Содержание
- 2. Тег FRAME Разбивает экран на различные страницы. Помогает делать дублирующие части.
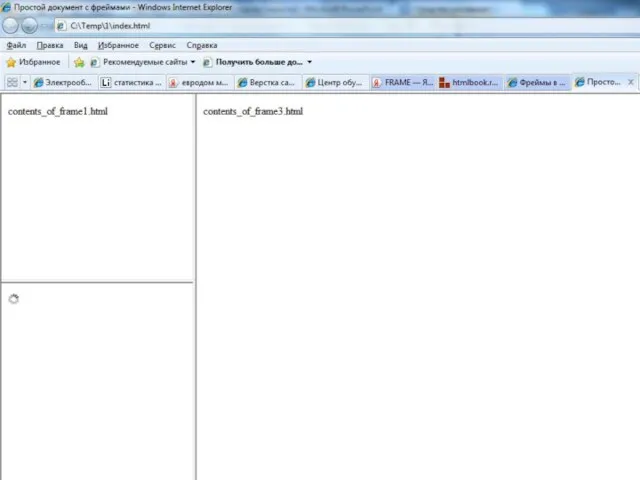
- 3. Тег FRAME. Применение. Простой документ с фреймами В этом документе содержится: Миленький текстик Еще славный текстик
- 5. Правда о FRAME Изживший тег для использования, был популярен в 90-е. Подходит для ленивых(не нужно интегрировать
- 6. Тег FORM Даёт возможность взять с пользователя информацию. Да, анкеты, формы обратной связи, авторизации и т.д.
- 7. Тег FORM. Применение. Синтаксис ... Параметры action Адрес программы или документа, которые обрабатывает данные формы. enctype
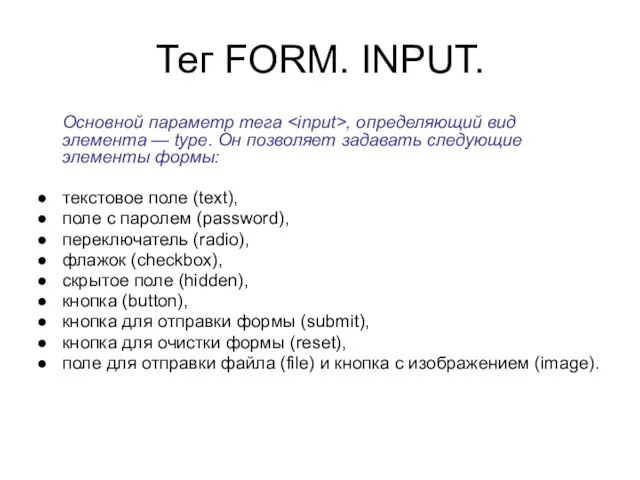
- 8. Тег FORM. INPUT. Основной параметр тега , определяющий вид элемента — type. Он позволяет задавать следующие
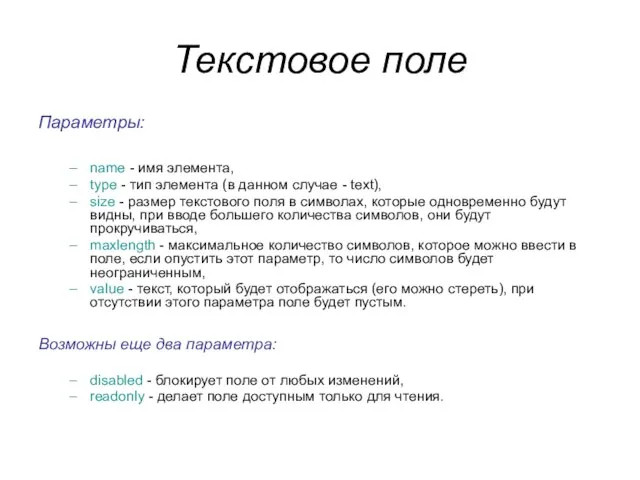
- 9. Текстовое поле Параметры: name - имя элемента, type - тип элемента (в данном случае - text),
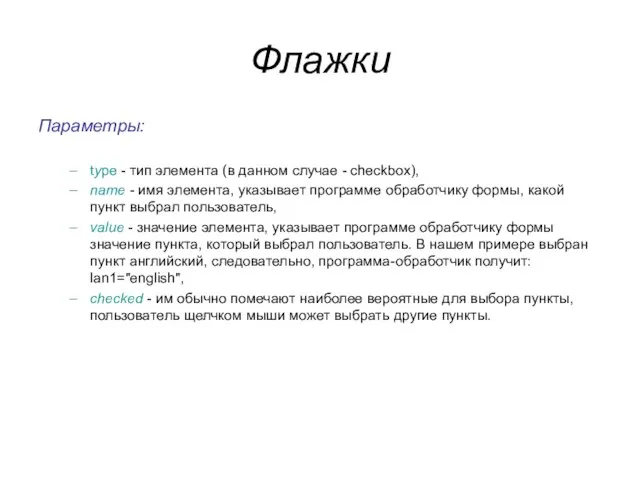
- 10. Флажки Параметры: type - тип элемента (в данном случае - checkbox), name - имя элемента, указывает
- 11. Переключатели В отличии от флажков, можно выбрать только один пункт. В связи с этим значения параметра
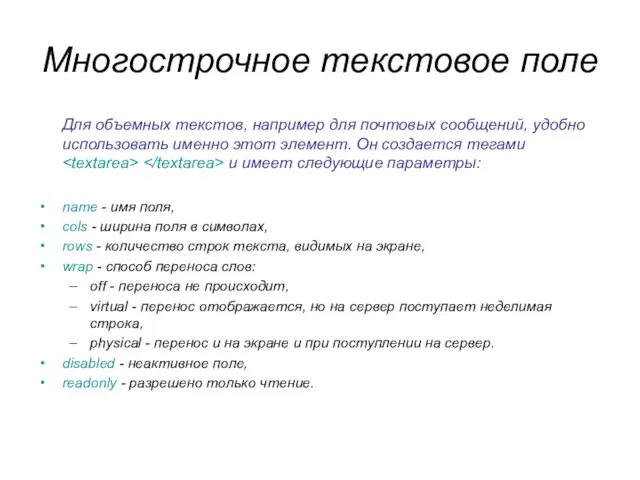
