Содержание
- 2. Модуль tkinter tkinter – графический модуль, который входит в стандартный комплект языка программирования Питон и позволяет
- 3. Tcl/Tk Скриптовый язык Tcl (от англ. Tool Command Language) разработан в 1988 году Джоном Оустерхаутом, который
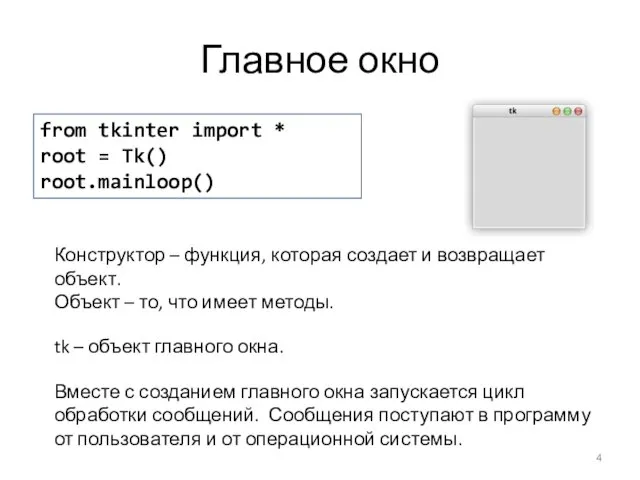
- 4. Главное окно from tkinter import * root = Tk() root.mainloop() Конструктор – функция, которая создает и
- 5. Виджеты — «кирпичи» графической программы Виджеты – это базовые блоки для создания графического интерфейса программы. Основные
- 6. Алгоритм создания программы: 1. Создание окна приложения 2. Создание виджета 3. Изменение атрибутов виджета 4. «Сборка»
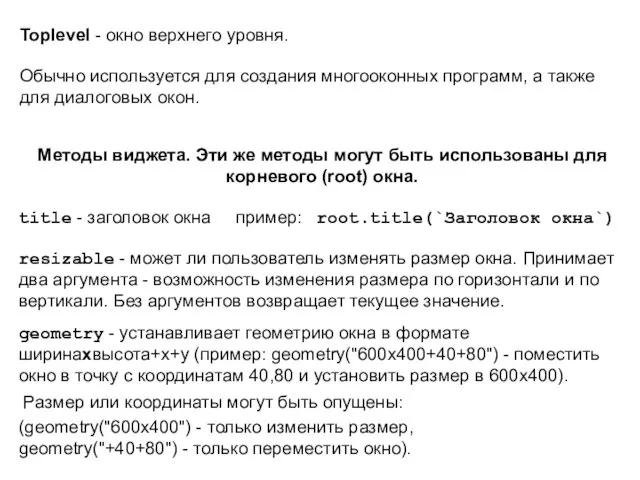
- 7. Toplevel - окно верхнего уровня. Обычно используется для создания многооконных программ, а также для диалоговых окон.
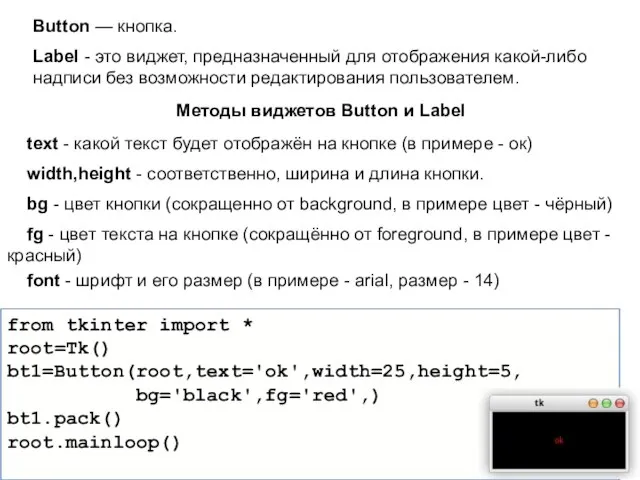
- 8. Button — кнопка. Label - это виджет, предназначенный для отображения какой-либо надписи без возможности редактирования пользователем.
