Содержание
- 2. Table of Contents HTML Forms Form Fields and Fieldsets Text Boxes Buttons Checkboxes and Radio Buttons
- 3. Table of Contents HTML Frames Frame and noframe tags iframe tag
- 4. HTML Forms Entering User Data from a Web Page
- 5. What are HTML Forms? The primary method for gathering data from site visitors HTML Forms can
- 6. How to Create a HTML Form? Create a form block with Example: ... The "action" attribute
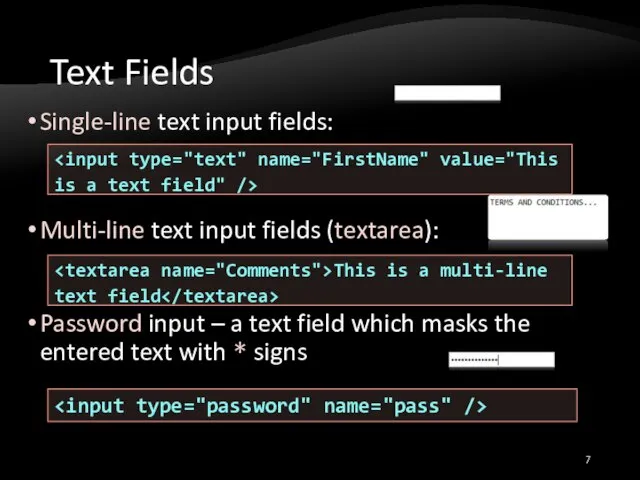
- 7. Text Fields Single-line text input fields: Multi-line text input fields (textarea): Password input – a text
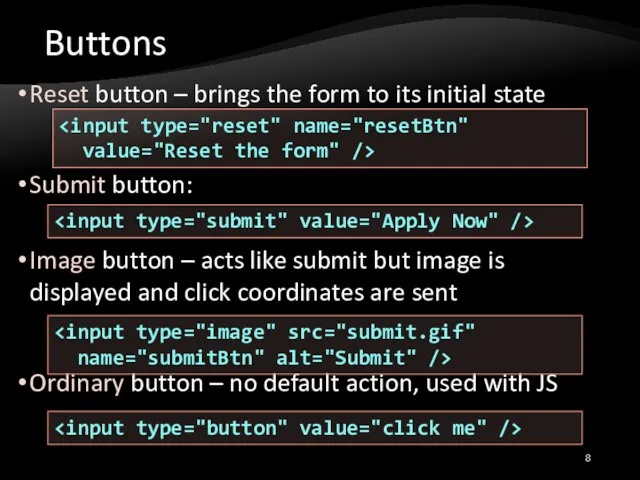
- 8. Buttons Reset button – brings the form to its initial state Submit button: Image button –
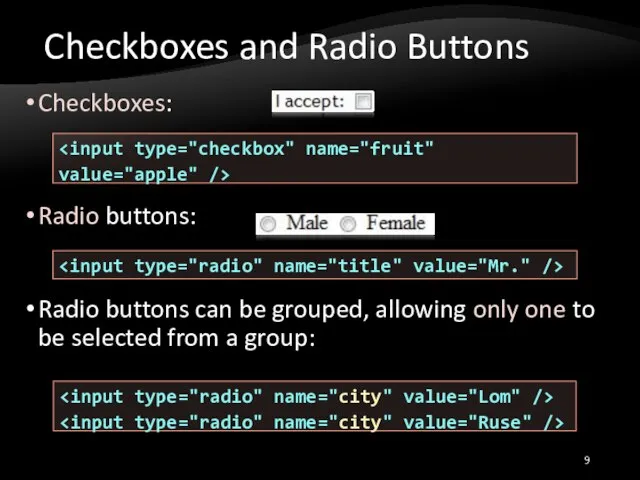
- 9. Checkboxes and Radio Buttons Checkboxes: Radio buttons: Radio buttons can be grouped, allowing only one to
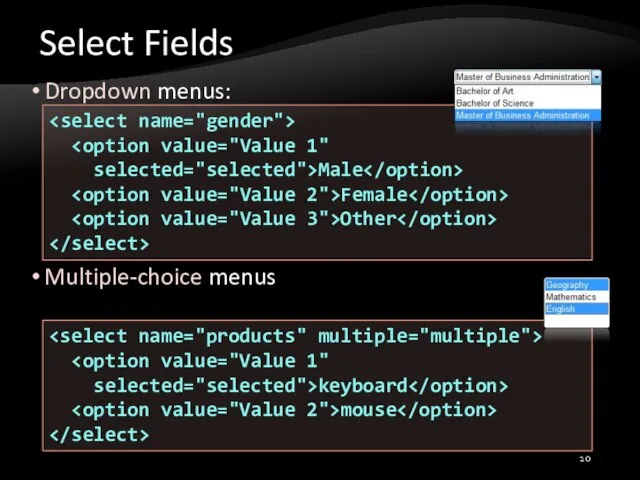
- 10. Select Fields Dropdown menus: Multiple-choice menus selected="selected">Male Female Other selected="selected">keyboard mouse
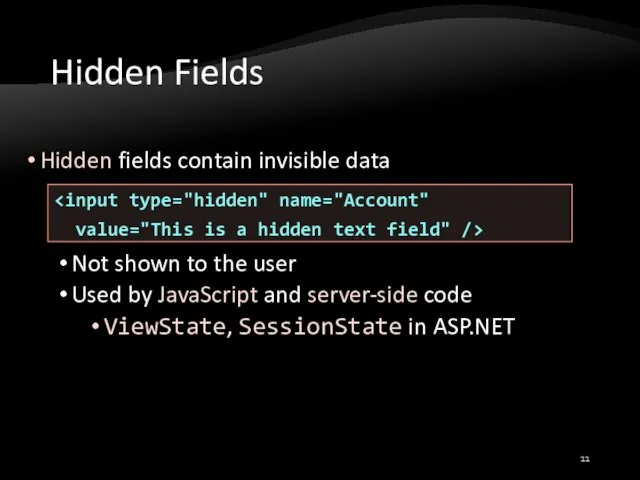
