Содержание
- 2. Растровая графика Рис. 1 Рис. 3 Видеопиксели Растровое изображение (см. Рис. 1) состоит из очень маленьких
- 3. Достоинства и недостатки растровой графики Достоинства Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости
- 4. Форматы файлов растровой графики Формат BMP (Bit map image - битовая карта изображения) ) - Этот
- 5. Разберемся с окном программы Paint Рис. 1 Вулкан Окно программы является стандартным окном операционной системы Windows.
- 6. Настройка рабочего окна Рис. 3 Окно без инструментов и цветовой палитры Рис. 2 Меню Вид Рис.
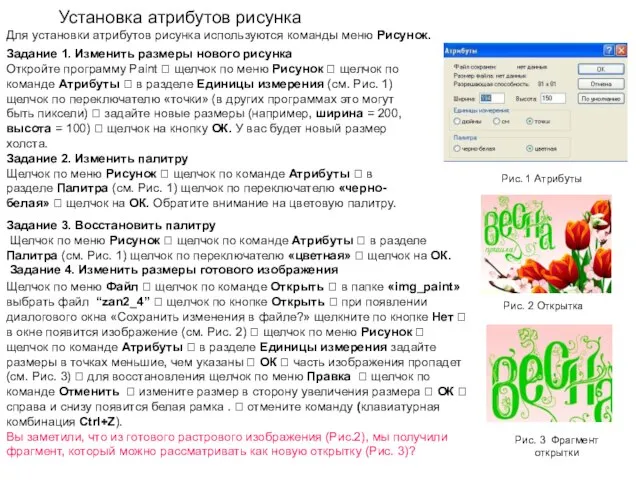
- 7. Установка атрибутов рисунка Рис. 1 Атрибуты Для установки атрибутов рисунка используются команды меню Рисунок. Задание 1.
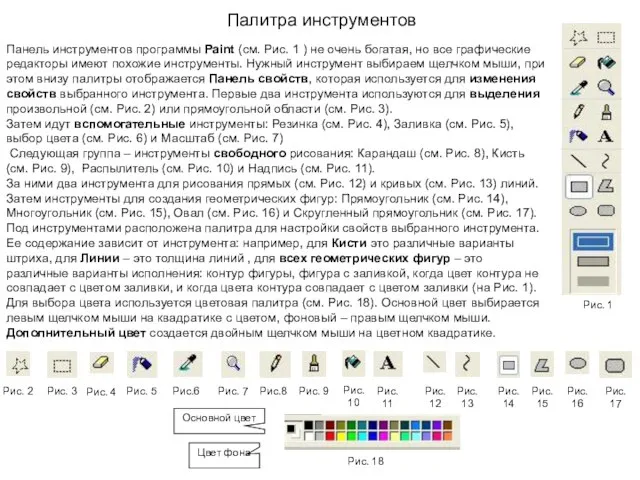
- 8. Панель инструментов программы Paint (см. Рис. 1 ) не очень богатая, но все графические редакторы имеют
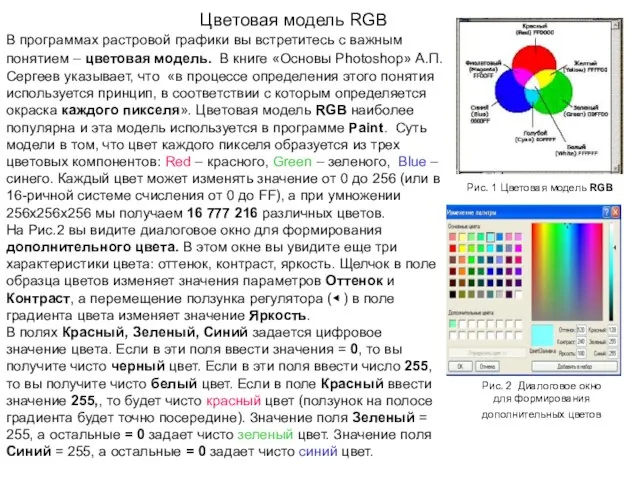
- 9. Цветовая модель RGB В программах растровой графики вы встретитесь с важным понятием – цветовая модель. В
- 11. Скачать презентацию
Слайд 2Растровая графика
Рис. 1
Рис. 3 Видеопиксели
Растровое изображение (см. Рис. 1) состоит из очень
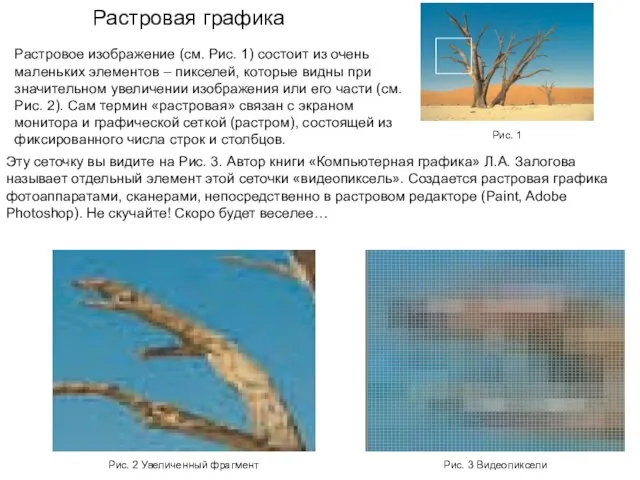
Растровая графика
Рис. 1
Рис. 3 Видеопиксели
Растровое изображение (см. Рис. 1) состоит из очень

