Содержание
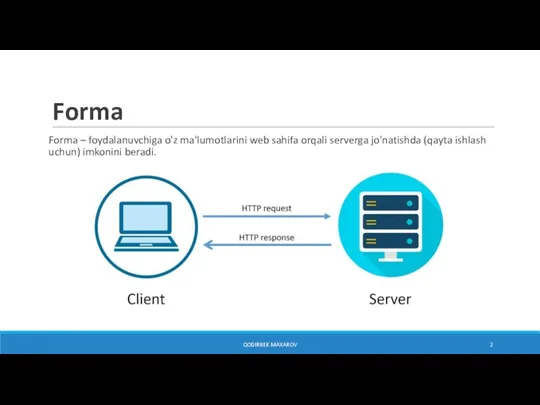
- 2. Forma Forma – foydalanuvchiga o'z ma'lumotlarini web sahifa orqali serverga jo'natishda (qayta ishlash uchun) imkonini beradi.
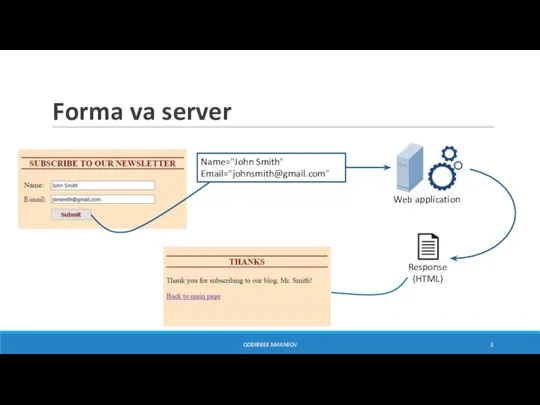
- 3. Forma va server QODIRBEK MAXAROV Name="John Smith" Email="[email protected]" Web application Response (HTML)
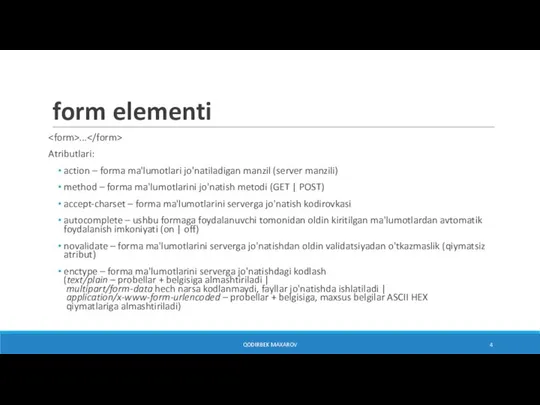
- 4. form elementi ... Atributlari: action – forma ma'lumotlari jo'natiladigan manzil (server manzili) method – forma ma'lumotlarini
- 5. Forma elementlari Forma quyidagi elementlardan tashkil topishi mumkin: QODIRBEK MAXAROV
- 6. input elementi input elementi turlari: QODIRBEK MAXAROV
- 7. Elementlar atributlari name – element nomi value – element qiymati readonly – element faqat o'qish uchun
- 8. Matn kiritish elementlari QODIRBEK MAXAROV
- 9. Matn kiritish elementlari QODIRBEK MAXAROV
- 10. Matn kiritish elementlari QODIRBEK MAXAROV
- 11. Tugmalar - serverga jo'natish - formani tozalash - rasmli tugma - ixtiyoriy tugma - tugma (qo'shimcha
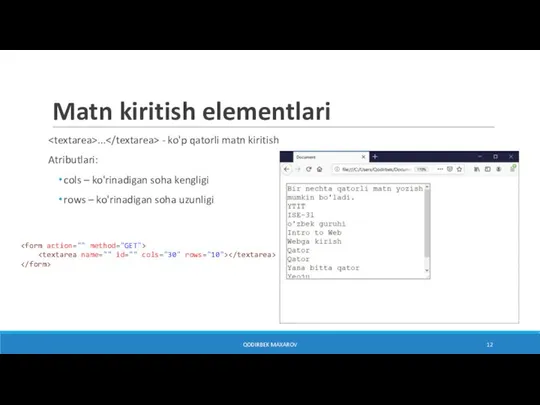
- 12. Matn kiritish elementlari ... - ko'p qatorli matn kiritish Atributlari: cols – ko'rinadigan soha kengligi rows
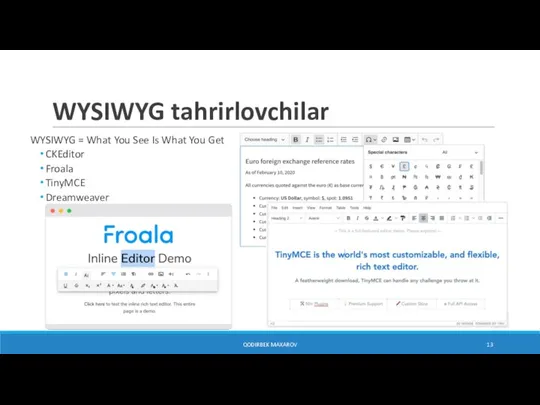
- 13. WYSIWYG tahrirlovchilar WYSIWYG = What You See Is What You Get CKEditor Froala TinyMCE Dreamweaver QODIRBEK
