Слайд 2Мысли вслух
Silverlight – технология векторной графики.
Silverlight работает в интернет.
Silverlight предоставляет множество возможностей

и полета для фантазии.
Есть еще и Windows Presentation Foundation.
Столько всего, а мы собираемся говорить о картинках. Зачем?
Слайд 3А они работают
Старые фотографии

Слайд 4А помните что было 5-10 лет назад?

Слайд 5Что от нас скрыто?
Различные форматы изображений
Процесс декодирования
Преобразования цвета
Возможности по отрисовке
Трансформации изображений
Прозрачность
…

Слайд 6Начнем с WPF
WPF имеет полный спектр возможностей работы с изображениями.
Silverlight – сильно

ограничен.
WPF работает в Windows и имеет доступ ко многим компонентам.
Silverlight – в браузере и нет гарантии наличия компонентов.
Слайд 7Windows Imaging Component
WPF использует WIC
Данный компонент инкапсулирует всю цепочку работы с изображениями
WPF

имеет оболочку над этим компонентом
Корневой класс: BitmapSource
Стандартные компоненты WIC представлены его потомками
WPF умеет отрисовывать 2 формата цвета: Bgr32 и PBgra32 .
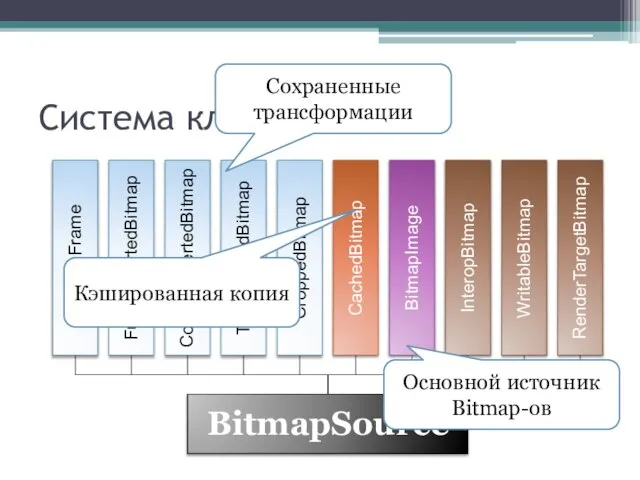
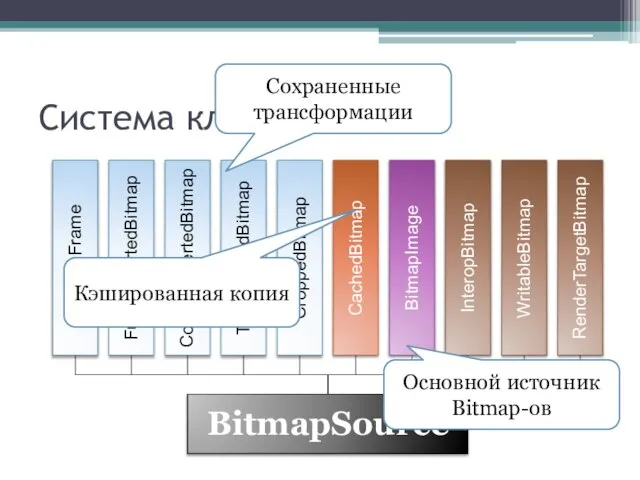
Слайд 8Система классов
Сохраненные трансформации
Кэшированная копия
Основной источник Bitmap-ов

