Содержание
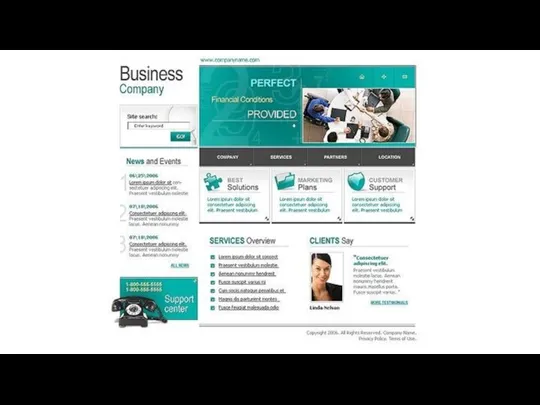
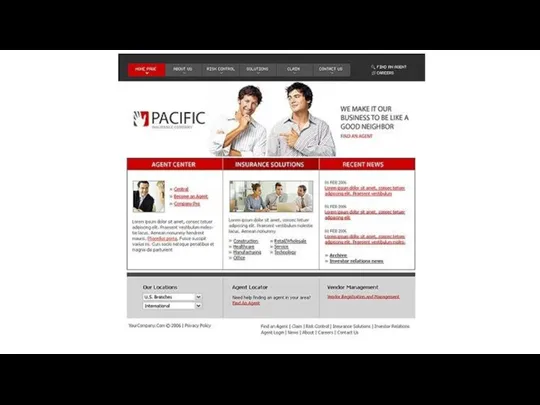
- 2. Сайты бывают разными — и простыми, — и сложными, — и красивыми, — и не красивыми,
- 3. — А сколько стоит автомобиль?
- 4. Зачем мне автомобиль? Цель: Перемещение из пункта А в пункт Б Ограничения: — перевозить до 4
- 5. Сколько денег есть? А сколько надо? 1. Не обязательно если у вас есть есть 5 млн
- 6. 10 вопросов, чтобы понять, какой сайт нужен: 1. Зачем Вам нужен сайт? 2. Чем вы занимаетесь?
- 7. 10 вопросов, чтобы понять, какой сайт нужен: 6. Кто Ваши конкуренты? Их в интернете много? 7.
