Содержание
- 2. Цель: Создать Web-сайт Задачи (вопросы) идеологические: 1. Определить, зачем нам нужно «окно» в мир? 2. Какая
- 3. Цель: Создать Web-сайт Задачи технические: 1. Изучить язык создания сайта (HTML и его дальнейшее развитие). 2.
- 4. Проблема: Как это может быть реализовано в школе? Вариант доступный 1. Использовать локальную сеть компьютерного класса.
- 5. Так как же?.. Понятие и типы web-сайтов; Этапы создания сайта; Средства создания сайтов; Принципы построения HTML
- 6. Основные понятия World Wide Web - это часть Internet, представляющая собой гигантский набор документов, хранящихся на
- 7. Основные понятия (продолжение) Web-браузер – программа поиска и просмотра информации в Web. Гиперссылки – подсвечиваемые фрагменты
- 9. Классификация сайтов 1. С точки зрения причастности сайтов к процессу зарабатывания денег: коммерческие и некоммерческие сайты.
- 10. Коммерческие сайты Визитка Cайт, содержащий основную и неизменяемую информацию о компании. Каталог (сайт-витрина) Сайт, преимущественную часть
- 11. Промо-сайт Интернет-решение для популяризации и позиционирования группы продуктов компании, нуждающихся в отдельном промоутировании (рекламе). Также промо-сайт
- 12. Этапы создания сайта Выбор компании для размещения на ее технике сайта . Проектирование Web-страниц сайта с
- 13. Средства создания сайтов Группы инструментов создания Web-страниц: 1. Модули расширения 2. Автономные редакторы HTML 3. Специализированные
- 14. 1. Модули расширения Это программные компоненты (plug-ins), которые встраиваются в распространенные программные продукты для конвертирования данных,
- 15. 2. Автономные редакторы HTML Две крупные категории: графические и программные редакторы. Внешне редакторы обоих типов выглядят
- 16. Примеры автономных редакторов HTML Microsoft FrontPage Netscape Navigator Gold 3.0 Netscape Communicator 4.0 HoTMetaL Pro 3.0
- 17. 3.Специализированные средства создания Web-страниц Современные требования, предъявляемые к средствам разработки Web-сайтов, включают в себя: Полную визуальную
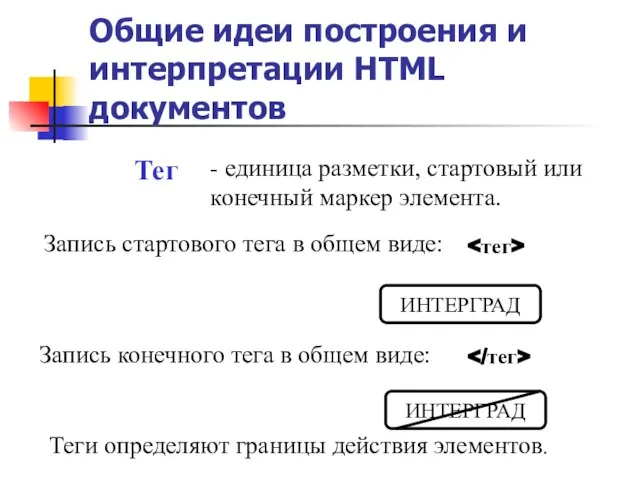
- 18. Тег - единица разметки, стартовый или конечный маркер элемента. Запись стартового тега в общем виде: ИНТЕРГРАД
- 19. ИНТЕРГРАД
