Содержание
- 2. Table of Contents Web Page HTML, CSS and JavaScript The Semantic HTML HTML5 Semantic Tags Other
- 3. Web Page
- 4. The Elements of a Web Page A Web page consists of: HTML markup CSS rules JavaScript
- 5. The Elements of a Web Page: HTML Markup The HTML is used to define the content
- 6. The Elements of a Web Page: CSS Rules Cascading Style Sheets (CSS) is the way to
- 7. The Elements of a Web Page: JavaScript Code JavaScript is the programming language for the Web
- 8. The Elements of a Web Page: Other Resources Other resources are needed for a Web page
- 9. The Semantic HTML
- 10. Semantic HTML Semantic HTML is: The use of HTML markup to reinforce the semantics of the
- 11. Why Use Semantic HTML? Semantic HTML is: Easier to read by developers Easier to render by
- 12. How To Write Semantic HTML Just follow some guidelines when creating a Web site Use HTML5
- 13. HTML5 Semantic Tags
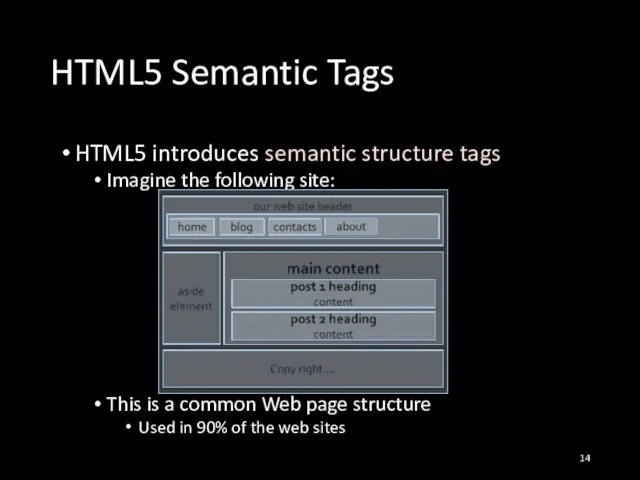
- 14. HTML5 Semantic Tags HTML5 introduces semantic structure tags Imagine the following site: This is a common
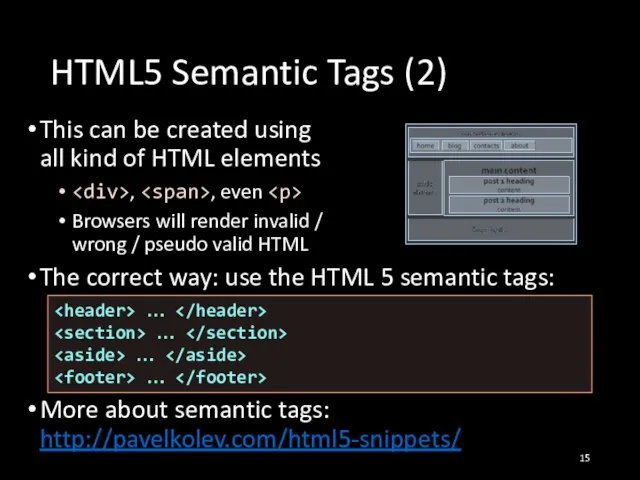
- 15. HTML5 Semantic Tags (2) This can be created using all kind of HTML elements , ,
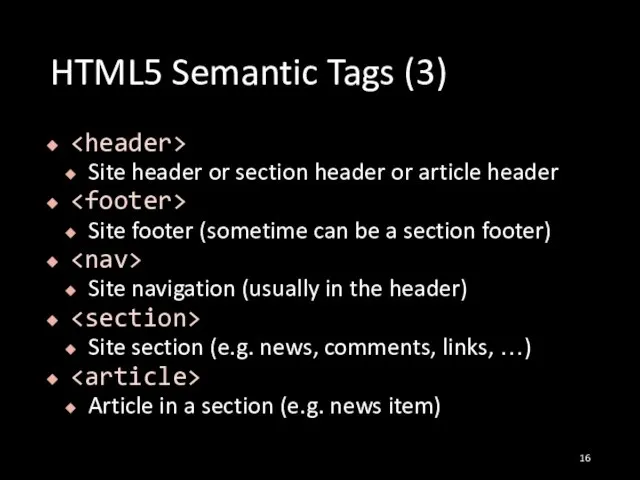
- 16. HTML5 Semantic Tags (3) Site header or section header or article header Site footer (sometime can