- 12. Многострочное текстовое поле Для объемных текстов, например для почтовых сообщений, удобно использовать именно этот элемент. Он
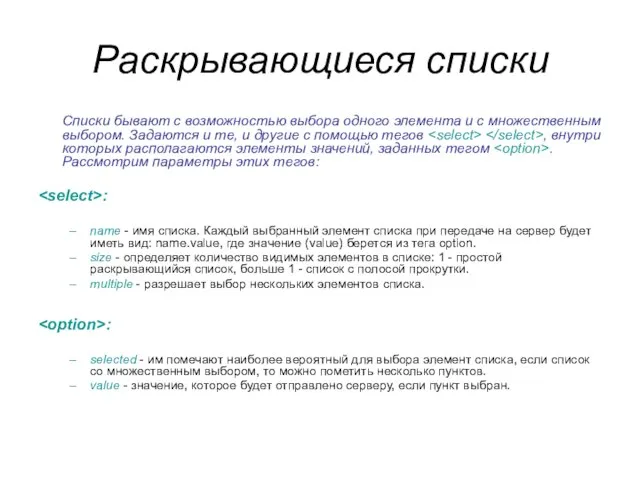
- 13. Раскрывающиеся списки Списки бывают с возможностью выбора одного элемента и с множественным выбором. Задаются и те,
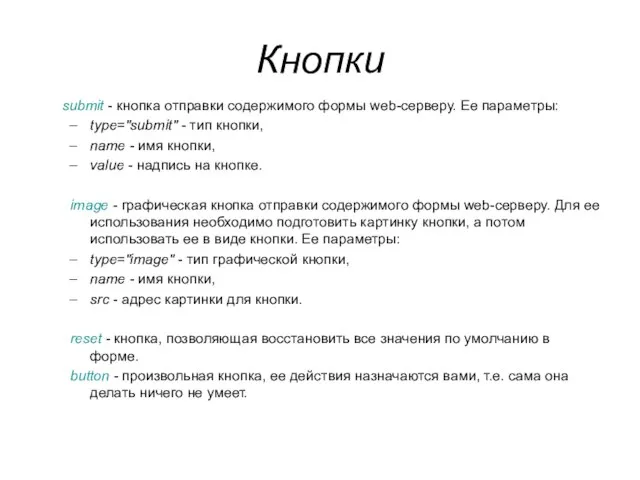
- 14. Кнопки submit - кнопка отправки содержимого формы web-серверу. Ее параметры: type="submit" - тип кнопки, name -
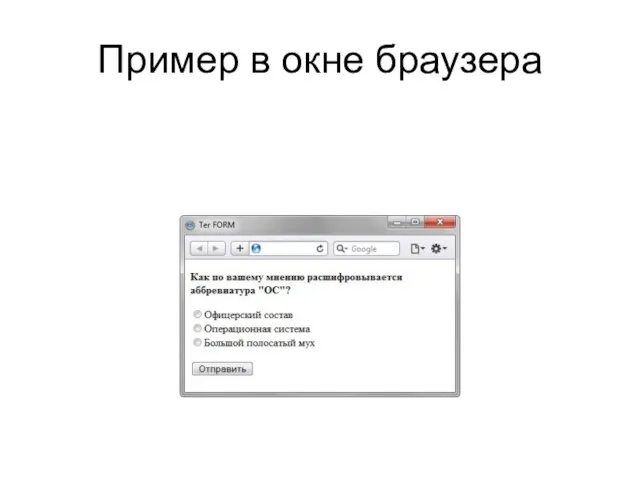
- 15. Пример в окне браузера
- 16. Тег FORM. Правда. Тег, без которого не возможно сделать связь с клиентом сайта. Наиболее распространен. Имеет
- 17. Каскадные таблицы стилей (CSS) Стилем или CSS (Cascading Style Sheets, каскадные таблицы стилей) называется набор параметров
- 18. История CSS — одна из широкого спектра технологий, одобренных консорциумом W3C CSS — одна из широкого
- 19. Уровень 1 (CSS1) Рекомендация W3C, принята 17 декабряРекомендация W3C, принята 17 декабря 1996 годаРекомендация W3C, принята
- 20. Уровень 2 (CSS2) Рекомендация W3C, принята 12 маяРекомендация W3C, принята 12 мая 1998 годаРекомендация W3C, принята
- 21. Способы подключения CSS Связанные стили Глобальные стили H1 { font-size: 120%; … } Внутренние стили Заголовок
- 22. Базовый синтаксис Селектор — это некоторое имя стиля, для которого добавляются параметры форматирования Селектор { свойство1:
- 23. Правила применения стилей Расширенная форма записи td { background: olive; } td { color: white; }
- 24. Классы Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для
- 25. Классы P.cite { /* Абзац с классом cite */ color: navy; /* Синий цвет текста */
- 26. Идентификаторы Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля
- 27. Идентификаторы #help { position: absolute; /* Абсолютное позиционирование */ left: 160px; /* Положение элемента от левого
- 28. Группирование Селектор 1, Селектор 2, ... Селектор N { Описание правил стиля } H1 { font-family:
- 29. Группирование H1, H2, H3 { font-family: Arial, Helvetica, sans-serif; } H1 { font-size: 160%; color: #003;
- 30. Псевдоклассы Псевдоклассы определяют динамическое состояние элементов, которое изменяется со временем или с помощью действий пользователя, а
- 31. Псевдоклассы active link focus hover Пример INPUT:focus { color: red; /* Красный цвет текста */ }
- 32. Псевдоэлементы Псевдоэлементы позволяют задать стиль элементов не определенных в дереве элементов документа, а также генерировать содержимое,
- 34. Скачать презентацию