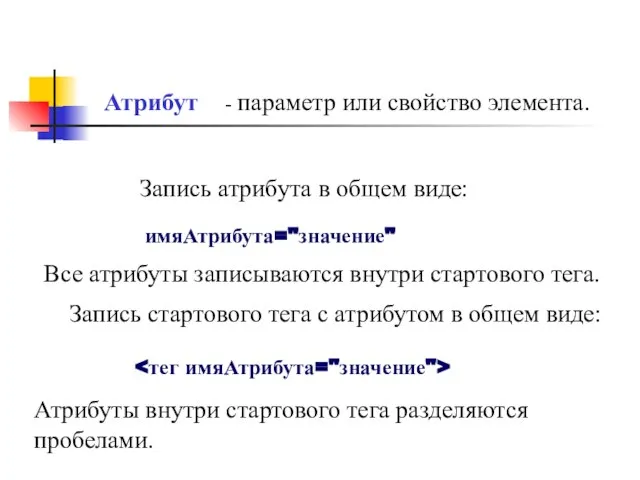
- 20. Атрибут - параметр или свойство элемента. Запись стартового тега с атрибутом в общем виде: Все атрибуты
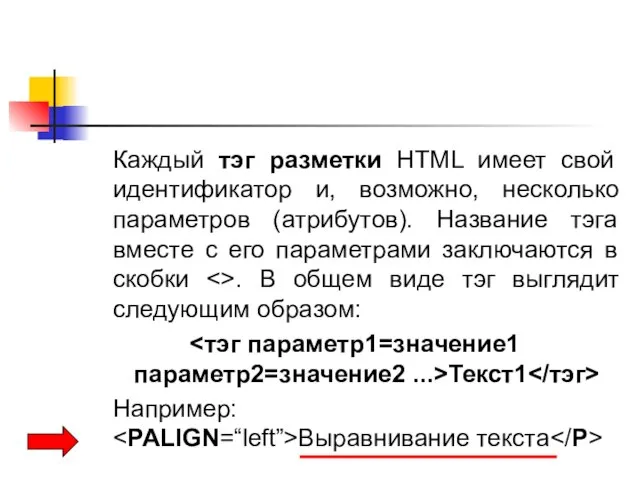
- 21. Каждый тэг разметки HTML имеет свой идентификатор и, возможно, несколько параметров (атрибутов). Название тэга вместе с
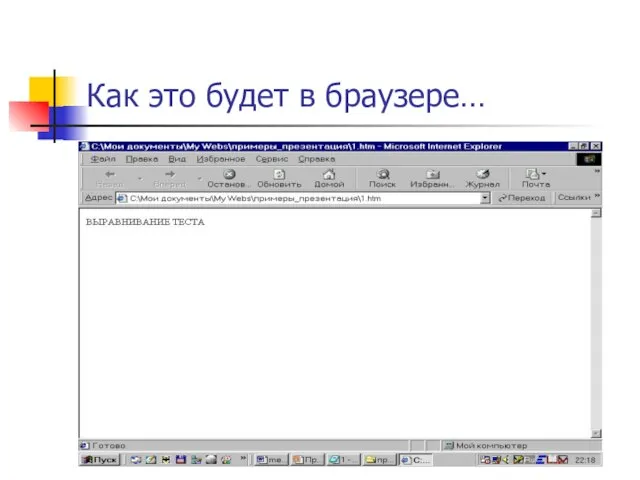
- 22. Как это будет в браузере…
- 23. Некоторые правила HTML-документа Внутри одного тэга может находиться произвольное количество тэгов. Интерпретация текста HTML документа производится
- 24. Пример страницы HTML-документа Новая страница 3 Здесь находится весь сайт!
- 25. HTML - документ Структура гипертекстового документа Заголовок Первый абзац документа ……… Последний абзац документа заголовок
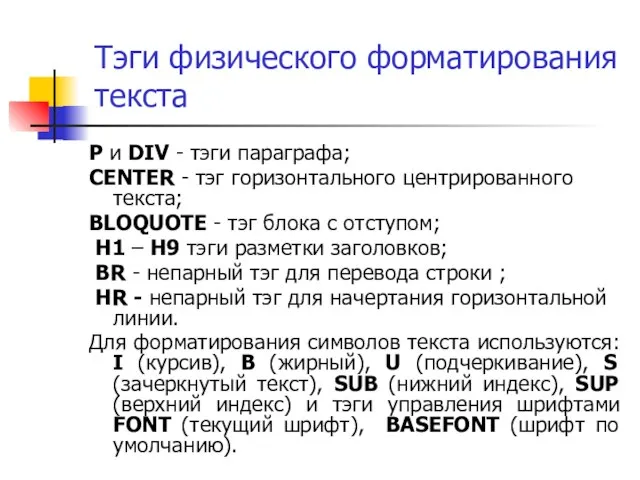
- 26. Тэги физического форматирования текста P и DIV - тэги параграфа; CENTER - тэг горизонтального центрированного текста;
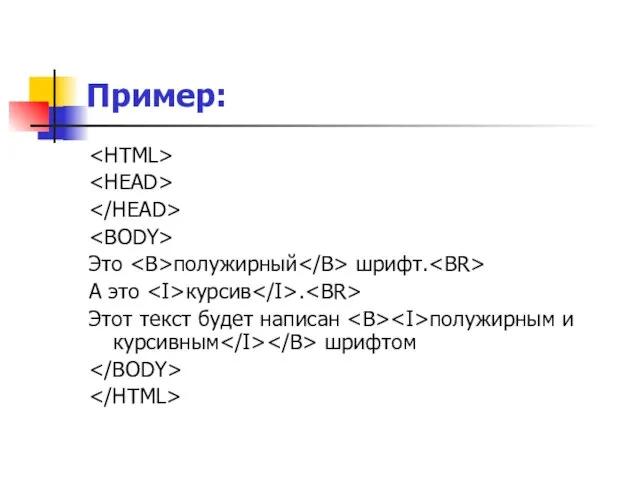
- 27. Пример: Это полужирный шрифт. А это курсив . Этот текст будет написан полужирным и курсивным шрифтом
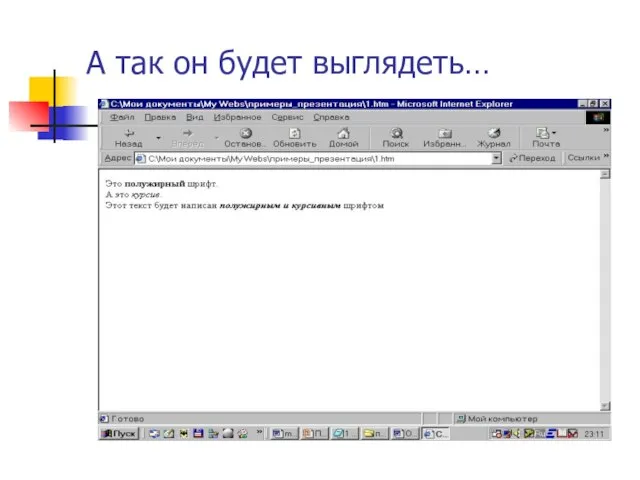