- 8. 5 вопросов-бонусов 1. У Вас уже был сайт или этот будет первым? 2. В чем уникальность
- 9. 5 важных советов 1. Первый сайт не должен быть дорогим. 2. Первый сайт сделайте как можно
- 10. Что такое сайт?
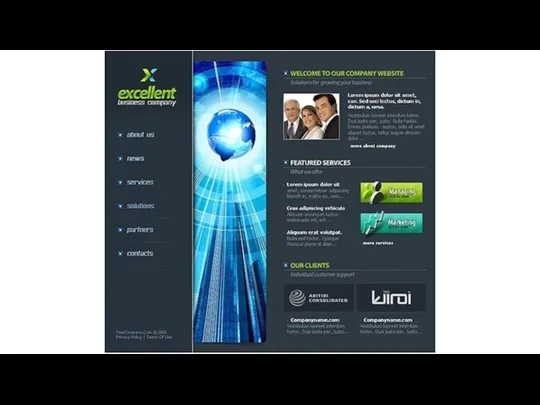
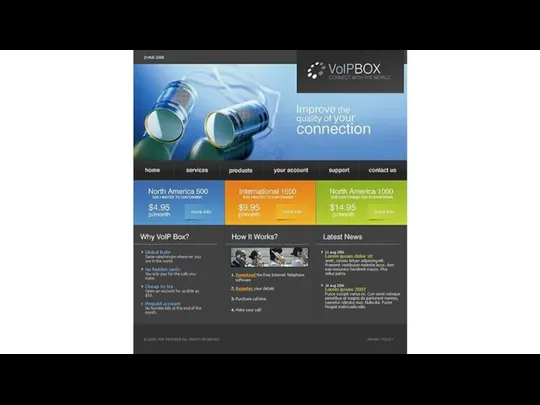
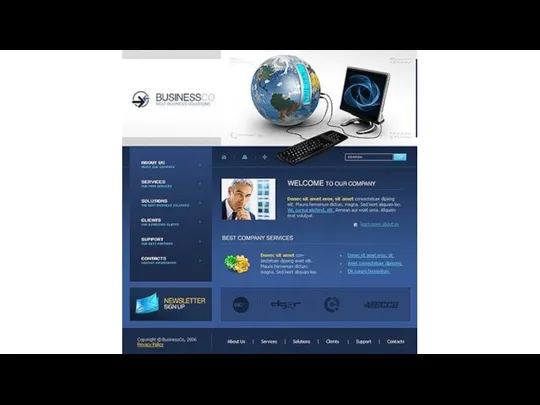
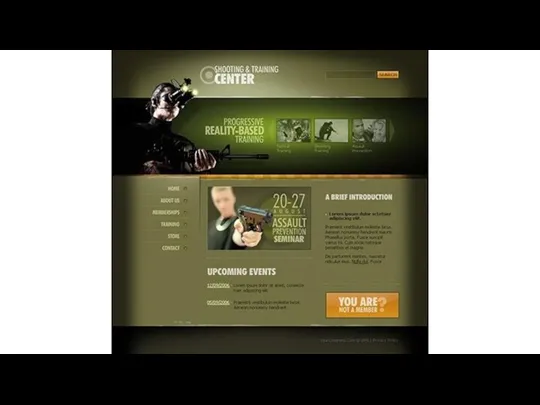
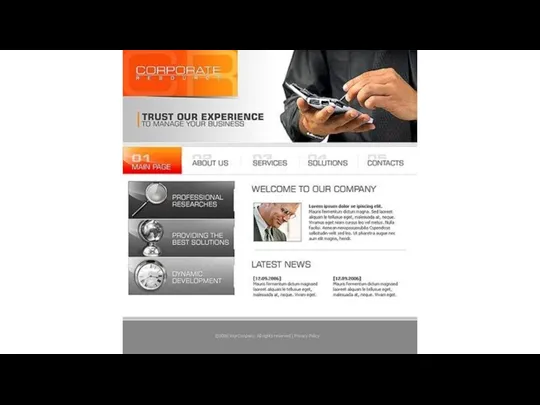
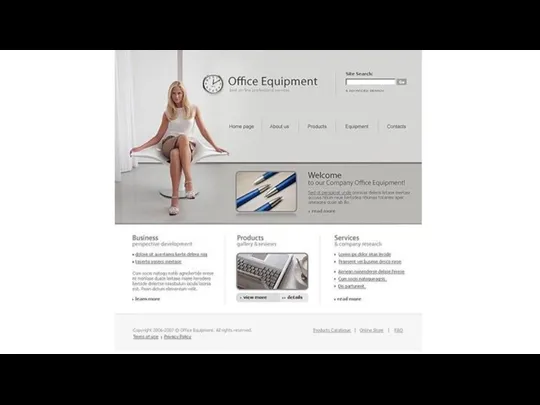
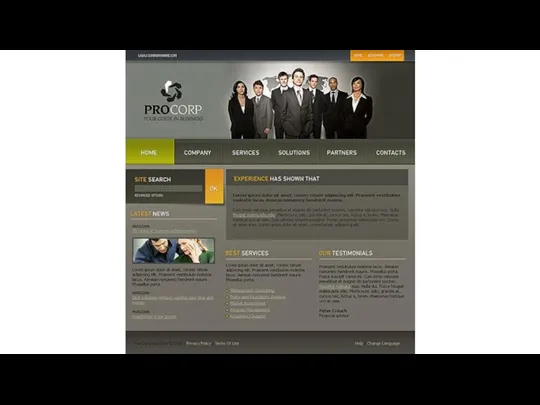
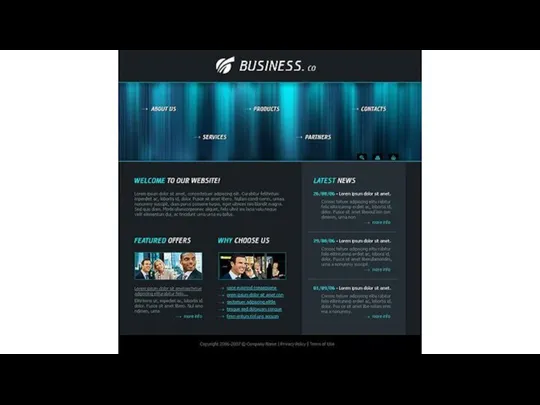
- 11. Какие бывают сайты?
