Содержание
- 2. Языки разметки HTML (HyperText Markup Language) TeX (LaTeX) др.
- 3. Web-браузеры Opera Internet Explorer Firefox Mozilla Google Chrome др.
- 4. Структура документа Элемент HTML или гипертекстовый документ состоит из двух частей: заголовка документа (HEAD) тела документа
- 5. Заголовок Заголовочная часть документа Пример Дидактические материалы по информатике и математике
- 6. Заголовок … Пример
- 7. Тело документа … Параметры TOPMARGIN — определяет ширину (в пикселах) верхнего и нижнего полей документа LEFTMARGIN
- 8. Тело документа BACKGROUND — определяет изображение для "заливки" фона. Значение задается в виде полного URL или
- 9. Заголовочные теги … , … , ..., … Используются для создания заголовков текста. Существует шесть уровней
- 10. Заголовочные теги Параметры: ALIGN — определяет способ выравнивания заголовка по горизонтали. Возможные значения: left, right, center,
- 11. Абзацы … Используется для разметки абзацев. Параметры ALIGN — определяет способ горизонтального выравнивания абзаца. Возможные значения:
- 12. Блок в тексте … Используется для отделения блока HTML-документа от остальной части документа. Находящиеся между начальным
- 13. Разрыв строки. Черта Данный тег осуществляет разрыв строки, т.е. практически аналогичен нажатию Shift+Enter в текстовом редакторе.
- 14. Прямое цитирование … Используется для включения в документ уже отформатированного текста. Браузеры воспроизводят содержимое этого элемента
- 15. Форматирование текста Определяет основной шрифт, которым должен отображаться текст документа. Действие элемента BASEFONT не распространяется на
- 16. Форматирование текста … Позволяет изменять цвет, размер и тип шрифта текста, находящегося между начальным и конечным
- 17. Форматирование текста Логическое выделение (для выделения текста на экране и для поискового робота) … - курсив
- 18. Форматирование текста Увеличение-уменьшение … - больше … - меньше Индексы … - верхний … - нижний
- 19. Гиперссылки … Параметры HREF — определяет находящийся между начальным и конечным тэгами текст или изображение как
- 20. Гиперссылки NAME — помечает находящуюся между начальным и конечным тэгами область документа как возможный объект для
- 21. Списки Пункт списка … Маркированные списки … Нумерованные списки … Параметры START - определяет первое число,
- 22. Вставка изображений Используется для вставки изображений в HTML-документ. Элемент допускает вставку изображений в форматах JPEG (в
- 23. Вставка изображений Параметры SRC - обязательный параметр. Указывает адрес (URL) файла с изображением. HEIGHT и WIDTH
- 24. Вставка изображений ALIGN - обязательный параметр. Указывает способ выравнивания изображения в документе. Может принимать следующие значения:
- 25. Вставка изображений NAME - определяет имя изображения, уникальное для данного документа. Вы можете указать любое имя
- 26. Таблицы ... Элемент для создания таблицы. Обязательно должен иметь начальный и конечный тэги. По умолчанию таблица
- 27. Таблицы Параметры тега ALIGN - определяет способ горизонтального выравнивания таблицы. Возможные значения: left, center, right. Значение
- 28. Таблицы Параметры тега WIDTH - определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном
- 29. Таблицы … Создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с помощью элементов TD
- 30. Таблицы … … Элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает
- 31. Таблицы Параметры тегов , ALIGN - определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center,
- 32. Таблицы Параметры тегов , COLSPAN - определяет количество столбцов, на которые простирается данная ячейка. По умолчанию
- 34. Скачать презентацию































 Проектирование полуботинок с настрочными берцами
Проектирование полуботинок с настрочными берцами Бюджет для граждан на 2022 год
Бюджет для граждан на 2022 год Ластоногие и Китообразные, Парнокопытные и Непарнокопытные, Хоботные
Ластоногие и Китообразные, Парнокопытные и Непарнокопытные, Хоботные РЕЗУЛЬТАТЫ РАБОТЫПОДСИСТЕМЫ «ВЕДЕНИЯ»
РЕЗУЛЬТАТЫ РАБОТЫПОДСИСТЕМЫ «ВЕДЕНИЯ» Переход к предоставлению услуги «Социальная поддержка ветеранов труда, лиц, проработавших в тылу в период Великой Отечественной в
Переход к предоставлению услуги «Социальная поддержка ветеранов труда, лиц, проработавших в тылу в период Великой Отечественной в Ивановское сельское поселение. Исполнение бюджета
Ивановское сельское поселение. Исполнение бюджета О компании Jura Elektroapparate AG
О компании Jura Elektroapparate AG The flag of the uk
The flag of the uk Желаем Вам приятного просмотра! Для смены слайдов нажимайте клавишу ПРОБЕЛ.
