Содержание
- 2. Информационные технологии ИТ обучения – это процесс подготовки и передачи информации обучаемому, средством осуществления, которого является
- 3. Пирамида запоминания
- 4. Мультимедийная презентация МП – удобный и эффектный способ представления информации с помощью компьютерных программ Multimedia –
- 5. АНИМИРОВАННЫЙ КРОССВОРД Технология создания анимированных кроссвордов Серия: мультимедийный продукт
- 6. Кроссворды на уроке – это актуализация и закрепление знаний, привлечение внимания к материалу, интеллектуальная зарядка в
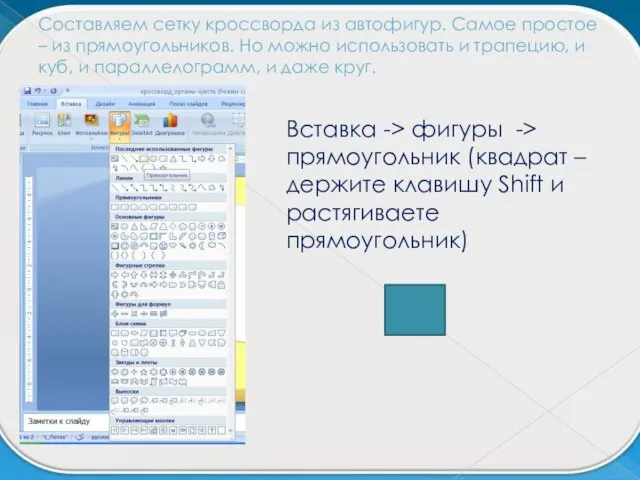
- 7. Составляем сетку кроссворда из автофигур. Самое простое – из прямоугольников. Но можно использовать и трапецию, и
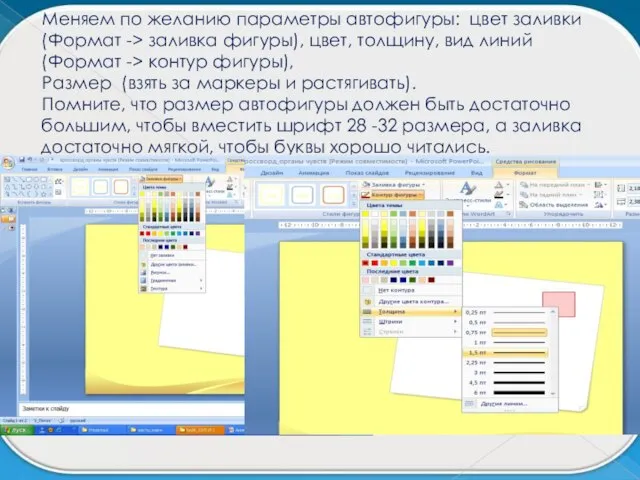
- 8. Меняем по желанию параметры автофигуры: цвет заливки (Формат -> заливка фигуры), цвет, толщину, вид линий (Формат
