Слайд 2AlertDialog
Используется класс AlertDialog.Builder. Мы указываем заголовок, текст сообщения, иконку и кнопки.

Диалог может содержать максимум три кнопки ответа: положительная, отрицательная и нейтральная. Для каждой указываем текст и обработчик. Метод create создает диалог и мы его возвращаем (return).
Обработчик кнопок myClickListener реализует интерфейс DialogInterface.OnClickListener и в нашем случае является общим для всех кнопок. В нем мы проверяем, какая кнопка была нажата:
если положительная (BUTTON_POSITIVE), то сохраняем данные и закрываем приложение
если отрицательная (BUTTON_NEGATIVE), то закрываем приложение без сохранения
если нейтральная (BUTTON_NEUTRAL), то не делаем ничего
Слайд 3Файлы
Разработать программу, которая будет оценивать 20 учеников по 4 предметам . После

выставления оценок, программа будет выводить их на экран, а затем выполнять операцию записи оценок в файл.
В программе будут две активности, первая основная отображает список учеников и их оценки, во второй – есть возможность редактирования и сохранения.
Создадим:
а) внутренний файл для записи и чтения
б) внутренний файл только для чтения
Слайд 8Пример работы с базой данных
4 активности приложения:
В 1-й активности пользователь выбирает

хочет ли пройти регистрацию или идентификацию
Во 2-й активности он получает возможность зарегистрироваться
В 3-й активности он получает возможность идентифицироваться
В 4-ю он переходит из второй или третьей после успешного завершения действия в ней.
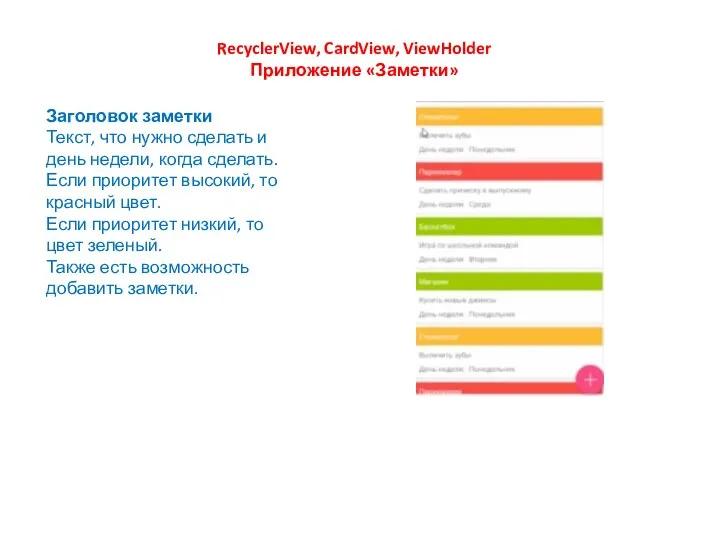
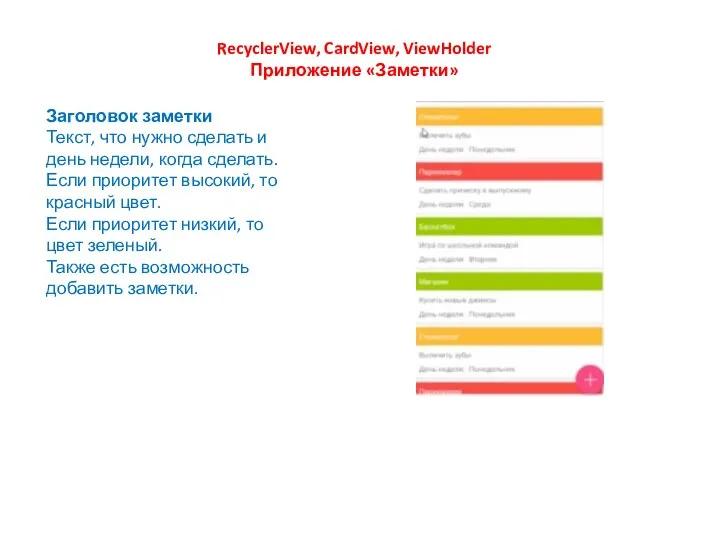
Слайд 18RecyclerView, CardView, ViewHolder
Приложение «Заметки»
Заголовок заметки
Текст, что нужно сделать и день недели, когда