- 22. Сайт – как часть бренда
- 23. Сайт – как часть бренда
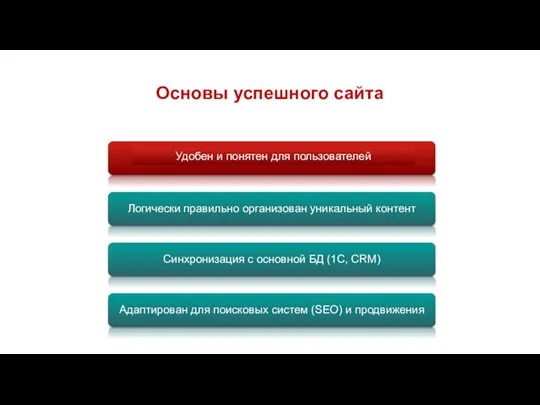
- 24. Основы успешного сайта
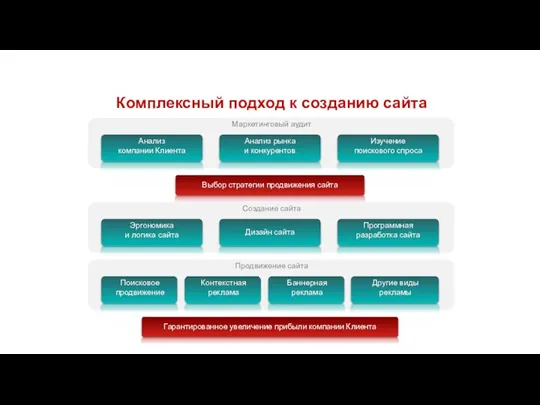
- 25. Комплексный подход к созданию сайта
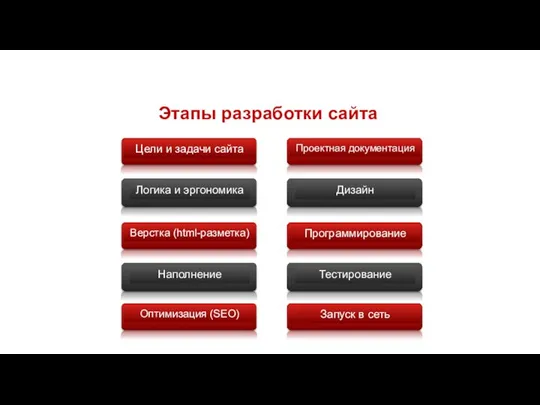
- 26. Этапы разработки сайта
- 27. Дизайн сайта - это предоставление информации в графической форме на экран для наиболее удобного визуального восприятия.
- 28. Правила дизайна Размер каждой загружаемой страницы не должен превышать 30К. Если ваша страница требует длительной загрузки,
- 29. Избегайте пестрых, многоэлементных фоновых изображений: они сильно затрудняют чтение страниц. Регулярно проверяйте свои ссылки на работоспособность.
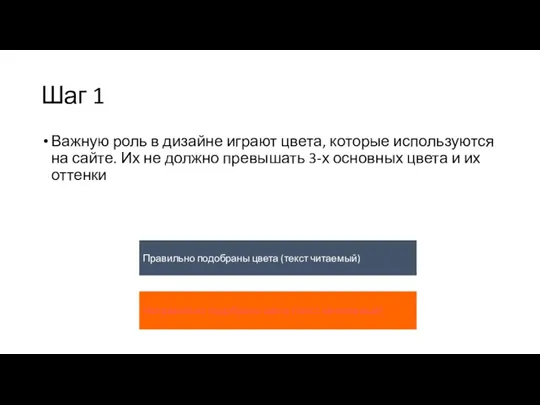
- 30. Шаг 1 Важную роль в дизайне играют цвета, которые используются на сайте. Их не должно превышать
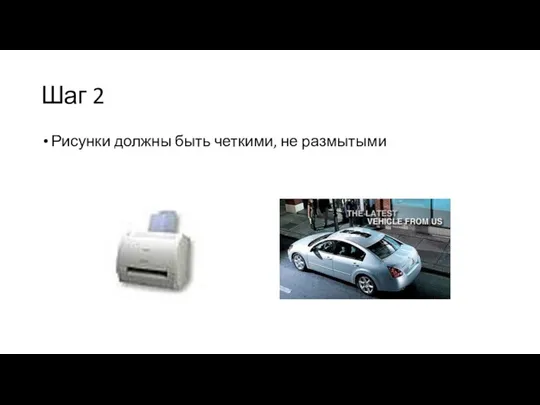
- 31. Шаг 2 Рисунки должны быть четкими, не размытыми
