Слайд 2Введение
Многие окружающие нас вещи настолько тесно вплелись в нашу жизнь, что

иногда мы перестаем их замечать. Между тем, каждое из творений человека имеет свою историю, наполненную удивительными событиями и необычными фактами. История браузеров, которые хоть и младше Всемирной сети, позволяет одновременно больше узнать и о самом Интернете. Являясь формально лишь обыкновенными компьютерными программами, браузеры фактически стали главным соединяющим звеном между Интернетом и человеком, и от того, как они выполняют возложенные на них задачи, зависит и наше восприятие виртуального мира.
Слайд 3Введение
Существование различных браузеров приводит пользователя к вопросу, какой браузер лучше использовать

для работы в Интернете. Существует несколько аспектов этого вопроса, например, какой браузер работает быстрее, какой надёжнее, какой функциональнее и так далее. Поэтому целью данной презентации будет необходимость решения таких задач, как: раскрыть определение браузера, проследить их историю, описать работу часто используемых браузеров, составить сравнительную характеристику.
Слайд 4Что такое браузер
Веб-обозреватель, браузер (от Web browser) - программное обеспечение для просмотра

веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети), их обработки, вывода и перехода от одной страницы к другой.
Создание и интерпретация страниц производится по отраслевым стандартам, утверждаемым международной стандартизирующей организацией.
Слайд 5Из истории создания и развития
Войны браузеров ведутся со времени появления Интернета в

его современном понимании, а в современном понимании это прежде всего World Wide Web. Это надстройка над "базовым" Интернетом, которая, собственно, и превратила его в международную коммуникационную среду, объединившую человечество. Она позволяла не просто обмениваться сообщениями или файлами, но и "публиковать" в Сети иллюстрированные документы (на сервере), с которыми может ознакомиться в режиме реального времени любой желающий, обратившийся к серверу с помощью программы-"клиента" (связка "клиент-сервер" - одна из основ строения Сети).
Слайд 6Из истории создания и развития
Первейшие браузеры были текстовыми, способными отображать только

буквы и цифры. Но автором первого в мире браузера в более настоящем понимании стал сэр Тим Бернерс-Ли, которого заслуженно считают создателем World Wide Web. Именно этот человек, работая в конце 80-х годов XX в. в Европейской лаборатории физики элементарных частиц в Женеве (CERN), разработал "гипертекстовую систему" распределённого доступа к сетевой информации и предложил аббревиатуру WWW. И назывался первый в мире браузер просто - WWW.
WWW появился более 20 лет назад и был текстовым одномерным браузером, и отображал только одну страницу за один момент времени. Тим Бернерс-Ли использовал для создания своего браузера компьютер NeXT под управлением операционной системы NeXTStep.
Слайд 7Из истории создания и развития
Успех первого браузера послужил причиной появления множества

аналогичных программ. Немалую роль в бурном росте подобных приложений сыграло и то, что браузер WWW (в скором времени переименованный в Nexus во избежании путаницы) свободно распространялся, и его исходные тексты были доступны всем желающим.
15 мая 1992 года мир увидел первый графический браузер - Viola. Первый браузер, обладающий графическим интерфейсом и способный отображать картинки, размещённые на веб-страницах. По своей сути, он был расширенным вариантом уже известного нам WWW/Nexus. Этот браузер стал первым интернет-приложением, поддерживающим встроенные в веб-страницы интерактивные объекты, а также таблицы, формы и таблицы стилей. Уже через полгода стараниями программиста Марка Андреесена, работавшего в американском Национальном центре суперкомпьютерных приложений (NCSA), на свет появилась первая альфа-версия браузера Mosaic.
Слайд 8Из истории создания и развития
Эта программа послужила основой для браузера Netscape

Navigator, получившего широкое распространение и унаследовавшего большинство функций Mosaic. Впоследствии Марк с командой единомышленников покинул стены центра, чтобы организовать собственную компанию Mosaic Communications Corp. Через некоторое время Mosaic перерос в Netscape, постепенно завоевавший практически весь рынок браузеров. В 1994 году образовалась компания Netscape Communications Corporation.
Netscape открыл пользователям все активнее покупаемых публикой компьютеров новые горизонты в области постижения этого мира.
Слайд 9Из истории создания и развития
В 1995 году Microsoft принялась за разработку

своего браузера, за основу которого тоже взяла программу Mosaic. Однако усилия ее оставались не особо заметны, так как Netscape всех устраивал, и особой необходимости в программе, которая делает то же самое, не возникало. Тем не менее, к 1996 году браузер, получивший название Internet Explorer, был вполне работоспособным, и стараниями поклонников Microsoft его третья версия заняла какую-то незначительную часть начавшего формироваться "браузерного рынка".
Программисты Netscape занимались доведением своего продукта "до ума" и внедрением в него новых функций - по мере роста Сети стремительно росло количество идей о том, как ее можно применять. Интернет-страницы обретали все больше возможностей - они давно уже не являлись простой совокупностью "плоского" текста и картинок, а могли содержать разные виды форматирования, графики, анимацию, звук, поддерживать различные динамические и интерактивные технологии.
Слайд 10Из истории создания и развития
Технологии эти разрабатывались и совершенствовались разными людьми,

и создатели браузеров стремились идти с ними в ногу, постоянно "осовременивая" Интернет по мере увеличения его населения. В 1997 году растущий Интернет стал ареной сражения Netscape и MSIE (MicroSoft Internet Explorer) уже на равных. В течение года вышли версии "нового поколения" Netscape 4 и MSIE 4, которые стали по-настоящему массовыми. Изначально доля MSIE была невелика, но постепенно она возрастала, и в какой-то момент рынок был поделен пополам.
Слайд 11Из истории создания и развития
Стало очевидно, что у Интернета появилась серьезная