- 28. А так он будет выглядеть…
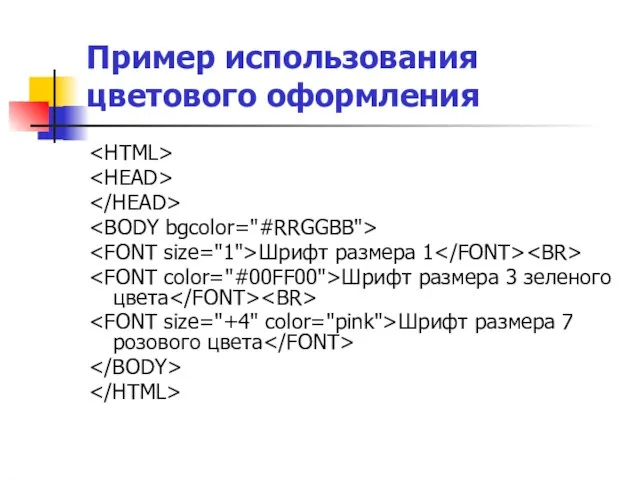
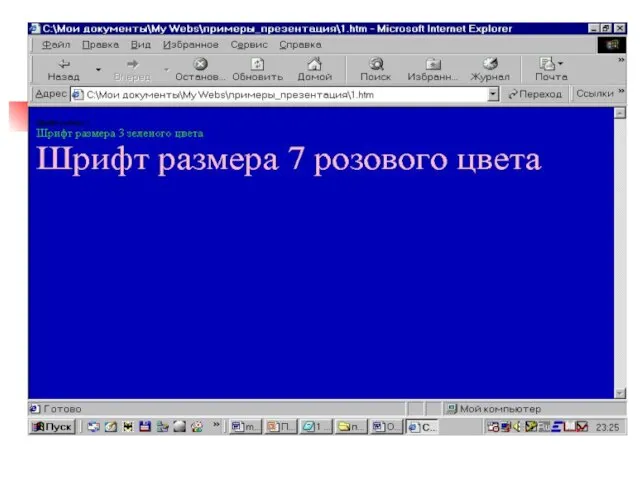
- 29. Пример использования цветового оформления Шрифт размера 1 Шрифт размера 3 зеленого цвета Шрифт размера 7 розового
- 31. Полезные дополнения HTML
- 32. Каскадные таблицы стилей Cascading Style Sheets (каскадные таблицы стилей) – это язык, содержащий набор средств для
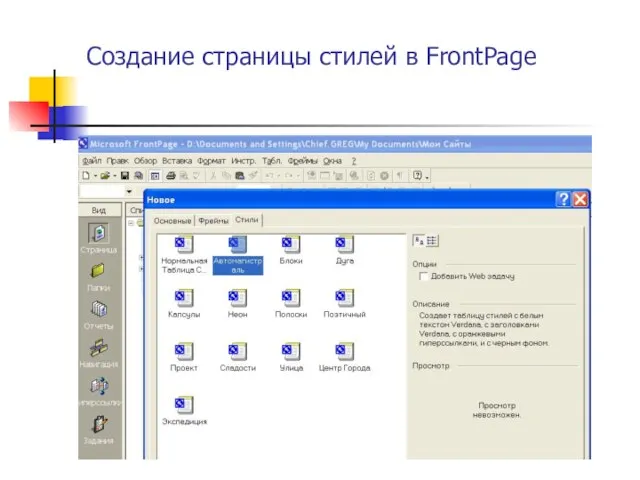
- 33. Создание страницы стилей в FrontPage
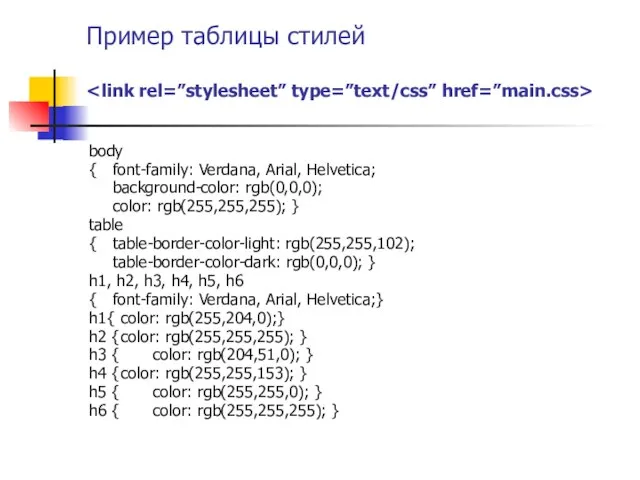
- 34. Пример таблицы стилей body { font-family: Verdana, Arial, Helvetica; background-color: rgb(0,0,0); color: rgb(255,255,255); } table {
- 35. CGI – Common Gateway Interface Для обмена данными между страницей и сервером используется специальный механизм, регламентируемый
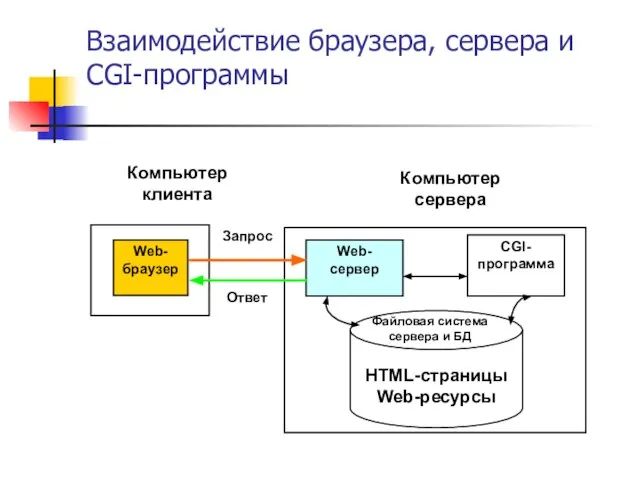
- 36. Взаимодействие браузера, сервера и CGI-программы Компьютер клиента Web- браузер Компьютер сервера Web- сервер CGI-программа HTML-страницы Web-ресурсы
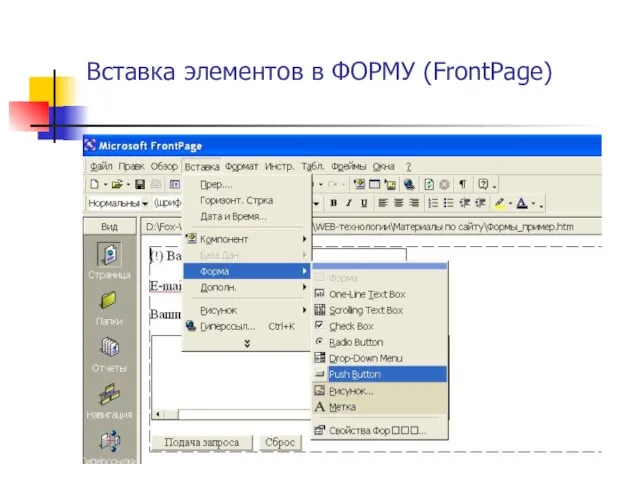
- 37. Вставка элементов в ФОРМУ (FrontPage)
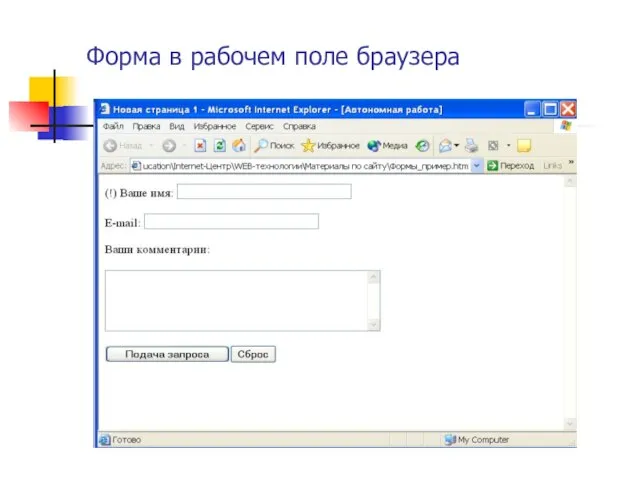
