Содержание
- 2. Функция GetTickCount DWORD function GetTickCount(); Функция Windows API, возвращающая количество миллисекунд с момента старта Windows. DWORD
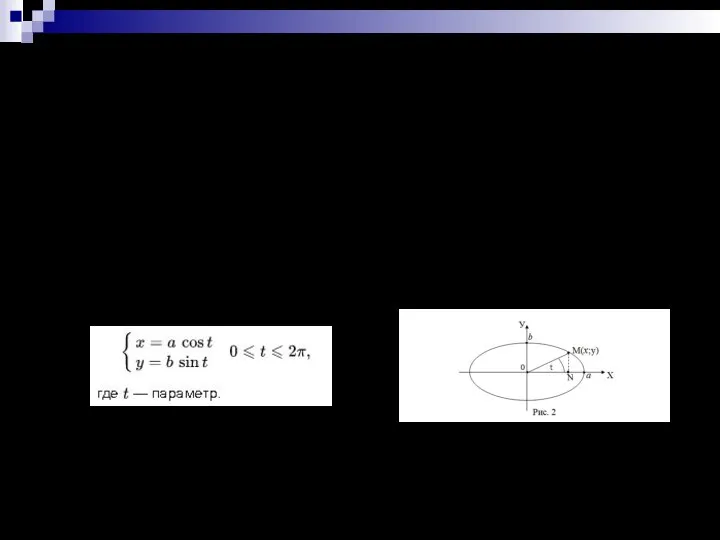
- 3. Равномерное движение по кривой, заданной в параметрическом виде Самая простая криволинейная траектория - это окружность или
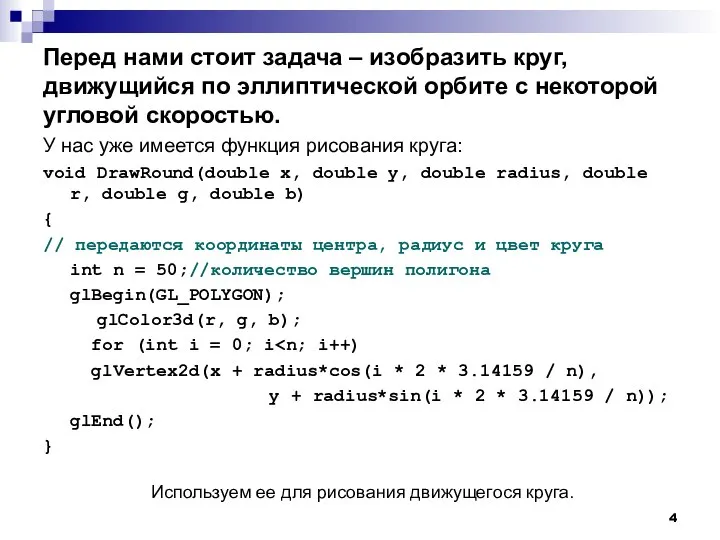
- 4. Перед нами стоит задача – изобразить круг, движущийся по эллиптической орбите с некоторой угловой скоростью. У
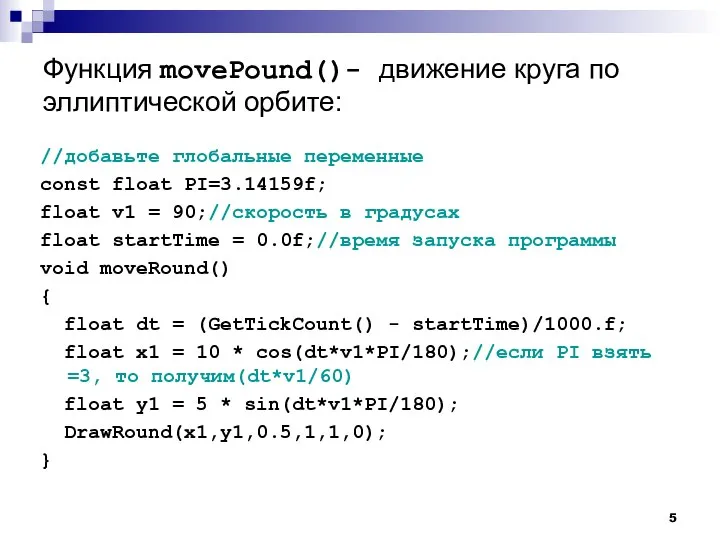
- 5. Функция movePound()- движение круга по эллиптической орбите: //добавьте глобальные переменные const float PI=3.14159f; float v1 =
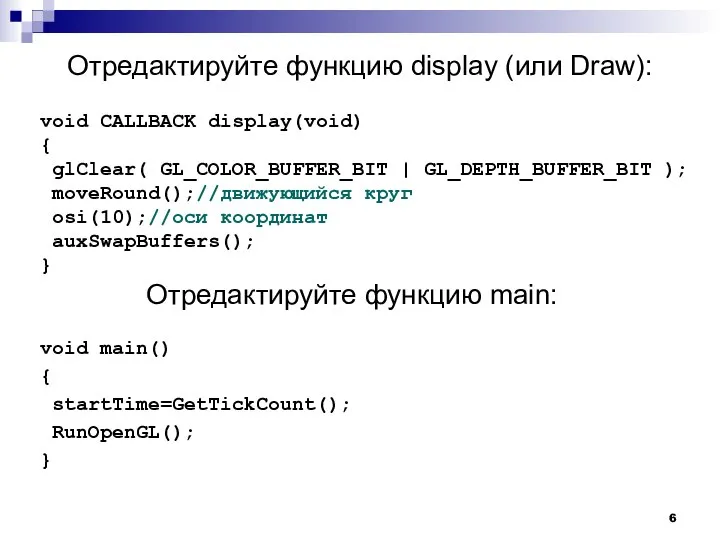
- 6. Отредактируйте функцию main: void main() { startTime=GetTickCount(); RunOpenGL(); } Отредактируйте функцию display (или Draw): void CALLBACK