- 11. Hidden Fields Hidden fields contain invisible data Not shown to the user Used by JavaScript and
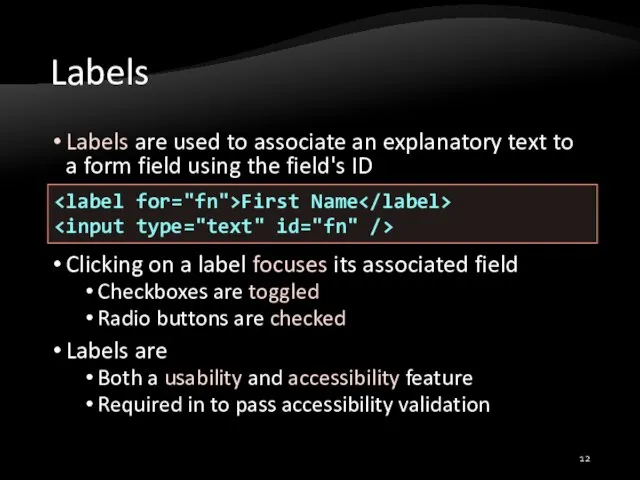
- 12. Labels Labels are used to associate an explanatory text to a form field using the field's
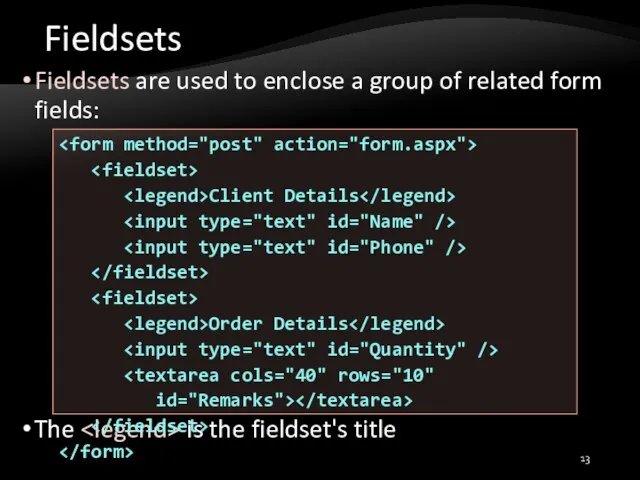
- 13. Fieldsets Fieldsets are used to enclose a group of related form fields: The is the fieldset's
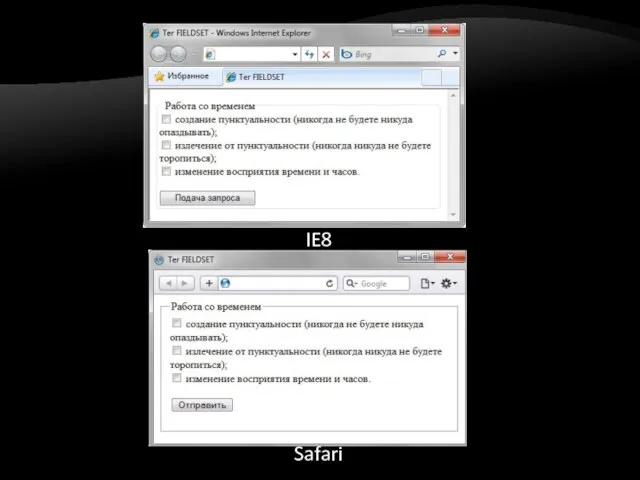
- 14. IE8 Safari
- 15. HTML Forms Inputs Fields Live Demo
- 16. Sliders and Spinboxes Live Demo
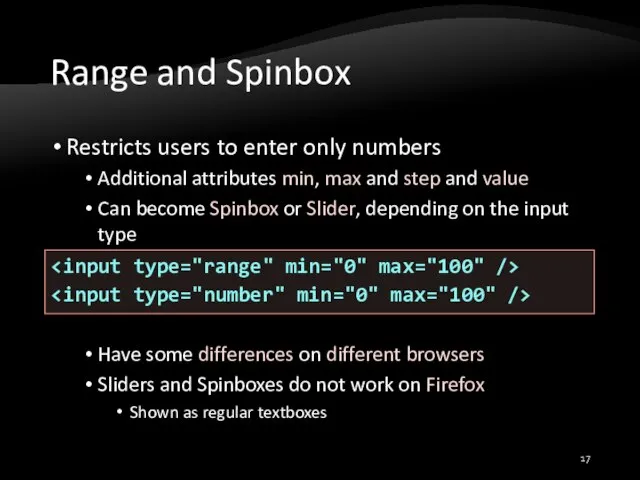
- 17. Range and Spinbox Restricts users to enter only numbers Additional attributes min, max and step and
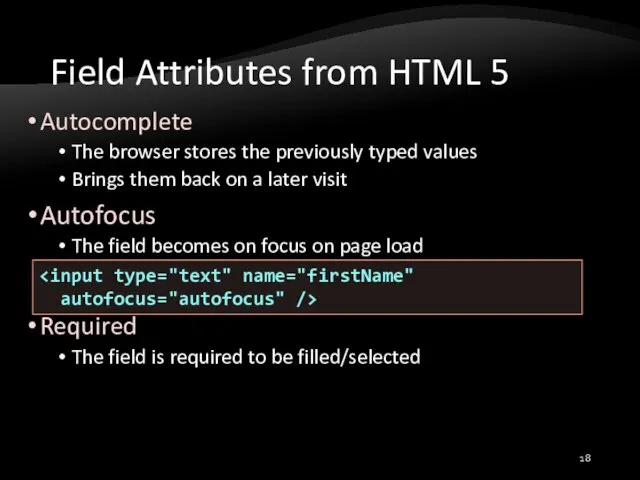
- 18. Field Attributes from HTML 5 Autocomplete The browser stores the previously typed values Brings them back
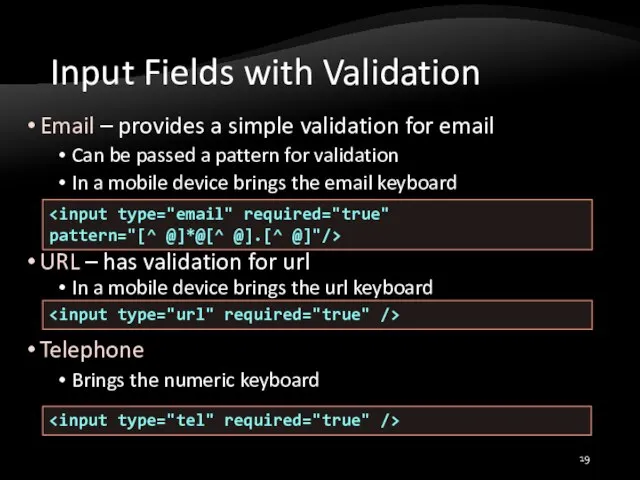
- 19. Input Fields with Validation Email – provides a simple validation for email Can be passed a
- 20. Tab Index Live Demo
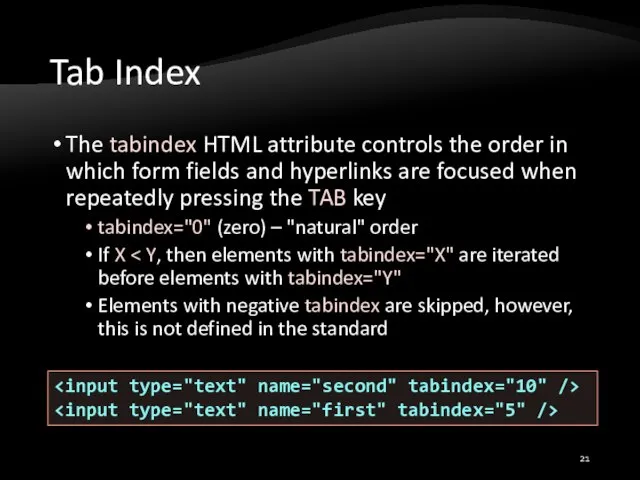