- 32. Шаг 3 Правильное расположение информации на странице облегчает восприятие
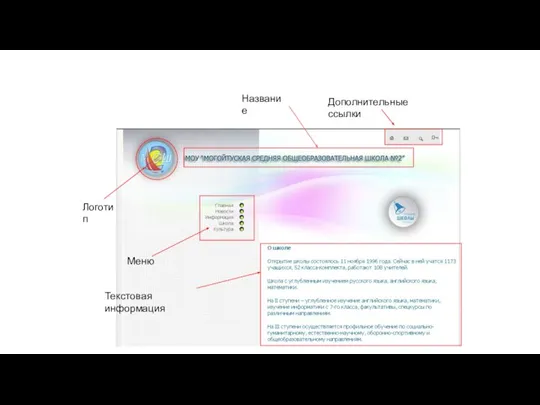
- 33. Логотип Меню Название Текстовая информация Дополнительные ссылки
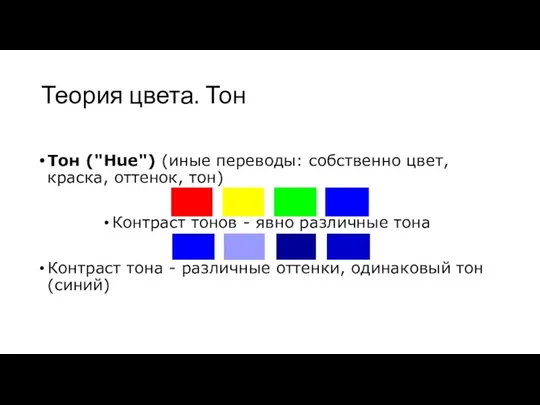
- 34. Теория цвета. Тон Тон ("Hue") (иные переводы: собственно цвет, краска, оттенок, тон) Контраст тонов - явно
- 35. Хроматичность (Chromaticity, Chorma) О хроматичности мы говорим, когда рассуждаем о "чистоте" цвета. Если в цвете отсутствуют
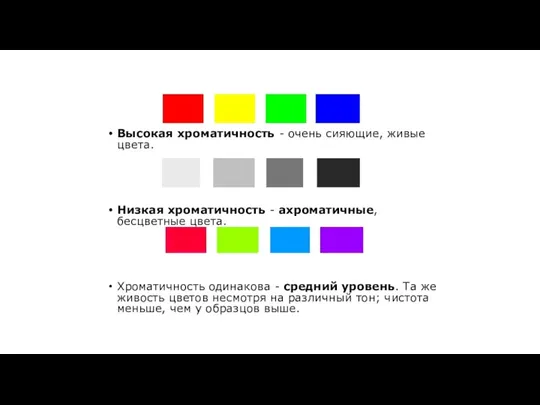
- 36. Высокая хроматичность - очень сияющие, живые цвета. Низкая хроматичность - ахроматичные, бесцветные цвета. Хроматичность одинакова -
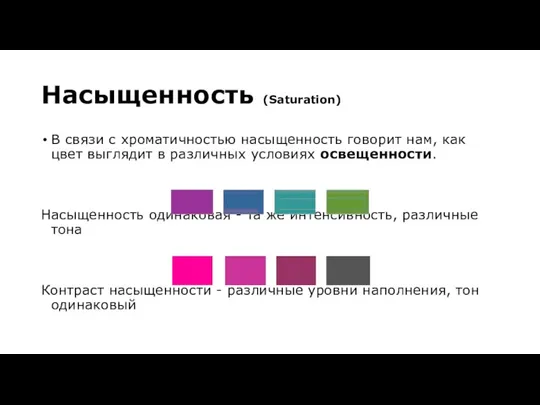
- 37. Насыщенность (Saturation) В связи с хроматичностью насыщенность говорит нам, как цвет выглядит в различных условиях освещенности.
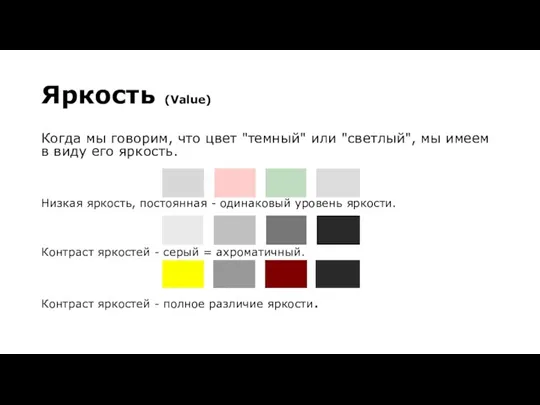
- 38. Яркость (Value) Когда мы говорим, что цвет "темный" или "светлый", мы имеем в виду его яркость.
