Intense
Туалетная вода для мужчин Faberlic Intense Межпроцедурные анализы и оптимизации
Межпроцедурные анализы и оптимизации Внешняя политика СССР в 1930-е гг. и накануне Великой Отечественной войны
Внешняя политика СССР в 1930-е гг. и накануне Великой Отечественной войны Урок 3 Человек и Бог в православии-повторение
Урок 3 Человек и Бог в православии-повторение 17 век
17 век ПЕРЕГОВОРЫ
ПЕРЕГОВОРЫ Изготовление вечернего платья
Изготовление вечернего платья Теорiя iгор
Теорiя iгор  Презентация на тему Роль гормонов в обмене веществ, росте и развитии организма биология 8 класс
Презентация на тему Роль гормонов в обмене веществ, росте и развитии организма биология 8 класс аня хочет санчо панчо
аня хочет санчо панчо Создание таблиц в Microsoft Word
Создание таблиц в Microsoft Word Teenagers’ society problems
Teenagers’ society problems Воля познавать
Воля познавать Любимое блюдо моей семьи
Любимое блюдо моей семьи Ладья. Урок №8
Ладья. Урок №8 Описательные характеристики распределения тестовых результатов
Описательные характеристики распределения тестовых результатов Презентация на тему Одиночество
Презентация на тему Одиночество Ich gehe mit meine Laterne
Ich gehe mit meine Laterne