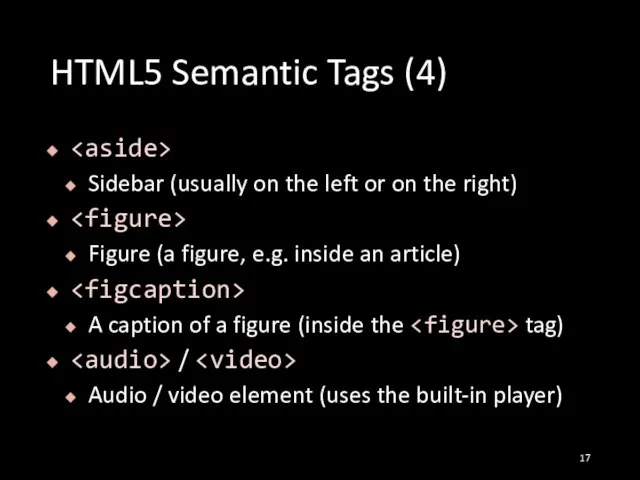
- 17. HTML5 Semantic Tags (4) Sidebar (usually on the left or on the right) Figure (a figure,
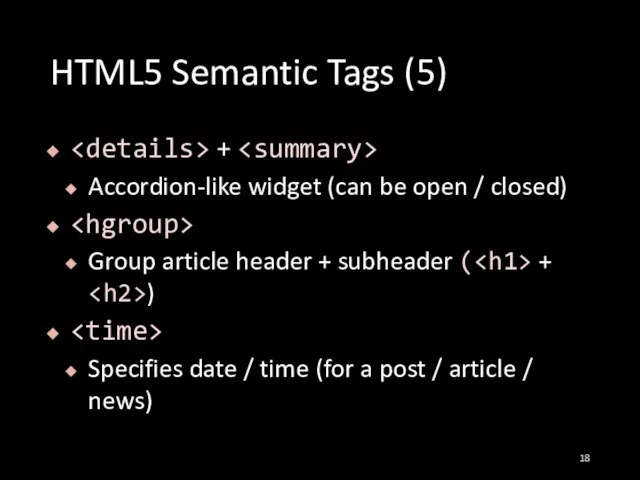
- 18. HTML5 Semantic Tags (5) + Accordion-like widget (can be open / closed) Group article header +
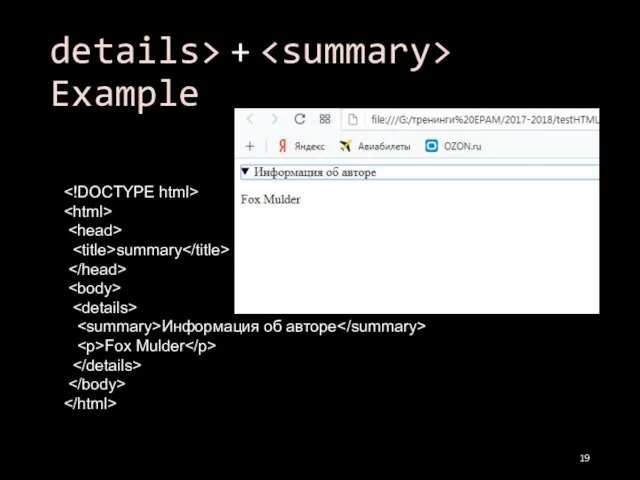
- 19. details> + Example summary Информация об авторе Fox Mulder
- 20. Other Semantics Headings, ems, strongs
- 21. Other Semantics Headings Always use headings ( – ) when you need a heading or title
- 22. Other Semantics (2) Emphasis vs. Italic Emphasis does not always mean, that the code should be
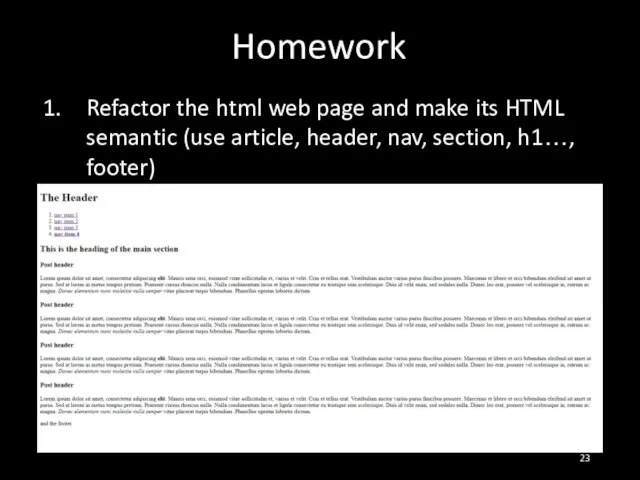
- 23. Homework Refactor the html web page and make its HTML semantic (use article, header, nav, section,
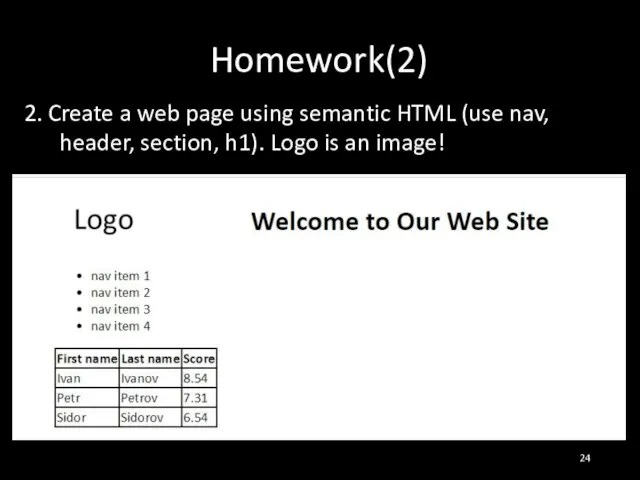
- 24. Homework(2) 2. Create a web page using semantic HTML (use nav, header, section, h1). Logo is
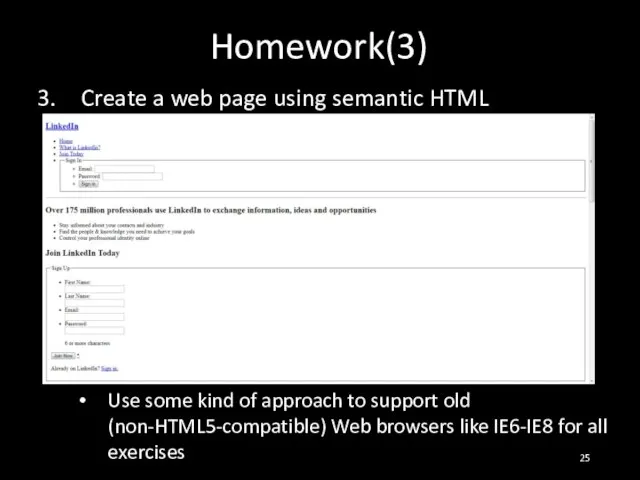
- 25. Homework(3) Create a web page using semantic HTML Use some kind of approach to support old
- 27. Скачать презентацию
























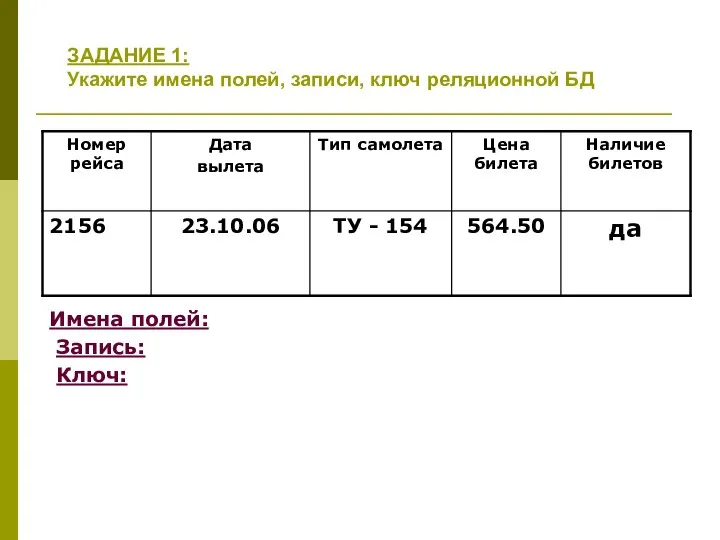
 Укажите имена полей, записи, ключ реляционной БД. Практическое задание. Лекция 5
