Содержание
- 2. Строковый тип данных предназначен для сохранения в переменную набора символов (текста). Строки записываются в кавычках: парных,
- 3. В программировании часто встречается понятие “литерал”. Литерал - это конкретное значение. Каждый раз когда вы пишите
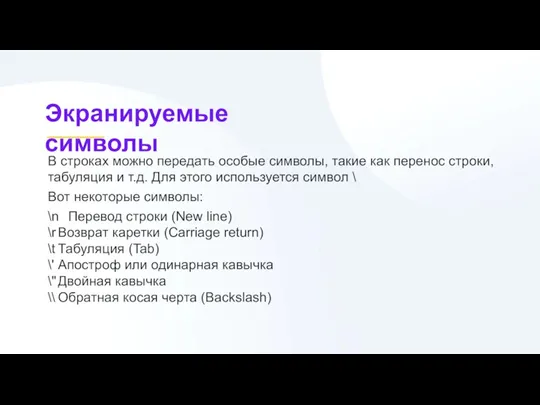
- 4. В строках можно передать особые символы, такие как перенос строки, табуляция и т.д. Для этого используется
- 5. Разница между " ' ` Разница между одиночной кавычкой и двойной несущественна - в двойных кавычках
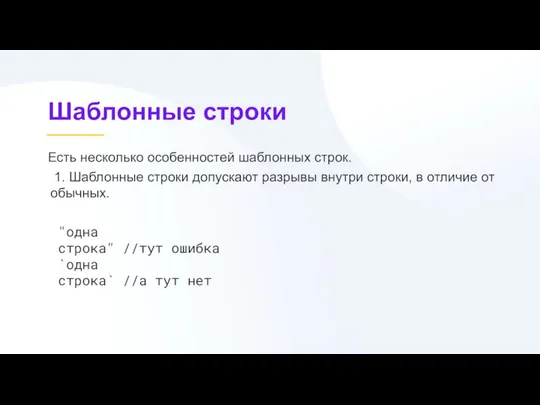
- 6. Шаблонные строки Есть несколько особенностей шаблонных строк. 1. Шаблонные строки допускают разрывы внутри строки, в отличие
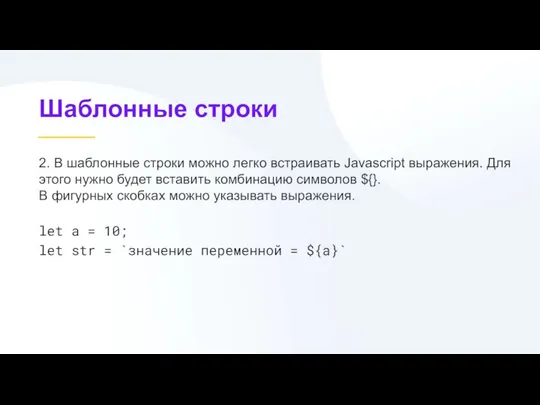
- 7. Шаблонные строки 2. В шаблонные строки можно легко встраивать Javascript выражения. Для этого нужно будет вставить
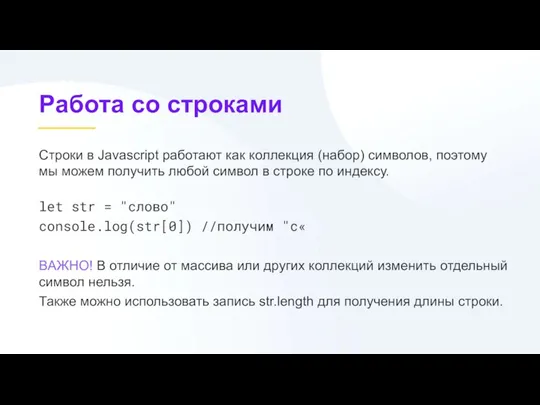
- 8. Работа со строками Строки в Javascript работают как коллекция (набор) символов, поэтому мы можем получить любой
- 9. Функции для работы с массивами изменяли массивы. Функции для работы со строками создают и возвращают копии
- 10. let str = "слово" let lowStr = str.toLowerCase();//заглавные буквы let upStr = str.toUpperCase();//строчные буквы
- 11. Вырезание подстроки str.substring(2, 5) //вырежет подстроку с 2 символа до 5 (не включительно). str.substring(2) //вырежет подстроку
- 12. str.split(“”); //выдаст массив из символов строки str.split(“,”); //выдаст массив из подстрок, разделенных запятой
- 13. str.trim() //удалит все пробельные символы в начале и конце строки. Есть вариации работы функции trim -
- 14. Повторяем строку str.repeat(5); //повторит строку указанное количество строк
- 15. str.indexOf(“a”); //вернет индекс первого вхождения буквы “a” Если буква “а” не встречается в строке, тогда получим
- 16. Конкатенация строк Строки можно соединять применяя к ним операцию +
- 18. Скачать презентацию















 Хранение информационных объектов различных видов на различных цифровых носителях
Хранение информационных объектов различных видов на различных цифровых носителях Телекомпания НТВ
Телекомпания НТВ Работа в https://learningapps.org
Работа в https://learningapps.org Введение в машинное обучение
Введение в машинное обучение Презентация на тему Что такое информация
Презентация на тему Что такое информация  Бесплатные хостинги
Бесплатные хостинги Создание мультимидийной презентации
Создание мультимидийной презентации Операцiйна система Windows XP
Операцiйна система Windows XP Создание таблицы
Создание таблицы Введение в Python. Лекция 3: Строки и операции над ними
Введение в Python. Лекция 3: Строки и операции над ними Разбор интервью канала BBC NEWS. О чём, с кем и как
Разбор интервью канала BBC NEWS. О чём, с кем и как Тернарный оператор ?:Лекция 25
Тернарный оператор ?:Лекция 25 HTML. Язык описания Web-страниц
HTML. Язык описания Web-страниц Масштабирование изображений с учётом контента
Масштабирование изображений с учётом контента История развития операционной системы Windows
История развития операционной системы Windows FreeMind
FreeMind Помилки в програмі
Помилки в програмі Основные понятия машинного обучения и анализа данных
Основные понятия машинного обучения и анализа данных Команда Создание блока
Команда Создание блока Создание и поддержка единой региональной школьной информационно-библиотечной среды
Создание и поддержка единой региональной школьной информационно-библиотечной среды Проект на тему Сайт ВК
Проект на тему Сайт ВК Компьютерные вирусы
Компьютерные вирусы Таблицы и графы. Задание 1. Информатика в ЕГЭ
Таблицы и графы. Задание 1. Информатика в ЕГЭ ПО для создания интерактивных карт помещений
ПО для создания интерактивных карт помещений Шаблоны День Народного Единства
Шаблоны День Народного Единства Дополнения к проекту
Дополнения к проекту Системы счисления. Математические основы информатики
Системы счисления. Математические основы информатики Качество программного обеспечения
Качество программного обеспечения