- 21. Tab Index The tabindex HTML attribute controls the order in which form fields and hyperlinks are
- 22. HTML Frames , and
- 23. HTML Frames Frames provide a way to show multiple HTML documents in a single Web page
- 24. HTML Frames – Demo Frames Example
- 25. HTML Forms and Frames
- 26. Inline Frames: Inline frames provide a way to show one website inside another website:
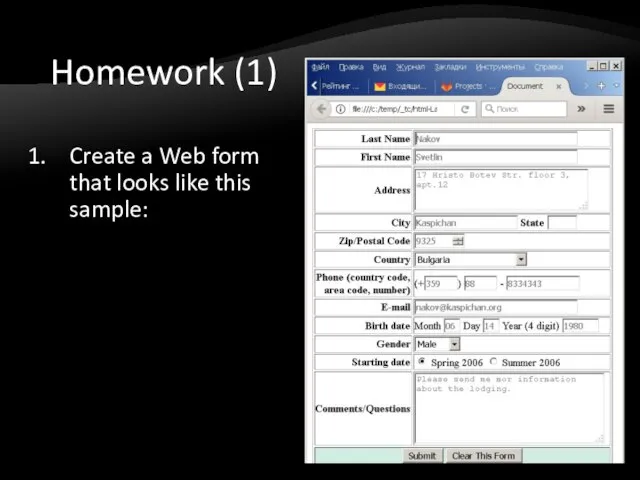
- 27. Homework (1) Create a Web form that looks like this sample:
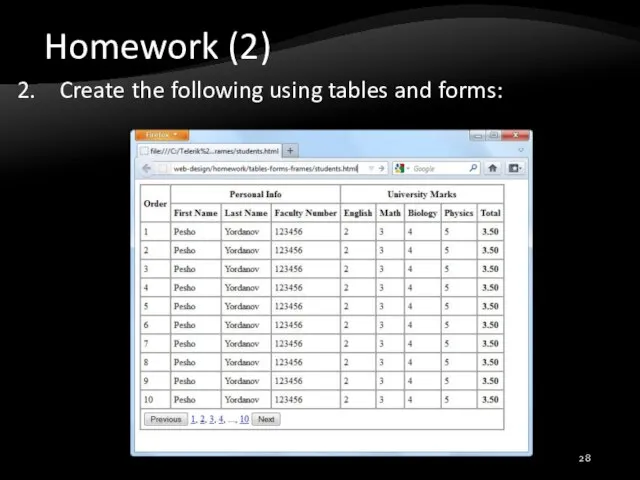
- 28. Homework (2) Create the following using tables and forms:
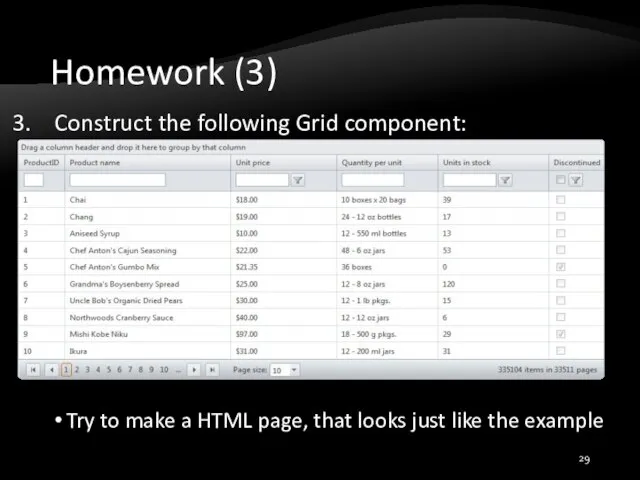
- 29. Homework (3) Construct the following Grid component: Try to make a HTML page, that looks just
- 31. Скачать презентацию






















 Презентация на тему Кодирование графической информации
Презентация на тему Кодирование графической информации  Инфракрасные интерфейсы IrDa
Инфракрасные интерфейсы IrDa Web-страницы. Язык HTML. Списки. Гиперссылки
Web-страницы. Язык HTML. Списки. Гиперссылки Что и зачем? Web-сервис aka диспетчер
