Содержание
- 2. JavaScript if else and else if it-academy.uz
- 3. Условные операторы Условные операторы используются для выполнения разных действий в зависимости от разных условий. Условные операторы
- 4. В JavaScript есть следующие условные операторы: Используйте if, чтобы указать блок кода, который будет выполняться, если
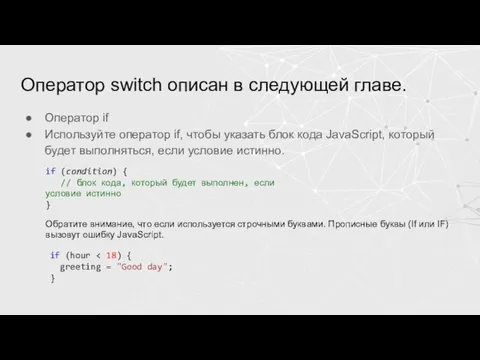
- 5. Оператор switch описан в следующей главе. Оператор if Используйте оператор if, чтобы указать блок кода JavaScript,
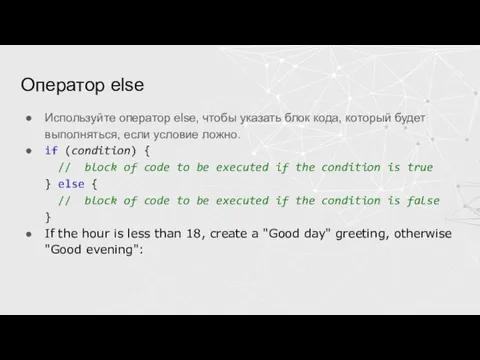
- 6. Оператор else Используйте оператор else, чтобы указать блок кода, который будет выполняться, если условие ложно. if
- 7. Оператор else if (hour
- 8. Заявление else if Используйте оператор else if, чтобы указать новое условие, если первое условие ложно. if
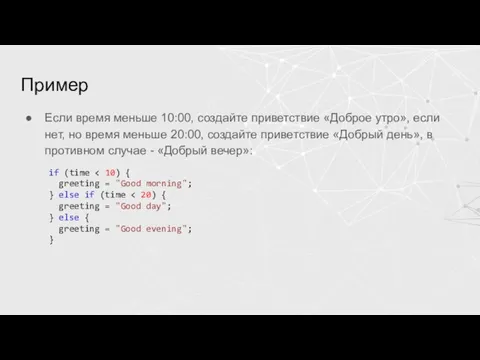
- 9. Пример Если время меньше 10:00, создайте приветствие «Доброе утро», если нет, но время меньше 20:00, создайте
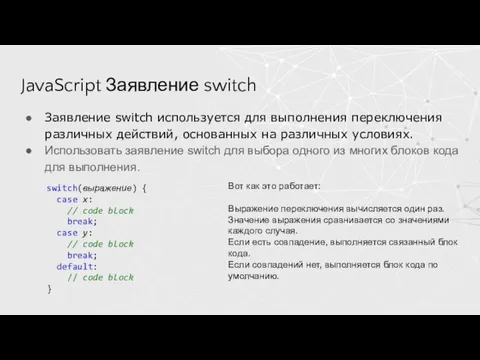
