Слайд 2Основные вопросы
Философия. Зачем вам нужен сайт? Продавать или "для галочки"?
Эффективный с точки

зрения продаж сайт: критерии, компоненты
Что такое юзабилити?
Зачем юзабилити для сайта и бизнеса?
Как быстро и дешево протестировать юзабилити
Слайд 3Зачем компании сайт?
Продавать?
или
Для «галочки?

Слайд 4Зачем вам сайт? Философские вопросы…
Основной вопрос, который НАДО задать себе еще ДО

разработки сайта: «зачем нашей компании сайт?»
И второй вопрос: «какие цели мы преследуем, создавая
сайт?»
Без осознания первого и второго велик риск
ошибок
Слайд 5Зачем нашей компании сайт…
Генеральному директору нужен сайт
Чтобы был (ведь у конкурентов есть)
Так

модно (у всех есть сайты, а у нас нет)
Информирование и поддержка наших клиентов и партнеров
Продажи наших услуг через сайт
Слайд 6Какие цели…
Создать сайт и разместить на нем обращение генерального директора
Создать сайт, чтобы

получать через интернет 100 звонков в день от наших потенциальных клиентов
Создать сайт «номер один» по туризму
Привлечь новых партнеров, обеспечить продажи через сайт
Создать сайт и продавать на нем рекламу
Слайд 7Что такое интернет-сайт для компании?
Интернет-сайт – основной бизнес-инструмент
компании
Каким должен быть сайт:
Удобным

и понятным (юзабилити)
Контентным (максимум информации о товарах или услугах и самой компании)
Сделанным для клиента и на его языке
Цель сайта (коммерческого) – информировать и
продавать
Слайд 8Эффективный сайт
Критерии:
Много информации о товарах (услугах). Информация четко структурирована, легко воспринимается людьми
Понятная

пользователю структура, легкая навигация
Функциональный дизайн. Графика присутствует, но ей не злоупотребляют
Четко выделенные контактные данные: телефоны, адрес, схема проезда
Сайт, содержащий ответы на все вопросы посетителя (потенциального покупателя)
Быстрая загрузка даже на медленном соединении (GPRS, модем)
Высокий уровень удобства пользования (usability) сайта
Слайд 11Сайт «для галочки»
Критерии:
Лишь несколько страниц контента
Сложная и запутанная структура
Злоупотребление графикой и анимацией,

либо неопрятный дизайн
Контактные данные сразу не идентифицируются, нужно тратить время на их поиск
Большинство вопросов посетителя остается без ответа
Сайт долго грузится
Средний или низкий уровень юзабилити (удобства пользования) сайта
Сайт лишен здравого смысла, сделан «на коленке»
Слайд 15Юзабилити это…
Удобство использования чего-либо
Возможность использования
Эргономичность
Способность быть использованным

Слайд 16Точного перевода на русский нет!
Юзабилити = удобство

Слайд 17Зачем нужно юзабилити?
Каждый потраченный на юзабилити
доллар возвращает от 10 до 100

долларов
прибыли или сэкономленных средств.
Слайд 18Позитивный вклад…
Разработка: Снижение расходов и уменьшение времени;
Продажи: Увеличение доходов;
Пользователи: Повышение эффективности, продуктивности

и удовлетворенности;
Снижение затрат на внедрение (за счет сокращения обучения) и на поддержку пользователей.
Слайд 19Экономия при разработке!
Снижение затрат на разработку
Сокращение времени на разработку
Снижение расходов на

поддержку продукта
Сокращение затрат на переделку продукта
Слайд 20
Юзабилити = экономия
Сил
Нервов
Денег
Времени!

