Содержание
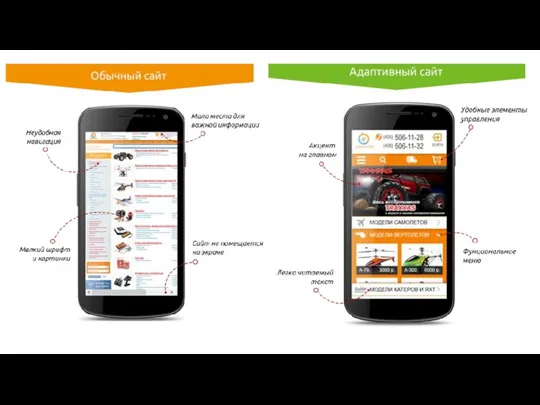
- 2. Адаптивная верстка Позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов (ориентируется на размеры устройств) Задачи
- 4. Особенности реализации адаптивного дизайна использует несколько статичных макетов для разных типов устройств (мобильные устройства, планшеты, настольные
- 5. Приёмы адаптивного дизайна Для каждого типа устройства нужно разработать свой макет Обязательно соблюдение единства стилей страниц
- 6. Случаи, в которых адаптив противопоказан: сложный интерфейс с огромным количеством элементов управления, навигации, объемной информационной составляющей;
- 7. Распространенная проблема почти всех адаптивных веб-дизайнов: Если на странице имеется много навигационных ссылок, то они могут
- 8. Типы навигации сайта (визуальная навигация) Текстовая – ссылки на разделы сайта или на внешние ресурсы оформлены
- 9. Виды навигации сайта (функциональная) Языковая Основная Глобальная Рекламная навигация Тематическая Навигация в контенте Указательная Географическая Поисковая
- 10. Как оптимизировать навигацию? Оптимизировать структуру сайта. Подобрать приёмы для каждого элемента. Максимум три клика от главной
- 11. Проверка работы навигации на максимальном числе устройств, в разных условиях. Общее тестирование: Как быстро загружается сайт?
- 12. Мобильные посетители должны быть перенаправлены на мобильную версию сайта Компьютерные посетители должны быть перенаправлены на компьютерную
- 13. Основные параметры для оптимизации: Совместимость с функциями смартфонов и планшетов. Время загрузки веб-приложения. Навигация по сайту
- 15. Скачать презентацию












 Работа с файлами, каталогами и стандартными программами
Работа с файлами, каталогами и стандартными программами VPN. Виртуальные частные сети. Защита сетевого трафика
VPN. Виртуальные частные сети. Защита сетевого трафика АЦСК органів юстиції
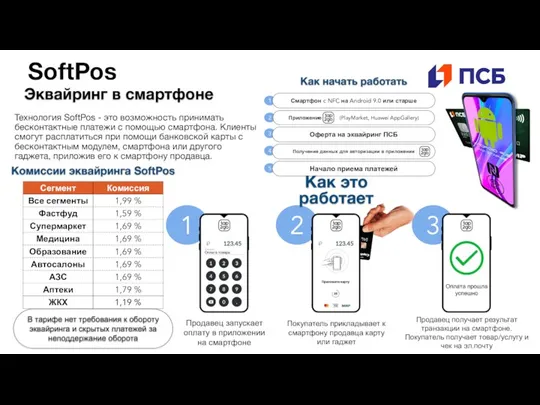
АЦСК органів юстиції SoftPos. Эквайринг в смартфоне
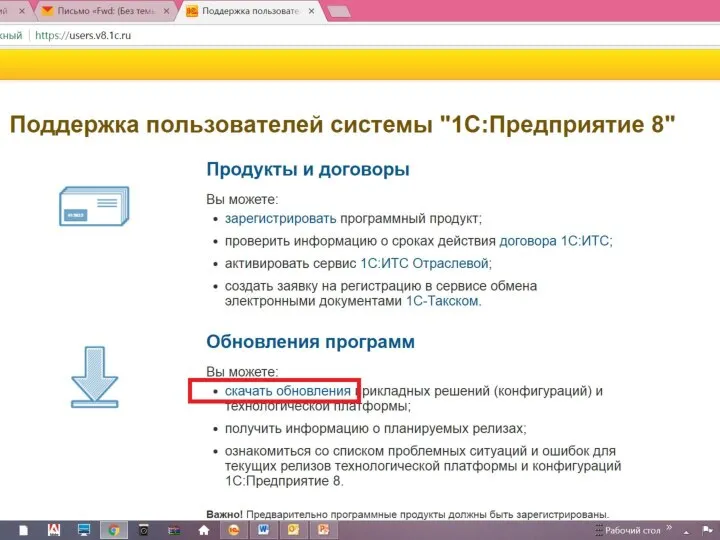
SoftPos. Эквайринг в смартфоне Поддержка пользователе системы 1С: Предприятия8