- 39. Светимость (Luminance) Несмотря на то, что вместо этого слова часто употребляют слово "яркость" (brightness), мы предпочитаем
- 40. Оттенок (tint), тональность (tone), и тень (shade) Главное помнить, насколько цвет отличается от своего начального тона
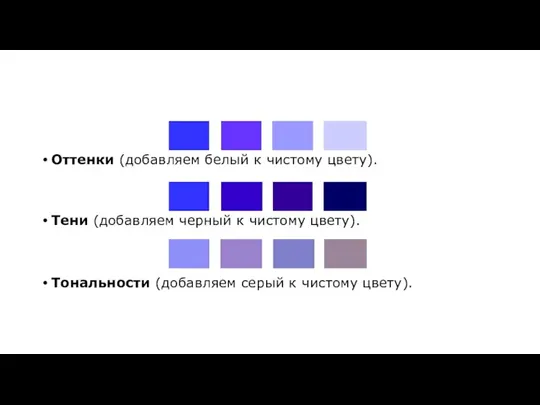
- 41. Оттенки (добавляем белый к чистому цвету). Тени (добавляем черный к чистому цвету). Тональности (добавляем серый к
- 42. Комплиментарные, дополнительные цвета (Complementary Colors): Когда два или несколько цветов "подходят друг к другу", их называет
- 43. Основные цвета (Primary Colors) Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета,
- 44. Системы цвета. RGB В различных случаях в зависимости от того, как воспроизводится цвет используются различные цветовые
- 45. Системы цвета. CMYK Для цветов, которые получаются путем смешивания красок, пигментов или чернил на ткани, бумаге,
- 46. Системы цвета. HSL Другой популярной цветовой системой является HSL (от "hue/saturation/lightness" - "цвет/насыщенность/яркость"). У этой системы
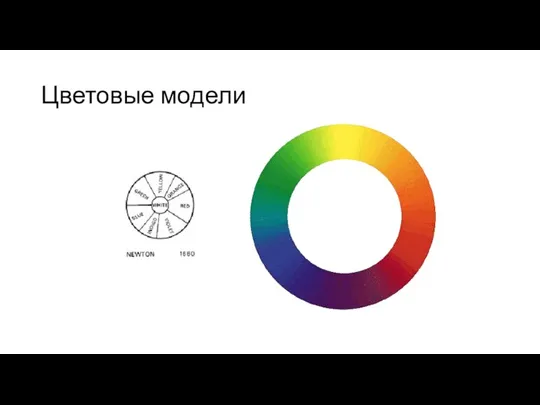
- 47. Цветовые модели
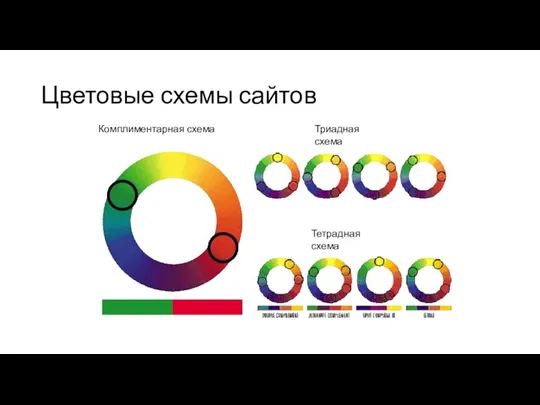
- 48. Цветовые схемы сайтов Тетрадная схема Триадная схема Комплиментарная схема
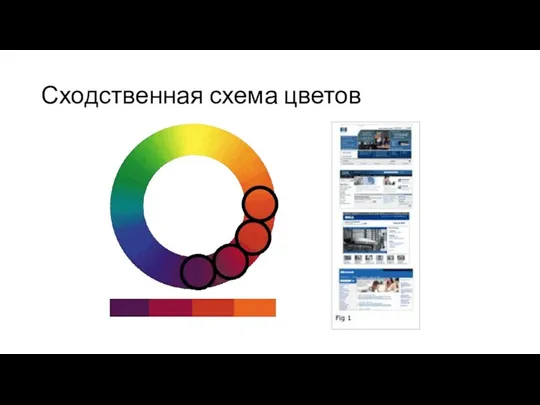
- 49. Сходственная схема цветов
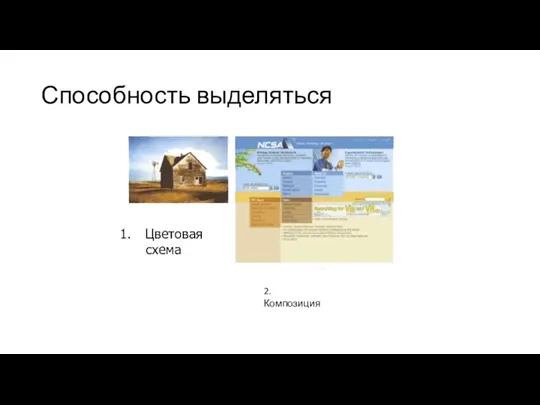
- 50. Способность выделяться Цветовая схема 2. Композиция