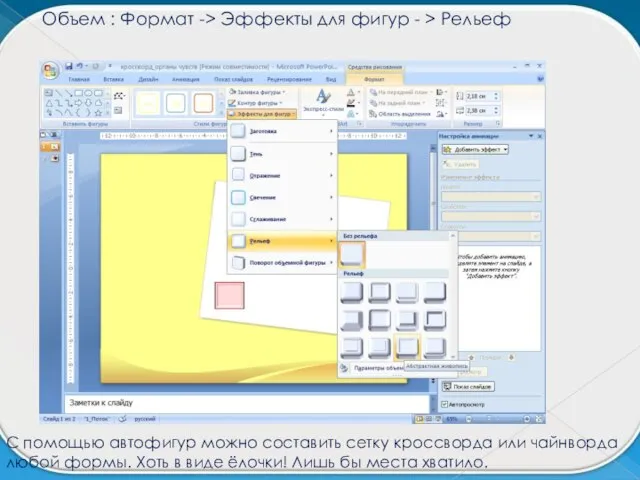
- 9. Объем : Формат -> Эффекты для фигур - > Рельеф С помощью автофигур можно составить сетку
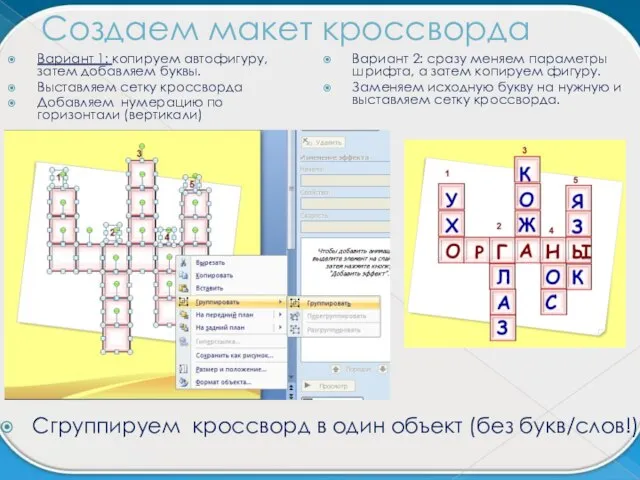
- 10. Создаем макет кроссворда Вариант 1: копируем автофигуру, затем добавляем буквы. Выставляем сетку кроссворда Добавляем нумерацию по
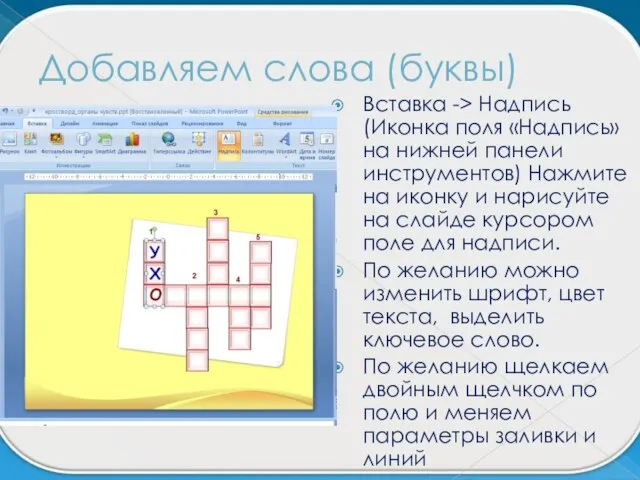
- 11. Добавляем слова (буквы) Вставка -> Надпись (Иконка поля «Надпись» на нижней панели инструментов) Нажмите на иконку
- 12. Анимация кроссворда БУДЬТЕ ВНИМАТЕЛЬНЫ! Анимация буквы. Чтобы присвоить анимацию БУКВЕ, выделяем саму букву, а не фигуру!
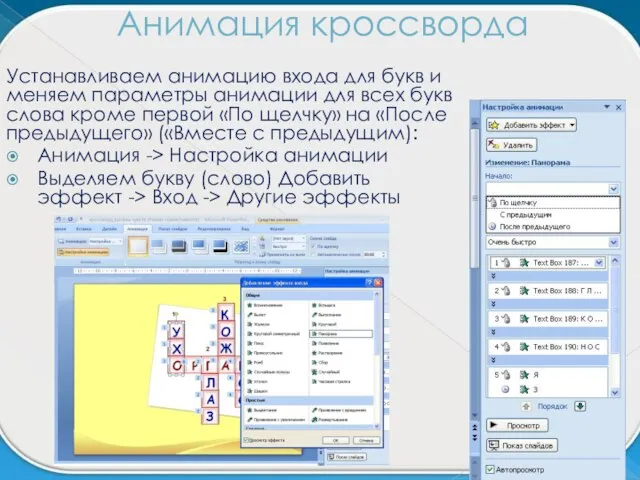
- 13. Анимация кроссворда Устанавливаем анимацию входа для букв и меняем параметры анимации для всех букв слова кроме
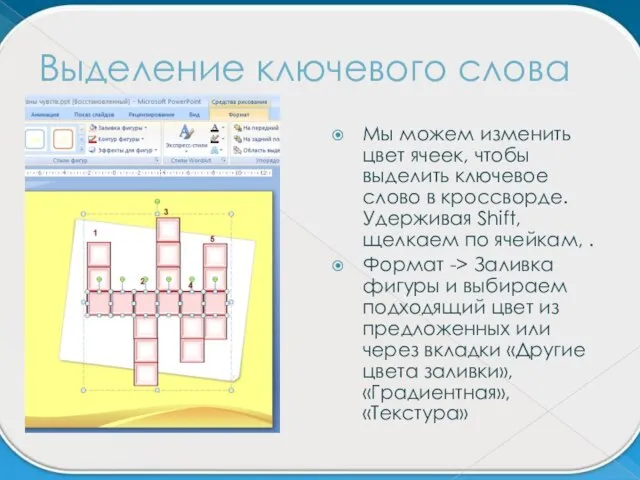
