Слайд 3Landor & FITCH have been asked to restyle an existing framework for

the NEOM Crowdfunding website.
Just Coded are a development partner of NEOM and have an existing white label website framework for crowd funding websites. You can see the initial framework WIP for the NEOM crowdfunding site here
The following document outlines motion guidelines to bring the site to life.
Слайд 4The following pages detail recommendations for how the site should move and

animate. These guidelines have been created to be consistent with other sector based sites that are currently in development for consistency.
The core thinking behind these guidelines is bring the site to life in a professional and confident way. This will emphasise the authenticity and professionalism of the site, we want to instil trust in the sites users, innovation start ups, and innovation investors. We have tried to keep motion simple so that it can be replicated on other aspects of the site where possible.
We acknowledge that Just Coded are on a tight timeline, and so these guidelines are delivered as a recommendation for how the site should animate. It is up to just coded to use these guidelines and deliver as close to these as is feasible within their scope and timeline.
Слайд 5Motion
How might our site speak with motion?
Simple motion creates a sleek experience

but does not distract
Add dynamism by moving individual components
Use simple hover states to inject motion out also uncover additional information.
Слайд 6MOTION
NEOM CROWD SOURCING
Homepage hero
Title and text build up [appears]
Image builds in from
![MOTION NEOM CROWD SOURCING Homepage hero Title and text build up [appears]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/948168/slide-5.jpg)
right with a slight zoom out.
Revealing text and content panels modules during the scroll using parallax effect.
Слайд 7MOTION
NEOM CROWD SOURCING
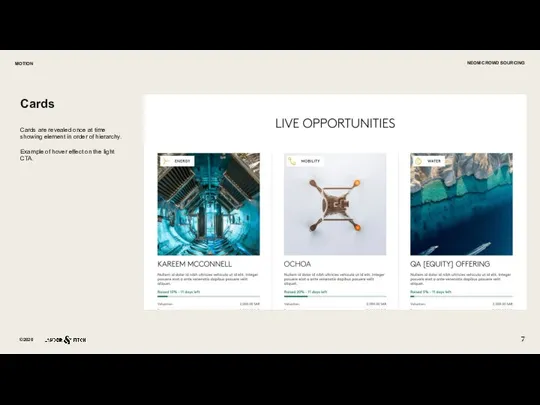
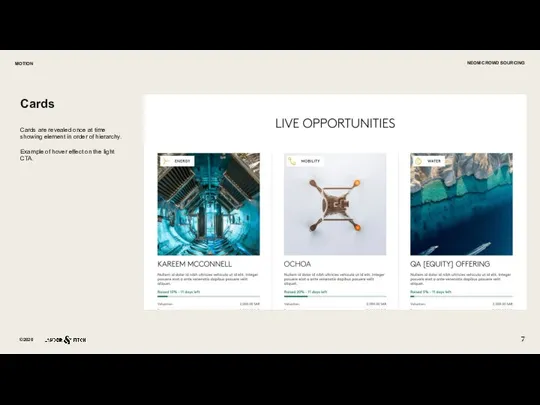
Cards
Cards are revealed once at time showing element in order

of hierarchy.
Example of hover effect on the light CTA.
Слайд 8MOTION
NEOM CROWD SOURCING
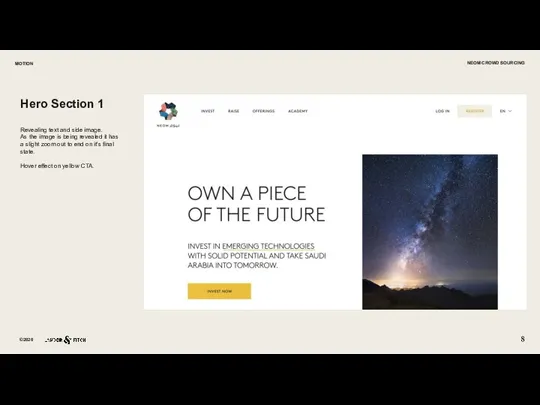
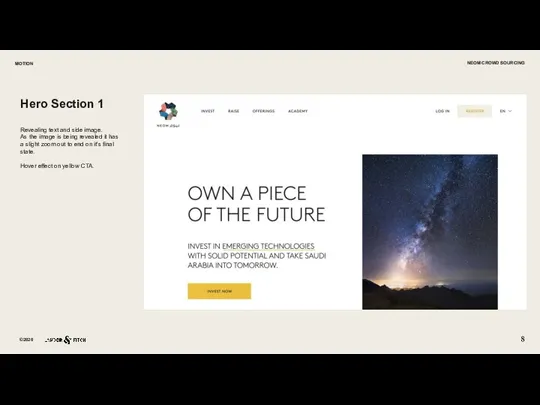
Hero Section 1
Revealing text and side image.
As the image is