Укажите имена полей, записи, ключ реляционной БД. Практическое задание. Лекция 5 Abordări probabiliste Machin Learn
Abordări probabiliste Machin Learn Кодирование данных, комбинаторика, системы счисления (Задача 8)
Кодирование данных, комбинаторика, системы счисления (Задача 8) Результаты анкетирования по теме Социальные сети
Результаты анкетирования по теме Социальные сети Проектное решение
Проектное решение Создание веб-сайта салона красоты
Создание веб-сайта салона красоты Нормализация баз данных
Нормализация баз данных Проход и питание в образовательных учреждениях с использованием электронной карты
Проход и питание в образовательных учреждениях с использованием электронной карты Разработка методов и алгоритмов поисковой системы
Разработка методов и алгоритмов поисковой системы Структуры данных во вторичной памяти
Структуры данных во вторичной памяти Компьютерная арифметика
Компьютерная арифметика Комплексный Маркетинг для Вашего Бизнеса. Chat-bot агентство
Комплексный Маркетинг для Вашего Бизнеса. Chat-bot агентство Алгоритмический турнир
Алгоритмический турнир Компьютерное искусство и его эстетические особенности
Компьютерное искусство и его эстетические особенности Переменные. Присваиваем значения
Переменные. Присваиваем значения Оказание телемедицинских услуг в режиме онлайн. Руководство пользователя Lime Team