проблема. Два основных браузера совершенно по-разному подходили к изображению web-страниц, созданных с помощью общепринятого языка гипертекстовой разметки HTML. Разработчики обеих компаний не очень беспокоились о том, чтобы их браузеры были совместимы, и делали всё каждый по-своему. В итоге на "нетскейповские" и "майкрософтовские" лагеря поделились как простые пользователи, так и создатели сайтов. Сайт, созданный под Netscape, мог неправильно показываться или неправильно работать под MSIE, и наоборот.
Слайд 12Из истории создания и развития
К 2000 году IE окончательно победил, а

Netscape, остановившийся на очередной модификации 4 версии, впал в забвение. Netscape Corporation была поглощена холдингом AOL Time Warner, а ее команда впоследствии распущена. Браузер не спасло ни переведение его в разряд бесплатных, ни открытие исходных кодов.
В какой-то момент доля IE в общем числе браузеров достигала 99 процентов рынка. Тем не менее, когда Интернет начали поражать первые эпидемии вирусных "червей", стало понятно - IE вместе с Windows изобилует программными уязвимостями, и его применение сопряжено с угрозой безопасности для компьютера.
Слайд 13Из истории создания и развития
Но ещё в 1998 году основная группа

создателей Netscape призвала на помощь добровольцев со всего мира и поставила перед ними задачу - сделать новый, лучший браузер. Энтузиасты объединились в проект под названием Mozilla Organization (впоследствии Mozilla Foundation) и стали напряженно работать, думая над структурой.
С 1997 года норвежскими программистами велись работы над созданием браузера Opera, который при создании продумывался с точки зрения удобства в работе, но все равно изобиловал огрехами и особого доверия масс не вызывал.
Эксперименты различных программистов на тему того, как можно улучшить использование браузеров, привели к изобретению массы новых технологий - например, использование "жестов" (gestures) с помощью мыши для отдачи программе команд, использование "вкладок" (tabs) - открытие нескольких страниц в одном окне в панели задач, интегрирование в браузеры расширенных средств для работы с загрузкой больших файлов, для шифрования данных, и так далее
Слайд 14Из истории создания и развития
После поражения 4 версии Netscape новый браузер

попытались создать с нуля - "движок" переписали и дали ему название Gecko. После перерыва на базе Gecko вышел первый браузер, названный Netscape 6, и благополучно провалился. Та же судьба постигла и последовавший за ним Netscape 7.
Новые требования к браузерам по мере возможностей старалась воплощать линейка продуктов Opera, тогда же стали появляться "надстройки" над движком IE - по сути, программы-оболочки, показывавшие интернет-страницы в точности как IE, но имевшие расширенную функциональность, настраиваемый внешний вид интерфейса и другие приятности. Самые популярные среди таких "оболочек" - Maxthon (MyIE) и AvantBrowser. Но и они при всех достоинствах массовый рынок не завоевали, к тому же были уязвимыми в той же степени, что и "главный" браузер.
Слайд 15Из истории создания и развития
В Mozilla Foundation поняли: для действительно адекватного

ответа никак не обойтись без пиар-технологий. Все это время они разрабатывали разные браузерные и около браузерные проекты под общей маркой Mozilla, однако должно было пройти какое-то время, чтобы продукт для выступления "единым фронтом" сформировался в собственный проект. Сначала он назывался Phoenix, потом из-за проблем с патентами был переименован в Firebird, затем в Firefox. С ранних версий он отдавался на тестирование публике, которая помогла тщательно отладить его и недвусмысленно направить в сторону безупречности.
Слайд 16Из истории создания и развития
Одно из ключевых достоинств - то, что

Firefox по сравнению с IE, можно сказать, абсолютно безопасен. Кроме того, создатели браузера с самого начала определили, что при разработке они будут строго придерживаться стандартов W3C(стандарты по языкам веб-программирования). Кстати, Firefox успешно портирован на множество компьютерных платформ, отличных от Windows, и имеет версии на разных языках, в том числе на русском. Шум вокруг Firefox начал подниматься с лета 2004 года, а первая официальная версия увидела свет 9 ноября. Успех был ошеломляющим и превзошел все ожидания. Ситуация на рынке браузеров, как и вообще в Интернете, постоянно меняется. Сегодня нельзя с уверенностью сказать, кто окажется впереди завтра и насколько хватит сил у лидера.
Слайд 17Разновидности браузеров
Выделяют следующие виды браузеров:
- браузер режима командной строки. К этому типу

относятся самые ранние браузеры. Они не дают возможности просматривать текст и графику. Такие браузеры поддерживают перемещение только с использованием цифровых адресов (IP).В настоящее время практически не используются.
- полноэкранный браузер. Текстовый браузер без поддержки мультимедийных (картинки, анимация и т.п.) ресурсов сети Интернет. С помощью него можно просматривать только текст и ссылки.
- браузер с поддержкой мультимедиа. Самые распространенные и популярные браузеры сегодня. Позволяют работать практически со всеми видами информации, представленной в Интернете.
- браузеры-дополнения. Они являются надстройками над полнофункциональными браузерами. Дополнения всего лишь изменяют интерфейс и добавляют некоторые функции.
Слайд 18Текстовый браузер Links
Главная страница Википедии

Слайд 19Принцип работы
Сервис WWW работает по технологии «клиент-сервер».
Веб-сервер представляет собой программное

обеспечение, установленное на компьютере, при помощи которого по протоколу HTTP предоставляется доступ к веб-страницам. В качестве клиента используется сам браузер.
Функции клиента:
- браузер осуществляет запрос требуемого ресурса
- браузер обрабатывает полученный ресурс
Слайд 20Принцип работы
Как происходит построение страницы интернет браузером
Работа браузера в

целом напоминает стройку, ведь веб-страницы загружаются не единым целым, а по частям, а затем текст, изображения и другие элементы объединяются программой в одну страницу. Преимущество этого метода в том, что отдельные элементы могут храниться на различных серверах: браузер производит одновременную загрузку нескольких элементов, что значительно ускоряет процесс. Чтобы при построении веб-страницы не произошло путаницы, структура каждой из них прописана в формате HTML. Язык гипертекстовой разметки HTML на протяжении многих лет является главным стандартом при создании веб-страниц. С его помощью можно описать структуру любой страницы, содержащей изображения, текст и видео.
Слайд 21Принцип работы
Как происходит построение страницы интернет браузером
На основании разметки