Слайд 21Эффективный сайт с точки зрения продаж
Начинка…
Критерии…
Компоненты…

Слайд 22Компоненты продающего сайта
Информация: полная, адаптированная, отвечающая на вопросы клиента
Структура: понятная, удобная, легкая
Дизайн:

функциональный, не раздражающий
Контакты компании: телефоны, адрес, схема проезда
Юзабилити: удобство, эргономичность
Быстрая скорость работы
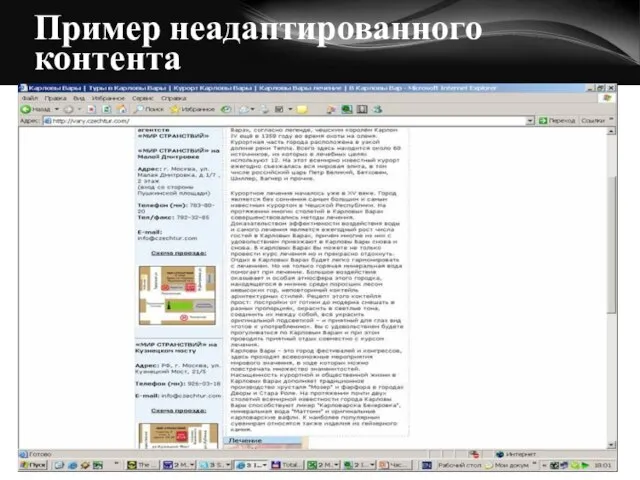
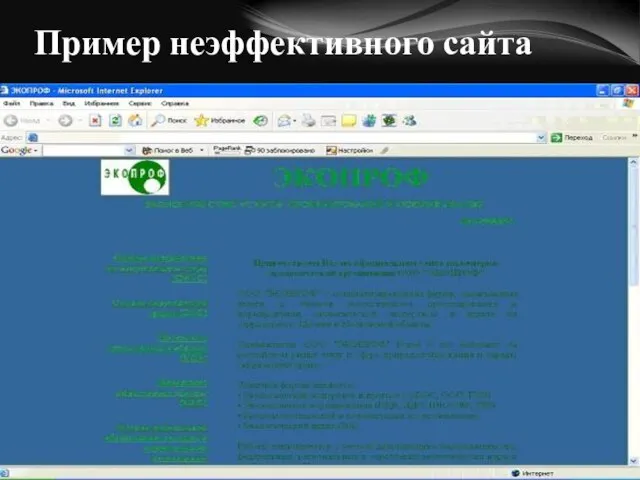
Слайд 24Пример неадаптированного контента

Слайд 25Структура сайта
Принцип «3 кликов»
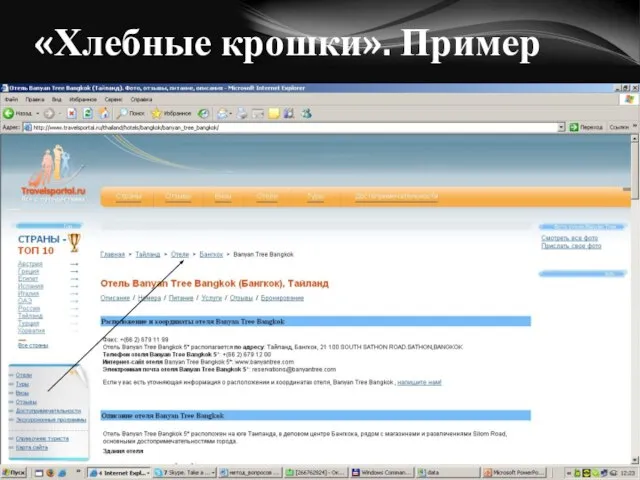
«Хлебные крошки»
Логичность структуры
Понятность для посетителя
Очень важно тестировать на этапе

