Содержание
- 2. 1. Вставить готовый текст, приготовленный в процессоре MS Office Word, на web-страницу можно 2-мя способами. Способ
- 3. 2. Основной текст web-страницы разбивают на абзацы. Число строк в абзаце – не более 7 –
- 4. 3. Для разделения абзацев можно использовать Текст на web-странице © Николаева Вера Александровна, 2010 - 2011
- 5. 4. Для создания интервала между абзацами используют Текст на web-странице © Николаева Вера Александровна, 2010 -2011
- 6. 5. Основной текст абзаца в русском языке принято выравнивать по ширине Текст на web-странице © Николаева
- 8. Скачать презентацию
Слайд 21. Вставить готовый текст, приготовленный в процессоре MS Office Word, на web-страницу
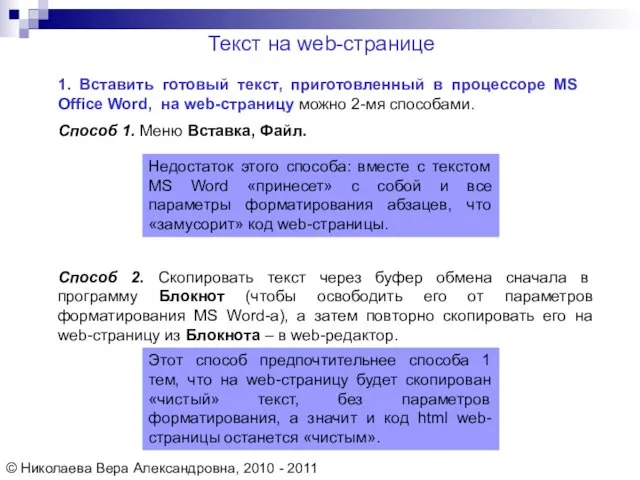
1. Вставить готовый текст, приготовленный в процессоре MS Office Word, на web-страницу

Способ 1. Меню Вставка, Файл.
Текст на web-странице
© Николаева Вера Александровна, 2010 - 2011
Недостаток этого способа: вместе с текстом MS Word «принесет» с собой и все параметры форматирования абзацев, что «замусорит» код web-страницы.
Способ 2. Скопировать текст через буфер обмена сначала в программу Блокнот (чтобы освободить его от параметров форматирования MS Word-a), а затем повторно скопировать его на web-страницу из Блокнота – в web-редактор.
Этот способ предпочтительнее способа 1 тем, что на web-страницу будет скопирован «чистый» текст, без параметров форматирования, а значит и код html web- страницы останется «чистым».
Слайд 32. Основной текст web-страницы разбивают на абзацы. Число строк в абзаце –
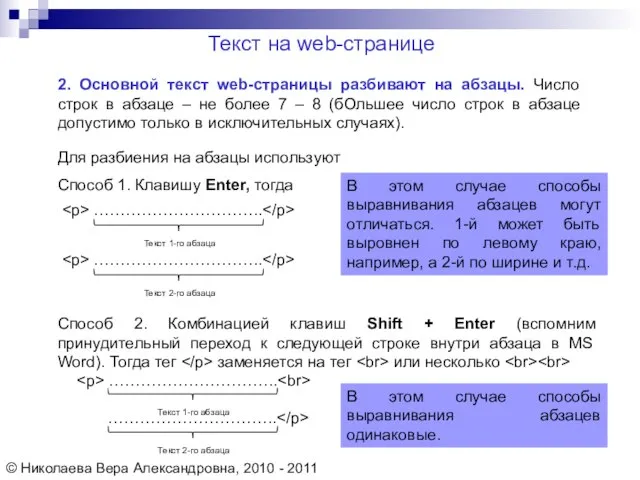
2. Основной текст web-страницы разбивают на абзацы. Число строк в абзаце –