браузер получает информацию о том, как должна выглядеть страница, и производит ее построение из отдельных элементов. Например, в HTML-коде указано, сколько столбцов текста находится на странице и где должны располагаться те или иные элементы. Благодаря использованию гипертекстовой разметки верстка веб-страниц может осуществляться с максимальной гибкостью, тем более что информация на сайте должна отображаться одинаково разборчиво как на 24-дюймовом мониторе, так и на экране мобильного телефона.
Слайд 22Принцип работы
Загрузка web-страницы
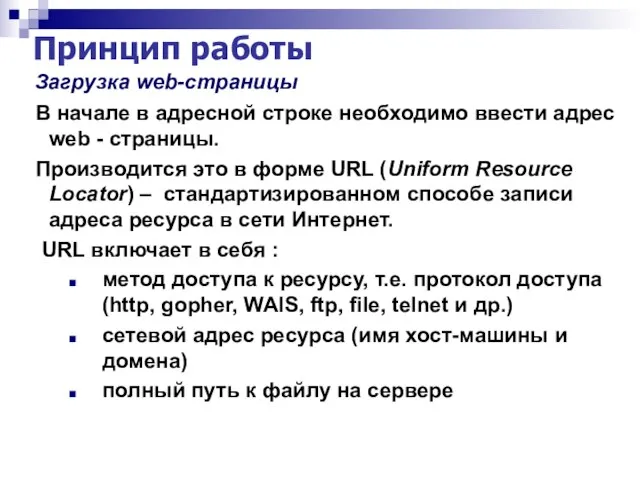
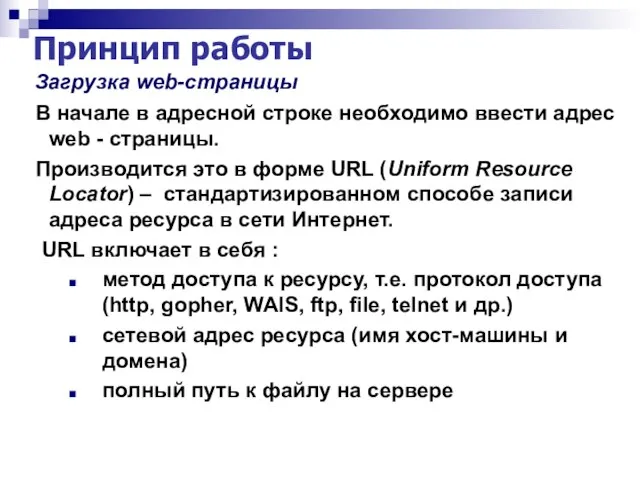
В начале в адресной строке необходимо ввести адрес

web - страницы.
Производится это в форме URL (Uniform Resource Locator) – стандартизированном способе записи адреса ресурса в сети Интернет.
URL включает в себя :
метод доступа к ресурсу, т.е. протокол доступа (http, gopher, WAIS, ftp, file, telnet и др.)
сетевой адрес ресурса (имя хост-машины и домена)
полный путь к файлу на сервере
Слайд 23Принцип работы
Загрузка web-страницы
В общем виде формат URL выглядит так:
method://host.domain[:port]/path/filename
![Принцип работы Загрузка web-страницы В общем виде формат URL выглядит так: method://host.domain[:port]/path/filename](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/448637/slide-22.jpg)
где
method - имеет одно из значений, перечисленных ниже:
file - файл на вашей локальной системе или файл на anonymous FTP сервере
http - файл на World Wide Web сервере
telnet - выход на ресурсы сети Telnet и т.д.
host.domain - адрес ресурса в сети Internet.
port - число, которое необходимо указывать, если метод требует номер порта (отдельные сервера могут иметь свой отличительный номер порта). Стандартными портами являются:
21 - FTP
23 – Telnet
80 – HTTP и т.д.
Слайд 24Принцип работы
Загрузка web-страницы
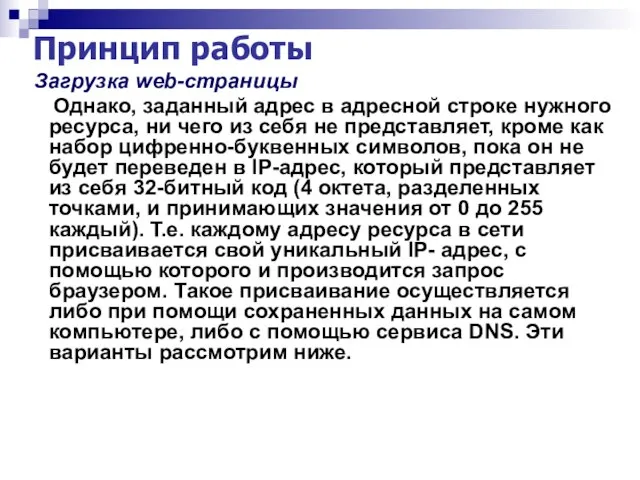
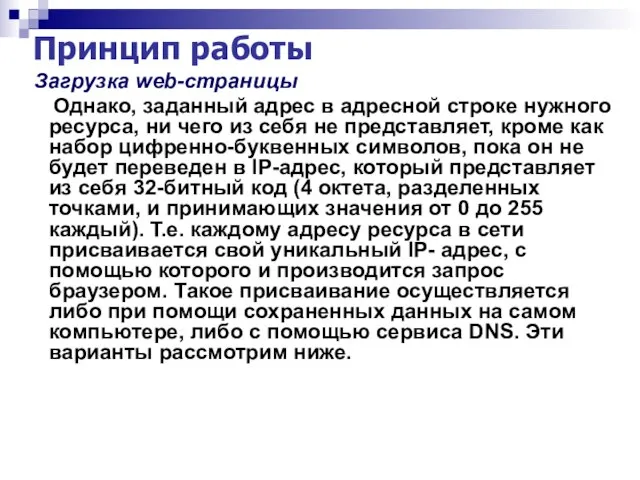
Однако, заданный адрес в адресной строке нужного ресурса,

