Содержание
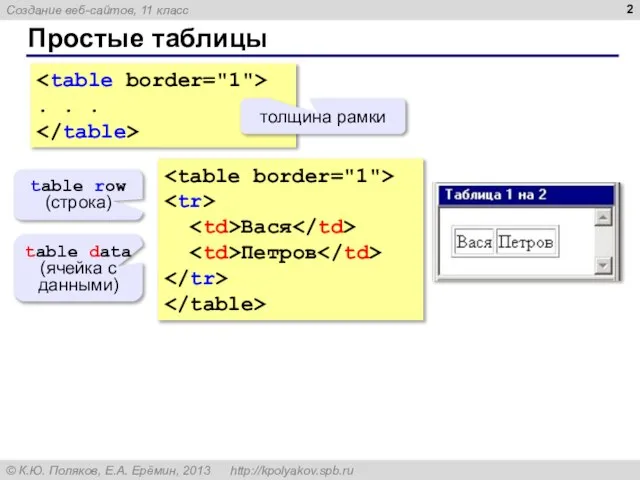
- 2. Простые таблицы . . . толщина рамки Вася Петров table row (строка) table data (ячейка с
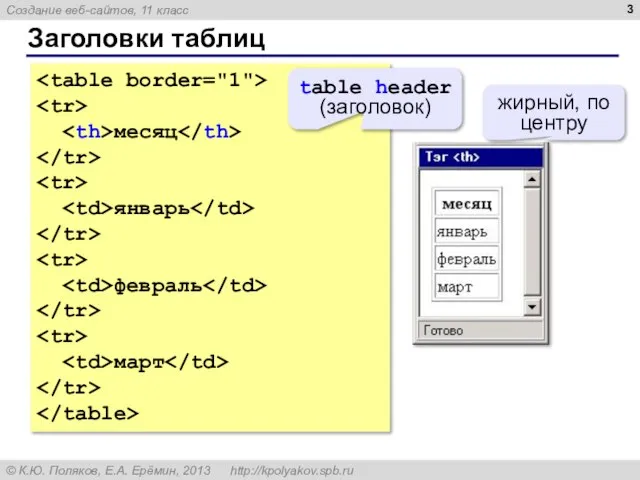
- 3. Заголовки таблиц месяц январь февраль март table header (заголовок) жирный, по центру
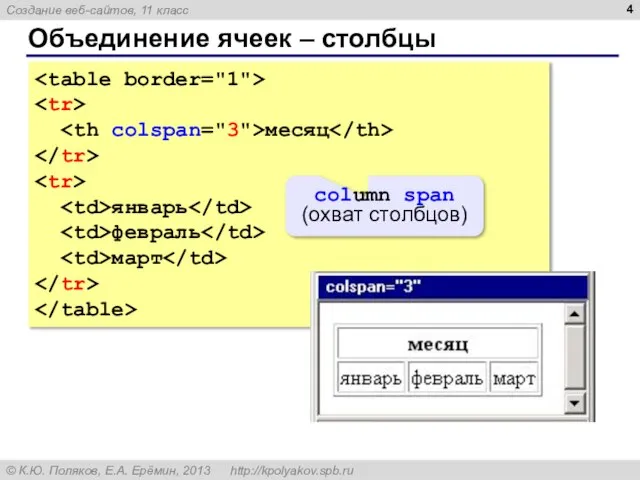
- 4. Объединение ячеек – столбцы месяц январь февраль март column span (охват столбцов)
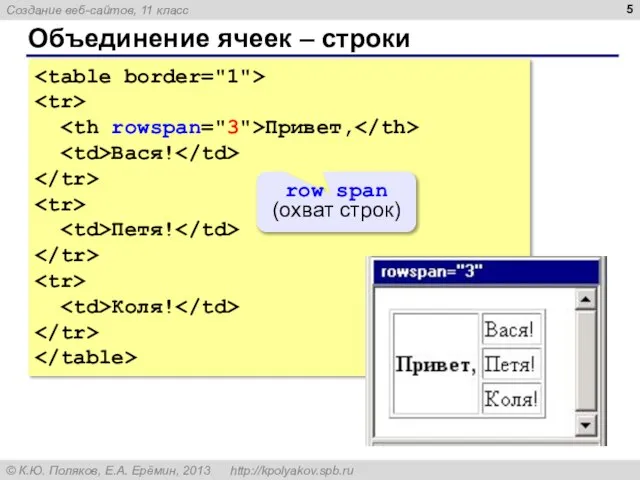