Текст на web-странице
© Николаева Вера Александровна, 2010 - 2011
Способ 2. Комбинацией клавиш Shift + Enter (вспомним принудительный переход к следующей строке внутри абзаца в MS Word). Тогда тег
заменяется на тегили несколько
Для разбиения на абзацы используют
Способ 1. Клавишу Enter, тогда
В этом случае способы выравнивания абзацев могут отличаться. 1-й может быть выровнен по левому краю, например, а 2-й по ширине и т.д.
…………………………..
В этом случае способы выравнивания абзацев одинаковые.
Слайд 43. Для разделения абзацев можно использовать
Текст на web-странице
© Николаева Вера Александровна, 2010
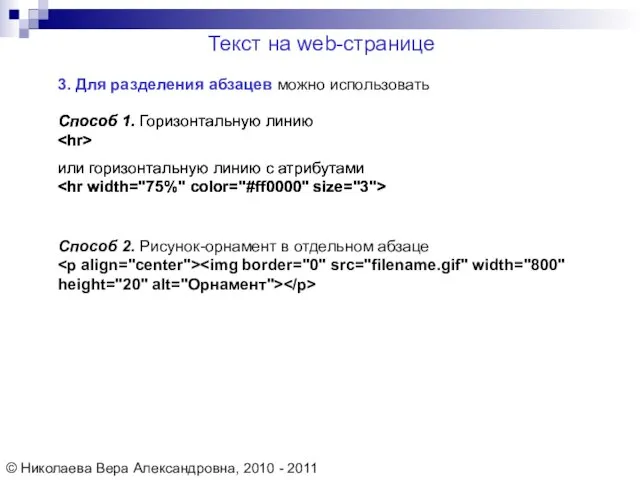
3. Для разделения абзацев можно использовать
Текст на web-странице
© Николаева Вера Александровна, 2010

Способ 1. Горизонтальную линию
или горизонтальную линию с атрибутами
Способ 1. Горизонтальную линию
или горизонтальную линию с атрибутами
Способ 2. Рисунок-орнамент в отдельном абзаце
![]()
Слайд 54. Для создания интервала между абзацами используют
Текст на web-странице
© Николаева Вера Александровна,
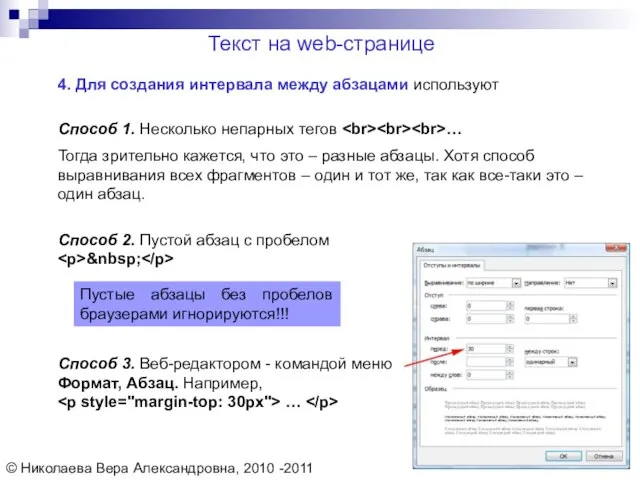
4. Для создания интервала между абзацами используют
Текст на web-странице
© Николаева Вера Александровна,

Способ 1. Несколько непарных тегов
…
Тогда зрительно кажется, что это – разные абзацы. Хотя способ выравнивания всех фрагментов – один и тот же, так как все-таки это – один абзац.
Способ 2. Пустой абзац с пробелом
Пустые абзацы без пробелов браузерами игнорируются!!!
Способ 3. Веб-редактором - командой меню Формат, Абзац. Например,
…
Слайд 65. Основной текст абзаца в русском языке принято выравнивать по ширине
Текст на
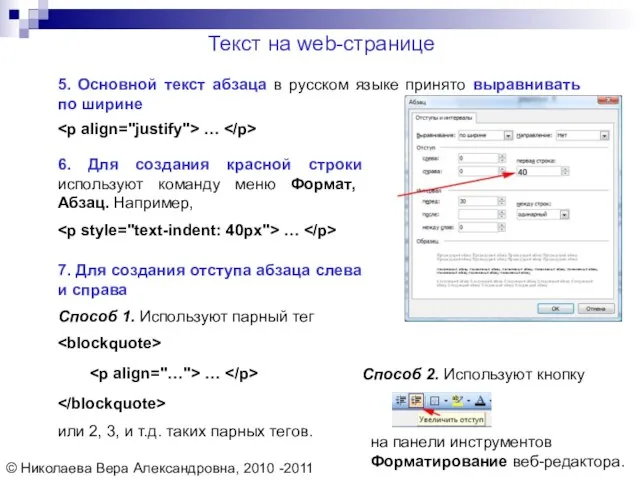
5. Основной текст абзаца в русском языке принято выравнивать по ширине
Текст на