- 10. JavaScript Заявление switch Заявление switch используется для выполнения переключения различных действий, основанных на различных условиях. Использовать
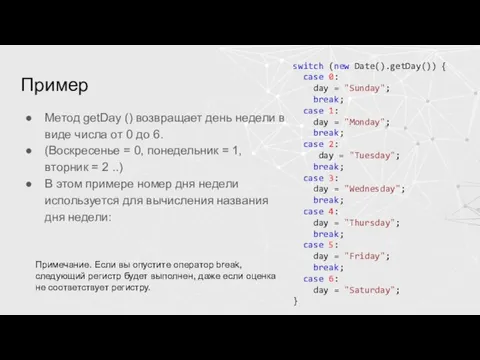
- 11. Пример Метод getDay () возвращает день недели в виде числа от 0 до 6. (Воскресенье =
- 12. Ключевое слово break Когда JavaScript достигает ключевого слова break, он выходит из блока switch. Это остановит
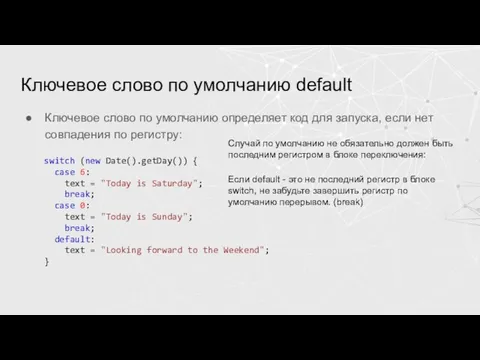
- 13. Ключевое слово по умолчанию default Ключевое слово по умолчанию определяет код для запуска, если нет совпадения
- 14. Общие блоки кода Иногда вам может понадобиться, чтобы в разных случаях переключения использовался один и тот
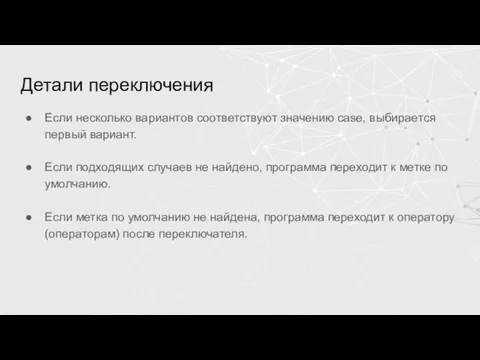
- 15. Детали переключения Если несколько вариантов соответствуют значению case, выбирается первый вариант. Если подходящих случаев не найдено,
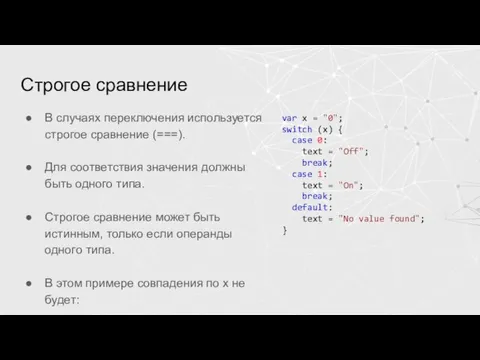
- 16. Строгое сравнение В случаях переключения используется строгое сравнение (===). Для соответствия значения должны быть одного типа.