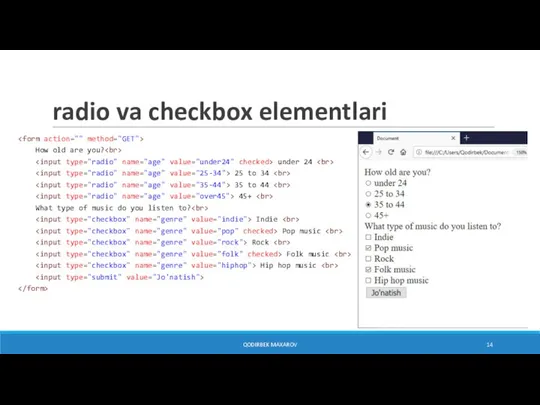
- 14. radio va checkbox elementlari How old are you? under 24 25 to 34 35 to 44
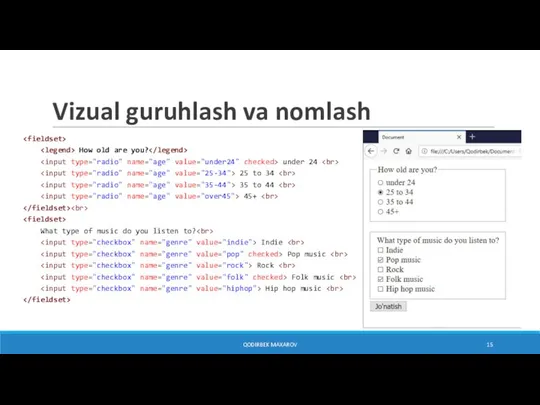
- 15. Vizual guruhlash va nomlash How old are you? under 24 25 to 34 35 to 44
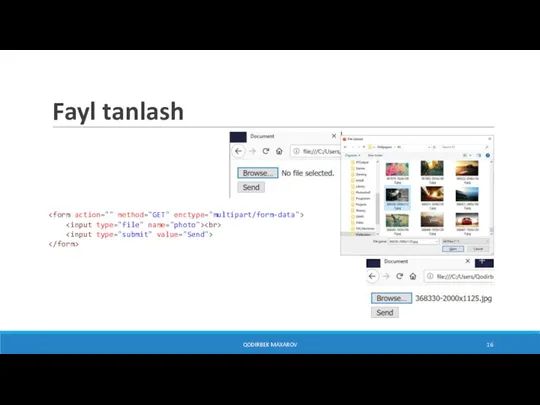
- 16. Fayl tanlash QODIRBEK MAXAROV
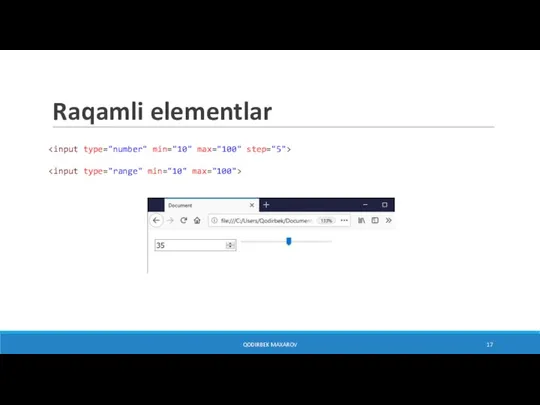
- 17. Raqamli elementlar QODIRBEK MAXAROV
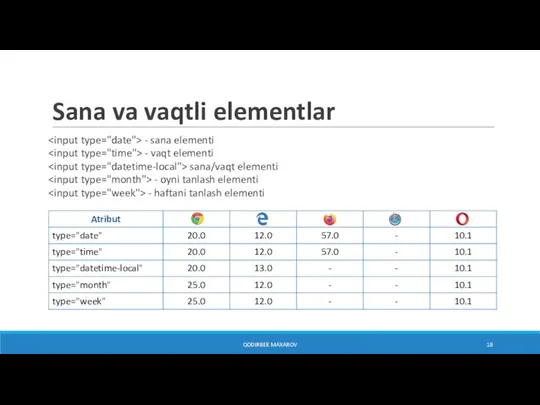
- 18. Sana va vaqtli elementlar - sana elementi - vaqt elementi sana/vaqt elementi - oyni tanlash elementi
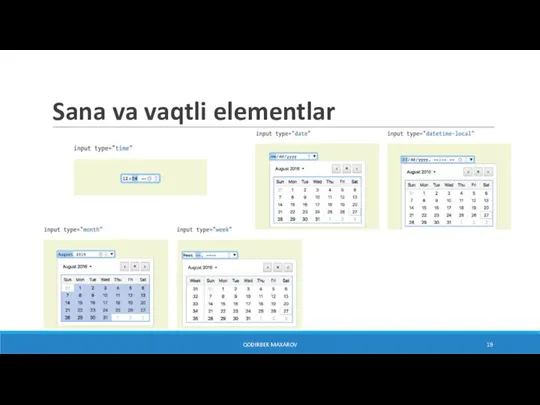
- 19. Sana va vaqtli elementlar QODIRBEK MAXAROV
- 20. Yashirin element Ushbu element foydalanuvchi uchun ko'rinmaydi. QODIRBEK MAXAROV
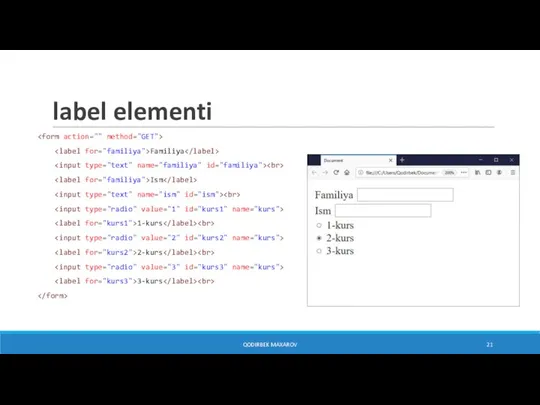
- 21. label elementi Familiya Ism 1-kurs 2-kurs 3-kurs QODIRBEK MAXAROV
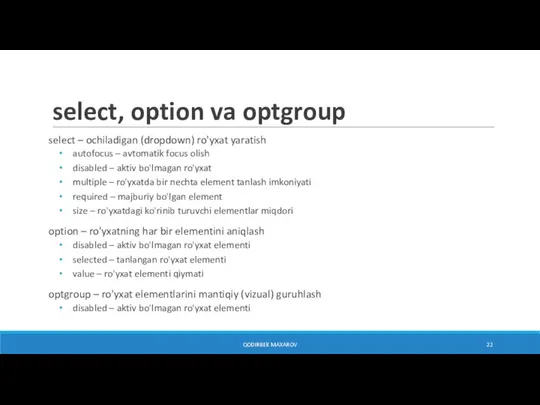
- 22. select, option va optgroup select – ochiladigan (dropdown) ro'yxat yaratish autofocus – avtomatik focus olish disabled
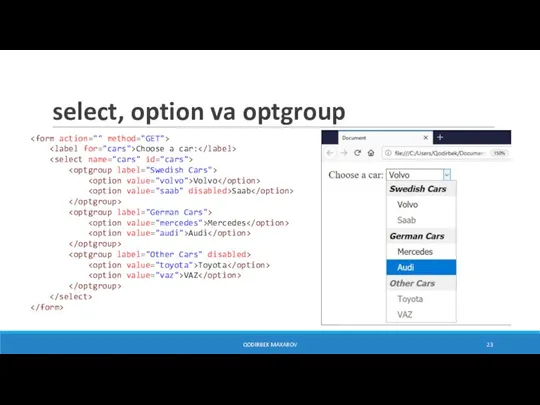
- 23. select, option va optgroup Choose a car: Volvo Saab Mercedes Audi Toyota VAZ QODIRBEK MAXAROV
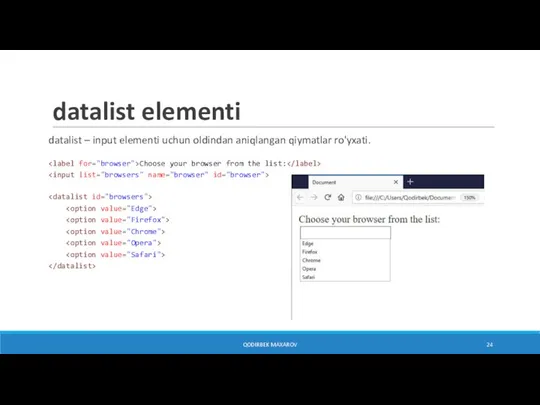
- 24. datalist elementi datalist – input elementi uchun oldindan aniqlangan qiymatlar ro'yxati. Choose your browser from the