- 51. Композиция «Скелет» композиции» в изобразительном искусстве
- 52. Paul Cйzanne: Stilleben mit Дpfeln und Biskuits, um 1877, Цl auf Leinwand, 38 Ч 55 cm,
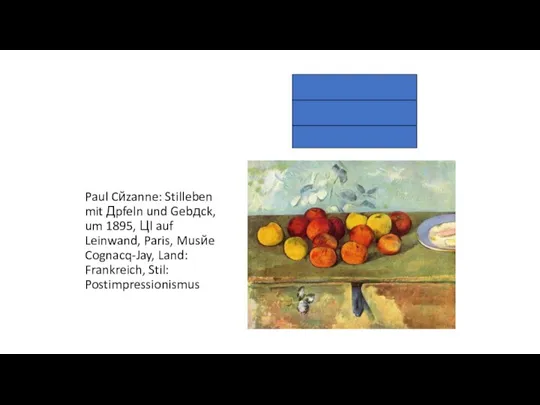
- 53. Paul Cйzanne: Stilleben mit Дpfeln und Gebдck, um 1895, Цl auf Leinwand, Paris, Musйe Cognacq-Jay, Land:
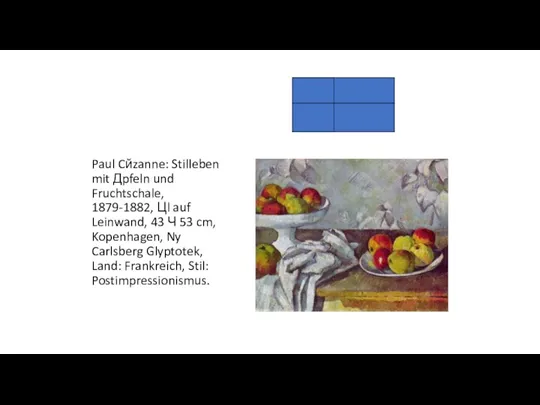
- 54. Paul Cйzanne: Stilleben mit Дpfeln und Fruchtschale, 1879-1882, Цl auf Leinwand, 43 Ч 53 cm, Kopenhagen,
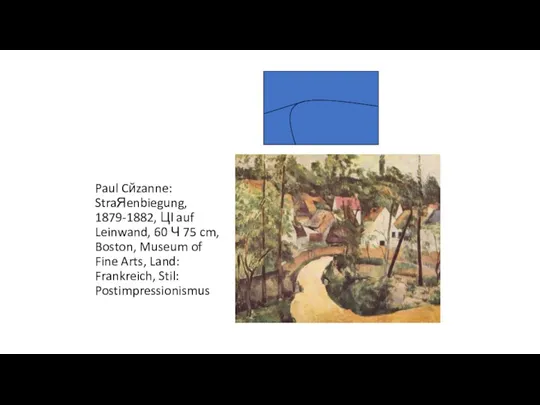
- 55. Paul Cйzanne: StraЯenbiegung, 1879-1882, Цl auf Leinwand, 60 Ч 75 cm, Boston, Museum of Fine Arts,
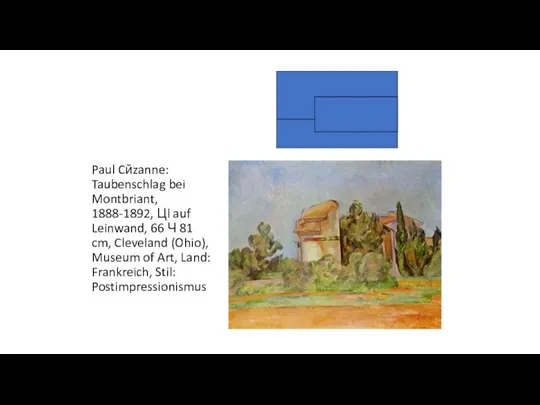
- 56. Paul Cйzanne: Taubenschlag bei Montbriant, 1888-1892, Цl auf Leinwand, 66 Ч 81 cm, Cleveland (Ohio), Museum
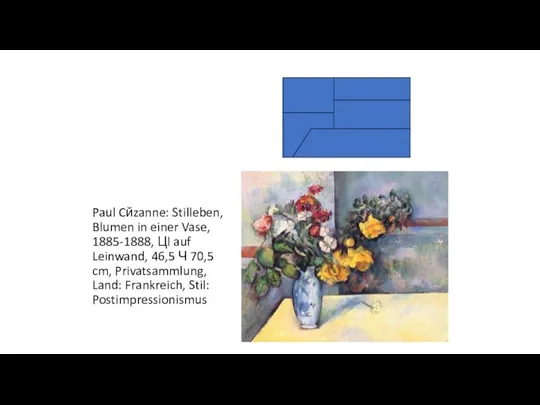
- 57. Paul Cйzanne: Stilleben, Blumen in einer Vase, 1885-1888, Цl auf Leinwand, 46,5 Ч 70,5 cm, Privatsammlung,
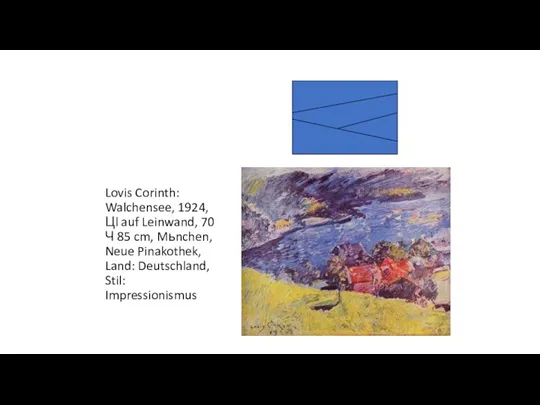
- 58. Lovis Corinth: Walchensee, 1924, Цl auf Leinwand, 70 Ч 85 cm, Mьnchen, Neue Pinakothek, Land: Deutschland,
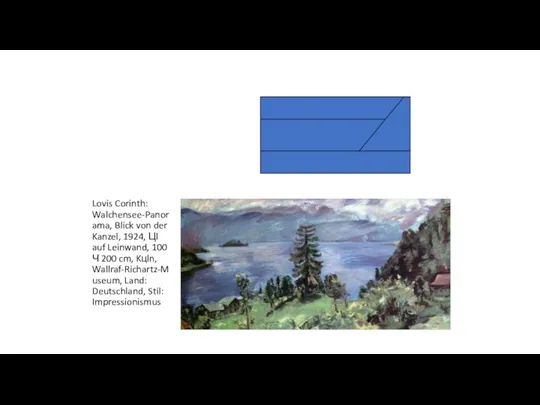
- 59. Lovis Corinth: Walchensee-Panorama, Blick von der Kanzel, 1924, Цl auf Leinwand, 100 Ч 200 cm, Kцln,
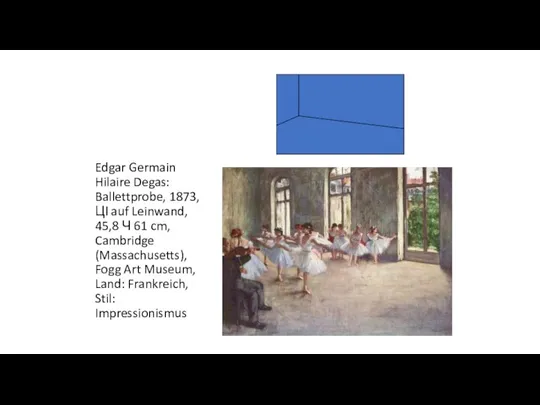
- 60. Edgar Germain Hilaire Degas: Ballettprobe, 1873, Цl auf Leinwand, 45,8 Ч 61 cm, Cambridge (Massachusetts), Fogg