- 5. Объединение ячеек – строки Привет, Вася! Петя! Коля! row span (охват строк)
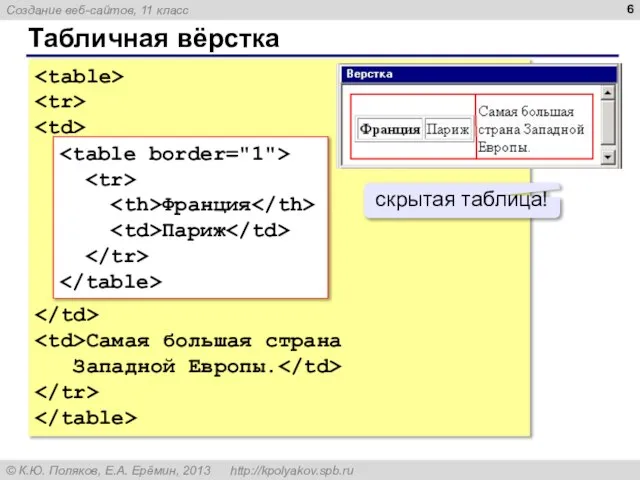
- 6. Табличная вёрстка Самая большая страна Западной Европы. Франция Париж скрытая таблица!
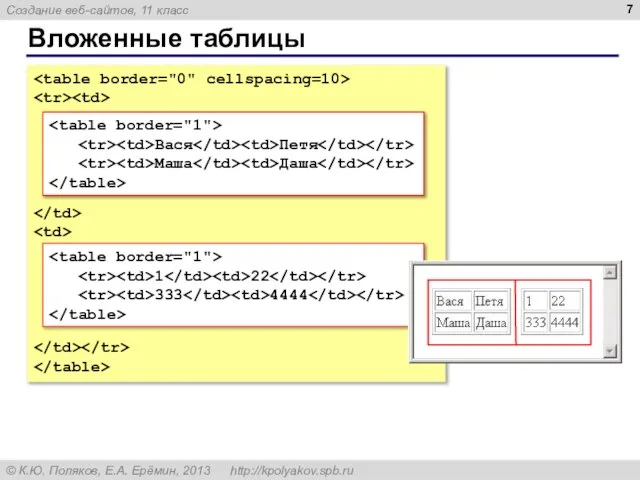
- 7. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
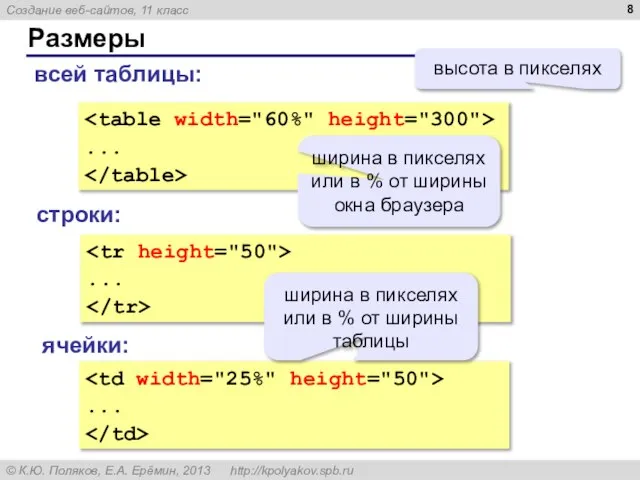
- 8. Размеры ... ширина в пикселях или в % от ширины окна браузера высота в пикселях ...
