Слайд 2Цели работы:
Разработать среду для электронного портфолио преподавателя;
Познакомиться с техническими возможностями Front Page;
Осуществить

сравнение разных технологий создания сайтов.
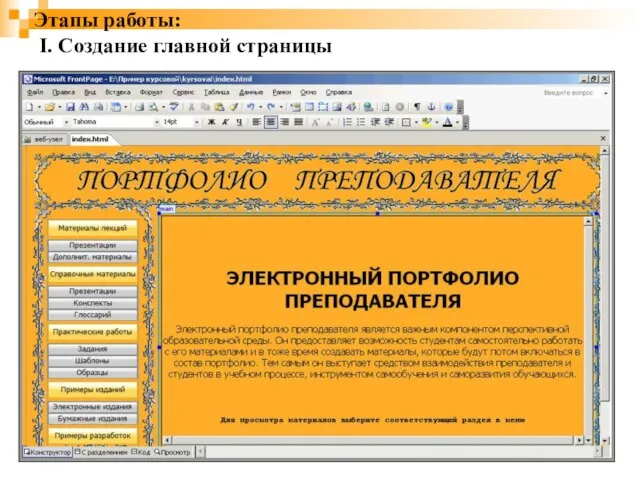
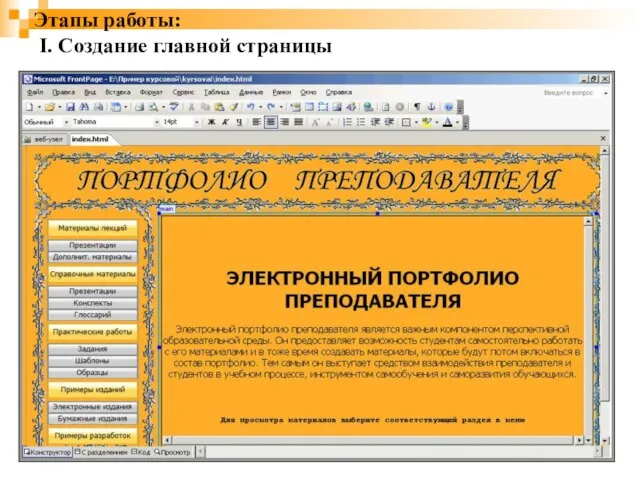
Слайд 3Этапы работы:
I. Создание главной страницы

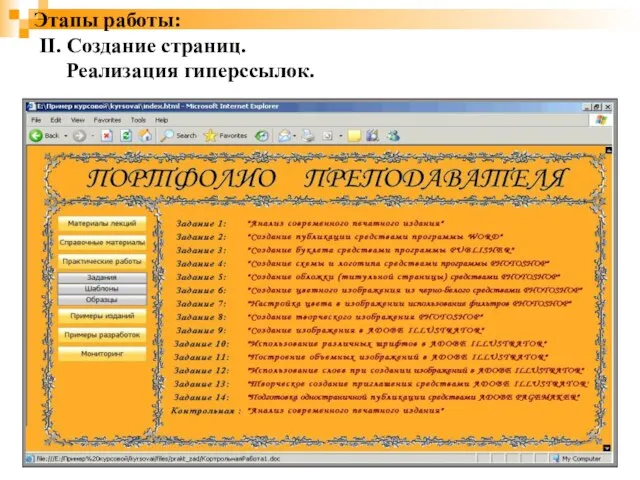
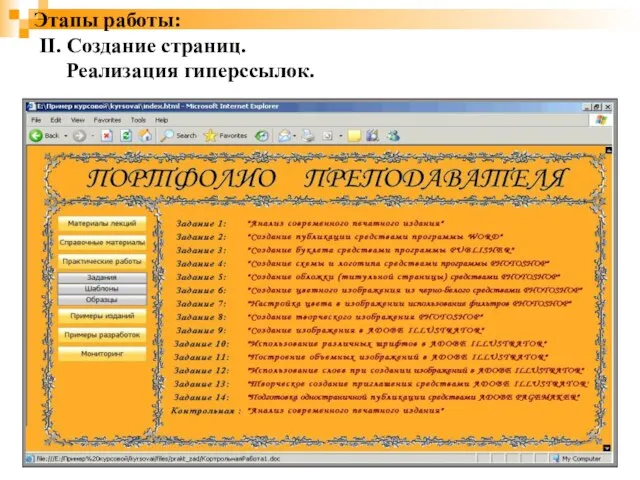
Слайд 4Этапы работы:
II. Создание страниц.
Реализация гиперссылок.