- 61. Edgar Germain Hilaire Degas: Ballettschule, um 1879-1880, Цl auf Leinwand, 42 Ч 49 cm, Washington (D.C.),
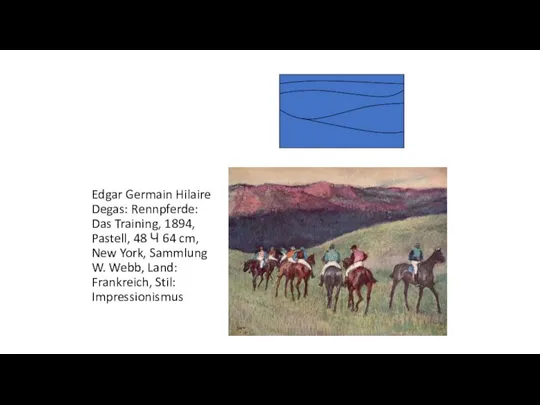
- 62. Edgar Germain Hilaire Degas: Rennpferde: Das Training, 1894, Pastell, 48 Ч 64 cm, New York, Sammlung
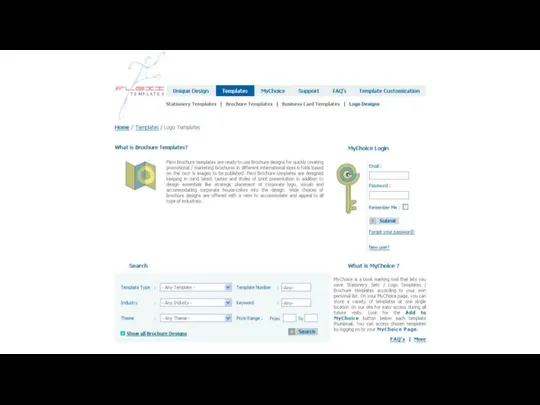
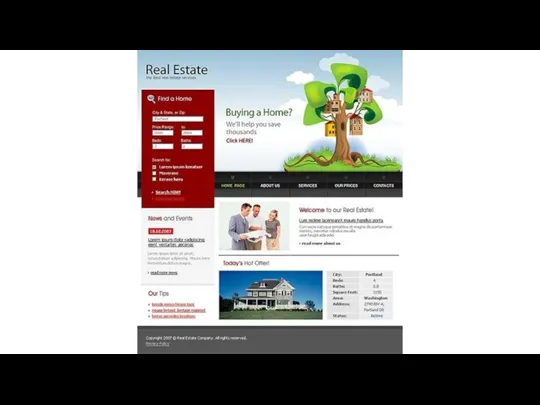
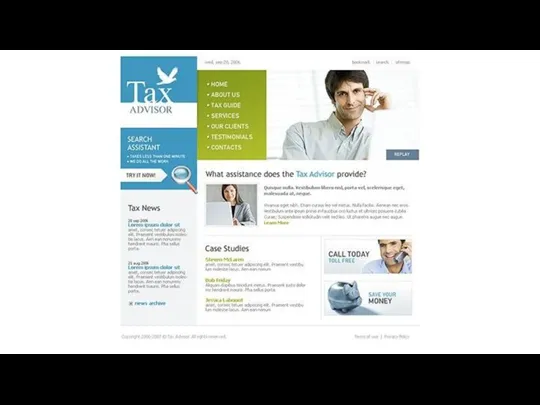
- 63. Шаблоны страниц сайтов «Скелет композиции» в web-дизайне
- 83. Скачать презентацию
















































































 Коммуникационная стратегия Новосибирской области. Разработка рекомендаций по упрощению работы Интернет-портала
Коммуникационная стратегия Новосибирской области. Разработка рекомендаций по упрощению работы Интернет-портала Поле Чудес
Поле Чудес Растровый графический редактор. CorelDraw: работа с каналами
Растровый графический редактор. CorelDraw: работа с каналами Изменение структуры таблицы. Удаление таблиц
Изменение структуры таблицы. Удаление таблиц Конфигурация CQM1H
Конфигурация CQM1H Понятие сетей и систем. Аппаратное обеспечение современных вычислительных машин
Понятие сетей и систем. Аппаратное обеспечение современных вычислительных машин Интересные факты из истории информатики
Интересные факты из истории информатики Дистанционные тренировки. Художественная гимнастика
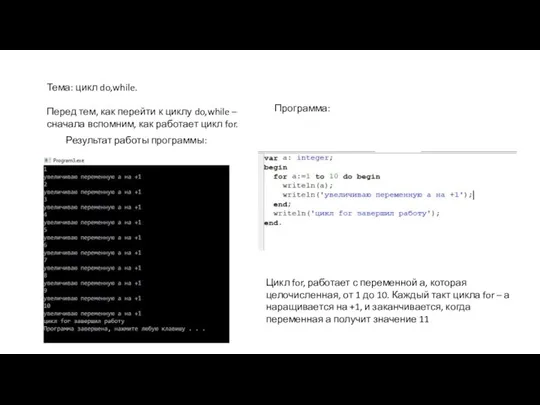