- 14. Выделение ключевого слова Мы можем изменить цвет ячеек, чтобы выделить ключевое слово в кроссворде. Удерживая Shift,
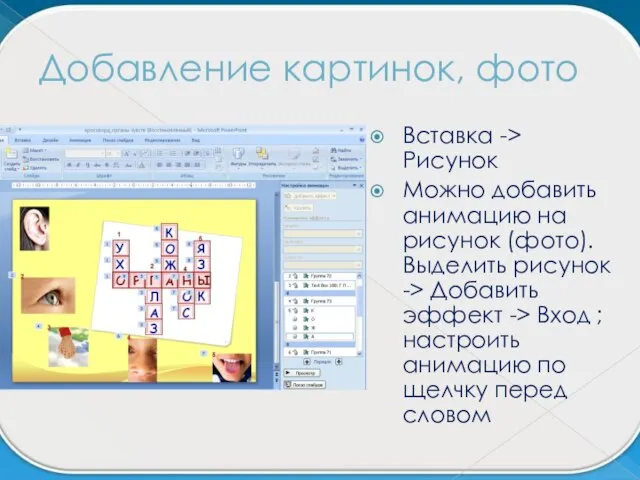
- 15. Добавление картинок, фото Вставка -> Рисунок Можно добавить анимацию на рисунок (фото). Выделить рисунок -> Добавить
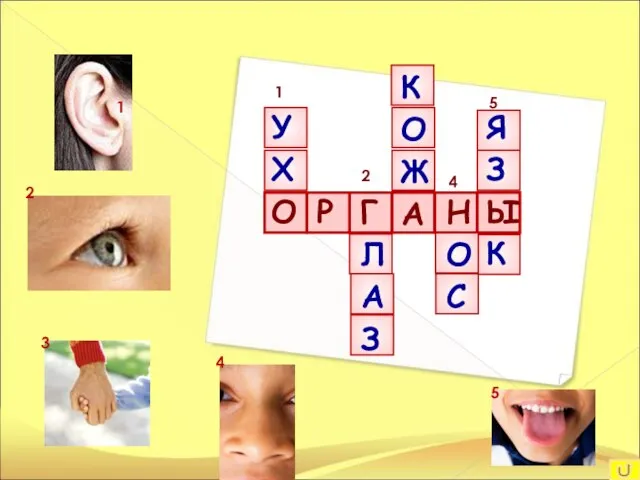
- 16. У Х О Г Л А З К О Ж А Н О С Я З
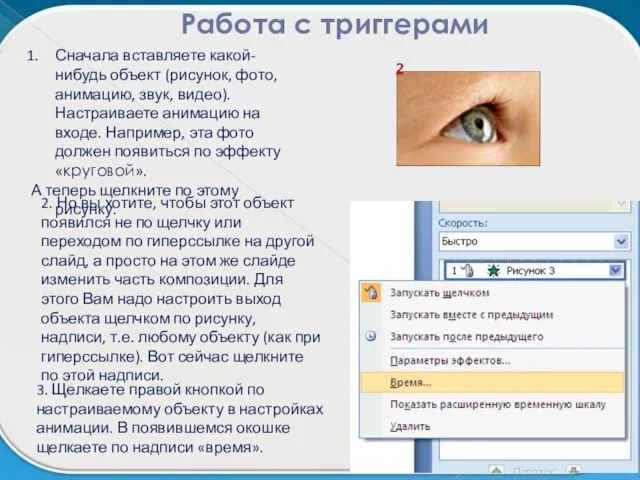
- 17. Триггеры Триггеры, или «горячая зона – объект на слайде, щелчок по которому анимирует его или другие
- 18. АНИМИРОВАННАЯ ИГРА Технология создания анимированной игры с триггерами Серия: мультимедийный продукт
- 19. Сначала вставляете какой-нибудь объект (рисунок, фото, анимацию, звук, видео). Настраиваете анимацию на входе. Например, эта фото
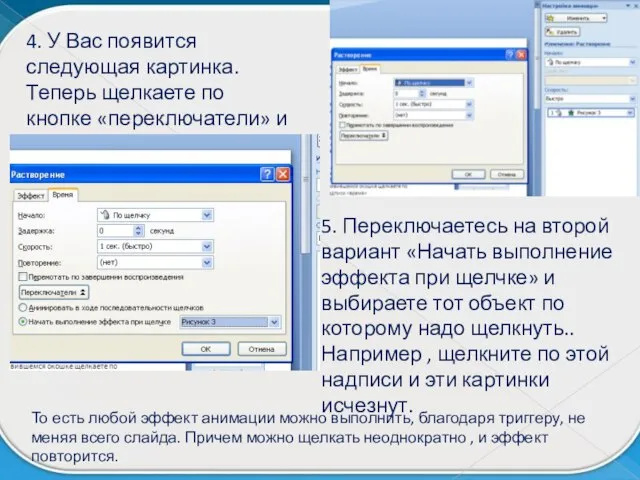
- 20. 4. У Вас появится следующая картинка. Теперь щелкаете по кнопке «переключатели» и смотрите пункт 5. 5.