ни чего из себя не представляет, кроме как набор цифренно-буквенных символов, пока он не будет переведен в IP-адрес, который представляет из себя 32-битный код (4 октета, разделенных точками, и принимающих значения от 0 до 255 каждый). Т.е. каждому адресу ресурса в сети присваивается свой уникальный IP- адрес, с помощью которого и производится запрос браузером. Такое присваивание осуществляется либо при помощи сохраненных данных на самом компьютере, либо с помощью сервиса DNS. Эти варианты рассмотрим ниже.
Слайд 25Принцип работы
Загрузка web-страницы
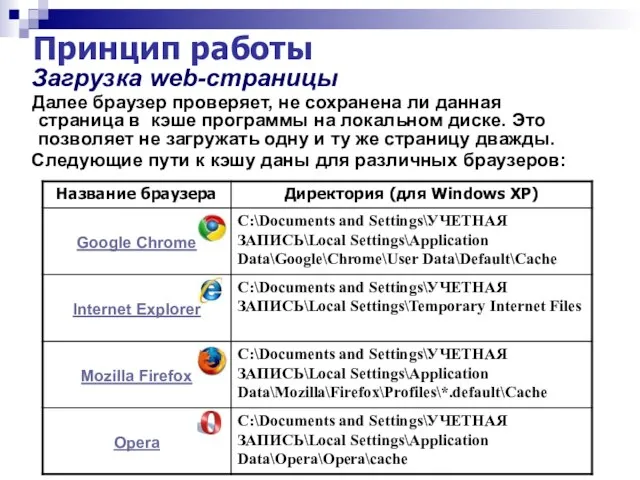
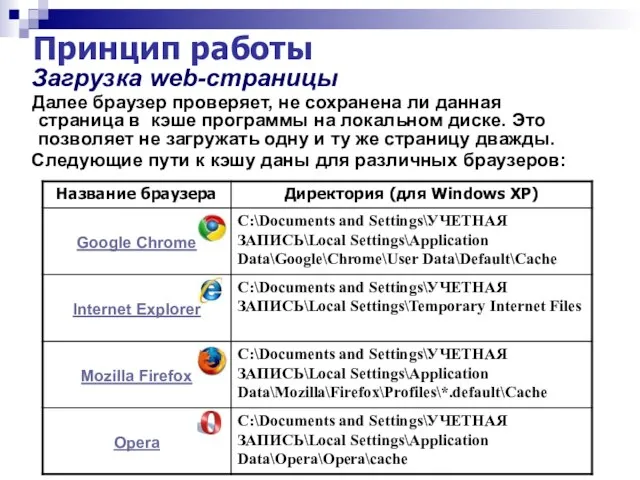
Далее браузер проверяет, не сохранена ли данная страница

в кэше программы на локальном диске. Это позволяет не загружать одну и ту же страницу дважды.
Следующие пути к кэшу даны для различных браузеров:
Слайд 26Принцип работы
Загрузка web-страницы
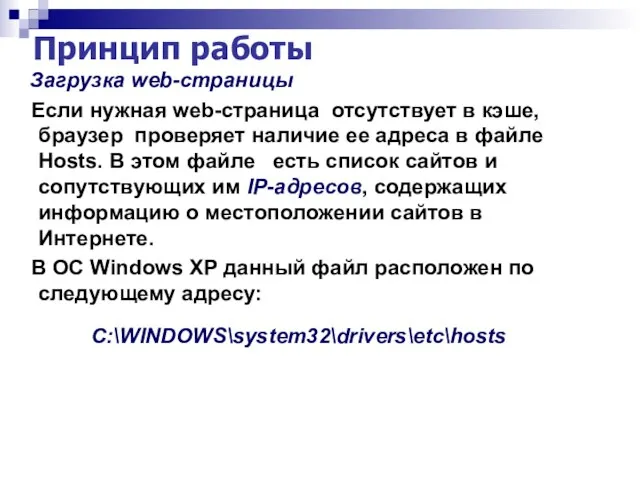
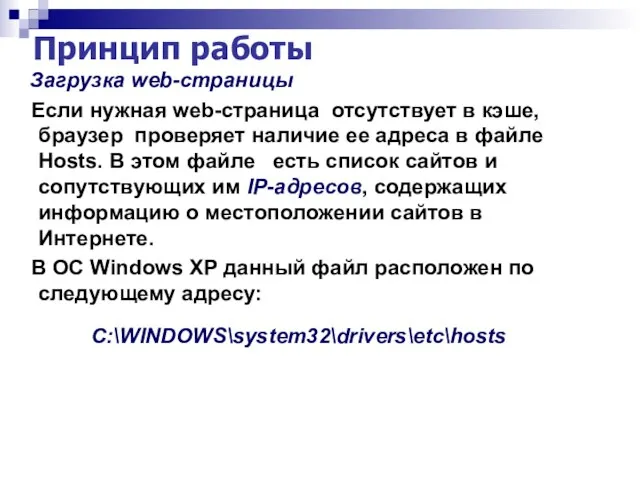
Если нужная web-страница отсутствует в кэше, браузер проверяет