Рис. 2 Увеличенный фрагмент
Эту сеточку вы видите на Рис. 3. Автор книги «Компьютерная графика» Л.А. Залогова называет отдельный элемент этой сеточки «видеопиксель». Создается растровая графика фотоаппаратами, сканерами, непосредственно в растровом редакторе (Paint, Adobe Photoshop). Не скучайте! Скоро будет веселее…
Слайд 3Достоинства и недостатки растровой графики
Достоинства
Растровая графика позволяет создать (воспроизвести) практически любой рисунок,
Достоинства и недостатки растровой графики
Достоинства
Растровая графика позволяет создать (воспроизвести) практически любой рисунок,

Распространённость — растровая графика используется сейчас практически везде: от маленьких значков (см. Рис. 3) до плакатов.
Высокая скорость обработки сложных изображений, если не нужно масштабирование.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Недостатки
Растровые изображения занимают значительные массивы памяти при редактировании и теряют в качестве при масштабировании.
Большой размер файлов с простыми изображениями.
(Материал из Википедии — свободной энциклопедии, адрес сайта - http://ru.wikipedia.org)
Рис. 3 Значки
Рис. 1 Фото
Рис. 2 Сова
Слайд 4Форматы файлов растровой графики
Формат BMP (Bit map image - битовая карта изображения)
Форматы файлов растровой графики
Формат BMP (Bit map image - битовая карта изображения)

Формат GIF (Graphics Interchange Format - графический формат для обмена) - самый уплотнённый из графических форматов, который не имеет потери данных и позволяет уменьшить размер файла в несколько раз. В этом формате сохраняются и передаются малоцветные изображения (до 256 оттенков), например, рисованные иллюстрации. Формат популярен из‑за поддержки анимации (см. Рис. 2).
Формат JPEG (Joint Photographic Expert Group - объединенная экспертная группа в отрасли фотографии) – используют для хранения многоцветных изображений. Позволяет сжать изображение с большим коэффициентом (до 500 раз), но качество изображения ухудшается (см. Рис. 3).
Формат TIFF или TIF (Tagged Image File Format - теговый (с пометками) формат файлов изображений). Формат обеспечивает сжатие с достаточным коэффициентом и возможность хранить в файле дополнительные данные, которые на рисунке расположены во вспомогательных слоях и содержат аннотации и примечания к рисунку (см. Рис 4).
Формат PNG (Portable Network Graphics) - формат графических файлов, аналогичный формату GIF, но который поддерживает намного больше цветов (см. Рис. 5).
(Информация с сайта «Компьютерная графика» ; адрес - http://school.ciit.zp.ua/paint-htm/grafik.htm#rastr)
Рис. 1 Формат BMP
Размер файла 444 Кб
Рис. 3 Формат jpg
Размер файла 48.4 Кб
Рис 4 Формат tiff
Размер файла 444 Кб
Рис. 5 Формат png
Размер файла 313 Кб
Рис. 2 Формат gif
Размер файла 105 Кб
Слайд 5Разберемся с окном программы Paint
Рис. 1 Вулкан
Окно программы является стандартным окном
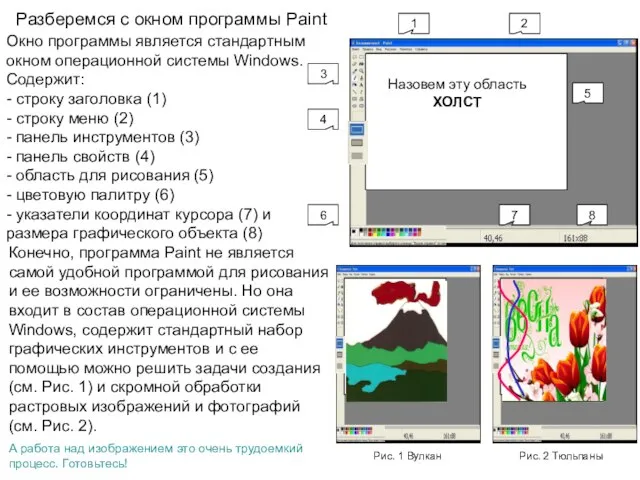
Разберемся с окном программы Paint
Рис. 1 Вулкан
Окно программы является стандартным окном