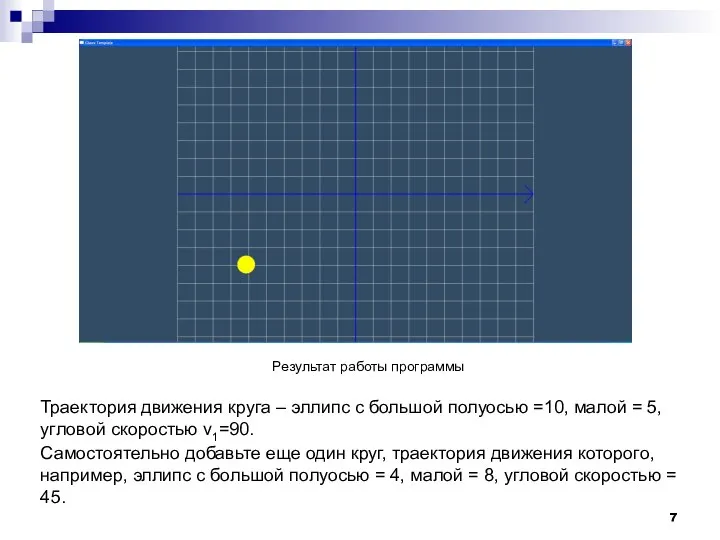
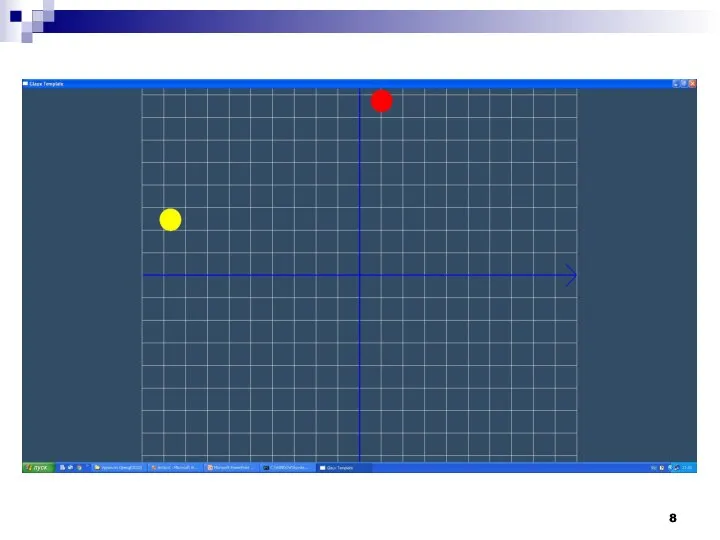
- 7. Результат работы программы Траектория движения круга – эллипс с большой полуосью =10, малой = 5, угловой
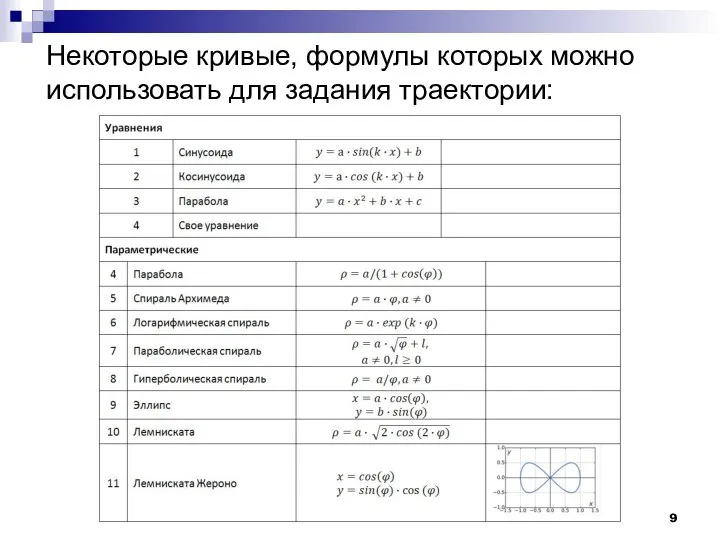
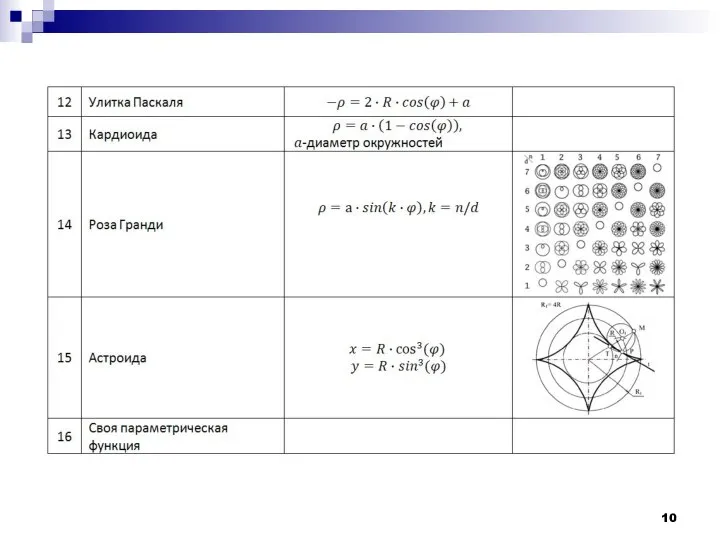
- 9. Некоторые кривые, формулы которых можно использовать для задания траектории:
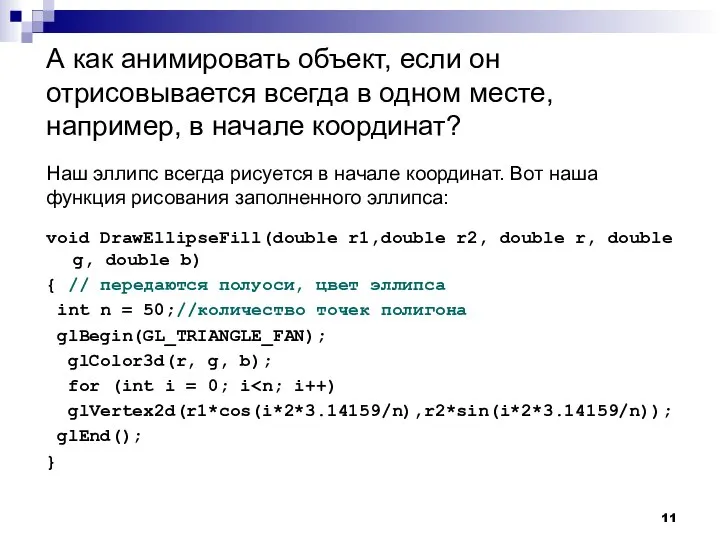
- 11. А как анимировать объект, если он отрисовывается всегда в одном месте, например, в начале координат? Наш
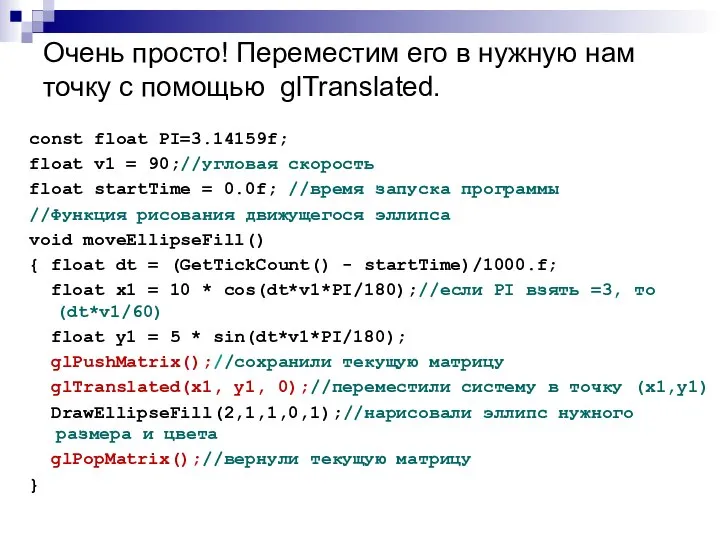
- 12. Очень просто! Переместим его в нужную нам точку с помощью glTranslated. const float PI=3.14159f; float v1
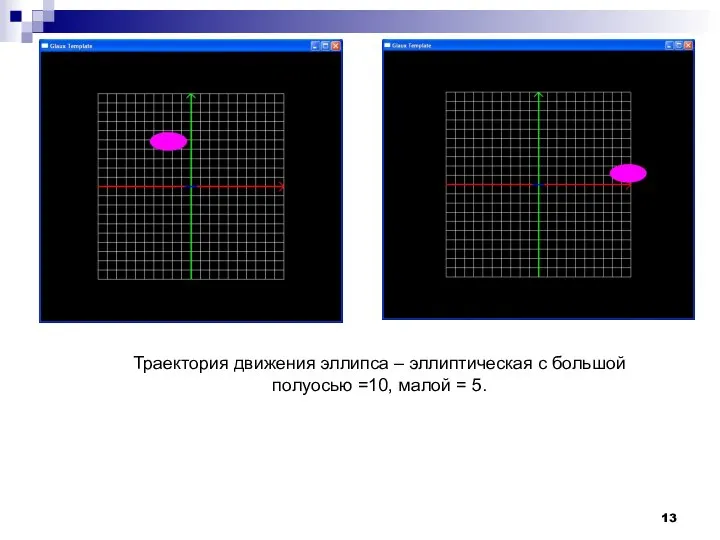
- 13. Траектория движения эллипса – эллиптическая с большой полуосью =10, малой = 5.