наличие ее адреса в файле Hosts. В этом файле есть список сайтов и сопутствующих им IP-адресов, содержащих информацию о местоположении сайтов в Интернете.
В ОС Windows XP данный файл расположен по следующему адресу:
C:\WINDOWS\system32\drivers\etc\hosts
Слайд 27Принцип работы
Загрузка web-страницы
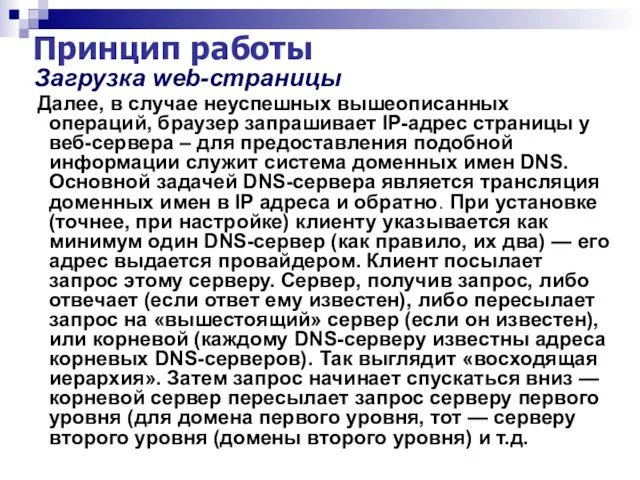
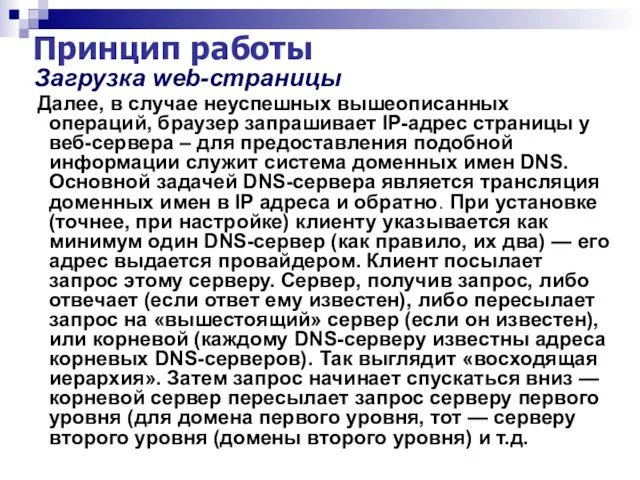
Далее, в случае неуспешных вышеописанных операций, браузер запрашивает

IP-адрес страницы у веб-сервера – для предоставления подобной информации служит система доменных имен DNS. Основной задачей DNS-сервера является трансляция доменных имен в IP адреса и обратно. При установке (точнее, при настройке) клиенту указывается как минимум один DNS-сервер (как правило, их два) — его адрес выдается провайдером. Клиент посылает запрос этому серверу. Сервер, получив запрос, либо отвечает (если ответ ему известен), либо пересылает запрос на «вышестоящий» сервер (если он известен), или корневой (каждому DNS-серверу известны адреса корневых DNS-серверов). Так выглядит «восходящая иерархия». Затем запрос начинает спускаться вниз — корневой сервер пересылает запрос серверу первого уровня (для домена первого уровня, тот — серверу второго уровня (домены второго уровня) и т.д.
Слайд 28Принцип работы
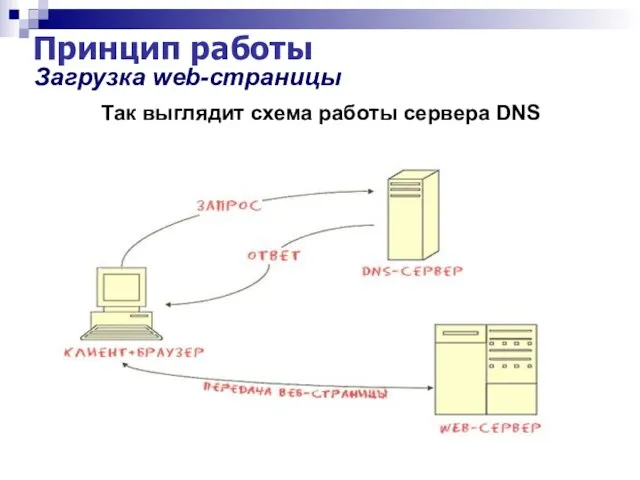
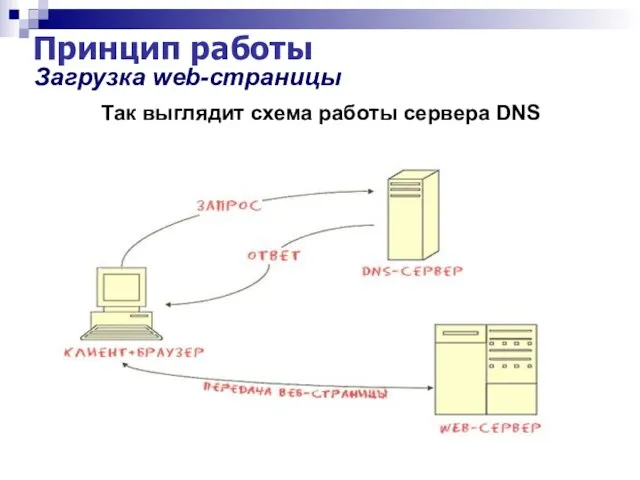
Загрузка web-страницы
Так выглядит схема работы сервера DNS

Слайд 29Принцип работы
Загрузка web-страницы
Даже при наличии IP-адреса браузер устанавливает связь не