- 38. Форма в рабочем поле браузера
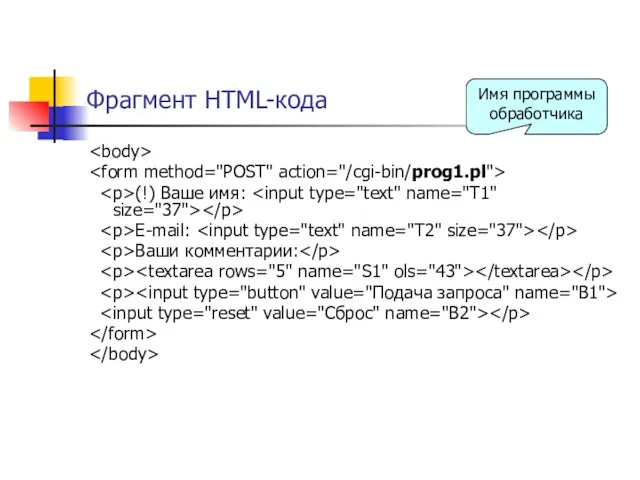
- 39. Фрагмент HTML-кода (!) Ваше имя: E-mail: Ваши комментарии: Имя программы обработчика
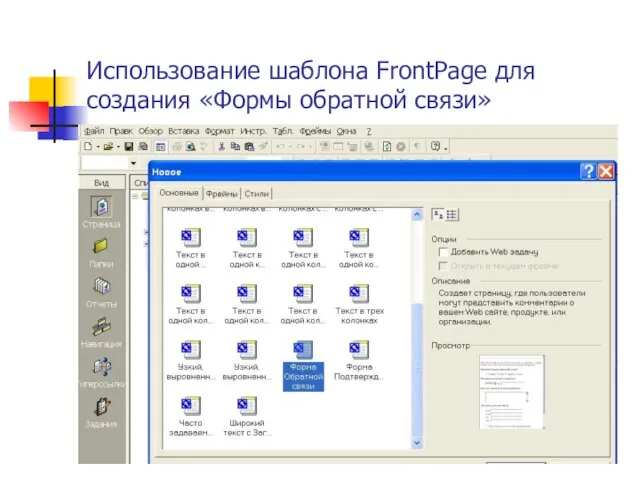
- 40. Использование шаблона FrontPage для создания «Формы обратной связи»
- 41. Технология Server Side Include (SSI) Server Side Include – на стороне сервера. Эта технология позволяет Web-серверу
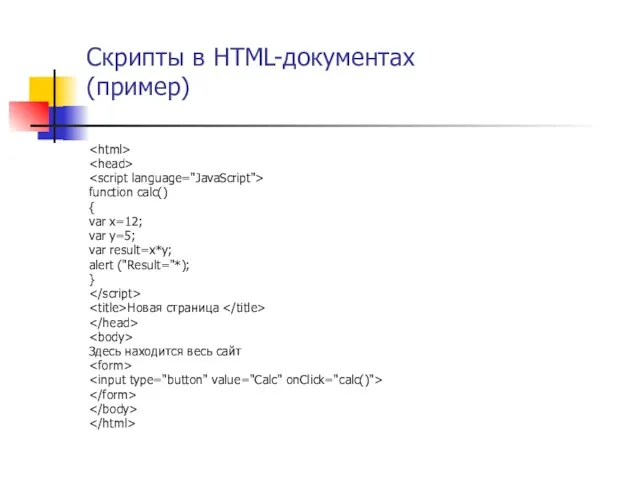
- 42. Скрипты в HTML-документах (пример) function calc() { var x=12; var y=5; var result=x*y; alert ("Result="*); }
- 44. Скачать презентацию








































 Презентация на тему Политическая система СССР в 30-е годы
Презентация на тему Политическая система СССР в 30-е годы Числовые промежутки
Числовые промежутки Презентация на тему Занимательные задачи (5 класс)
Презентация на тему Занимательные задачи (5 класс) НОВЫЙ ГОД 2011от компании«ГРАНД ХОЛЛ»
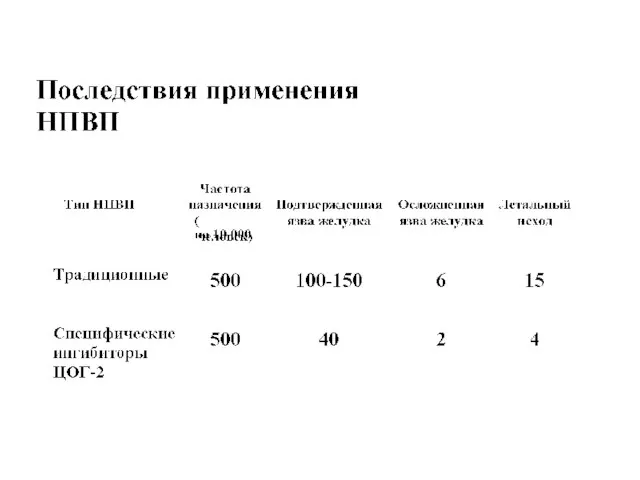
НОВЫЙ ГОД 2011от компании«ГРАНД ХОЛЛ» Разница в цене двух препаратов Х 500 курсов лечения 4 операции по поводу осложненной ЯБЖ: диагностика, операция, лечение, пребывание
