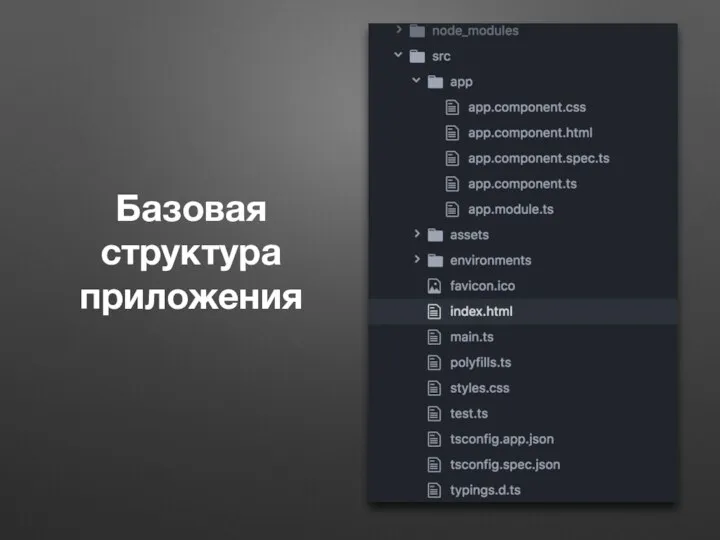
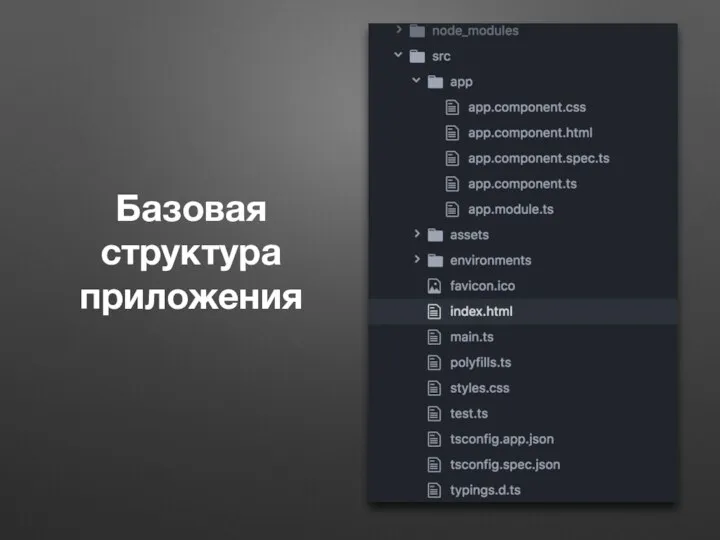
Слайд 2Базовая структура приложения

Слайд 3Что происходит при запуске?
Rendered index.html
Запускается main.ts. Там запускается модуль AppModule
В app.module.ts в

AppModule подключается компонент AppComponent
В AppComponent рендерится app.component.html
Счастье
Слайд 5Как создать компонент?
Создать name.component.ts
Пометить аннотацией компонент
Указать селектор и путь к шаблону
Сделать шаблон
Зарегистрировать

компонент
Добавить компонент в другой компонент
Слайд 6ng generate component component-name
Или…..

Слайд 7Шаблоны (templates)
Вместо templateUrl можно использовать template, и писать javascript код там
Одинарные кавычки

для one-line, обратные для multiline
Тоже самое верно для стилей
Слайд 9Но статический сайт я могу и просто на html написать
Для того, чтобы

избавиться от статики нам нужен databinding
Самый простой способ - string interpolation - {{dataFromJS}}
Также можно воспользоваться property binding с [property]
Слайд 10Event binding
Тоже самое, что и property binding, но для событий
event нужно заключить

в скобки, без слова on
После этого вызвать метод
В event можно передавать параметр через $
Слайд 11Two way data binding
Если какие-то данные, завязанные на поле, то их можно

связать с помощью [(ngModel)] - объединение двух типов связи










 Информационные системы и автоматизация информационных процессов
Информационные системы и автоматизация информационных процессов Заполните блок-схему алгоритма определения четности числа. Составьте программу
Заполните блок-схему алгоритма определения четности числа. Составьте программу Перевод чисел в системы счисления по разным основаниям
Перевод чисел в системы счисления по разным основаниям Измерение диаметра. Харвестерные головки Н-серии
Измерение диаметра. Харвестерные головки Н-серии Авито для вашего бизнеса
Авито для вашего бизнеса Дед Мороз. Рисуем в Paint
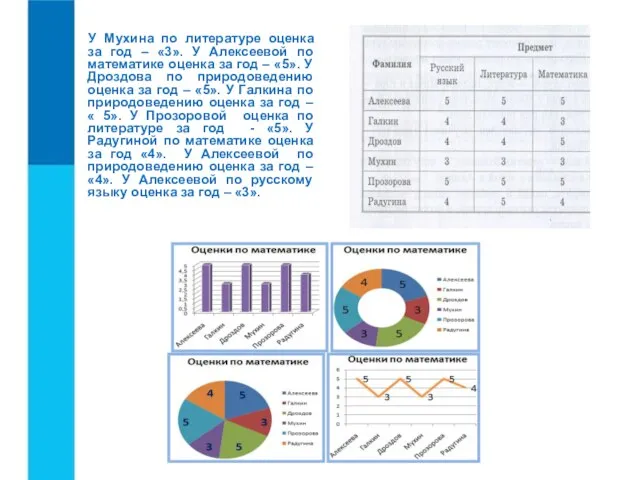
Дед Мороз. Рисуем в Paint Виды диаграмм
Виды диаграмм Информационные технологии при изучении математики
Информационные технологии при изучении математики presentation_for_client_VPN
presentation_for_client_VPN AVadm1-1 (2)
AVadm1-1 (2) Проект Большая перемена и технологии
Проект Большая перемена и технологии Алгебра логики. Вильгельм Лейбниц (1646-1716)
Алгебра логики. Вильгельм Лейбниц (1646-1716) Powercode academy. AJAX
Powercode academy. AJAX Программное системное обеспечение
Программное системное обеспечение Презентация на тему Человек и информация (3 класс)
Презентация на тему Человек и информация (3 класс)  Магия и боль ML. Машинное обучение
Магия и боль ML. Машинное обучение Приложение-помощник для путешествий по Кировской обл. #43мойрегион
Приложение-помощник для путешествий по Кировской обл. #43мойрегион Лекция №1.Основные понятия теории баз данных
Лекция №1.Основные понятия теории баз данных Тип данных. Структура и коллекции. Visual Studio c#
Тип данных. Структура и коллекции. Visual Studio c# Защита конфиденциальной информации от несанкционированного доступа в автоматизированных системах
Защита конфиденциальной информации от несанкционированного доступа в автоматизированных системах Поиск информации в сети Internet. Поисковые системы
Поиск информации в сети Internet. Поисковые системы Tracker/Member Login Specs
Tracker/Member Login Specs Zenge. Мобильное решение
Zenge. Мобильное решение Формализация и моделирование
Формализация и моделирование Ежемесячный отчёт DOBRO.RU. Обновления в мае 2021 года
Ежемесячный отчёт DOBRO.RU. Обновления в мае 2021 года Внедрение UDS в клинику МаксиМед
Внедрение UDS в клинику МаксиМед Логические элементы и основные логические устройства компьютера
Логические элементы и основные логические устройства компьютера Презентация на тему Интернет-зависимость
Презентация на тему Интернет-зависимость