- панель свойств (4) - область для рисования (5) - цветовую палитру (6)
- указатели координат курсора (7) и размера графического объекта (8)
Конечно, программа Paint не является самой удобной программой для рисования и ее возможности ограничены. Но она входит в состав операционной системы Windows, содержит стандартный набор графических инструментов и с ее помощью можно решить задачи создания (см. Рис. 1) и скромной обработки растровых изображений и фотографий (см. Рис. 2).
А работа над изображением это очень трудоемкий процесс. Готовьтесь!
Рис. 2 Тюльпаны
Слайд 6
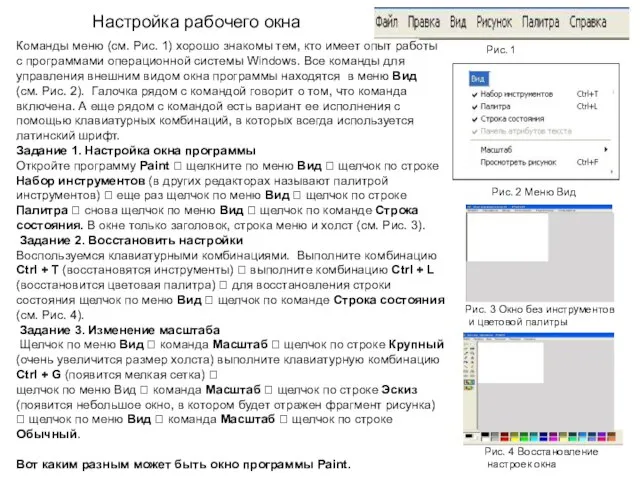
Настройка рабочего окна
Рис. 3 Окно без инструментов
и цветовой палитры
Рис.
Настройка рабочего окна
Рис. 3 Окно без инструментов
и цветовой палитры
Рис.

Рис. 4 Восстановление
настроек окна
Команды меню (см. Рис. 1) хорошо знакомы тем, кто имеет опыт работы с программами операционной системы Windows. Все команды для управления внешним видом окна программы находятся в меню Вид
(см. Рис. 2). Галочка рядом с командой говорит о том, что команда включена. А еще рядом с командой есть вариант ее исполнения с помощью клавиатурных комбинаций, в которых всегда используется латинский шрифт.
Задание 1. Настройка окна программы
Откройте программу Paint ? щелкните по меню Вид ? щелчок по строке Набор инструментов (в других редакторах называют палитрой инструментов) ? еще раз щелчок по меню Вид ? щелчок по строке Палитра ? снова щелчок по меню Вид ? щелчок по команде Строка состояния. В окне только заголовок, строка меню и холст (см. Рис. 3).
Задание 2. Восстановить настройки
Воспользуемся клавиатурными комбинациями. Выполните комбинацию Ctrl + T (восстановятся инструменты) ? выполните комбинацию Ctrl + L (восстановится цветовая палитра) ? для восстановления строки состояния щелчок по меню Вид ? щелчок по команде Строка состояния (см. Рис. 4).
Задание 3. Изменение масштаба
Щелчок по меню Вид ? команда Масштаб ? щелчок по строке Крупный (очень увеличится размер холста) выполните клавиатурную комбинацию Ctrl + G (появится мелкая сетка) ?
щелчок по меню Вид ? команда Масштаб ? щелчок по строке Эскиз (появится небольшое окно, в котором будет отражен фрагмент рисунка) ? щелчок по меню Вид ? команда Масштаб ? щелчок по строке Обычный.
Вот каким разным может быть окно программы Paint.
Рис. 1
Слайд 7
Установка атрибутов рисунка
Рис. 1 Атрибуты
Для установки атрибутов рисунка используются команды
Установка атрибутов рисунка
Рис. 1 Атрибуты
Для установки атрибутов рисунка используются команды