напрямую с веб-сайтом, а лишь минуя несколько промежуточных серверов. Путь к одному и тому же сайту в большинстве случаев разный – это необходимо во избежание лишней нагрузки, например, на некоторые популярные порталы.
Слайд 30Принцип работы
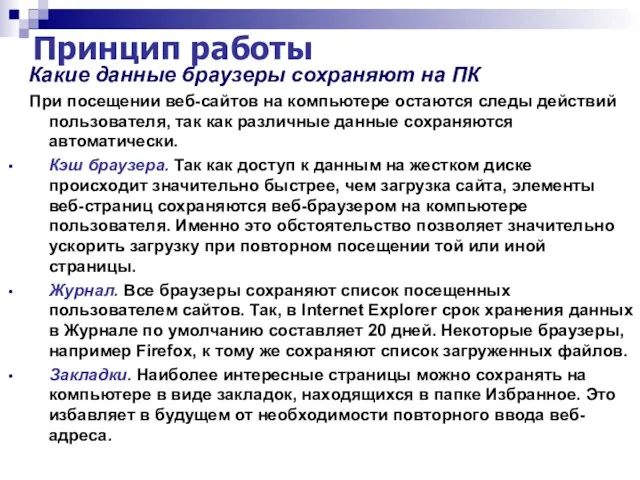
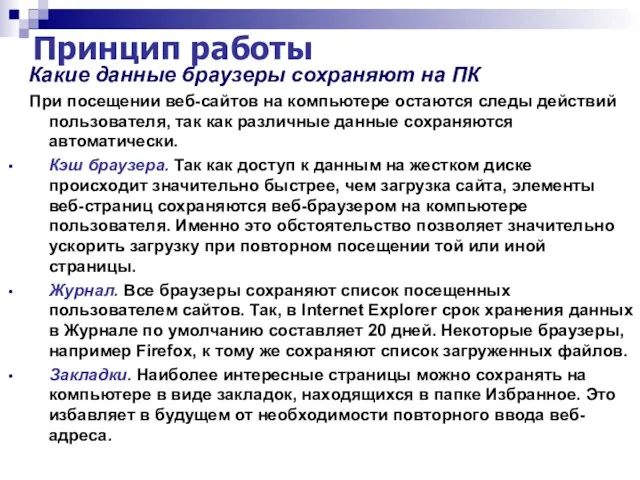
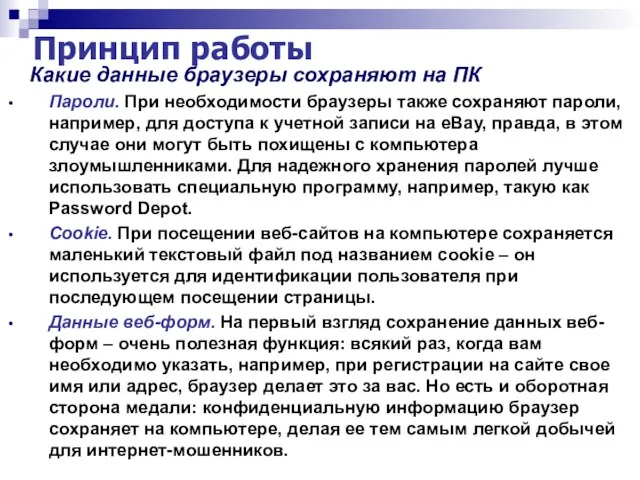
Какие данные браузеры сохраняют на ПК
При посещении веб-сайтов

на компьютере остаются следы действий пользователя, так как различные данные сохраняются автоматически.
Кэш браузера. Так как доступ к данным на жестком диске происходит значительно быстрее, чем загрузка сайта, элементы веб-страниц сохраняются веб-браузером на компьютере пользователя. Именно это обстоятельство позволяет значительно ускорить загрузку при повторном посещении той или иной страницы.
Журнал. Все браузеры сохраняют список посещенных пользователем сайтов. Так, в Internet Explorer срок хранения данных в Журнале по умолчанию составляет 20 дней. Некоторые браузеры, например Firefox, к тому же сохраняют список загруженных файлов.
Закладки. Наиболее интересные страницы можно сохранять на компьютере в виде закладок, находящихся в папке Избранное. Это избавляет в будущем от необходимости повторного ввода веб-адреса.
Слайд 31Принцип работы
Какие данные браузеры сохраняют на ПК
Пароли. При необходимости браузеры

также сохраняют пароли, например, для доступа к учетной записи на eBay, правда, в этом случае они могут быть похищены с компьютера злоумышленниками. Для надежного хранения паролей лучше использовать специальную программу, например, такую как Password Depot.
Cookie. При посещении веб-сайтов на компьютере сохраняется маленький текстовый файл под названием сookie – он используется для идентификации пользователя при последующем посещении страницы.
Данные веб-форм. На первый взгляд сохранение данных веб-форм – очень полезная функция: всякий раз, когда вам необходимо указать, например, при регистрации на сайте свое имя или адрес, браузер делает это за вас. Но есть и оборотная сторона медали: конфиденциальную информацию браузер сохраняет на компьютере, делая ее тем самым легкой добычей для интернет-мошенников.
Слайд 32Сравнительные характеристики браузеров
В сентябре 2010 года мировая доля браузера Internet Explorer от

Microsoft впервые упала ниже 50%. Доля Firefox, главного конкурента Internet Explorer, продолжает расти и уже составляет 31,5%. Не менее популярными среди альтернативных браузеров являются и такие, как Opera, Google Chrome, Safari, доля использования которых так же повышается.
Главными характеристиками браузера наверняка можно считать такие, как:
-производительность
-надежность
-функциональность
Слайд 33Сравнительные характеристики браузеров
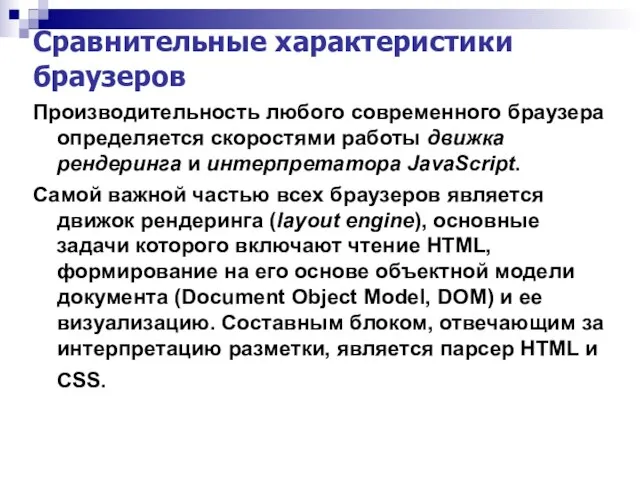
Производительность любого современного браузера определяется скоростями работы движка рендеринга и

