Содержание
- 2. Hyper Text Markup Language Creating Internet applications. HTML Technology
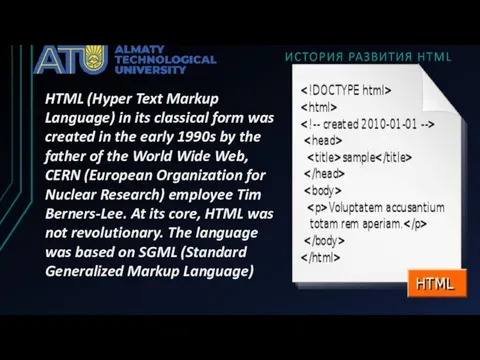
- 3. HTML (Hyper Text Markup Language) in its classical form was created in the early 1990s by
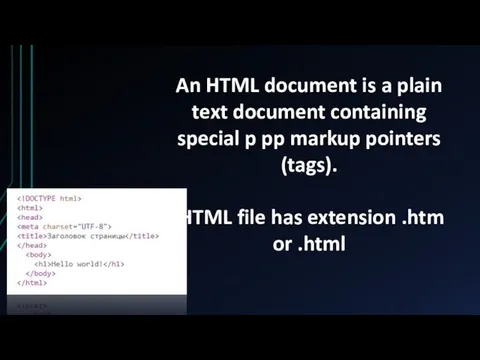
- 4. An HTML document is a plain text document containing special p pp markup pointers (tags). HTML
- 5. 1)Simple HTML page 2)Sample HTML page
- 6. the tag contains service information. The user does not see it. This is where the content
- 7. http://www.w3.org/TR/html4/loose.dtd -Determining the document type -Start of document -Heading start -End titles -Start of document body
- 8. Document title
- 9. Document body ...Service information... My first HTML document Second paragraph. Different HTML elements are used to
- 10. Headings 1 Headings 2 Headings 3 Headings 4 Headings 5 Headings 6 Headings
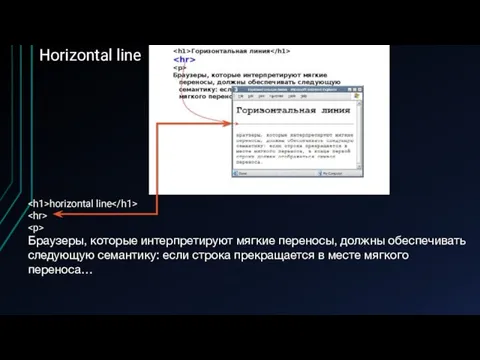
- 11. Horizontal line horizontal line Браузеры, которые интерпретируют мягкие переносы, должны обеспечивать следующую семантику: если строка прекращается
- 12. Рaragraph Text……… Text. . . . . . . New paragraph
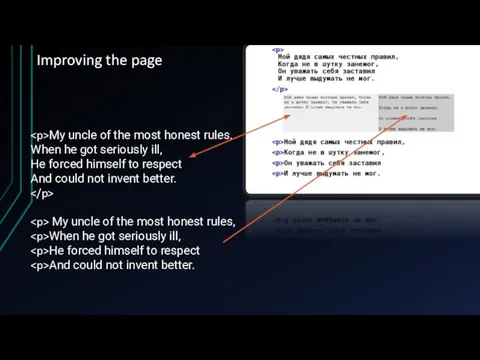
- 13. My uncle of the most honest rules, When he got seriously ill, He forced himself to
- 14. Force line break My uncle has the most honest rules When seriously ill, He made himself
- 15. Final document view My first document My first document My first document My first HTML document
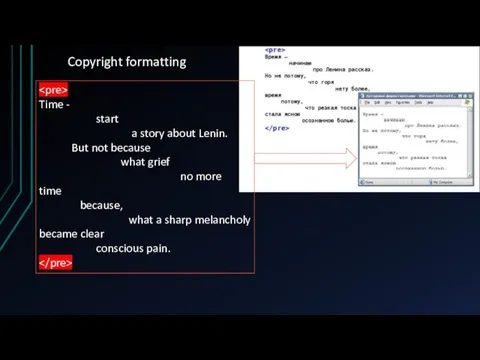
- 16. Copyright formatting Time - start a story about Lenin. But not because what grief no more
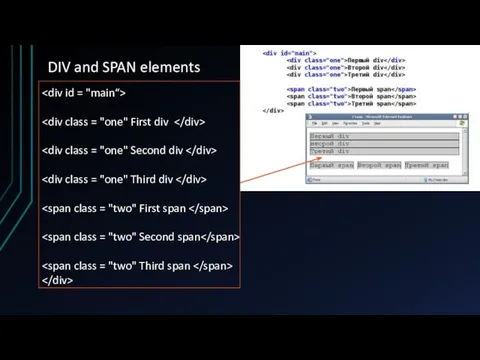
- 17. DIV and SPAN elements
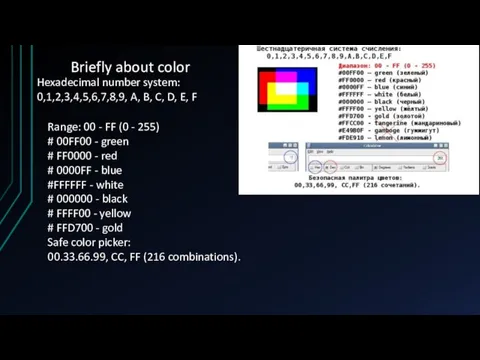
- 18. Briefly about color Hexadecimal number system: 0,1,2,3,4,5,6,7,8,9, A, B, C, D, E, F Range: 00 -
- 19. Coloring the page Coloring the page This text is blue, and this one is red. The
- 21. Скачать презентацию


















 Списки (list): Часть 1 Методы списков (Лекция 8)
Списки (list): Часть 1 Методы списков (Лекция 8) Массивтер
Массивтер Использование платформы Discord при дистанционном обучении химии
Использование платформы Discord при дистанционном обучении химии Инструкция по обновлению навигационного ПО Hyundai Creta (GSr) with SD card