Задание 1. Изменить размеры нового рисунка
Откройте программу Paint ? щелчок по меню Рисунок ? щелчок по команде Атрибуты ? в разделе Единицы измерения (см. Рис. 1) щелчок по переключателю «точки» (в других программах это могут быть пиксели) ? задайте новые размеры (например, ширина = 200, высота = 100) ? щелчок на кнопку ОК. У вас будет новый размер холста.
Задание 2. Изменить палитру
Щелчок по меню Рисунок ? щелчок по команде Атрибуты ? в разделе Палитра (см. Рис. 1) щелчок по переключателю «черно-белая» ? щелчок на ОК. Обратите внимание на цветовую палитру.
Задание 3. Восстановить палитру
Щелчок по меню Рисунок ? щелчок по команде Атрибуты ? в разделе Палитра (см. Рис. 1) щелчок по переключателю «цветная» ? щелчок на ОК. Задание 4. Изменить размеры готового изображения
Щелчок по меню Файл ? щелчок по команде Открыть ? в папке «img_paint» выбрать файл “zan2_4” ? щелчок по кнопке Открыть ? при появлении диалогового окна «Сохранить изменения в файле?» щелкните по кнопке Нет ? в окне появится изображение (см. Рис. 2) ? щелчок по меню Рисунок ? щелчок по команде Атрибуты ? в разделе Единицы измерения задайте размеры в точках меньшие, чем указаны ? ОК ? часть изображения пропадет (см. Рис. 3) ? для восстановления щелчок по меню Правка ? щелчок по команде Отменить ? измените размер в сторону увеличения размера ? ОК ? справа и снизу появится белая рамка . ? отмените команду (клавиатурная комбинация Ctrl+Z).
Вы заметили, что из готового растрового изображения (Рис.2), мы получили фрагмент, который можно рассматривать как новую открытку (Рис. 3)?
Рис. 2 Открытка
Рис. 3 Фрагмент открытки
Слайд 8
Панель инструментов программы Paint (см. Рис. 1 ) не очень богатая,
Панель инструментов программы Paint (см. Рис. 1 ) не очень богатая,

Для выбора цвета используется цветовая палитра (см. Рис. 18). Основной цвет выбирается левым щелчком мыши на квадратике с цветом, фоновый – правым щелчком мыши. Дополнительный цвет создается двойным щелчком мыши на цветном квадратике.
Палитра инструментов
Рис. 1
Рис. 18
Слайд 9Цветовая модель RGB
В программах растровой графики вы встретитесь с важным понятием –
Цветовая модель RGB
В программах растровой графики вы встретитесь с важным понятием –

Рис. 1 Цветовая модель RGB
Рис. 2 Диалоговое окно
для формирования
дополнительных цветов
 Первый питательный крем от Anew - Ультра-Питание
Первый питательный крем от Anew - Ультра-Питание American Society Demographics
American Society Demographics  Презентация на тему Бородинская битва 4 класс
Презентация на тему Бородинская битва 4 класс Девиантное поведение
Девиантное поведение КУЛЬТУРА РОССИИ XIV — XVI ВЕКА
КУЛЬТУРА РОССИИ XIV — XVI ВЕКА Дефекты в кристаллах
Дефекты в кристаллах «Разработка Единой медицинской информационной системы на платформе 1С:Предприятие»
«Разработка Единой медицинской информационной системы на платформе 1С:Предприятие» Разработка и вывод на рынок аппарата плазменной коагуляции, на основе низкотемпературной плазмы
Разработка и вывод на рынок аппарата плазменной коагуляции, на основе низкотемпературной плазмы Презентация на тему Модест Петрович Мусоргский
Презентация на тему Модест Петрович Мусоргский Компьютерные вирусы
Компьютерные вирусы Дополнительные цвета
Дополнительные цвета Конституция Российской Федерации: государственные символы России
Конституция Российской Федерации: государственные символы России урок 15_ — копия _2_
урок 15_ — копия _2_ В землянке
В землянке Самсон
Самсон Моя наука
Моя наука Назарларыңызға әлемдегі 10 сәнді банкноттар жайлы
Назарларыңызға әлемдегі 10 сәнді банкноттар жайлы Французское искусство XVII века
Французское искусство XVII века Презентация на тему кпд тепловых двигателей 8 класс
Презентация на тему кпд тепловых двигателей 8 класс  Организационно-правовые основы деятельности первичной профсоюзной организации
Организационно-правовые основы деятельности первичной профсоюзной организации Кошки и собаки
Кошки и собаки Эффективное обшение
Эффективное обшение Права ребенка
Права ребенка Презентация на тему Природное и культурное наследие России
Презентация на тему Природное и культурное наследие России  Между парадигмами. Особенности исследования того, что еще не стало мейнстримом
Между парадигмами. Особенности исследования того, что еще не стало мейнстримом Культурология как наука
Культурология как наука Что изучает ФИЗИКА ?
Что изучает ФИЗИКА ? Звукопоглощающие материалы и конструкции
Звукопоглощающие материалы и конструкции