Содержание
- 2. Основные определения Язык HTML (HyperText Markup Language — «язык гипертекстовой разметки») — набор команд (тегов), вставляемых
- 3. Основные определения Web-страница (интернет-страница, WWW-страница), web-документ — обособленный документ, хранящийся в отдельном файле на диске и
- 4. Основные определения: Браузер (web-браузер) — программа, запускаемая на локальном компьютере для просмотра web-страниц, их сохраненных на
- 5. HTML – язык разметки текстовых документов Теги HTML (команды) – определяют как будет выглядеть текст: шрифт,
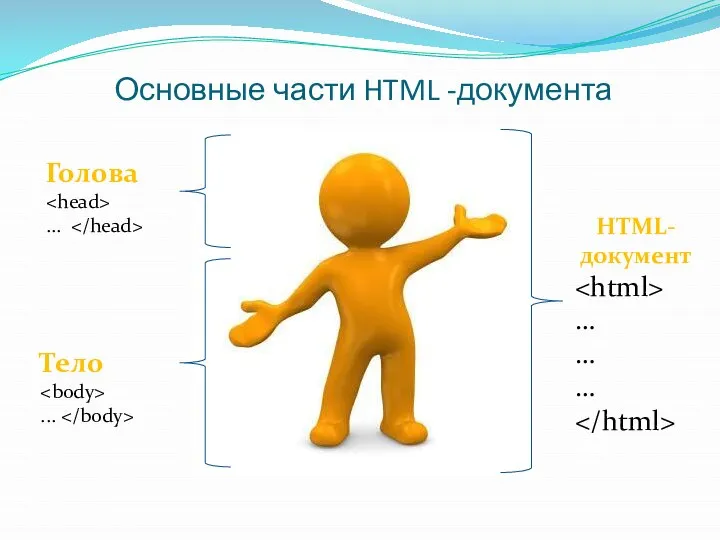
- 6. Основные части HTML -документа HTML-документ … … … Голова … Тело ...
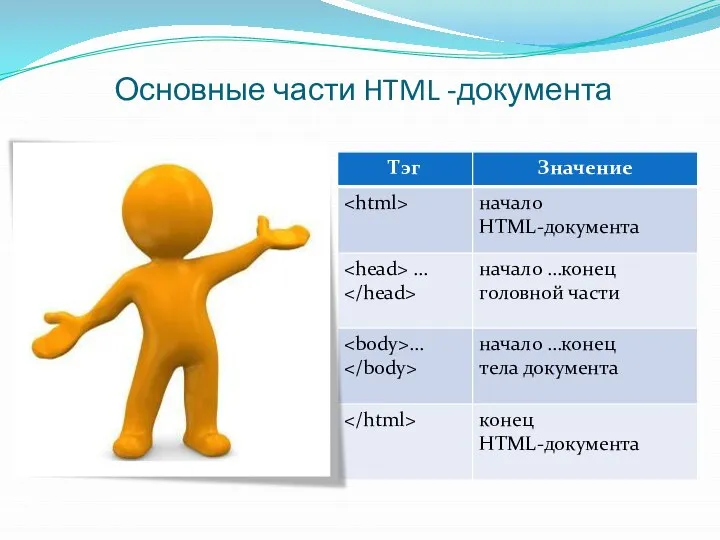
- 7. Основные части HTML -документа
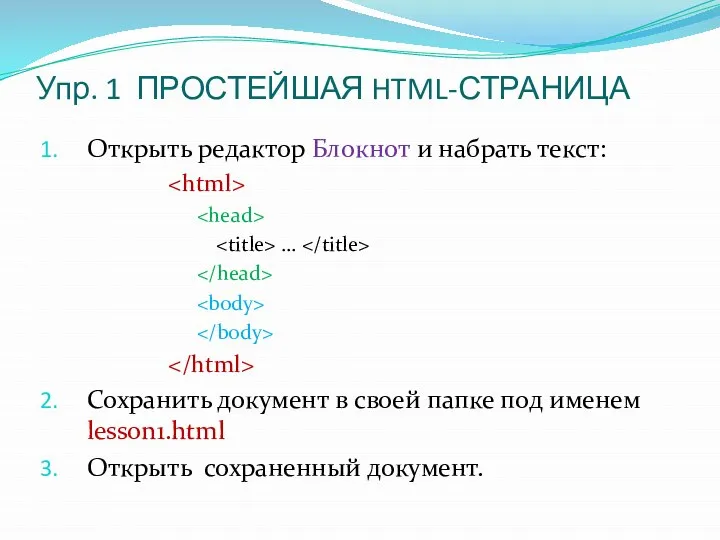
- 8. Упр. 1 ПРОСТЕЙШАЯ HTML-СТРАНИЦА Открыть редактор Блокнот и набрать текст: … Сохранить документ в своей папке
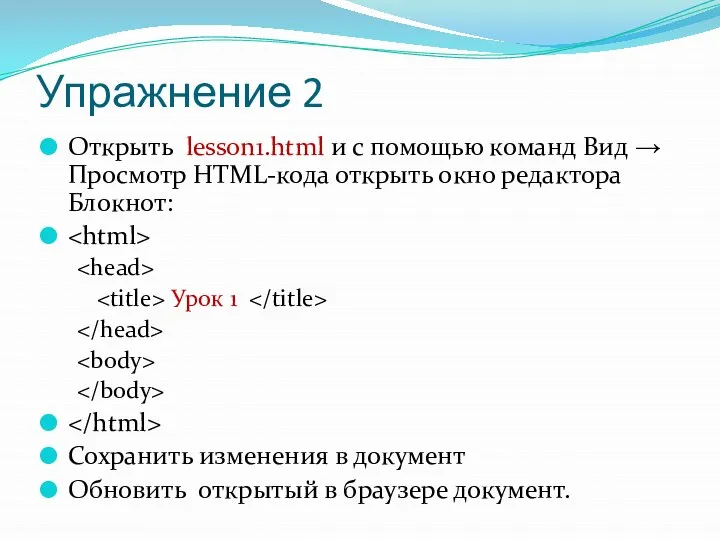
- 9. Упражнение 2 Открыть lesson1.html и с помощью команд Вид → Просмотр HTML-кода открыть окно редактора Блокнот:
- 10. Упр. 3. Прописка сайта в поисковых системах В контейнере …. размещается тег , который имеет name
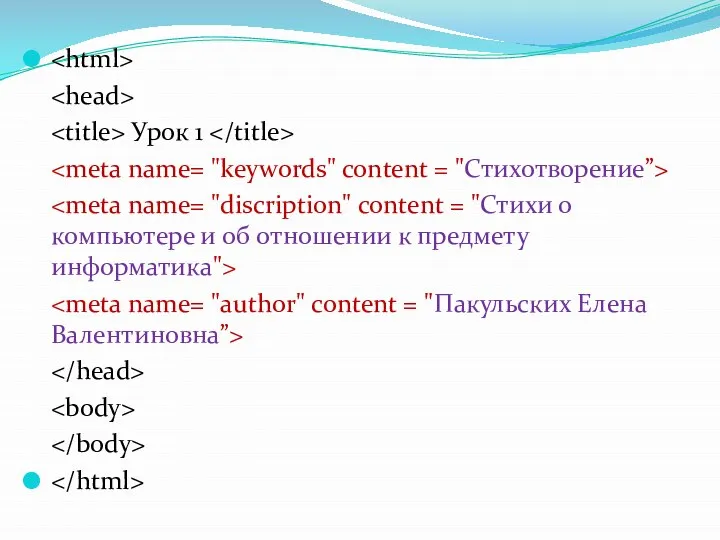
- 11. Урок 1
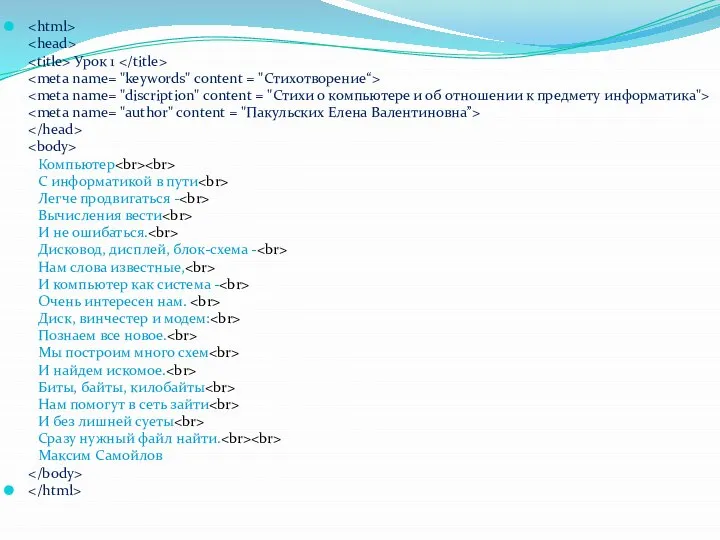
- 12. Урок 1 Компьютер С информатикой в пути Легче продвигаться - Вычисления вести И не ошибаться. Дисковод,