Поддержка пользователе системы 1С: Предприятия8 Моя безопасность в информационном веке
Моя безопасность в информационном веке Международный день защиты информации
Международный день защиты информации Служебные программы ОС
Служебные программы ОС Настольная издательская система PageMaker
Настольная издательская система PageMaker ClickTeamfusion 2.5
ClickTeamfusion 2.5 Социальная сеть деловых контактов SkillsNet (www.SkillsNet.ru)
Социальная сеть деловых контактов SkillsNet (www.SkillsNet.ru) Научно-исследовательская работа студентов. (СНТО-НИРС)
Научно-исследовательская работа студентов. (СНТО-НИРС) Розробка інформаційної системи для обліку та продажу програмних продуктів
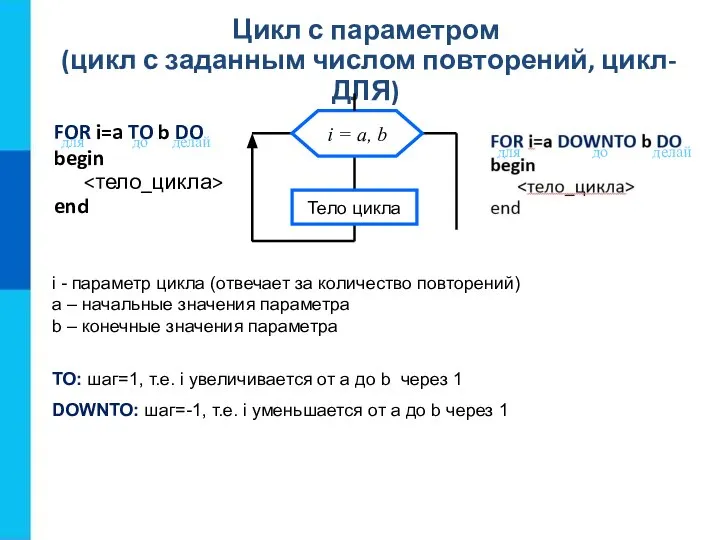
Розробка інформаційної системи для обліку та продажу програмних продуктів Цикл с параметром
Цикл с параметром Команды, ключи и параметры,
Команды, ключи и параметры, Настройка телекоммуникационного оборудования локальной сети Межпоселенческой библиотеки Советского района
Настройка телекоммуникационного оборудования локальной сети Межпоселенческой библиотеки Советского района Построение временных рядов в системе Webtrieve™
Построение временных рядов в системе Webtrieve™ Виртуальный менеджер
Виртуальный менеджер Управление исполнителями. Циклы с условием
Управление исполнителями. Циклы с условием Тестирование и отладка программного средства. Отладка ПС
Тестирование и отладка программного средства. Отладка ПС Программа iSpring Free
Программа iSpring Free Единая государственная информационная система социального обеспечения. Аналитическая подсистема
Единая государственная информационная система социального обеспечения. Аналитическая подсистема Информационные технологии в Самарской глубинке
Информационные технологии в Самарской глубинке Презентация
Презентация Студенческое телевидение ВятГУ
Студенческое телевидение ВятГУ Диагностические системы
Диагностические системы Возможности государственной публичной научно-технической библиотеки России для муниципальных библиотек Республики Мордовия
Возможности государственной публичной научно-технической библиотеки России для муниципальных библиотек Республики Мордовия Проект “Аналитик”
Проект “Аналитик”