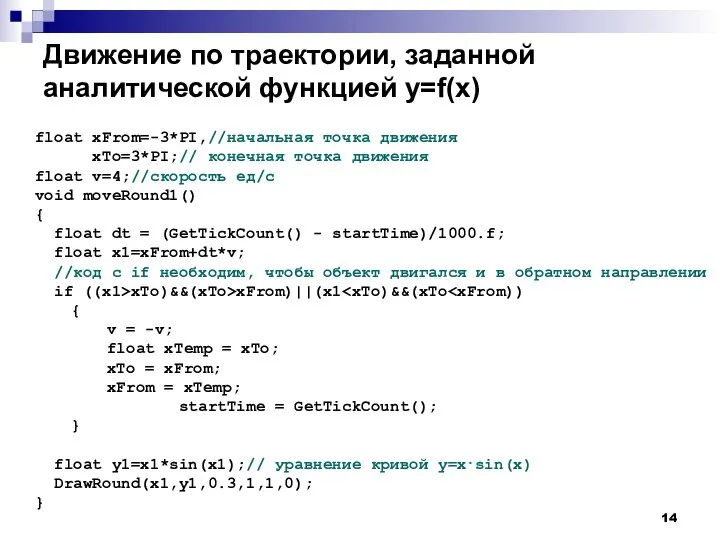
- 14. Движение по траектории, заданной аналитической функцией y=f(x) float xFrom=-3*PI,//начальная точка движения xTo=3*PI;// конечная точка движения float
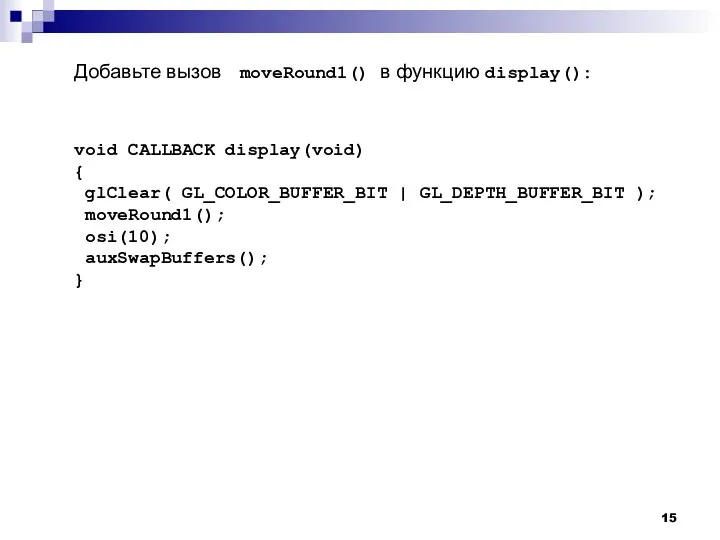
- 15. void CALLBACK display(void) { glClear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT ); moveRound1(); osi(10); auxSwapBuffers(); } Добавьте вызов moveRound1()
- 17. Скачать презентацию














 Оценивание достижений
Оценивание достижений Болгарский язык
Болгарский язык snakes
snakes Nobel_Prize_Winners_RAS
Nobel_Prize_Winners_RAS Презентация на тему: Статистические характеристики
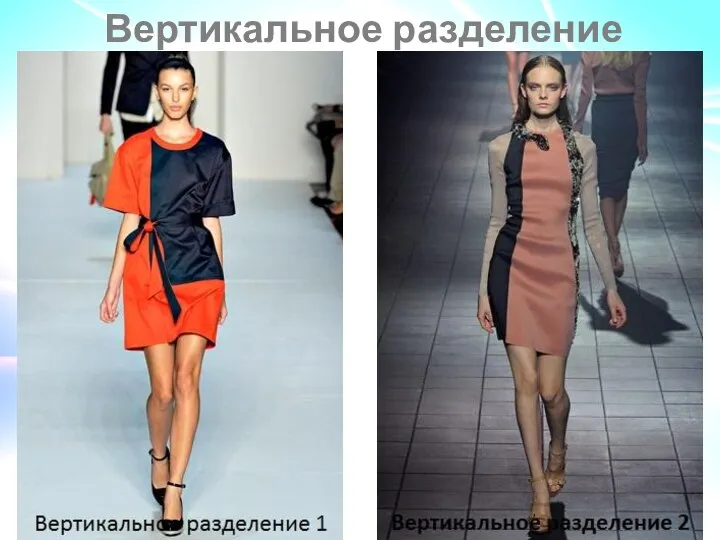
Презентация на тему: Статистические характеристики Вертикальное разделение в одежде
Вертикальное разделение в одежде ALGEBRA_povtorenie