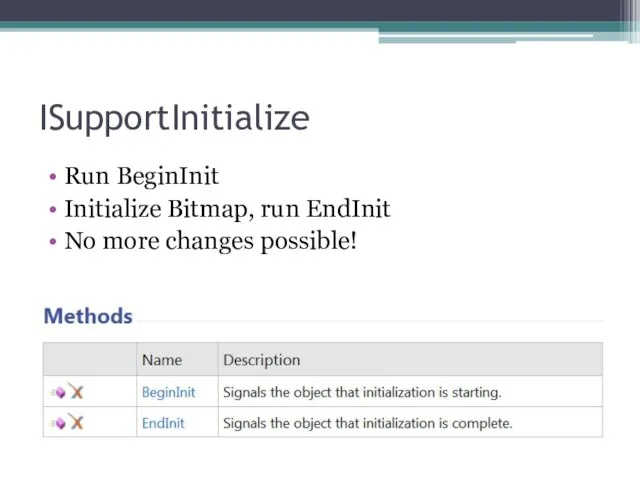
Слайд 9ISupportInitialize
Run BeginInit
Initialize Bitmap, run EndInit
No more changes possible!

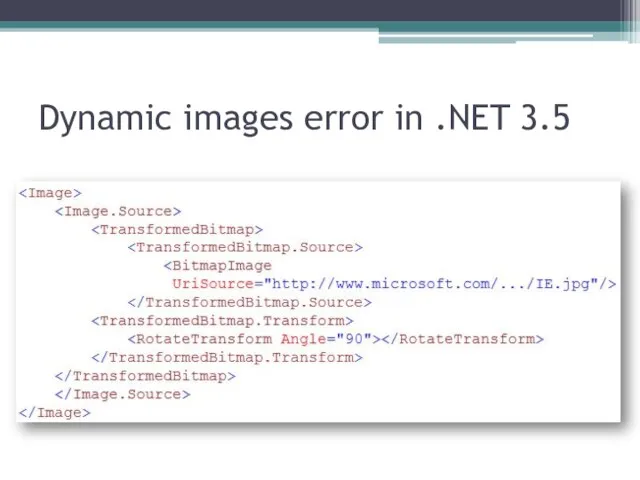
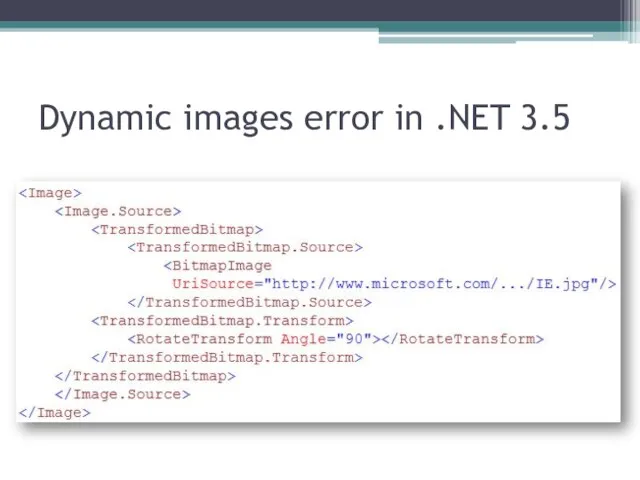
Слайд 10Dynamic images error in .NET 3.5

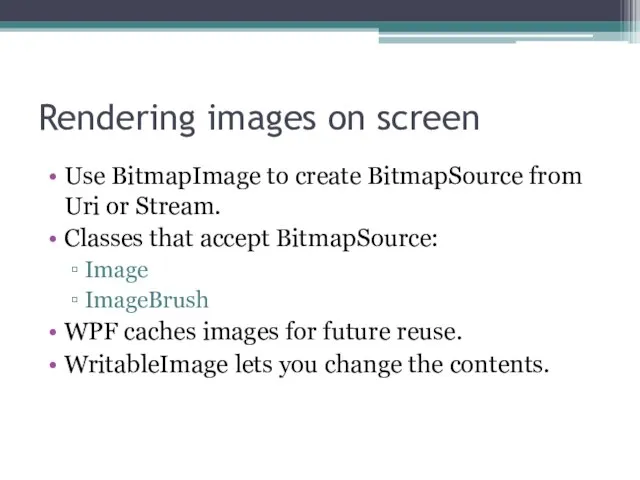
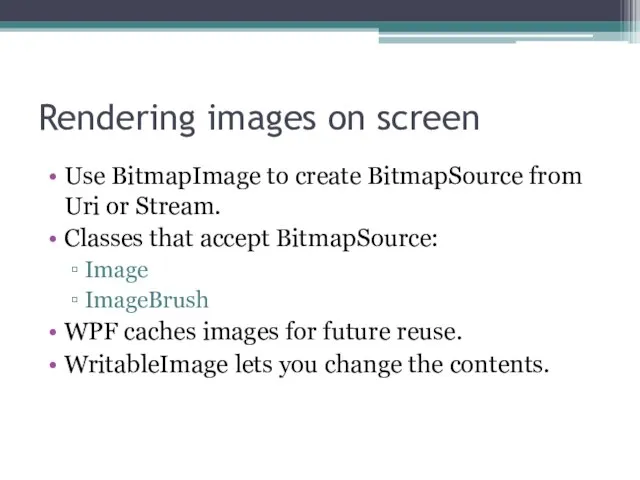
Слайд 11Rendering images on screen
Use BitmapImage to create BitmapSource from Uri or Stream.
Classes