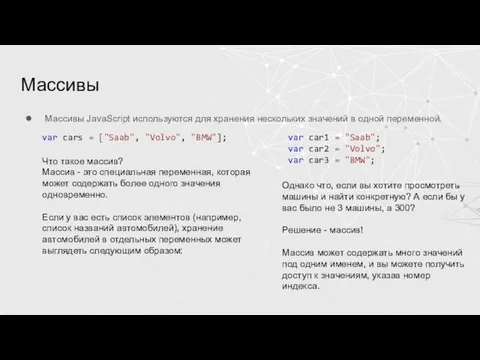
- 17. Массивы Массивы JavaScript используются для хранения нескольких значений в одной переменной. var cars = ["Saab", "Volvo",
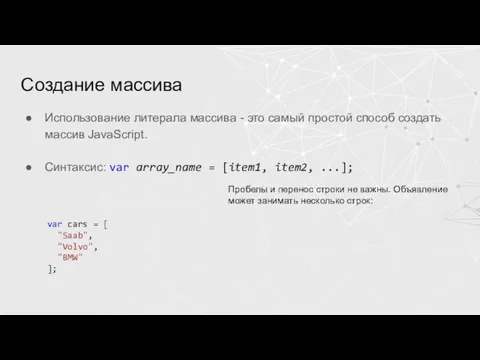
- 18. Создание массива Использование литерала массива - это самый простой способ создать массив JavaScript. Синтаксис: var array_name
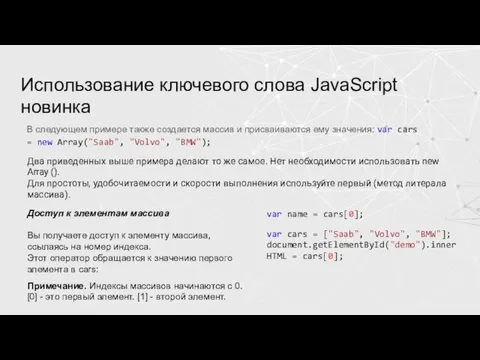
- 19. Использование ключевого слова JavaScript новинка В следующем примере также создается массив и присваиваются ему значения: var
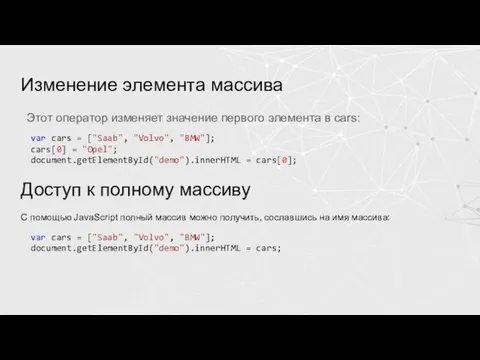
- 20. Изменение элемента массива Этот оператор изменяет значение первого элемента в cars: var cars = ["Saab", "Volvo",
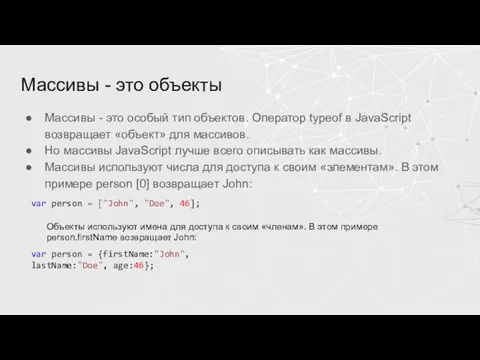
- 21. Массивы - это объекты Массивы - это особый тип объектов. Оператор typeof в JavaScript возвращает «объект»
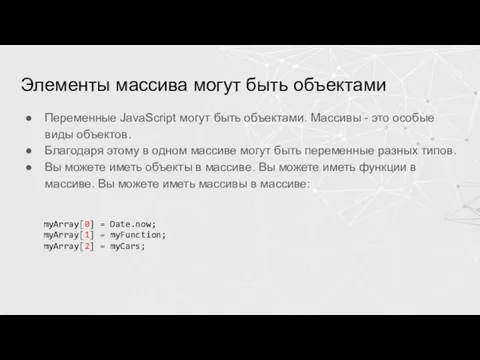
- 22. Элементы массива могут быть объектами Переменные JavaScript могут быть объектами. Массивы - это особые виды объектов.