- 25. progress va meter elementlari progress – biror jarayonning bajarilish indikatori max – jarayon bajarilishi uchun zarur
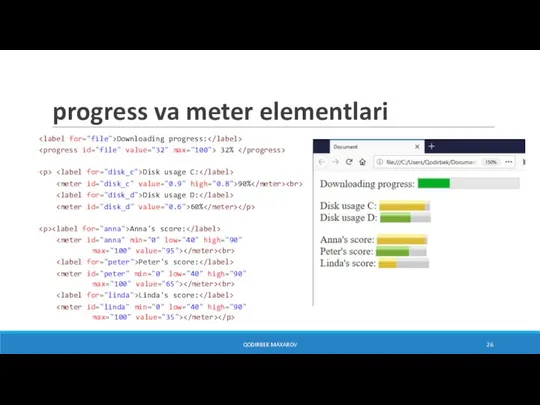
- 26. progress va meter elementlari Downloading progress: 32% Disk usage C: 90% Disk usage D: 60% Anna's
- 28. Скачать презентацию


















 Типы данных. Переменные в С#
Типы данных. Переменные в С# Разработка серверной части интернет портала Подвиг победы. Дипломная работа
Разработка серверной части интернет портала Подвиг победы. Дипломная работа Особенности разработки ПО в коллективе, контроль версий, подготовка документации
Особенности разработки ПО в коллективе, контроль версий, подготовка документации Динамическое программирование. Задание №22
Динамическое программирование. Задание №22 Новые направления и технологии в техническом творчестве старшеклассников. Виды моделизма
Новые направления и технологии в техническом творчестве старшеклассников. Виды моделизма Схемотехнический редактор и навигация
Схемотехнический редактор и навигация Повторяем изученное за год
Повторяем изученное за год Основы HTML и его развитие
Основы HTML и его развитие Структура телеграм бота
Структура телеграм бота Шаблон содержания архива. Образец составления папок для отгрузки архива
Шаблон содержания архива. Образец составления папок для отгрузки архива Цікаві випробування. Підсумковий урок на тему Клавіатура