Желаем Вам приятного просмотра! Для смены слайдов нажимайте клавишу ПРОБЕЛ. На пути к Библиотеке 2.0: освоение перспективных интернет-технологий
На пути к Библиотеке 2.0: освоение перспективных интернет-технологий Расчёт на прочность при изгибе
Расчёт на прочность при изгибе Видеонаблюдение при проведении выборов депутатов Государственной Думы
Видеонаблюдение при проведении выборов депутатов Государственной Думы В царстве грибов
В царстве грибов Бизнес планирование предприятий
Бизнес планирование предприятий План мероприятий на каникулы
План мероприятий на каникулы Н. В. Гоголь в разделе «Что такое слово и словесность» пишет: "Говорится все, записывается немногое, и только то, что нужно. Отсюда зн
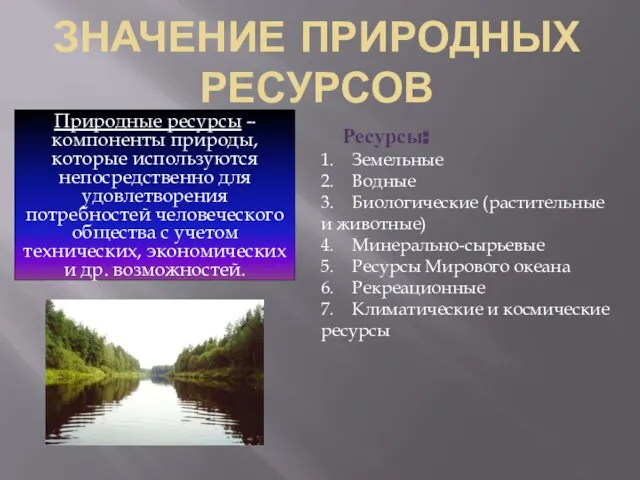
Н. В. Гоголь в разделе «Что такое слово и словесность» пишет: "Говорится все, записывается немногое, и только то, что нужно. Отсюда зн Значение природных ресурсов
Значение природных ресурсов Презентация 6-7 СРО Шевченко Д.В
Презентация 6-7 СРО Шевченко Д.В Как выполняли арифметические действия в Древнем Риме?
Как выполняли арифметические действия в Древнем Риме? Мастер-класс
Мастер-класс Презентация на тему: Проблемы подросткового возраста и его особенности
Презентация на тему: Проблемы подросткового возраста и его особенности Телекоммуникации
Телекоммуникации Сварные соединения и швы
Сварные соединения и швы Цапина Елена Михайловна Классный руководитель6 «а» класса Школа №9 г.Можга
Цапина Елена Михайловна Классный руководитель6 «а» класса Школа №9 г.Можга Презентация на тему Обучение грамоте и развитие речи
Презентация на тему Обучение грамоте и развитие речи Les meilleures montres dans le monde
Les meilleures montres dans le monde Презентация на тему Открытия Ломоносова в области физики
Презентация на тему Открытия Ломоносова в области физики  Маньяки… кто есть кто
Маньяки… кто есть кто