© Николаева Вера Александровна, 2010 -2011
…
6. Для создания красной строки используют команду меню Формат, Абзац. Например,
…
7. Для создания отступа абзаца слева и справа
Способ 1. Используют парный тег
…
Способ 2. Используют кнопку
на панели инструментов Форматирование веб-редактора.
или 2, 3, и т.д. таких парных тегов.
 Алгоритмическое моделирование
Алгоритмическое моделирование Военная техника Великой Отечественной войны
Военная техника Великой Отечественной войны Дети войны
Дети войны Оценочные процедуры в РСОКО. Анализ опыта Чувашской Республики.
Оценочные процедуры в РСОКО. Анализ опыта Чувашской Республики. Самостоятельная работа № 3-4 от 06
Самостоятельная работа № 3-4 от 06 швы
швы Проект «Курить – жизнь загубить!»
Проект «Курить – жизнь загубить!» Воспитательный аспект образовательного процесса
Воспитательный аспект образовательного процесса Презентация на тему Металлы и неметаллы
Презентация на тему Металлы и неметаллы Презентация на тему Химическая промышленность
Презентация на тему Химическая промышленность  Презентация на тему Кто работает ночью 1 класс
Презентация на тему Кто работает ночью 1 класс учитель английского языка МОУ Прогимназия №1 Шашкова Лилия Владимировна г. Электрогорск Ул. Советская д. 5 кв. 72. Тел. 3-47-49 2008 год
учитель английского языка МОУ Прогимназия №1 Шашкова Лилия Владимировна г. Электрогорск Ул. Советская д. 5 кв. 72. Тел. 3-47-49 2008 год ИНФОРМАЦИОННАЯ СТРАТЕГИЯ ПО ВИЧ/СПИДу В РЕСПУБЛИКЕ БЕЛАРУСЬ
ИНФОРМАЦИОННАЯ СТРАТЕГИЯ ПО ВИЧ/СПИДу В РЕСПУБЛИКЕ БЕЛАРУСЬ Многообразие насекомых, их роль в природе и жизни человека
Многообразие насекомых, их роль в природе и жизни человека Австралия и Океания.
Австралия и Океания. Виды предложений по цели высказывания и по интонации
Виды предложений по цели высказывания и по интонации Моторные расстройства при паркинсонизме и их влияние на качество жизни пациента
Моторные расстройства при паркинсонизме и их влияние на качество жизни пациента Нектар воспевания святого имени – Намамрита
Нектар воспевания святого имени – Намамрита Зачетная работа. Организационная структура отеля Крокус
Зачетная работа. Организационная структура отеля Крокус Учение Платона о государстве и праве
Учение Платона о государстве и праве Политическая сфера общества
Политическая сфера общества Времена года. Зимний лес
Времена года. Зимний лес «Снимать можно чем угодно,
«Снимать можно чем угодно, Swot-анализ
Swot-анализ К 50- летию космонавтики. Звёздное небо -это небольшая часть безграничного космоса. Земляне всех поколений всегда смотрели на него с
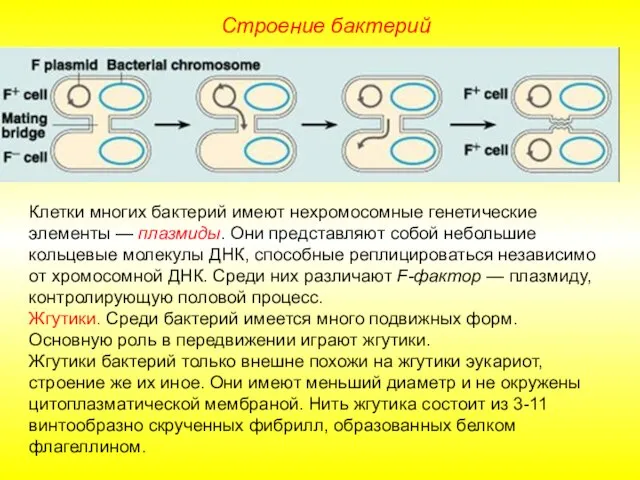
К 50- летию космонавтики. Звёздное небо -это небольшая часть безграничного космоса. Земляне всех поколений всегда смотрели на него с Строение бактерий
Строение бактерий Государство. понятие, признаки, сущность, социальное назначение, функции
Государство. понятие, признаки, сущность, социальное назначение, функции Шапки
Шапки