разработки!
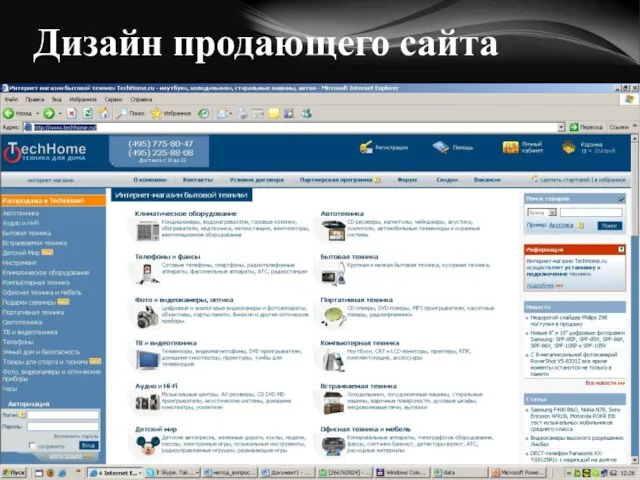
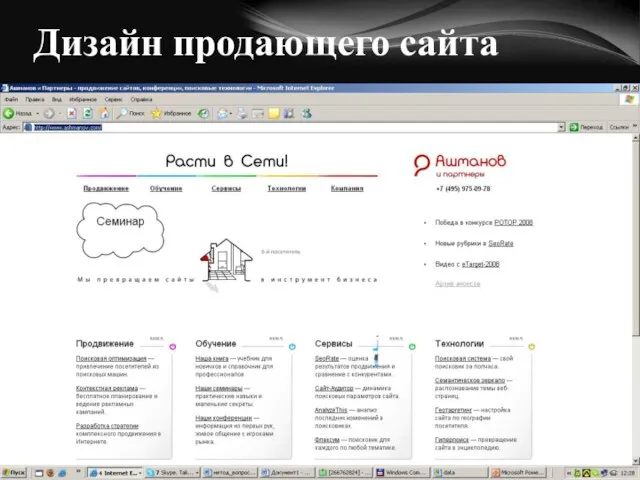
Слайд 27Дизайн продающего сайта
Функциональный дизайн
Ничего отвлекающего посетителя
Очень важно тестировать на этапе разработки!

Слайд 30Контактные данные
Должны быть видны посетителю (размещение вверху сайта)
Телефон должен быть с кодом

города
Схема проезда должна быть понятна
Очень важно тестировать на вашей
аудитории!
Слайд 31
«Каменный век» юзабилити
Или как быстро и дешево протестировать Ваш сайт

Слайд 32Тестирование сайта
Необходимо тестировать все в процессе разработки,
ибо потом будет уже поздно…
Что

надо тестировать:
Тестирование дизайна (на пользователях)
Тестирование прототипа сайта (пользовательские тесты)
Тестирование нагрузок и безопасности сайта
Слайд 33Какие есть методы?
Тестирование «на бабушке»
Тестирование силами 1 эксперта
Тестирование из 5 пользователей

Слайд 34Их преимущества
Дешевле. Тест можно провести бесплатно или за небольшие деньги
Выявляется до 80%

критических ошибок
Довольно быстро
Лучше, чем вообще без тестов ☺
Слайд 35Их недостатки
Менее точны, чем при использовании айтрекинга и спец оборудования
Не позволяют выявить

все недочеты по юзабилити сайта
Достаточно примитивны
Слайд 36
Но лучше тестировать ТАК, чем НИКАК ☺
95% сайтов не тестируют НИКАК!

Слайд 37Тестирование «на бабушке»
Берем неопытного пользователя сети (или нескольких)
Определяем цели и задачи
Сажаем за

компьютер
Смотрим, как ведет себя тестер, что говорит
Слайд 38Основной смысл теста…
Если неопытный пользователь справляется с
поставленными задачами, то у сайт

хороший уровень
Юзабилити.
Слайд 39Тестирование силами эксперта
Для теста привлекается эксперт по юзабилити
Он анализирует сайт по ряду