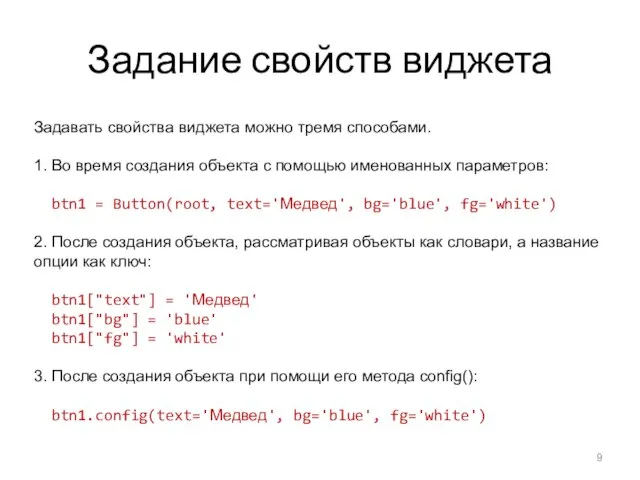
- 9. Задание свойств виджета Задавать свойства виджета можно тремя способами. 1. Во время создания объекта с помощью
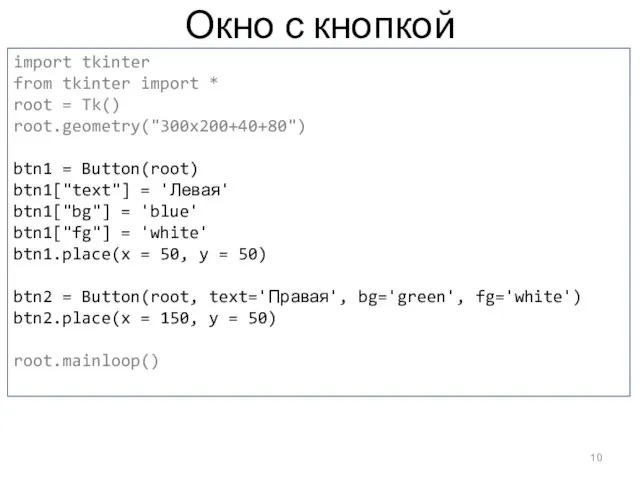
- 10. Окно с кнопкой import tkinter from tkinter import * root = Tk() root.geometry("300x200+40+80") btn1 = Button(root)
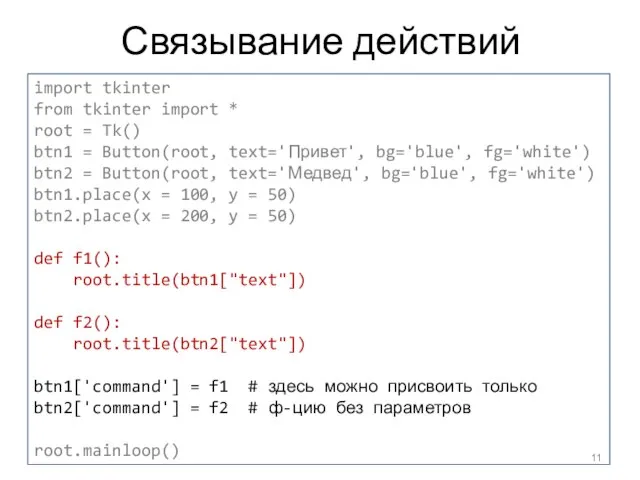
- 11. Связывание действий import tkinter from tkinter import * root = Tk() btn1 = Button(root, text='Привет', bg='blue',
- 12. Правильное проектирование Принцип проектирования "Разделение ответственности": один модуль решает одну задачу. Есть две задачи: построение GUI,
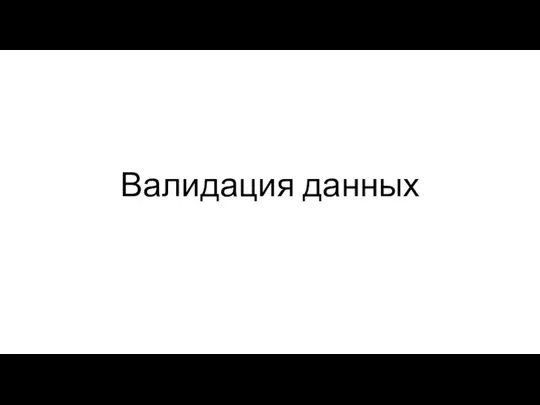
- 13. Ответственность разделена def f(b, r): r.title(b["text"]) ##################################################### import tkinter from tkinter import * root = Tk()
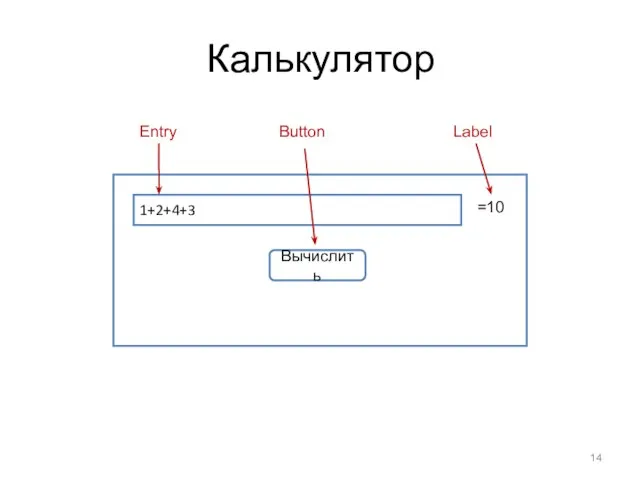
- 14. Калькулятор 1+2+4+3 Вычислить =10 Entry Button Label
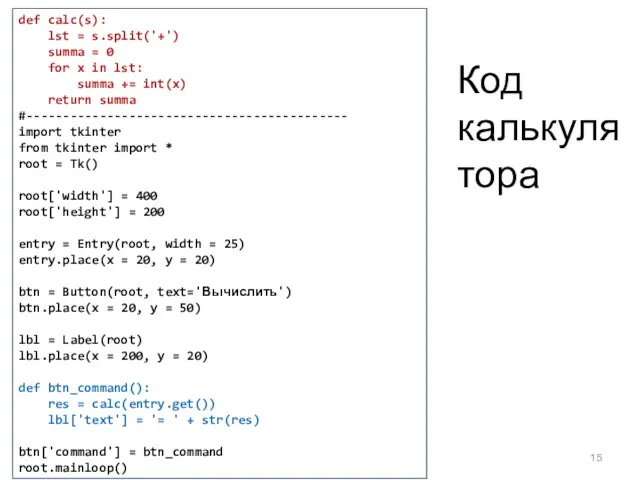
- 15. def calc(s): lst = s.split('+') summa = 0 for x in lst: summa += int(x) return
- 16. Самостоятельно В первой программе (Превед-Медвед) сделать так, чтобы при нажатии на любую из двух кнопок надписи