that accept BitmapSource:
Image
ImageBrush
WPF caches images for future reuse.
WritableImage lets you change the contents.
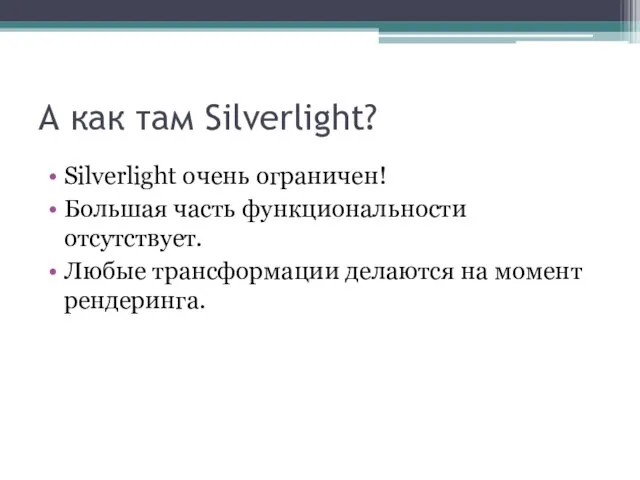
Слайд 12А как там Silverlight?
Silverlight очень ограничен!
Большая часть функциональности отсутствует.
Любые трансформации делаются на

момент рендеринга.
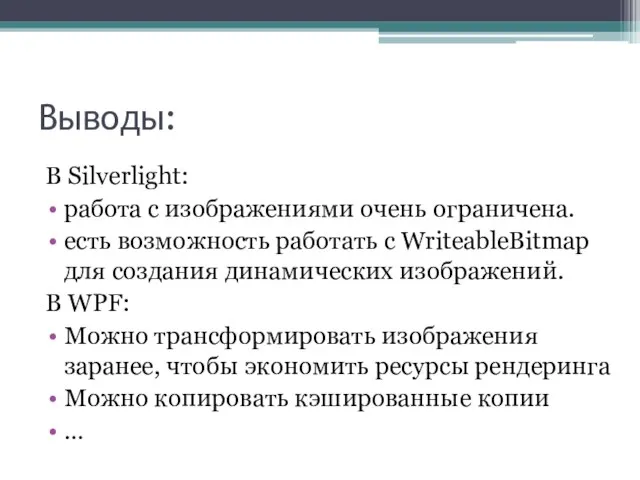
Слайд 14Выводы:
В Silverlight:
работа с изображениями очень ограничена.
есть возможность работать с WriteableBitmap для создания

динамических изображений.
В WPF:
Можно трансформировать изображения заранее, чтобы экономить ресурсы рендеринга
Можно копировать кэшированные копии
…