ALGEBRA_povtorenie Программы и учебно-методические комплекты по естествознанию
Программы и учебно-методические комплекты по естествознанию Презентация на тему: ПЕДСОВЕТ «МОТИВАЦИЯ ОБУЧАЮЩИХСЯ»
Презентация на тему: ПЕДСОВЕТ «МОТИВАЦИЯ ОБУЧАЮЩИХСЯ» Презентация по английскому Соединенное королевство Великобритании и Северной Ирландии
Презентация по английскому Соединенное королевство Великобритании и Северной Ирландии Понятие о глаголе как части речи (3 класс)
Понятие о глаголе как части речи (3 класс) Всемирный фонд дикой природы
Всемирный фонд дикой природы  Презентация на тему сказка «Русалочка» по литературному чтению
Презентация на тему сказка «Русалочка» по литературному чтению  Образовательный мониторинг как необходимое условие повышения качества образовательного процесса
Образовательный мониторинг как необходимое условие повышения качества образовательного процесса Проектирование учебного занятия
Проектирование учебного занятия Развитие речи 2 класс
Развитие речи 2 класс Madame Tussaud’s museum
Madame Tussaud’s museum  Научно-техническая революция XXв Крамаренко Арина ТС05/1413
Научно-техническая революция XXв Крамаренко Арина ТС05/1413 20140405_geografiya_v_standarte_vtorogo_pokoleniya
20140405_geografiya_v_standarte_vtorogo_pokoleniya Apple
Apple Задания для проверки :
Задания для проверки : С Днём Рождения, Динамика. Нашей школе 25 лет
С Днём Рождения, Динамика. Нашей школе 25 лет Формирование современной городской среды
Формирование современной городской среды Отделка изделий
Отделка изделий Подготовка к ЕГЭ
Подготовка к ЕГЭ Minecraft YouTube
Minecraft YouTube Мотивы, побуждающие нас к работе
Мотивы, побуждающие нас к работе Кокс
Кокс