- 17. Виджеты и переменные
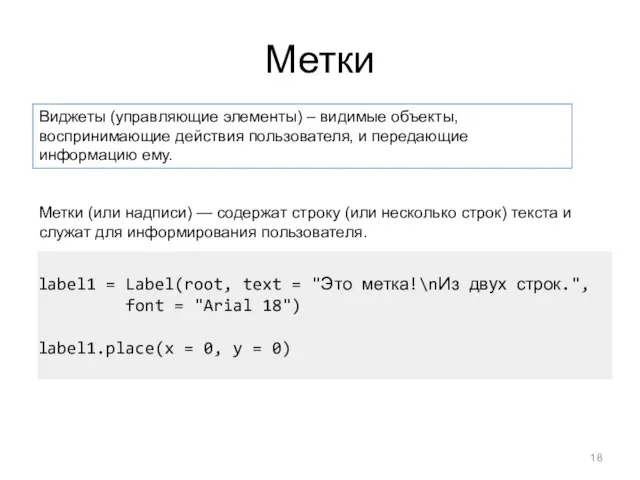
- 18. Метки Метки (или надписи) — содержат строку (или несколько строк) текста и служат для информирования пользователя.
- 19. Текстовое поле В него пользователь может ввести только одну строку текста. entry = Entry(root, width=20, bd=3)
- 20. Многострочное текстовое поле Позволяет ввести несколько строк текста. text = Text(root, width=30, height=5, font="Verdana 12", wrap=WORD)
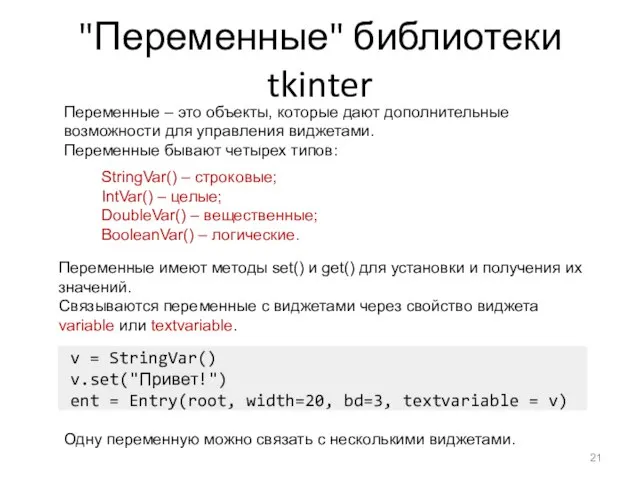
- 21. "Переменные" библиотеки tkinter Переменные – это объекты, которые дают дополнительные возможности для управления виджетами. Переменные бывают
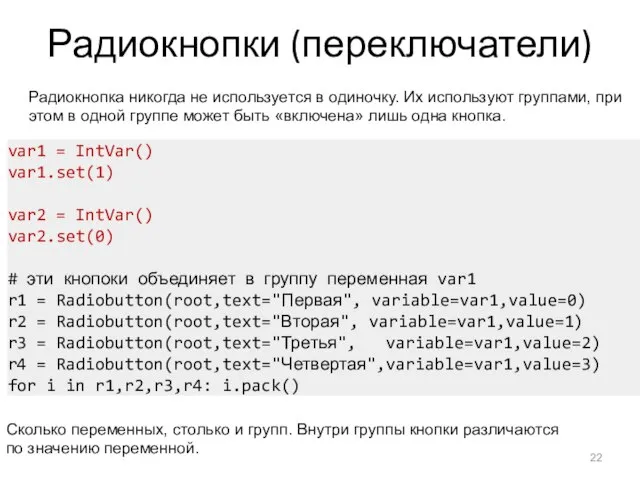
- 22. Радиокнопки (переключатели) Радиокнопка никогда не используется в одиночку. Их используют группами, при этом в одной группе
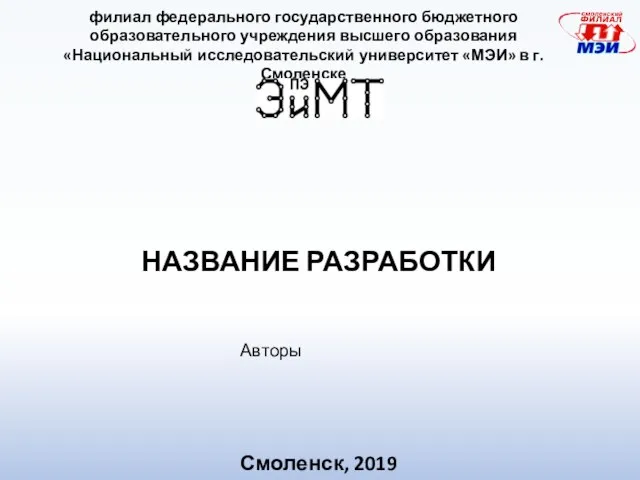
- 23. Радиокнопки (переключатели) def change(): label['text'] = var1.get() #-------------------------------------------- from tkinter import * root = Tk() var1
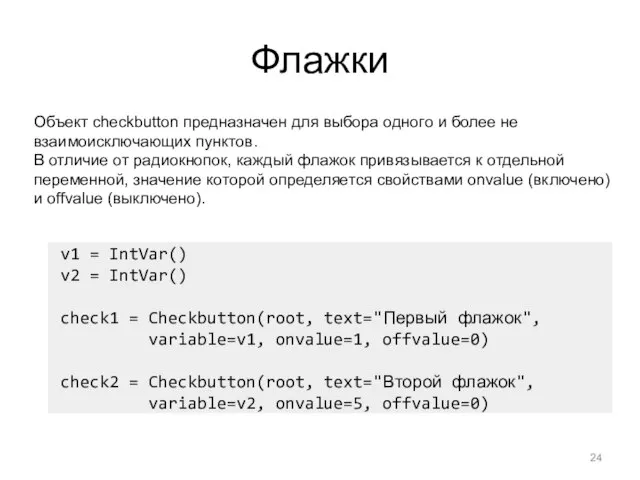