Слайд 5Этапы работы:
III. Проверка работоспособности портфолио преподавателя.
На этом этапе разработки проекта осуществилась проверка:

правильность переходов по ссылкам;
наличие единого стиля оформления всего портфолио преподавателя.
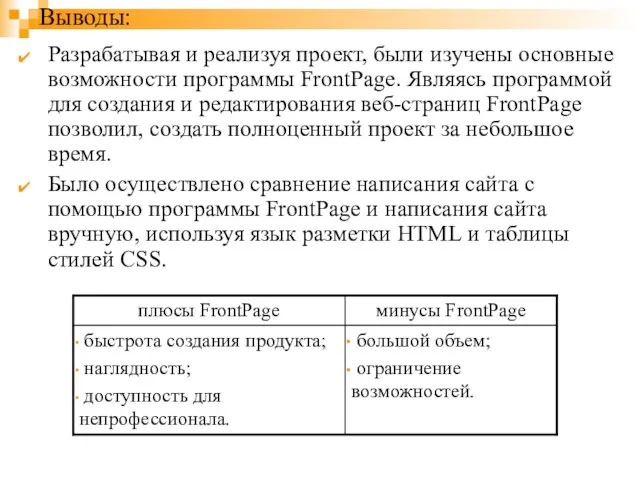
Слайд 6Выводы:
Разрабатывая и реализуя проект, были изучены основные возможности программы FrontPage. Являясь программой

для создания и редактирования веб-страниц FrontPage позволил, создать полноценный проект за небольшое время.
Было осуществлено сравнение написания сайта с помощью программы FrontPage и написания сайта вручную, используя язык разметки HTML и таблицы стилей CSS.





 ООО «ЭкоЛайф 69»
ООО «ЭкоЛайф 69» Борьба Руси с иноземным нашествием в XIII в.
Борьба Руси с иноземным нашествием в XIII в. Формы и методы развития исследовательских способностей
Формы и методы развития исследовательских способностей Подбор, обучение и мониторинг персонала Call центров.
Подбор, обучение и мониторинг персонала Call центров. Наследственное право РФ
Наследственное право РФ Приготовление пресного сдобного теста и изделий из него
Приготовление пресного сдобного теста и изделий из него Парковая зона театра им. Натальи Сац
Парковая зона театра им. Натальи Сац правда и вымыслы об акулах
правда и вымыслы об акулах 1. ПР №1 - Тема -1ч. Развитие психики и сознания
1. ПР №1 - Тема -1ч. Развитие психики и сознания Презентация на тему Личные финансы
Презентация на тему Личные финансы Маленькая фея: новинки
Маленькая фея: новинки Настенная живопись
Настенная живопись Комплексное обеспечение процессов в сфере складской логистики, производства и ритейла
Комплексное обеспечение процессов в сфере складской логистики, производства и ритейла Санаторий Марциальные воды в Карелии. Лечение, отдых, встречи
Санаторий Марциальные воды в Карелии. Лечение, отдых, встречи Алгоритм психологической организации группы. Лекция 1
Алгоритм психологической организации группы. Лекция 1 МЕНЕДЖМЕНТ
МЕНЕДЖМЕНТ Современные принципы государственной политики в области МСБ: налоговое регулирование, доступ к финансам
Современные принципы государственной политики в области МСБ: налоговое регулирование, доступ к финансам О финансировании медицинских организаций в системе ОМС в 2011 году и перспективах перехода на одноканальное финансирование в 2011-201
О финансировании медицинских организаций в системе ОМС в 2011 году и перспективах перехода на одноканальное финансирование в 2011-201 Выборы президента школы
Выборы президента школы Оценка информированности учащихся ГБОУ СОШ № 499 по проблемам, связанным с потреблением наркотиков
Оценка информированности учащихся ГБОУ СОШ № 499 по проблемам, связанным с потреблением наркотиков Н.Д. Голев
Н.Д. Голев Продажа маральников и земельных участков
Продажа маральников и земельных участков Автономный контроллер освещения
Автономный контроллер освещения Система управления предприятием Облик-ERP.Конфигурация Оперативное управление предприятием.
Система управления предприятием Облик-ERP.Конфигурация Оперативное управление предприятием. Эмоции эмпатии и вины
Эмоции эмпатии и вины Особенности формирования производственного плана в лесной отрасли
Особенности формирования производственного плана в лесной отрасли Презентация на тему Биологическое действие радиоактивных излучений
Презентация на тему Биологическое действие радиоактивных излучений Школа молодого политика Лидер
Школа молодого политика Лидер