Дистанционные тренировки. Художественная гимнастика Цикл do, while
Цикл do, while Количество путей в графе
Количество путей в графе GPS система
GPS система Режимы передачи данных
Режимы передачи данных Sms-surprise.ru
Sms-surprise.ru Цифровая этнография и дьявольский значок уведомлений
Цифровая этнография и дьявольский значок уведомлений Систематизация и представление информации в виде сайта
Систематизация и представление информации в виде сайта Автоматизация схемы охраны и контроля образовательного учреждения
Автоматизация схемы охраны и контроля образовательного учреждения Урок информатики, 7 класс
Урок информатики, 7 класс Знаковые информационные модели
Знаковые информационные модели История развития вычислительной техники. 6 класс
История развития вычислительной техники. 6 класс 3D модели в программе SketchUp
3D модели в программе SketchUp Принципы построения телекоммуникационных вычислительных сетей (ТВС)
Принципы построения телекоммуникационных вычислительных сетей (ТВС) Дистанционное обучение
Дистанционное обучение MATLAB. C++ Builder
MATLAB. C++ Builder 129434
129434 Информационные технологии в юридической деятельности
Информационные технологии в юридической деятельности Внушительный дом
Внушительный дом Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала
Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала Віруси та антивіруси
Віруси та антивіруси