Инструкция по обновлению навигационного ПО Hyundai Creta (GSr) with SD card Введение в архитектуру ЭВМ. Элементы операционных систем. (Онлайн, Stepic, ОК)
Введение в архитектуру ЭВМ. Элементы операционных систем. (Онлайн, Stepic, ОК) Электронный учебник Создание презентаций
Электронный учебник Создание презентаций Безопасное пользование Интернетом
Безопасное пользование Интернетом Объектно - ориентированное программирование (лекция 6)
Объектно - ориентированное программирование (лекция 6) Алгоритмы линейного поиска
Алгоритмы линейного поиска Создаем игру Gravity Defied. Construct 3
Создаем игру Gravity Defied. Construct 3 Презентация на тему История ЭВМ
Презентация на тему История ЭВМ  Вычислительные системы и сети
Вычислительные системы и сети CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально
CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально Регистрация событий информационной безопасности
Регистрация событий информационной безопасности Анализ данных. Подготовка данных
Анализ данных. Подготовка данных Результаты конкурса 2D artist
Результаты конкурса 2D artist Массивы. Работа со строками
Массивы. Работа со строками Программирование на языке Си
Программирование на языке Си Метавычисления и их применение (слайды к циклу лекций)
Метавычисления и их применение (слайды к циклу лекций) Принципы и механизмы объектно-ориентированного проектирования
Принципы и механизмы объектно-ориентированного проектирования Закрепление материала о Microsoft Word
Закрепление материала о Microsoft Word Ресурс для поисков источников информации и тем Pressfeed
Ресурс для поисков источников информации и тем Pressfeed Центральная позиция МО в сегменте В2В
Центральная позиция МО в сегменте В2В Работа педагога в информационном пространстве сети ИНтернет
Работа педагога в информационном пространстве сети ИНтернет Технология клиентсервер
Технология клиентсервер Программируемое радио. Основные определения
Программируемое радио. Основные определения Классификация и кодирование информации в информационных системах
Классификация и кодирование информации в информационных системах Паспорт проекта Обнаружение цвета
Паспорт проекта Обнаружение цвета