- 24. Флажки Объект checkbutton предназначен для выбора одного и более не взаимоисключающих пунктов. В отличие от радиокнопок,
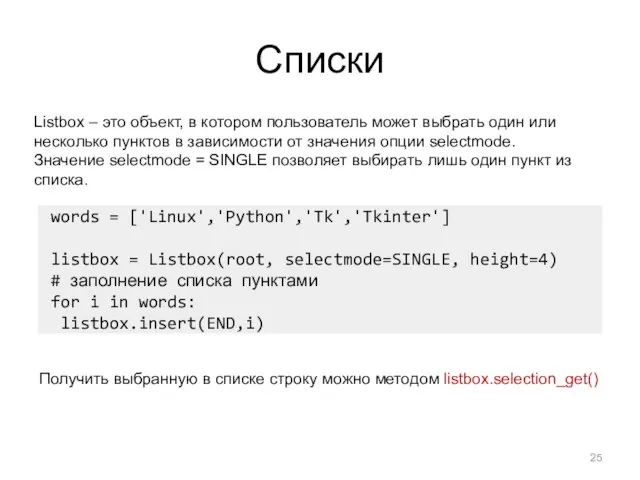
- 25. Списки Listbox – это объект, в котором пользователь может выбрать один или несколько пунктов в зависимости
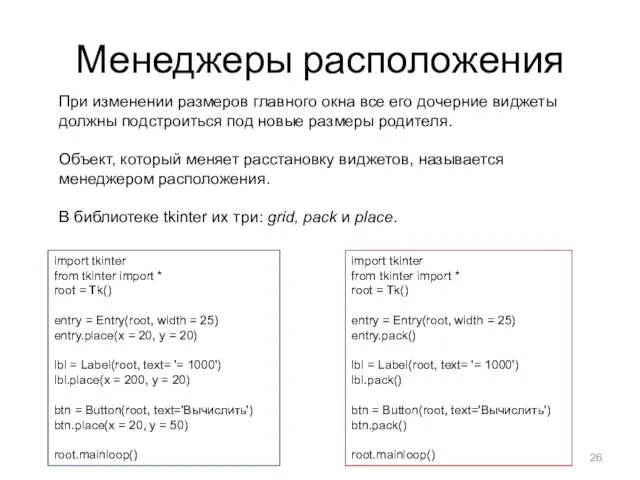
- 26. Менеджеры расположения При изменении размеров главного окна все его дочерние виджеты должны подстроиться под новые размеры
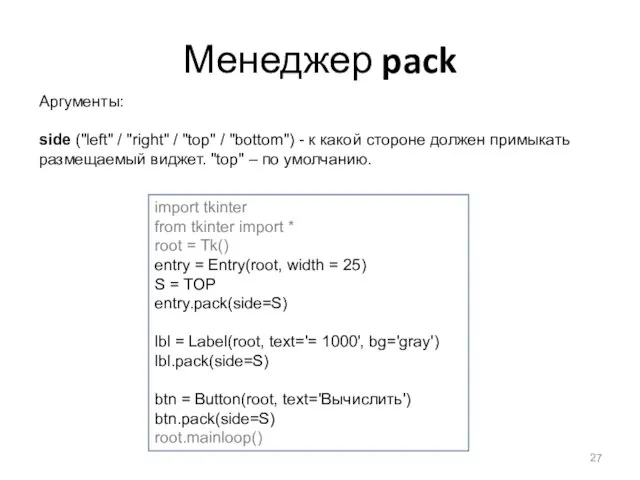
- 27. Менеджер pack Aргументы: side ("left" / "right" / "top" / "bottom") - к какой стороне должен
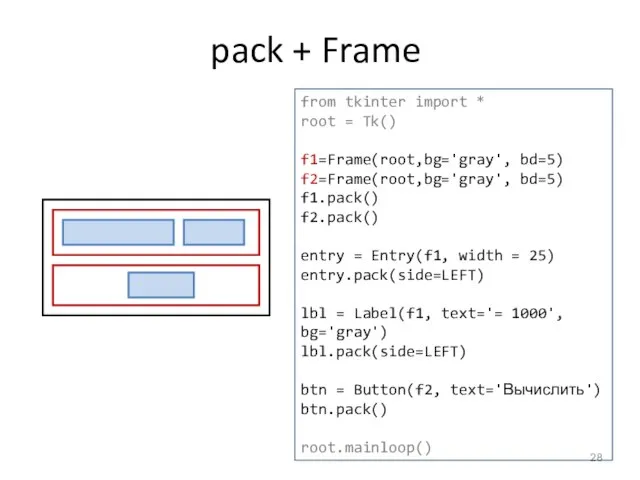
- 28. pack + Frame from tkinter import * root = Tk() f1=Frame(root,bg='gray', bd=5) f2=Frame(root,bg='gray', bd=5) f1.pack() f2.pack()
- 29. Менеджер grid row - номер строки, в который помещаем виджет. rowspan - сколько строк занимает виджет
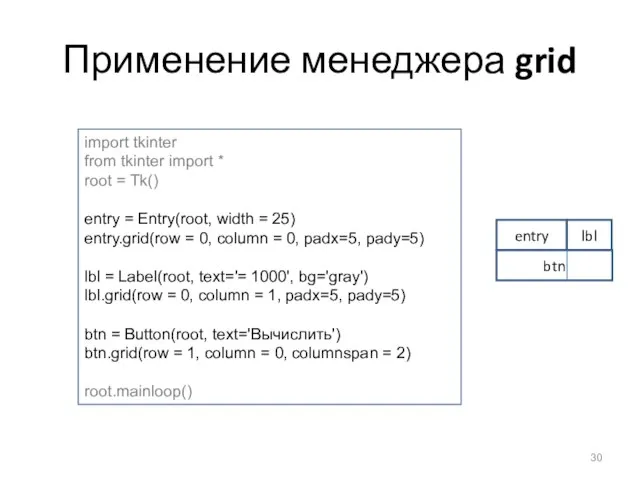
- 30. Применение менеджера grid import tkinter from tkinter import * root = Tk() entry = Entry(root, width
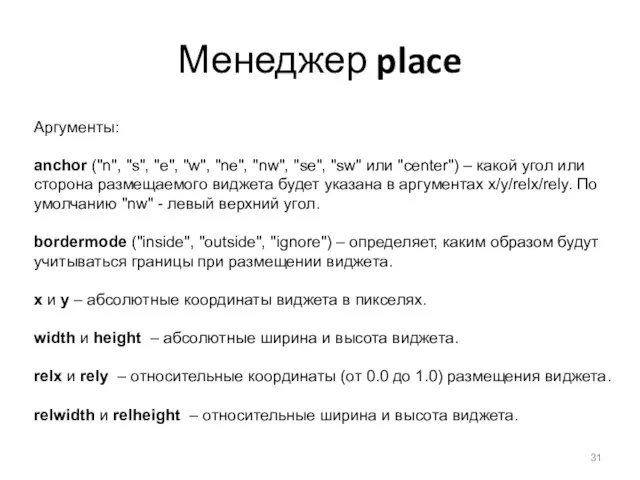
- 31. Менеджер place Аргументы: anchor ("n", "s", "e", "w", "ne", "nw", "se", "sw" или "center") – какой
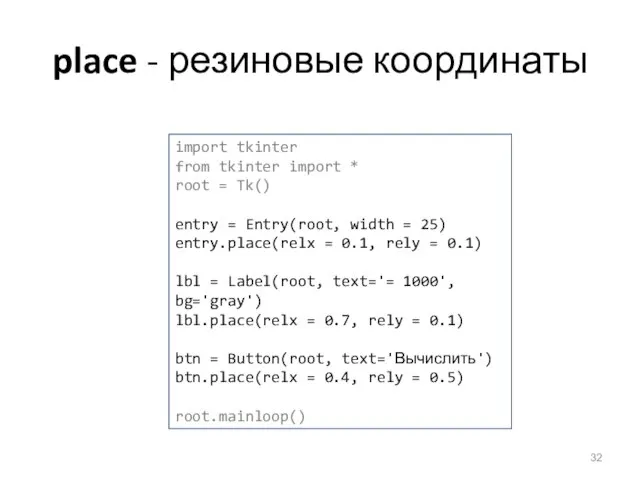