Цікаві випробування. Підсумковий урок на тему Клавіатура Формирование автозаказа
Формирование автозаказа урок 4
урок 4 Настольные игры c макросом
Настольные игры c макросом Понятие Операционная система
Понятие Операционная система Немного потоков. UDP to all json, tcp
Немного потоков. UDP to all json, tcp 26 урок 8 клас Структура веб-сторінок Поняття про мову HTML 1
26 урок 8 клас Структура веб-сторінок Поняття про мову HTML 1 3605feab2893cfce779b9539ca2703f9
3605feab2893cfce779b9539ca2703f9 Отчет по производственной практике Муниципальное образование Илекский сельсовет
Отчет по производственной практике Муниципальное образование Илекский сельсовет Безопасный интернет
Безопасный интернет Ulanyjynyň operasion sistema bilen özara täsiriniň usullary
Ulanyjynyň operasion sistema bilen özara täsiriniň usullary Наш лидер - Стас Остапов. Наша команда - Пурпурная Девятка
Наш лидер - Стас Остапов. Наша команда - Пурпурная Девятка Измерение информации
Измерение информации Лабиринт в PowerPoint
Лабиринт в PowerPoint Java для начинающих
Java для начинающих Neom. Crowd Funder: Motion Principles
Neom. Crowd Funder: Motion Principles Компьютерная память. Внутренняя память
Компьютерная память. Внутренняя память Educator Onlain. Воспитатель и его работа в период пандемии COVID-19
Educator Onlain. Воспитатель и его работа в период пандемии COVID-19