 Ценные бумаги. Источники финансирования бизнеса
Ценные бумаги. Источники финансирования бизнеса Презентация на тему Вегетативное размножение покрытосеменных растений
Презентация на тему Вегетативное размножение покрытосеменных растений Уильям Шекспир
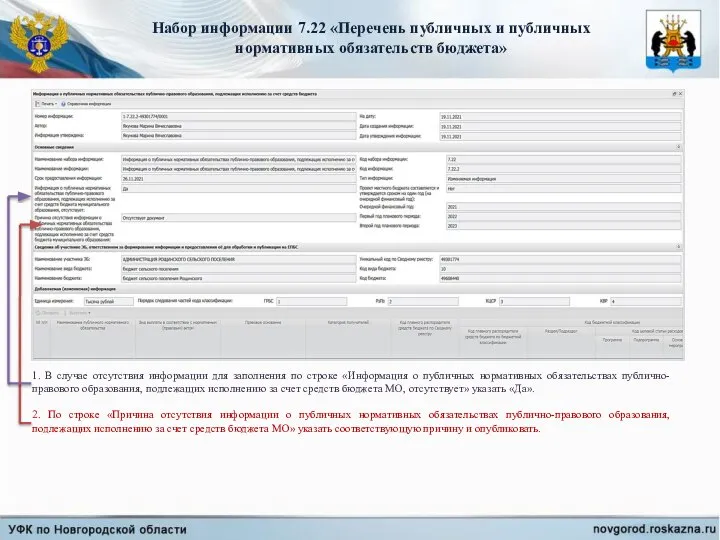
Уильям Шекспир Набор информации 7.22 Перечень публичных и публичных нормативных обязательств бюджета
Набор информации 7.22 Перечень публичных и публичных нормативных обязательств бюджета Методические документы наблюдения. Фиксация информации. Выделение категорий и единиц наблюдения
Методические документы наблюдения. Фиксация информации. Выделение категорий и единиц наблюдения Теория Вечной Вселенной
Теория Вечной Вселенной Система национальных счетов (СНС)
Система национальных счетов (СНС) Презентация на тему Экономические реформы 1985 -1991 гг
Презентация на тему Экономические реформы 1985 -1991 гг ПАО Мотор Сич
ПАО Мотор Сич «Методы защиты межсетевого обмена данными»
«Методы защиты межсетевого обмена данными» Рабдовирусы. (Rhabdoviridae) Возбудители бешенства и вазикулярного стоматита
Рабдовирусы. (Rhabdoviridae) Возбудители бешенства и вазикулярного стоматита Основные понятия электроники. Лекция 1
Основные понятия электроники. Лекция 1 1 Подготовка руководящих и педагогических работников к введению федерального государственного образовательного стандарта начал
1 Подготовка руководящих и педагогических работников к введению федерального государственного образовательного стандарта начал Классы органических веществ
Классы органических веществ Загадки слов
Загадки слов Обувь в творчестве
Обувь в творчестве Энурез – небольшая проблема для человечества, но огромная проблема для ребенка!
Энурез – небольшая проблема для человечества, но огромная проблема для ребенка! Наркомания - патологическое влечение к приему наркотических средств. Термин "наркотик" происходит от греческого глагола "narkoo", что
Наркомания - патологическое влечение к приему наркотических средств. Термин "наркотик" происходит от греческого глагола "narkoo", что  20140403_geografiya
20140403_geografiya Система питания ноутбука
Система питания ноутбука  Эрмитаж. Картина. Портрет
Эрмитаж. Картина. Портрет Культурное наследие древних цивилизаций
Культурное наследие древних цивилизаций ПРАЗДНИК, КОТОРЫЙ ВСЕГДА С ТОБОЙ
ПРАЗДНИК, КОТОРЫЙ ВСЕГДА С ТОБОЙ Сравнение процессоров Intel и AMD
Сравнение процессоров Intel и AMD ООО Сладкая жизнь
ООО Сладкая жизнь С любовью к Димитровграду
С любовью к Димитровграду Порядок уплаты и взыскания алиментов(глава 17 СК)
Порядок уплаты и взыскания алиментов(глава 17 СК) ТранзасПуть от малого предпринимательствадо международного признания
ТранзасПуть от малого предпринимательствадо международного признания