- 32. place - резиновые координаты import tkinter from tkinter import * root = Tk() entry = Entry(root,
- 33. Самостоятельно Расположить в окне три кнопки с надписями "Красный", "Зеленый", "Синий". При нажатии на кнопку окно
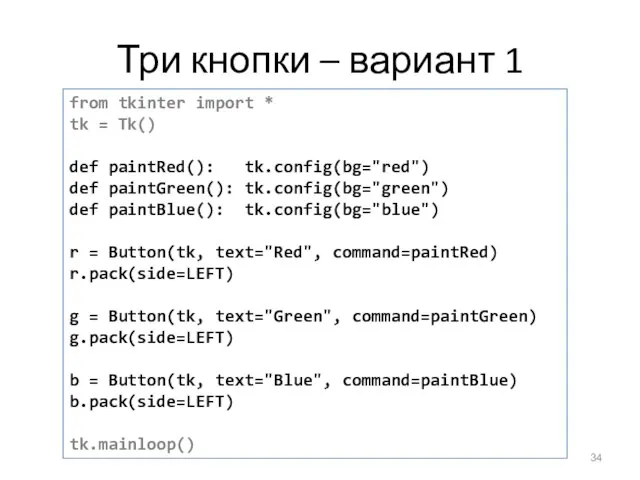
- 34. Три кнопки – вариант 1 from tkinter import * tk = Tk() def paintRed(): tk.config(bg="red") def
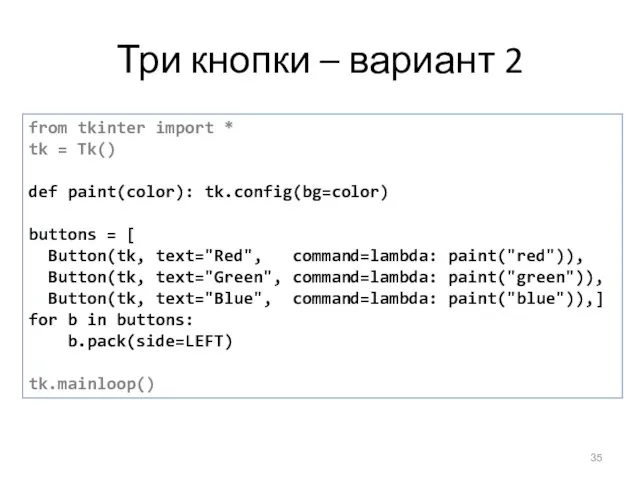
- 35. Три кнопки – вариант 2 from tkinter import * tk = Tk() def paint(color): tk.config(bg=color) buttons
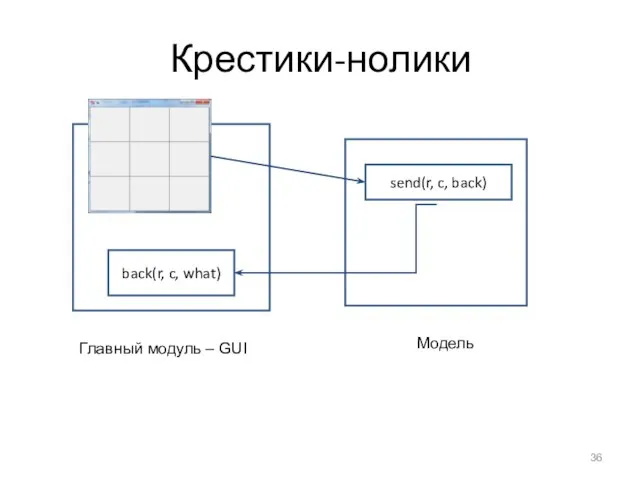
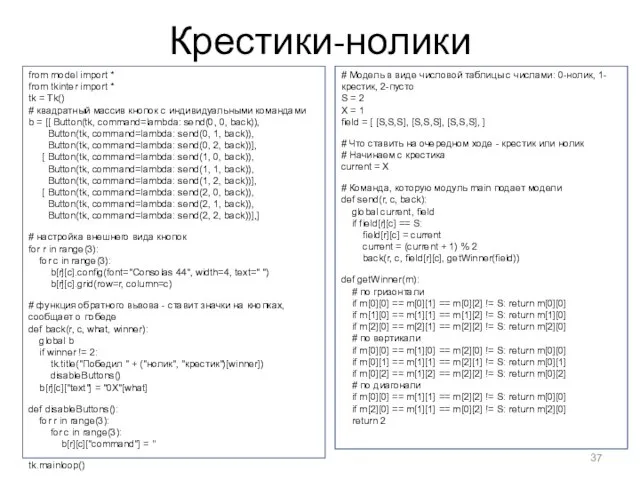
- 36. Крестики-нолики send(r, c, back) back(r, c, what) Главный модуль – GUI Модель
- 37. Крестики-нолики from model import * from tkinter import * tk = Tk() # квадратный массив кнопок
- 38. События
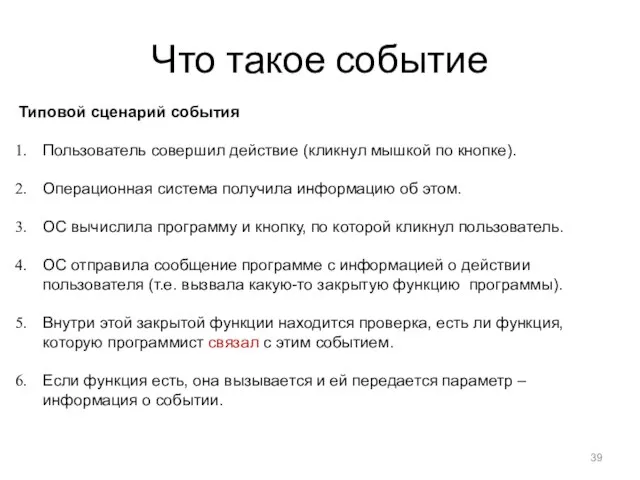
- 39. Что такое событие Типовой сценарий события Пользователь совершил действие (кликнул мышкой по кнопке). Операционная система получила
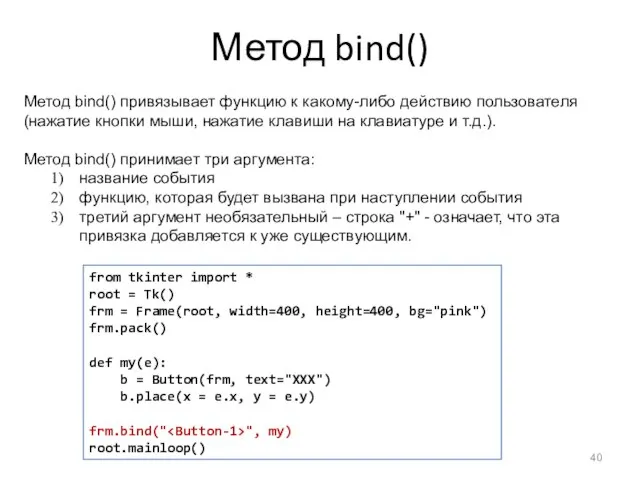
- 40. Метод bind() Метод bind() привязывает функцию к какому-либо действию пользователя (нажатие кнопки мыши, нажатие клавиши на
