Содержание
- 2. Язык программирования JavaScript состоит из трех частей: ядра, объектной модели браузера и объектной модель документа. Язык
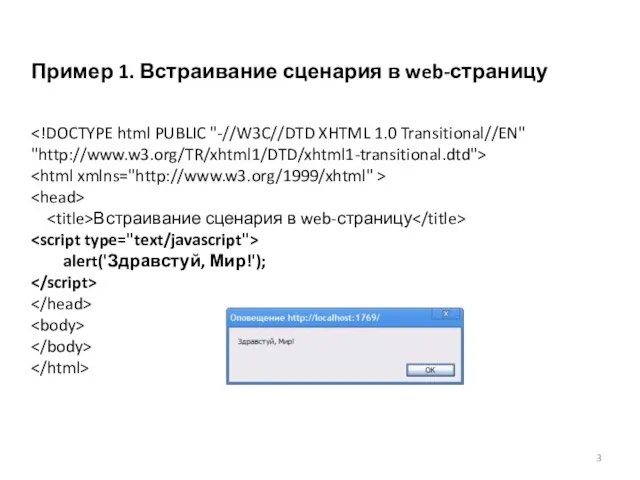
- 3. Пример 1. Встраивание сценария в web-страницу Встраивание сценария в web-страницу alert('Здравстуй, Мир!');
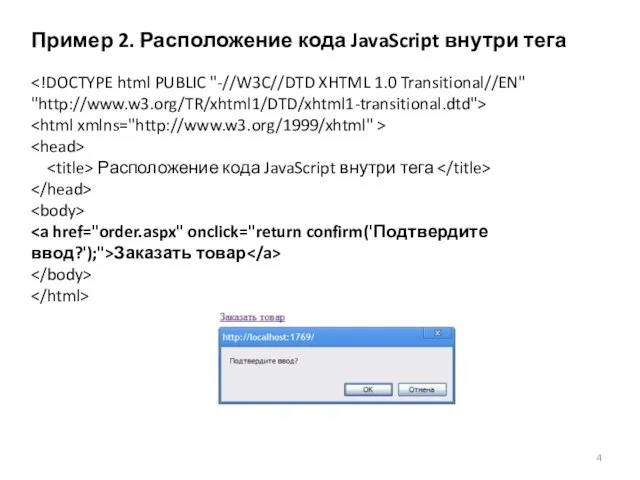
- 4. Пример 2. Расположение кода JavaScript внутри тега Расположение кода JavaScript внутри тега Заказать товар
- 5. Пример 3. Создание обработчика события window.onload = function() { var myLink = document.getElementById("orderLink"); myLink.onclick = function()
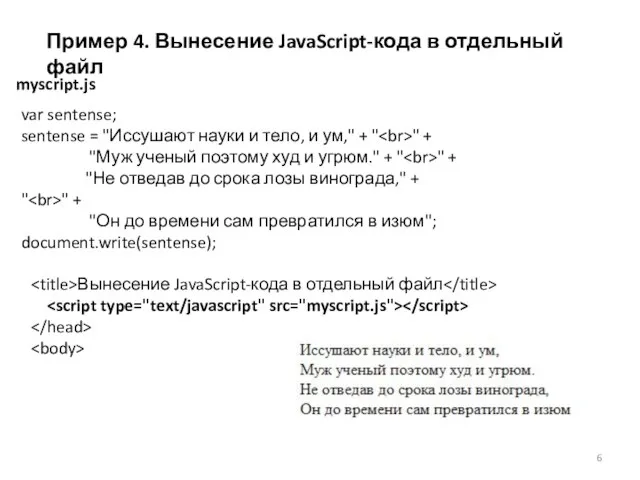
- 6. var sentense; sentense = "Иссушают науки и тело, и ум," + " " + "Муж ученый
- 8. Скачать презентацию




 Бизнеc-план
Бизнеc-план Преобразования в области культуры и быта
Преобразования в области культуры и быта Королевская библиотека Дании
Королевская библиотека Дании КАК МЫ ИЗУЧАЛИ ИСТОРИЮ ГОРОДА ПЕТРОЗАВОДСКА
КАК МЫ ИЗУЧАЛИ ИСТОРИЮ ГОРОДА ПЕТРОЗАВОДСКА Древнегреческие мифы
Древнегреческие мифы Процессор, системная плата 10 класс
Процессор, системная плата 10 класс Жизнь дана на добрые дела
Жизнь дана на добрые дела Совместные звуковые эффекты – достаточно щелкнуть на картинку
Совместные звуковые эффекты – достаточно щелкнуть на картинку Большие достопримечательности маленькой Зари. Кроссворд
Большие достопримечательности маленькой Зари. Кроссворд Week 2 Lecture
Week 2 Lecture Выставка детского рисунка, посвященного 75-летию Великой Отечественной войне
Выставка детского рисунка, посвященного 75-летию Великой Отечественной войне Автоматическое построениетерминологической базы знаний
Автоматическое построениетерминологической базы знаний Возрастная психология
Возрастная психология 20140329_prirodnye_unikumy_urala_0
20140329_prirodnye_unikumy_urala_0 ИНФОРМАНИЯ
ИНФОРМАНИЯ №4 соц.нормы
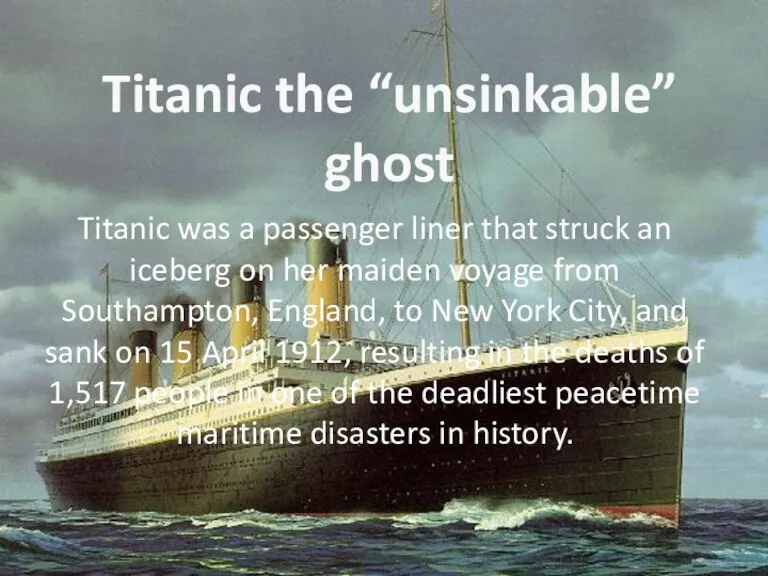
№4 соц.нормы Titanik the 'Unsinkable' Ghost
Titanik the 'Unsinkable' Ghost Защита прав и достоинств подростка
Защита прав и достоинств подростка Металлы и неметаллы
Металлы и неметаллы Анализ минеральной воды
Анализ минеральной воды Руководство, власть, лидерство
Руководство, власть, лидерство Программа информатизации МБОУ Баскаковская средняя малокомплектная школа 2012 год.
Программа информатизации МБОУ Баскаковская средняя малокомплектная школа 2012 год. Банк Открытие
Банк Открытие Время не властно!
Время не властно! Форма государства Республики Мадагаскар
Форма государства Республики Мадагаскар Пэчворк
Пэчворк Презентация на тему Внешняя политика Николая І в 1826-49 гг.
Презентация на тему Внешняя политика Николая І в 1826-49 гг.  3 октября – день рождения С.А. Есенина (1895-1925)
3 октября – день рождения С.А. Есенина (1895-1925)