being revealed it has a slight zoom out to end on it's final state.
Hover effect on yellow CTA.
Слайд 9MOTION
NEOM CROWD SOURCING
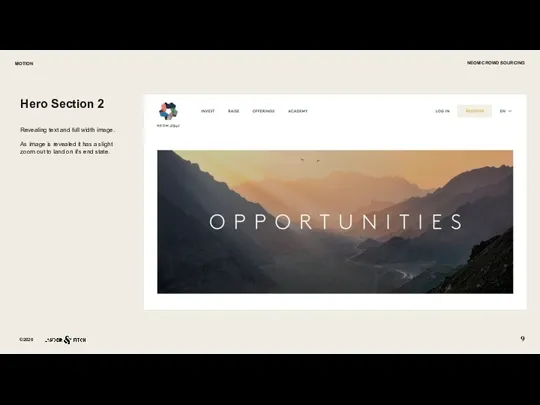
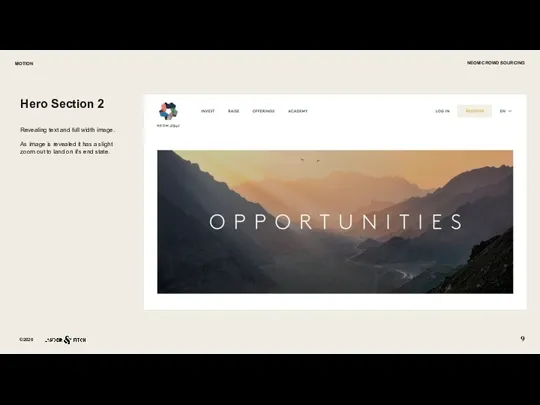
Hero Section 2
Revealing text and full width image.
As image is

revealed it has a slight zoom out to land on it's end state.




![MOTION NEOM CROWD SOURCING Homepage hero Title and text build up [appears]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/948168/slide-5.jpg)



 Комитет по делам печати и взаимодействию со средствами массовой информации
Комитет по делам печати и взаимодействию со средствами массовой информации Матричные вычисления в Mathcad и Excel. Лабораторная работа №2
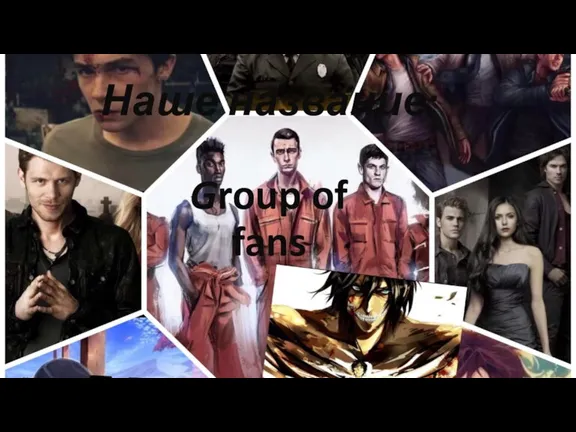
Матричные вычисления в Mathcad и Excel. Лабораторная работа №2 Group of fans. Проект
Group of fans. Проект Базы данных. Access 2007
Базы данных. Access 2007 Процесс исполнения входящего документа ОСЭД
Процесс исполнения входящего документа ОСЭД Презентация на тему Архитектура компьютера
Презентация на тему Архитектура компьютера  paint
paint Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур
Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур Логические модели данных. Организация баз данных в производственных системах
Логические модели данных. Организация баз данных в производственных системах Руслан Тушенцов, известный как Crazy Mega Hell
Руслан Тушенцов, известный как Crazy Mega Hell Маркированные и нумерованные списки
Маркированные и нумерованные списки Программы-детекторы
Программы-детекторы Приведение ER-диаграммы к реляционному виду
Приведение ER-диаграммы к реляционному виду Экономическая информатика
Экономическая информатика Каскадные таблицы стилей CSS
Каскадные таблицы стилей CSS Bilgisayar Mimarisi
Bilgisayar Mimarisi Презентация на тему Квест-технология
Презентация на тему Квест-технология  Электронная почта
Электронная почта Алгоритмическая система Кумир
Алгоритмическая система Кумир Урок 8 Создание графических изображений
Урок 8 Создание графических изображений Возможности электронных таблиц
Возможности электронных таблиц Определения основные понятия свойства множеств. Схема множеств
Определения основные понятия свойства множеств. Схема множеств Аппаратное обеспечение ПК
Аппаратное обеспечение ПК Машинное обучение: линейные модели final
Машинное обучение: линейные модели final Управление вычислительными ресурсами
Управление вычислительными ресурсами Как начать продажи
Как начать продажи Техническое регулирование и стандартизация в области ИКТ
Техническое регулирование и стандартизация в области ИКТ Система подготовки к ОГЭ по информатике
Система подготовки к ОГЭ по информатике