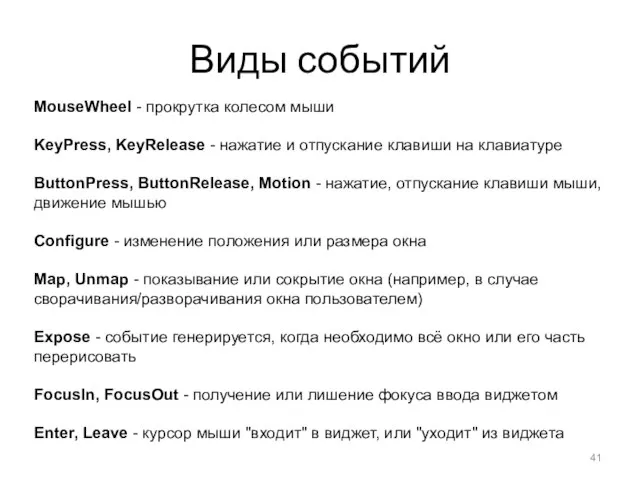
- 41. Виды событий MouseWheel - прокрутка колесом мыши KeyPress, KeyRelease - нажатие и отпускание клавиши на клавиатуре
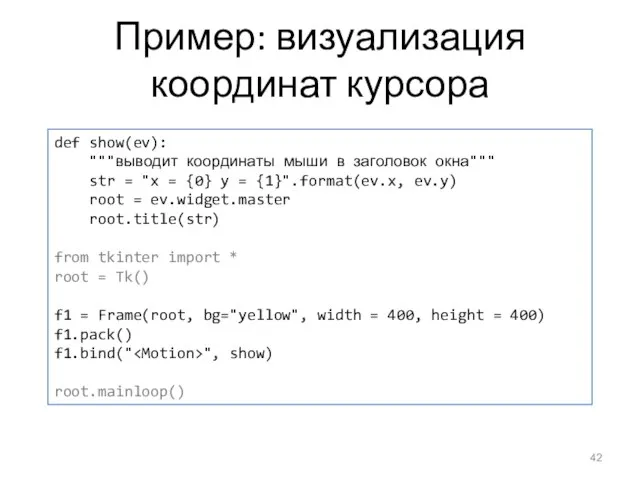
- 42. Пример: визуализация координат курсора def show(ev): """выводит координаты мыши в заголовок окна""" str = "x =
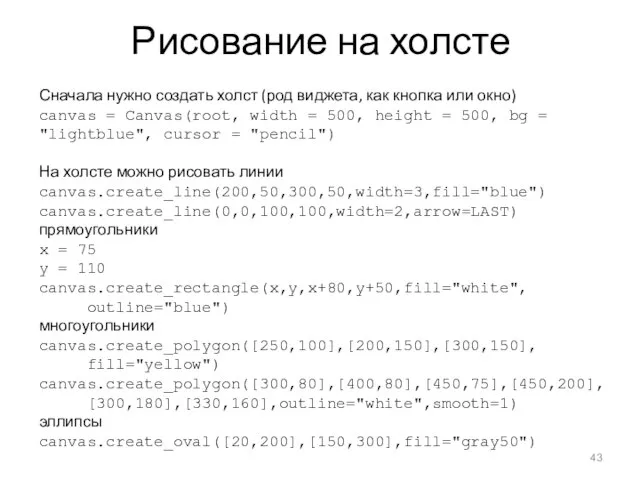
- 43. Рисование на холсте Сначала нужно создать холст (род виджета, как кнопка или окно) canvas = Canvas(root,
- 44. Самостоятельно Решить задачу с тремя кнопками, используя обработку событий. Переписать игру в крестики нолики, используя обработку
- 46. Скачать презентацию











![Ответственность разделена def f(b, r): r.title(b["text"]) ##################################################### import tkinter from tkinter import](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/914427/slide-12.jpg)









![Радиокнопки (переключатели) def change(): label['text'] = var1.get() #-------------------------------------------- from tkinter import *](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/914427/slide-22.jpg)





