Что и зачем? Web-сервис aka диспетчер #DASSPIEL_JDR Вызов для развития себя и своей МО/МК
#DASSPIEL_JDR Вызов для развития себя и своей МО/МК Устройства и типы ЭВМ
Устройства и типы ЭВМ ВКР: Модернизация автоматизированного стенда для испытания приборов серии РДНК
ВКР: Модернизация автоматизированного стенда для испытания приборов серии РДНК Прием подписки в плагине. Почта России
Прием подписки в плагине. Почта России Выбор характеристик качества в проектах программных средств
Выбор характеристик качества в проектах программных средств Измерение информации
Измерение информации Нотация EPC
Нотация EPC Оптимизация управления дорожным движением: АСУДД
Оптимизация управления дорожным движением: АСУДД Курс по основам программирования на Python. Действительные числа
Курс по основам программирования на Python. Действительные числа Маски выделения. Photoshop
Маски выделения. Photoshop Зачетная работа по информатике
Зачетная работа по информатике Презентация Бесконтактная оплата (1)
Презентация Бесконтактная оплата (1) Библиотека в медиапространстве: опыт привлечения читателей
Библиотека в медиапространстве: опыт привлечения читателей Бинарные деревья
Бинарные деревья Переменные и функции
Переменные и функции Машинно-зависимые языки программирования. Лекция 3
Машинно-зависимые языки программирования. Лекция 3 Разработка художественно-конструкторских (дизайнерских) проектов промышленной продукции, предметно-пространственных комплексов
Разработка художественно-конструкторских (дизайнерских) проектов промышленной продукции, предметно-пространственных комплексов Отчёт о посещении курсов. Делопроизводство и информационные технологии
Отчёт о посещении курсов. Делопроизводство и информационные технологии СУБД - совокупность программных и лингвистических средств общего или специального назначения
СУБД - совокупность программных и лингвистических средств общего или специального назначения Архивация данных
Архивация данных Основы медиаобразования
Основы медиаобразования Понятия логики высказываний. Лекция 1
Понятия логики высказываний. Лекция 1 Компьютерные программы
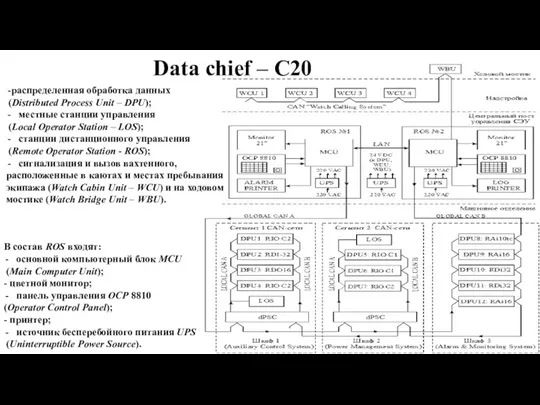
Компьютерные программы Data chief – С20
Data chief – С20