Разница в цене двух препаратов Х 500 курсов лечения 4 операции по поводу осложненной ЯБЖ: диагностика, операция, лечение, пребывание  Презентация на тему Национальные костюмы народов России
Презентация на тему Национальные костюмы народов России Молодежный научный форум Ломоносов
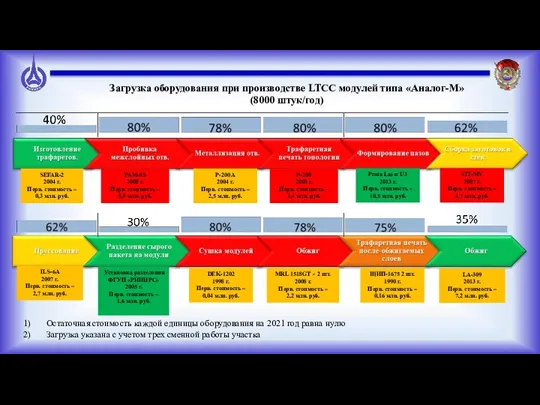
Молодежный научный форум Ломоносов Загрузка оборудования при производстве LTCC модулей типа Аналог-М
Загрузка оборудования при производстве LTCC модулей типа Аналог-М Презентация альянса игроков Любители котиков
Презентация альянса игроков Любители котиков Урок – игра Пирамида по теме Машиноведение
Урок – игра Пирамида по теме Машиноведение Организация+работы+с+родителями+по+получению+сертификата+дополнительного
Организация+работы+с+родителями+по+получению+сертификата+дополнительного Происхождение государства и права
Происхождение государства и права Электричество в быту
Электричество в быту Презентация на тему Реактивное движение ракеты
Презентация на тему Реактивное движение ракеты Заболевания нервно-мышечной системы