интерпретатора JavaScript.
Самой важной частью всех браузеров является движок рендеринга (layout engine), основные задачи которого включают чтение HTML, формирование на его основе объектной модели документа (Document Object Model, DOM) и ее визуализацию. Составным блоком, отвечающим за интерпретацию разметки, является парсер HTML и CSS.
Слайд 34Сравнительные характеристики браузеров
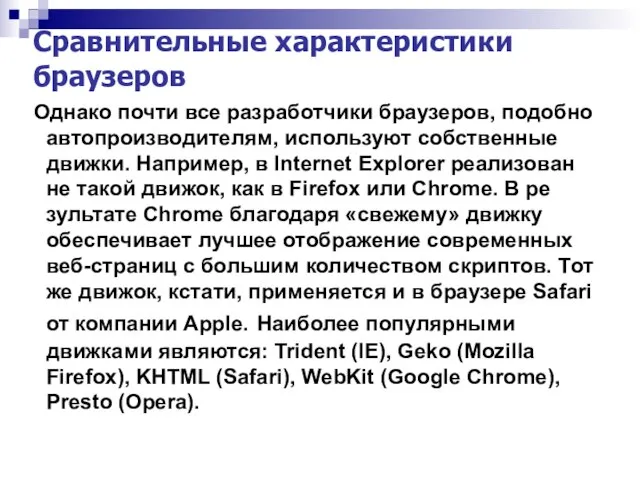
Однако почти все разработчики браузеров, подобно автопроизводителям, используют собственные

движки. Например, в Internet Explorer реализован не такой движок, как в Firefox или Chrome. В результате Chrome благодаря «свежему» движку обеспечивает лучшее отображение современных веб-страниц с большим количеством скриптов. Тот же движок, кстати, применяется и в браузере Safari от компании Apple. Наиболее популярными движками являются: Trident (IE), Geko (Mozilla Firefox), KHTML (Safari), WebKit (Google Chrome), Presto (Opera).
Слайд 35Сравнительные характеристики браузеров
Далее, проанализируем результаты тестов самых популярных браузеров на сегодня: Internet

Explorer, Google Chrome, Mozilla Firefox, Safari и Opera. Тесты производились специалистами интернет-издания Tom’s Hardware Guide. В процессе теста делался акцент на следующие свойства браузеров:
Время запуска – время для запуска каждого браузера с момента нажатия на иконку и до полной загрузке локально сохранённых и кэшированных web-страниц
Использование памяти – количество памяти, используемое браузером с одинаковым количеством нескольких открытых вкладок
Время загрузки страниц – измерялось с помощью теста WebMonkey Browser Load Time StopWatch JavaScript при открытии различных известных сайтов
JavaScript – скорость работы JavaScript-движка
PeaceKeeper, Acid3 и DOM – первый является кроссплатформенным приложением для тестирования производительности, второй - проверяет соблюдение браузерами web-стандартов, третье – производительность DOM-компонентов
Flash, Java и SilverLight – производительность браузеров с использованием данных платформ
Слайд 36Сравнительные характеристики браузеров
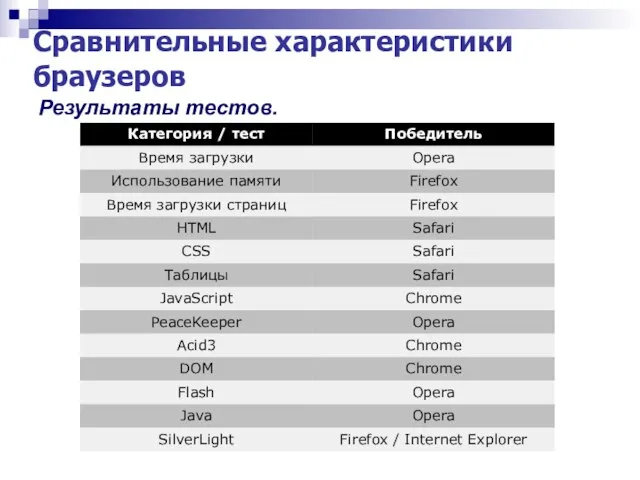
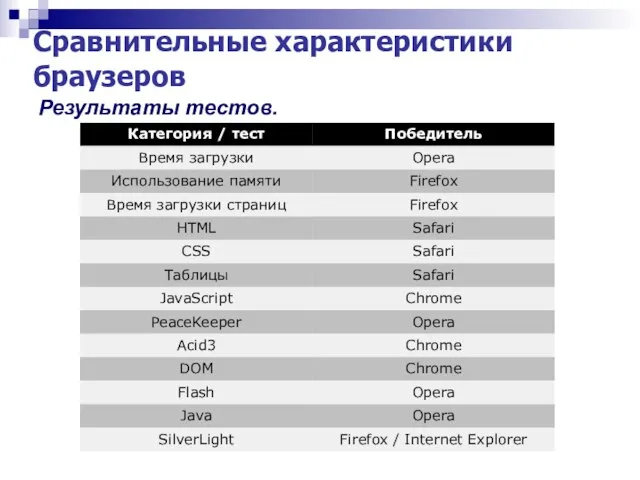
Результаты тестов.

Слайд 37Сравнительные характеристики браузеров
В результате тестов очевидно одно - IE является аутсайдером,