 Збереження персональних даних
Збереження персональних даних Учебный 2022 год с Марусей (всероссийский конкурс для учителей от VK)
Учебный 2022 год с Марусей (всероссийский конкурс для учителей от VK) Работа с цветом на языке Logo при помощи программы KTurtle
Работа с цветом на языке Logo при помощи программы KTurtle 22_Трансформация в CSS
22_Трансформация в CSS Больше лайков мальчикам, или как гендерные стереотипы воспроизводятся в соцсетях
Больше лайков мальчикам, или как гендерные стереотипы воспроизводятся в соцсетях Программируемые мобильные устройства
Программируемые мобильные устройства Применение табличного процессора Excel для расчета по имеющимся формулам
Применение табличного процессора Excel для расчета по имеющимся формулам Databending: how to change pictures without graphic editors
Databending: how to change pictures without graphic editors Domini Games. Стратегия 2021-2025
Domini Games. Стратегия 2021-2025 Табличные информационные модели моделирование и формализация. Правила оформления таблицы
Табличные информационные модели моделирование и формализация. Правила оформления таблицы Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции
Алгоритмическая конструкция ветвление. Основные алгоритмические конструкции Основы Си
Основы Си Диагностика по CAN
Диагностика по CAN LifeStyler. Жизнь за рамками привычного
LifeStyler. Жизнь за рамками привычного Login To Your Tomiex Exchange Account
Login To Your Tomiex Exchange Account Виды анимации Flesh
Виды анимации Flesh HashConnect. Ключевые особенности
HashConnect. Ключевые особенности Интернет для социолога
Интернет для социолога Комитет Развитие общественных инноваций
Комитет Развитие общественных инноваций Как писать статьи
Как писать статьи Линейный список в динамической памяти. Структура памяти языка Си
Линейный список в динамической памяти. Структура памяти языка Си Кодирование графики
Кодирование графики Просмотр и редактирование жесткого диска (DiskEditor)
Просмотр и редактирование жесткого диска (DiskEditor) Язык программирования Java
Язык программирования Java Инвестиционно-девелоперская компания С1D
Инвестиционно-девелоперская компания С1D My Mini World
My Mini World Валидация данных
Валидация данных Описание разработки. Алгоритм. Блок-схема
Описание разработки. Алгоритм. Блок-схема