Заболевания нервно-мышечной системы  МИНИН И ПОЖАРСКИЙ – СПАСИТЕЛИ ЗЕМЛИ РУССКОЙ
МИНИН И ПОЖАРСКИЙ – СПАСИТЕЛИ ЗЕМЛИ РУССКОЙ Речевая готовность ребенка к школе
Речевая готовность ребенка к школе 17 век
17 век Intermediary in Bribery
Intermediary in Bribery  Классификация текстильных волокон. Понятие о пряже и прядении, Ткани в ткачестве.
Классификация текстильных волокон. Понятие о пряже и прядении, Ткани в ткачестве. Зачем мы здесь сегодня собрались?
Зачем мы здесь сегодня собрались? Мониторинг трудоустройства молодых специалистов и докторов философии PhD
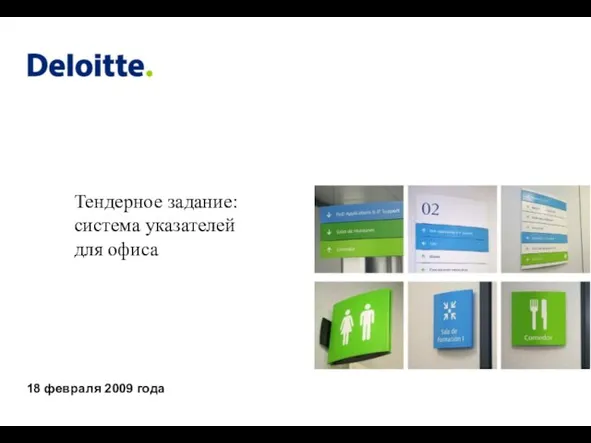
Мониторинг трудоустройства молодых специалистов и докторов философии PhD Тендерное задание:система указателей для офиса
Тендерное задание:система указателей для офиса Виды физических нагрузок и их интенсивность
Виды физических нагрузок и их интенсивность Общеобразовательное учреждение Школа искусств
Общеобразовательное учреждение Школа искусств Я - Женщина
Я - Женщина Подготовка к IPOКак оправдатьожидания инвесторов
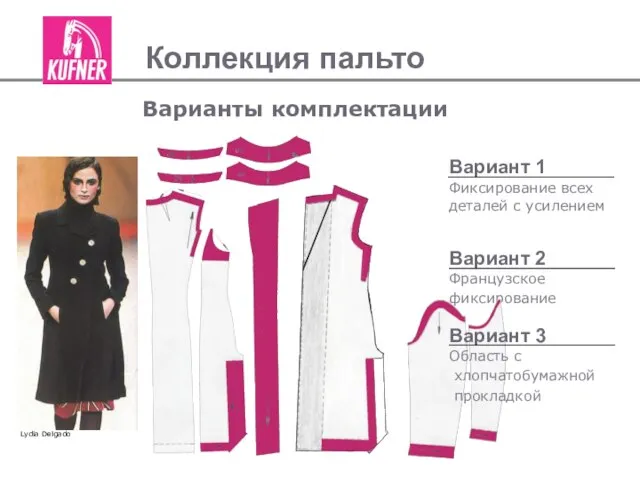
Подготовка к IPOКак оправдатьожидания инвесторов Коллекция пальто
Коллекция пальто