сделать.
Если приоритет высокий, то красный цвет.
Если приоритет низкий, то цвет зеленый.
Также есть возможность добавить заметки.
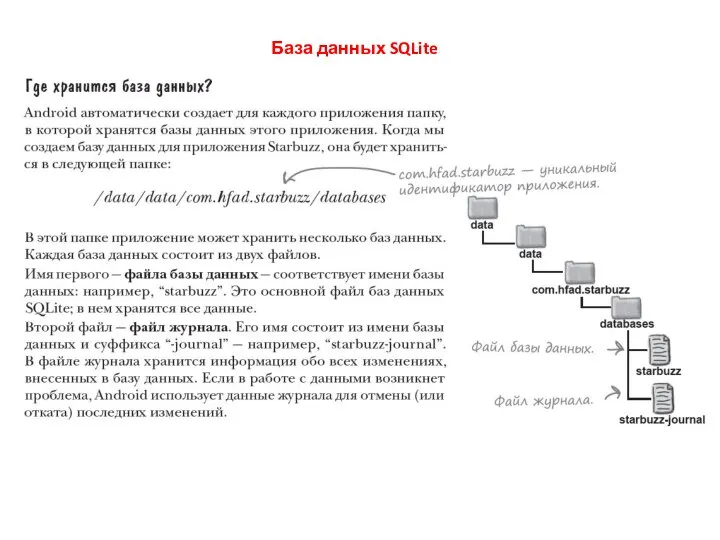
Слайд 19Внутренние файлы
Доступ возможен из той аппликации для которой и в которой они

созданы
Они хранятся в папке связанной с пакетом самой аппликации
Внутренние файлы только для чтения
Они находятся в папке res/raw. Они закрыты для записи.
Являются частью аппликации.
Внешние открытые файлы на карте памяти
Они доступны всем и всегда. Открыты для чтения и записи.
Внешние файлы вне аппарата
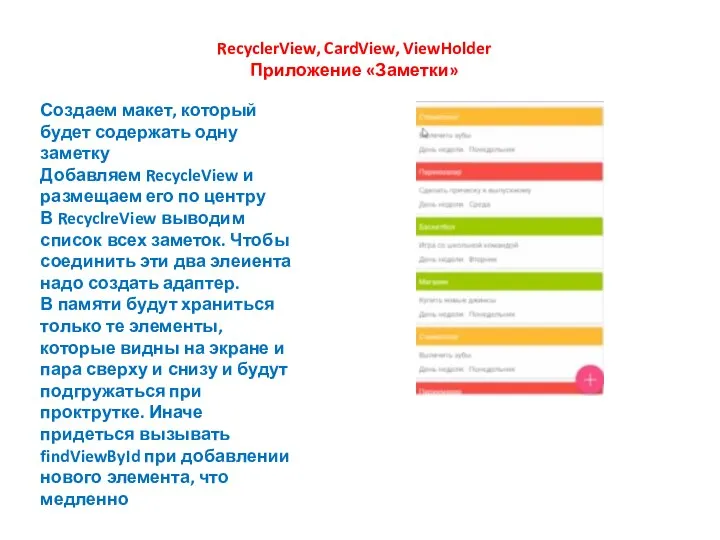
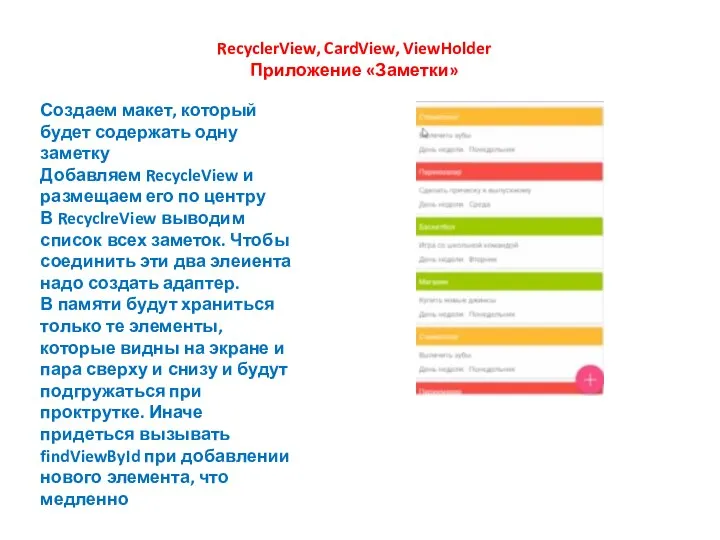
Слайд 20RecyclerView, CardView, ViewHolder
Приложение «Заметки»
Создаем макет, который будет содержать одну заметку
Добавляем RecycleView и