критериев
Пишет письменные рекомендации по исправлению ошибок
Может быть привлечено несколько экспертов!
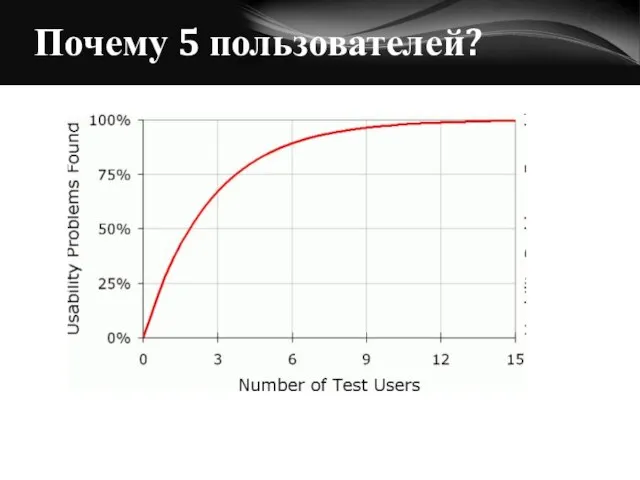
Слайд 40Тест из 5 пользователей
Приглашается 5 пользователей
Они выполняют заранее продуманные действия (заказ товара,

поиск товара итп)
В процессе выполнения действий идет фиксация того, что они делают и говорят (лучше на видеокамеру)
Затем информация анализируется и формулируются рекомендации по юзабилити
Слайд 43Делайте сайт для вашего клиента и «от клиента»
Юзабилити экономит ваши деньги.
Размещайте

максимум информации и ваших услугах
Тестируйте юзабилити – узнаете о сайте много нового.
Постоянно развивайте сайт, думая «от клиента»










































 Ход реализации пилотных проектов Росреестра на территории республики, а также создание региональной модели инфраструктуры прост
Ход реализации пилотных проектов Росреестра на территории республики, а также создание региональной модели инфраструктуры прост Пройдём с тобой по школьным этажам …
Пройдём с тобой по школьным этажам … Бал во дворце. Урок изобразительного искусства (5 класс)
Бал во дворце. Урок изобразительного искусства (5 класс) Биоинформатика
Биоинформатика Новоладожская детская школа искусств. Обучение детей росписи по ткани в технике холодного батика
Новоладожская детская школа искусств. Обучение детей росписи по ткани в технике холодного батика Кофейня «Blanco y negro»
Кофейня «Blanco y negro» ИНФОРМАЦИЯ О КОМПАНИИ
ИНФОРМАЦИЯ О КОМПАНИИ Презентация на тему Животный мир Арктики и Антарктиды
Презентация на тему Животный мир Арктики и Антарктиды  День полиции
День полиции Должностная инструкция
Должностная инструкция Подготовительные недели Великого Поста
Подготовительные недели Великого Поста Легко ли быть изобретателем?
Легко ли быть изобретателем? Итоговая аттестация выпускников старшей школы. ГОУСОШ №820
Итоговая аттестация выпускников старшей школы. ГОУСОШ №820 28-я Международная специализированная выставка Реклама 2021
28-я Международная специализированная выставка Реклама 2021 What are they wearing gtame
What are they wearing gtame Спешите стать терпимей и добрей
Спешите стать терпимей и добрей Презентация на тему Слово Предложение
Презентация на тему Слово Предложение Политическая система общества
Политическая система общества  Презентация на тему Любовная лирика Пушкина
Презентация на тему Любовная лирика Пушкина  «Алфавит - животные» (в загадках и картинках)
«Алфавит - животные» (в загадках и картинках) Палеозой
Палеозой Игра «Знатоки квадратных уравнений»
Игра «Знатоки квадратных уравнений» Ledeco – профессиональный партнер в сфере реализации инженерно-строительных проектов
Ledeco – профессиональный партнер в сфере реализации инженерно-строительных проектов дз
дз Риски информационной безопасности при передаче систем на аутсорсинг
Риски информационной безопасности при передаче систем на аутсорсинг Политический анализ
Политический анализ Штефан Кукс Stephan Kux Отдел Экономики Economic Development Кантон Цюрих Canton of Zurich
Штефан Кукс Stephan Kux Отдел Экономики Economic Development Кантон Цюрих Canton of Zurich  Стажировка в АО Сибур-Нефтехим (специалист планово-экономического отдела)
Стажировка в АО Сибур-Нефтехим (специалист планово-экономического отдела)