- 13. Контрольные вопросы Что такое язык HTML? Для чего он нужен? Что такое браузер? Для чего он
- 14. Контрольные вопросы Между какими тегами располагаются команды, согласно которым браузер выводит текст в своем окне? Между
- 16. Скачать презентацию













 Алгоритм. Дейкстры
Алгоритм. Дейкстры Моделирование как метод познания. Моделирование и формализация
Моделирование как метод познания. Моделирование и формализация Элементы алгебры логики. Математические основы информатики
Элементы алгебры логики. Математические основы информатики Противодействие коррупции в системе государственных закупок
Противодействие коррупции в системе государственных закупок Кто считается отцом виртуальной реальности?
Кто считается отцом виртуальной реальности? Средства отображения информации
Средства отображения информации Устройства системного блока
Устройства системного блока A Modern Media Company
A Modern Media Company Схема Подключения 5G в павильоне Умный город
Схема Подключения 5G в павильоне Умный город Среда программирования Кумир. Исполнитель Робот
Среда программирования Кумир. Исполнитель Робот Моделирование как метод познания
Моделирование как метод познания Рациональные приемы работы с информацией. Конспектирование лекций
Рациональные приемы работы с информацией. Конспектирование лекций CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально
CloudTips для блогеров, стримеров, подкастеров, музыкантов и артистов чаевые и донаты на любую карту моментально Вставляння графiчних об`эктiв у текстовий документ
Вставляння графiчних об`эктiв у текстовий документ Установка сносок
Установка сносок Полезные видеоблоги
Полезные видеоблоги Кодирование информации
Кодирование информации Построение и редактирование геометрических объектов Компас-3D
Построение и редактирование геометрических объектов Компас-3D Wowstocks (логотип,кнопка homepage)
Wowstocks (логотип,кнопка homepage) Оcновные возможности интерфейса PowerPoint
Оcновные возможности интерфейса PowerPoint Компьютерная игра Управление развитием территории
Компьютерная игра Управление развитием территории Технология программирования на языке Рython и разработка программ для машинного обучения (Лекция iv)
Технология программирования на языке Рython и разработка программ для машинного обучения (Лекция iv) Валидация ParCur. Шаблон для представления результатов проекта
Валидация ParCur. Шаблон для представления результатов проекта Роль информации в формировании коммуникативных актов
Роль информации в формировании коммуникативных актов Роль средств массовой информации в демократическом правовом государстве
Роль средств массовой информации в демократическом правовом государстве Поиск названия интернет-проекта. Квест-игра
Поиск названия интернет-проекта. Квест-игра Термины. Лекция 14
Термины. Лекция 14 Байланыс негіздері
Байланыс негіздері