причем не просто в топовых категориях, а вообще по тестам, не войдя практически ни в одном из них ни разу в первую тройку. Остальные продукты показали себя с достойной стороны, занимая высокие рейтинги в различных тестах по разному, а значит и судить их однозначно мы не можем пока. Однако, лидером по общему превосходству показал себя Google Chrome.
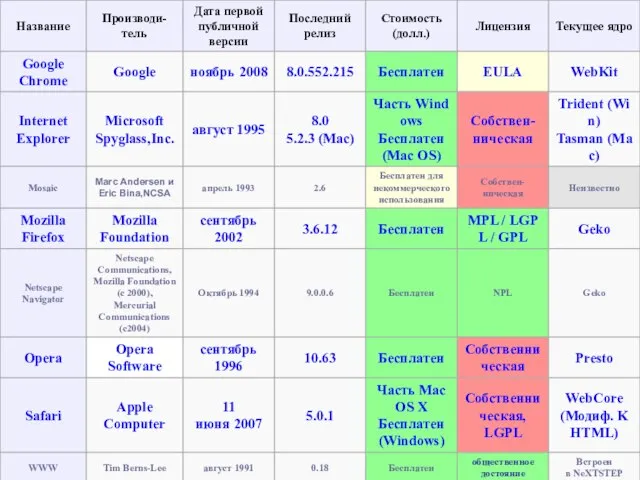
Слайд 38Сравнительные характеристики браузеров
Далее рассматриваются характеристики браузеров в таблицах.
Основная информация
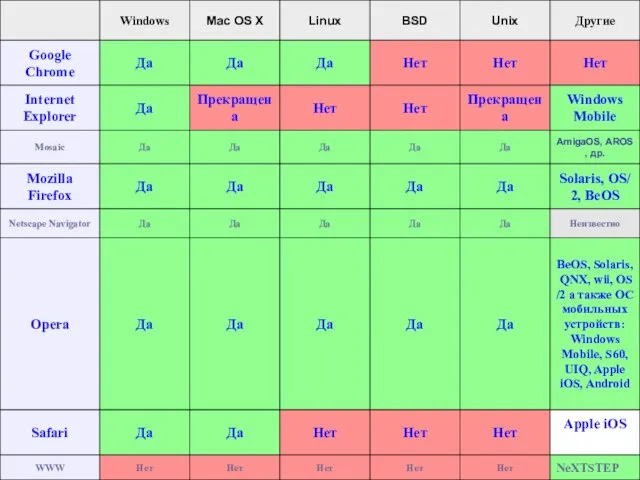
Поддержка операционных систем

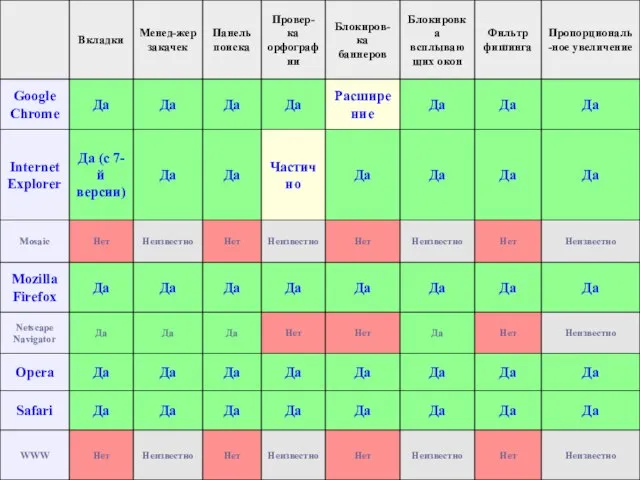
Функциональность
Поддержка WEB-технологий и протоколов





















![Принцип работы Загрузка web-страницы В общем виде формат URL выглядит так: method://host.domain[:port]/path/filename](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/448637/slide-22.jpg)


















 МОУ «Вейделевская СОШ»
МОУ «Вейделевская СОШ» 20140210_prezentatsiya1_2
20140210_prezentatsiya1_2 КОНЦЕПЦИЯ ДЕМОНСТРАЦИОННЫХ ПРОЕКТОВ по внедрению на местном уровне комплексного подхода к управлению жилищным фондом
КОНЦЕПЦИЯ ДЕМОНСТРАЦИОННЫХ ПРОЕКТОВ по внедрению на местном уровне комплексного подхода к управлению жилищным фондом Транспортировка документов организаций, как государственных, так и частных
Транспортировка документов организаций, как государственных, так и частных Презентация на тему Сибирь. Тайга (3 класс)
Презентация на тему Сибирь. Тайга (3 класс) Chef's eleven
Chef's eleven Песочная терапия как одна из технологий здоровьесбережения в работе логопеда
Песочная терапия как одна из технологий здоровьесбережения в работе логопеда Интервью с предпринимателем
Интервью с предпринимателем Респираторы
Респираторы Urok_5_Domashniy_skot
Urok_5_Domashniy_skot Системы охлаждения турбины
Системы охлаждения турбины Прабабушкины игры. Игра в лодыжки
Прабабушкины игры. Игра в лодыжки Легкая промышленность
Легкая промышленность Детская школа искусств в структуре жилого многофункционального комплекса
Детская школа искусств в структуре жилого многофункционального комплекса Система межведомственного электронного взаимодействия как важнейший фактор построения электронного правительства в Красноярск
Система межведомственного электронного взаимодействия как важнейший фактор построения электронного правительства в Красноярск Государственная собственность: О чем говорят опросы? и Какие направления важны для КУ? Т.Г. Долгопятова Институт анализа предпр
Государственная собственность: О чем говорят опросы? и Какие направления важны для КУ? Т.Г. Долгопятова Институт анализа предпр Опыт развития поликультурного образования в России: характерные черты, принципы, особенности
Опыт развития поликультурного образования в России: характерные черты, принципы, особенности Пюре моментального приготовления в стаканчиках Июль 2011.
Пюре моментального приготовления в стаканчиках Июль 2011. Вещество, образованное атомами разных химических элементов называют…
Вещество, образованное атомами разных химических элементов называют… Использование наглядности на уроках русского языка
Использование наглядности на уроках русского языка Динамика развития коммуникативной компетентности студентов-филологов в классическом университете
Динамика развития коммуникативной компетентности студентов-филологов в классическом университете ОБЛАКА
ОБЛАКА Несклоняемые имена существительные и их род
Несклоняемые имена существительные и их род Импульс потенциаль ная путь тяготения механика Кинематика Движение без анализа причин Динамика Причины движения скорость переме
Импульс потенциаль ная путь тяготения механика Кинематика Движение без анализа причин Динамика Причины движения скорость переме Супрематизм Казимира Малевича
Супрематизм Казимира Малевича Достижение цели – семь шагов, позволяющих ускорить процесс
Достижение цели – семь шагов, позволяющих ускорить процесс Мы идем в поход
Мы идем в поход Лицензированная школа маникюра Ladoni
Лицензированная школа маникюра Ladoni