размещаем его по центру
В RecyclreView выводим список всех заметок. Чтобы соединить эти два элеиента надо создать адаптер.
В памяти будут храниться только те элементы, которые видны на экране и пара сверху и снизу и будут подгружаться при проктрутке. Иначе придеться вызывать findViewById при добавлении нового элемента, что медленно
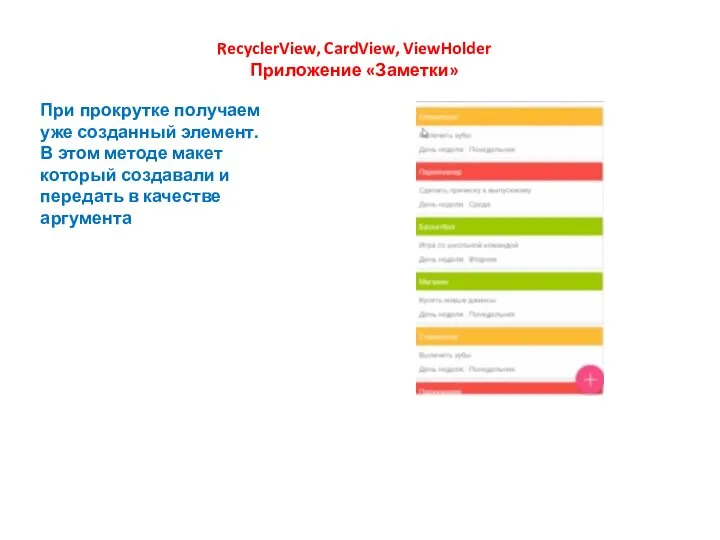
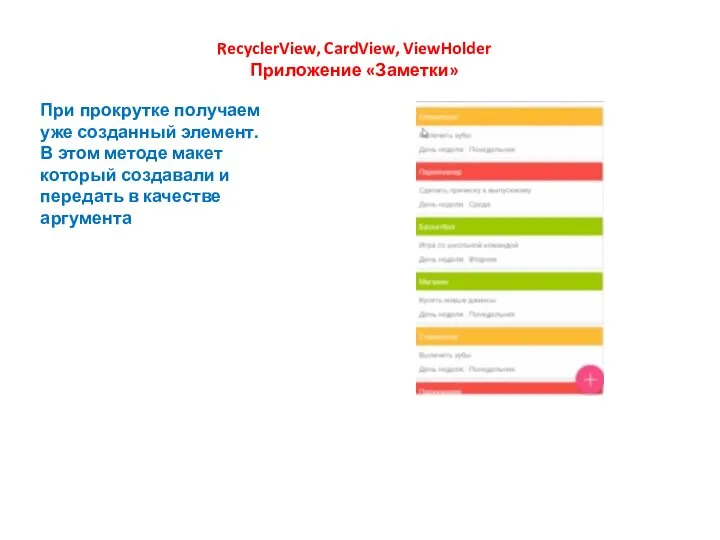
Слайд 21RecyclerView, CardView, ViewHolder
Приложение «Заметки»
При прокрутке получаем уже созданный элемент.
В этом методе макет

который создавали и передать в качестве аргумента




















 Техническое обслуживание и ремонт блока питания устройства Бегущая строка (макет)
Техническое обслуживание и ремонт блока питания устройства Бегущая строка (макет) Как сформировать заявку на цикл
Как сформировать заявку на цикл Изучение возможностей и синтаксиса Python: Строки и работа с файлами. 7 занятие
Изучение возможностей и синтаксиса Python: Строки и работа с файлами. 7 занятие Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур
Microsoft Power Point. Упражнения по анимации объектов, выполненных из автофигур ВКР: Применение методов оптимизации для формирования обобщенных кодов Баркера
ВКР: Применение методов оптимизации для формирования обобщенных кодов Баркера Введение в курс Информационные технологии
Введение в курс Информационные технологии Кооперация процессов и основные аспекты ее логической организации
Кооперация процессов и основные аспекты ее логической организации Поколение ЭВМ
Поколение ЭВМ Интро. Аналитик в IT
Интро. Аналитик в IT RFID технология: Открытая библиотека
RFID технология: Открытая библиотека Жизненный цикл дефекта (лекция - 6)
Жизненный цикл дефекта (лекция - 6) Вычислительная практика. Интерфейс
Вычислительная практика. Интерфейс Сетевые адаптеры
Сетевые адаптеры Программирование на языке Паскаль. Простейшие программы
Программирование на языке Паскаль. Простейшие программы Запросы с групповыми операциями
Запросы с групповыми операциями Системы диспетчерского контроля на новой элементной базе
Системы диспетчерского контроля на новой элементной базе Сложные условия. Язык программирования Pascal
Сложные условия. Язык программирования Pascal История вычислительных сетей Автор Skyfury Sparkle
История вычислительных сетей Автор Skyfury Sparkle Копия SQL_SBORKA
Копия SQL_SBORKA Параллельное программирование. Программирование взаимодействующих процессов
Параллельное программирование. Программирование взаимодействующих процессов Подключение к удаленному рабочему столу
Подключение к удаленному рабочему столу События объекта TForm
События объекта TForm Объекты(продолжение). Массивы. Деструктуризация
Объекты(продолжение). Массивы. Деструктуризация Базовые теги. Урок 2
Базовые теги. Урок 2 Интерактивные студенческие медиагруппы
Интерактивные студенческие медиагруппы Базы данных и информационные системы
Базы данных и информационные системы Python
Python Ключевые вопросы для обсуждения на текущий период
Ключевые вопросы для обсуждения на текущий период