- 21. Собери груши с числами, которые делятся на 5 и щелкни по ним мышкой.
- 22. Мало знать, мало хотеть, надо и применять, надо и делать. Гете
- 24. Скачать презентацию





















 Включает следующие составляющие: 1) мотивационную готовность положительное отношение к школе и желание учиться; 2) умственную или п
Включает следующие составляющие: 1) мотивационную готовность положительное отношение к школе и желание учиться; 2) умственную или п 非常飢餓的毛毛蟲
非常飢餓的毛毛蟲 Презентация на тему Электротехнические работы. Сборка настольной лампы
Презентация на тему Электротехнические работы. Сборка настольной лампы И Г Р А
И Г Р А Технические средства обучения и классификация электронных изданий
Технические средства обучения и классификация электронных изданий Презентация на тему Особенности организации моллюсков 7 класс
Презентация на тему Особенности организации моллюсков 7 класс Синтаксические нормы
Синтаксические нормы Общая психология. Ощущения. Восприятие
Общая психология. Ощущения. Восприятие О профессии СУДОВОДИТЕЛЯ К сожалению, в наши дни профессия речника уже не так популярна, как раньше, она теряет свой престиж. Кто же
О профессии СУДОВОДИТЕЛЯ К сожалению, в наши дни профессия речника уже не так популярна, как раньше, она теряет свой престиж. Кто же Writing a letter (Написание письма)
Writing a letter (Написание письма) Руководство по продукции ORIFLAME
Руководство по продукции ORIFLAME Постстрессовые психические расстройства
Постстрессовые психические расстройства Презентация на тему "Приёмы рефлексии учащихся на уроках в начальной школе" - скачать презентации по Педагогике
Презентация на тему "Приёмы рефлексии учащихся на уроках в начальной школе" - скачать презентации по Педагогике Планирование классного руководителя
Планирование классного руководителя МОБИЛЬНАЯ ДИАГНОСТИЧЕСКАЯ ЛАБОРАТОРИЯ ЭНЕРГОАУДИТА И ЭКОЛОГИЧЕСКИХ ИЗМЕРЕНИЙ
МОБИЛЬНАЯ ДИАГНОСТИЧЕСКАЯ ЛАБОРАТОРИЯ ЭНЕРГОАУДИТА И ЭКОЛОГИЧЕСКИХ ИЗМЕРЕНИЙ Shablon_prezentatsii_proekta_na_konkurs_UMNIK
Shablon_prezentatsii_proekta_na_konkurs_UMNIK ОСОБЕННОСТИ ПРОДВИЖЕНИЯ БАРАКА ОБАМА В СЕТИ ИНТЕРНЕТ Коконова Валерия РУДН. - презентация
ОСОБЕННОСТИ ПРОДВИЖЕНИЯ БАРАКА ОБАМА В СЕТИ ИНТЕРНЕТ Коконова Валерия РУДН. - презентация Приведите пример истинного понятия. Приведите пример ложного понятия.
Приведите пример истинного понятия. Приведите пример ложного понятия. Имя и «дом» для вашего сайта.
Имя и «дом» для вашего сайта. Time off
Time off Занимайтесь спортом
Занимайтесь спортом витамины
витамины Изучение цикла «Петербургские повести»
Изучение цикла «Петербургские повести» первоночальные сведения о строении вещества
первоночальные сведения о строении вещества МИКРОМЕХАНИКА ЖИЗНИ
МИКРОМЕХАНИКА ЖИЗНИ 1 Музична грамота Мистецтво музики
1 Музична грамота Мистецтво музики Узоры на окнах
Узоры на окнах Длина окружности и площадь круга
Длина окружности и площадь круга