Оказание телемедицинских услуг в режиме онлайн. Руководство пользователя Lime Team Электронные таблицы. 11 класс
Электронные таблицы. 11 класс Может ли искусственный интеллект навредить человечеству
Может ли искусственный интеллект навредить человечеству Формирование запроса для получения электронной подписи
Формирование запроса для получения электронной подписи Состав вычислительной системы
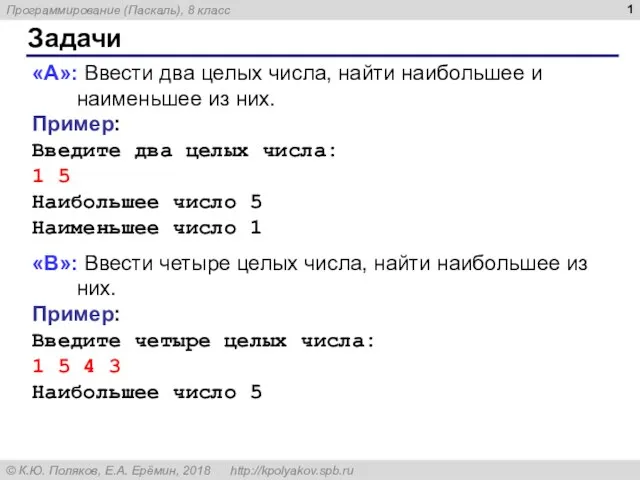
Состав вычислительной системы Программирование (Паскаль), 8 класс
Программирование (Паскаль), 8 класс Токен ArtFinder
Токен ArtFinder ІТ-бизнес. Виртуальные технологии. Онлайн голосование
ІТ-бизнес. Виртуальные технологии. Онлайн голосование Дизайн сайта. Вебинар 2
Дизайн сайта. Вебинар 2 Автоматизированные системы обработки информации и управления в социальной сфере. Учебная практика в ПАО Ростелеком
Автоматизированные системы обработки информации и управления в социальной сфере. Учебная практика в ПАО Ростелеком Освоение технологии работы в графическом редакторе
Освоение технологии работы в графическом редакторе Лекция 7 - Особенности проектирования реляционной БД_Часть 1
Лекция 7 - Особенности проектирования реляционной БД_Часть 1 Параллельное программирование в стандарте OpenMP
Параллельное программирование в стандарте OpenMP