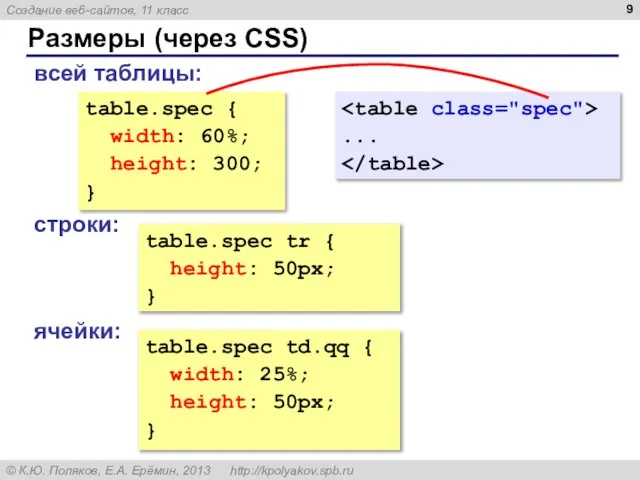
- 9. Размеры (через CSS) table.spec { width: 60%; height: 300; } table.spec tr { height: 50px; }
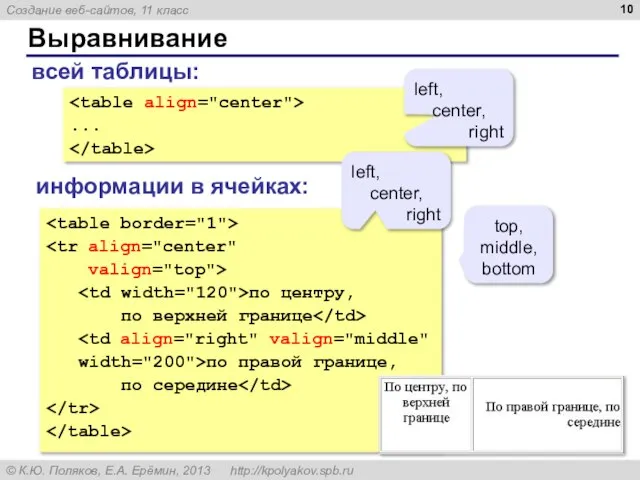
- 10. Выравнивание valign="top"> по центру, по верхней границе width="200">по правой границе, по середине ... всей таблицы: информации
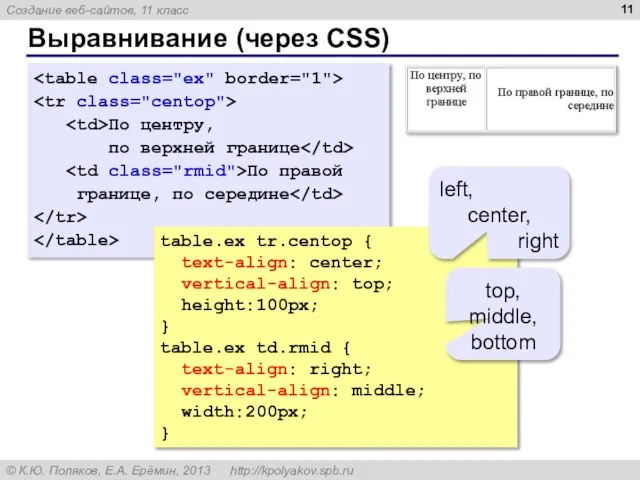
- 11. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
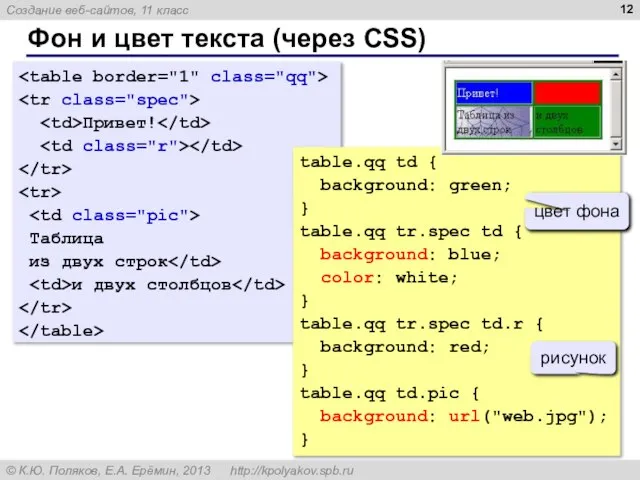
- 12. Фон и цвет текста (через CSS) Привет! Таблица из двух строк и двух столбцов table.qq td
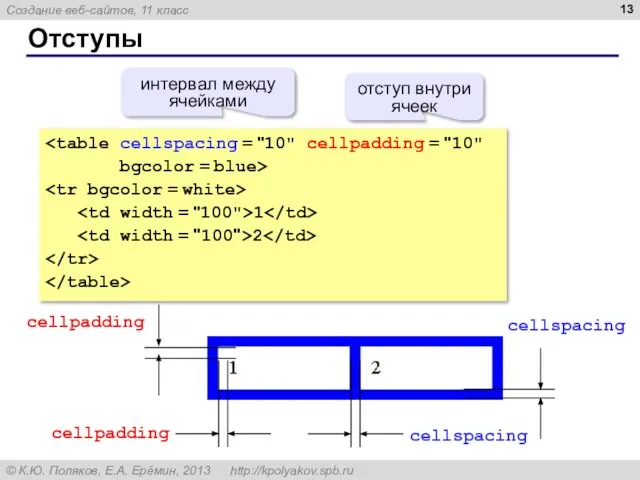
- 13. Отступы bgcolor = blue> 1 2 интервал между ячейками отступ внутри ячеек cellspacing cellspacing cellpadding cellpadding
- 15. Скачать презентацию












 Роль публичной отчетности в деятельности НКО
Роль публичной отчетности в деятельности НКО Графы. Задание графа
Графы. Задание графа Языки программирования
Языки программирования Чат-боты для изучения английского языка
Чат-боты для изучения английского языка Кто мы, зачем, куда мы идем
Кто мы, зачем, куда мы идем Виртуальная выставка Во саду ли, в огороде
Виртуальная выставка Во саду ли, в огороде Операторы цикла. Цикл с параметром. Операторы цикла итерационного типа
Операторы цикла. Цикл с параметром. Операторы цикла итерационного типа Процесс создания программного обеспечения
Процесс создания программного обеспечения Кибербезопасность
Кибербезопасность Современный дизайн. Место дизайна в современном мире. Тренды в графическом дизайне 2021 г
Современный дизайн. Место дизайна в современном мире. Тренды в графическом дизайне 2021 г Чтобы пригласить нового пользователя
Чтобы пригласить нового пользователя База адресов приложений GetMemP
База адресов приложений GetMemP Принципы построения компьютерных сетей. Компоненты вычислительных сетей
Принципы построения компьютерных сетей. Компоненты вычислительных сетей Кодирование и обработка звуковой информации
Кодирование и обработка звуковой информации Разработка автоматизированной информационной системы для руководителей объединений в Центре детского творчества
Разработка автоматизированной информационной системы для руководителей объединений в Центре детского творчества Арифметика DevC++
Арифметика DevC++ Текстовая программа по информатике
Текстовая программа по информатике Электронное образование в Республике Татарстан
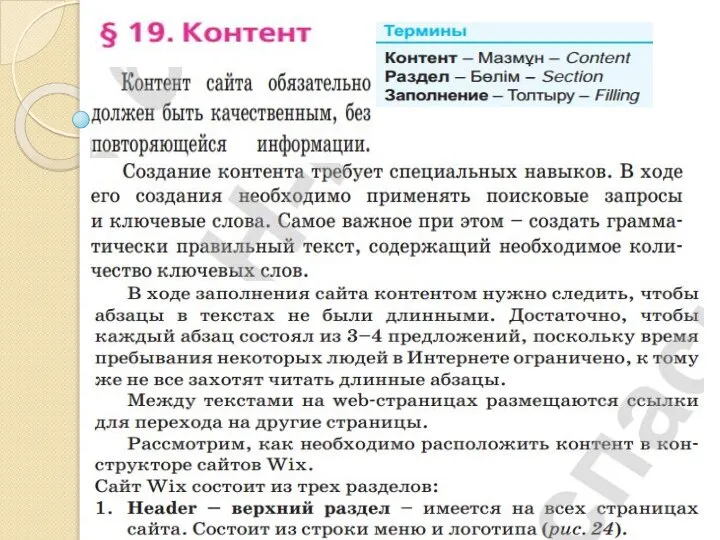
Электронное образование в Республике Татарстан Создание контента сайта
Создание контента сайта Разработка мобильных сервисов для велотуристов и сети мини/микро бизнесов
Разработка мобильных сервисов для велотуристов и сети мини/микро бизнесов Обратная связь на всех этапах разработки програмных средств
Обратная связь на всех этапах разработки програмных средств Функционалы Минковского цифровых пространств
Функционалы Минковского цифровых пространств Арбитраж трафика
Арбитраж трафика Технология получения, обработки и использования информации
Технология получения, обработки и использования информации Работа с объектами в векторных графических редакторах
Работа с объектами в векторных графических редакторах Основы технологий хранения баз данных в памяти
Основы технологий хранения баз данных в памяти Использование информационных технологий в дошкольном образовании
Использование информационных технологий в дошкольном образовании Мультимедийные презентации
Мультимедийные презентации