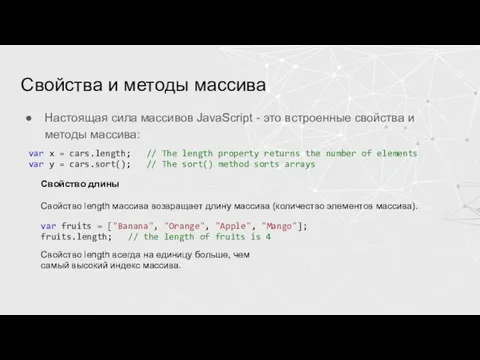
- 23. Свойства и методы массива Настоящая сила массивов JavaScript - это встроенные свойства и методы массива: var
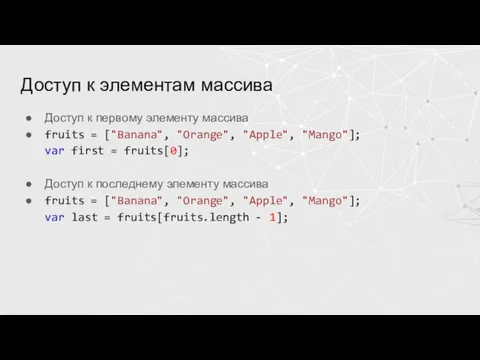
- 24. Доступ к элементам массива Доступ к первому элементу массива fruits = ["Banana", "Orange", "Apple", "Mango"]; var
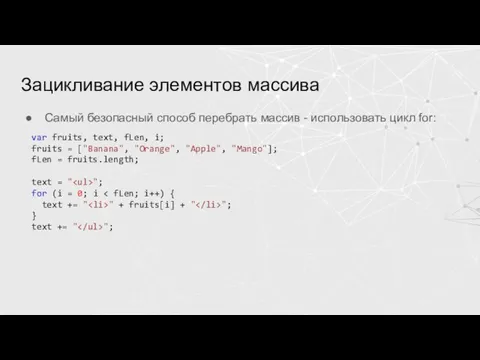
- 25. Зацикливание элементов массива Самый безопасный способ перебрать массив - использовать цикл for: var fruits, text, fLen,
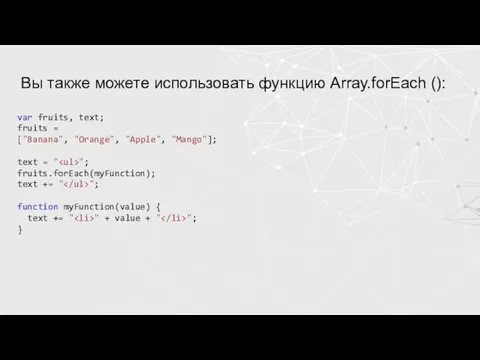
- 26. Вы также можете использовать функцию Array.forEach (): var fruits, text; fruits = ["Banana", "Orange", "Apple", "Mango"];
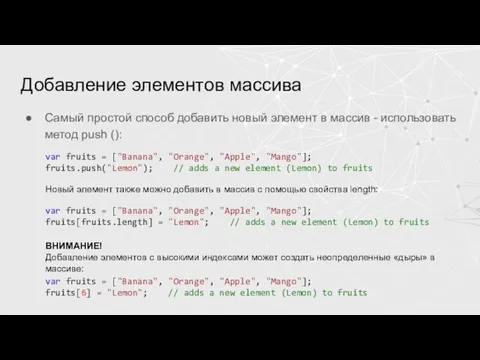
- 27. Добавление элементов массива Самый простой способ добавить новый элемент в массив - использовать метод push ():
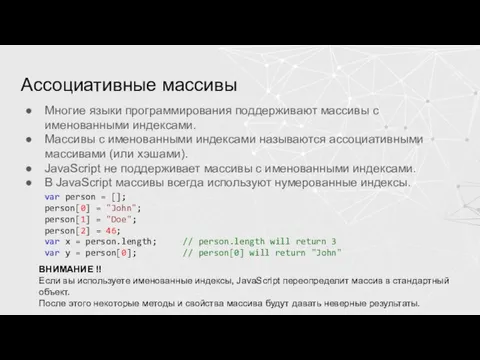
- 28. Ассоциативные массивы Многие языки программирования поддерживают массивы с именованными индексами. Массивы с именованными индексами называются ассоциативными
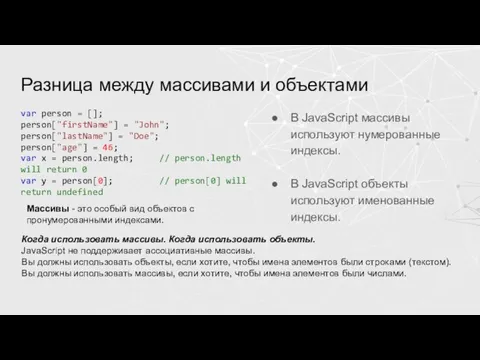
- 29. Разница между массивами и объектами В JavaScript массивы используют нумерованные индексы. В JavaScript объекты используют именованные
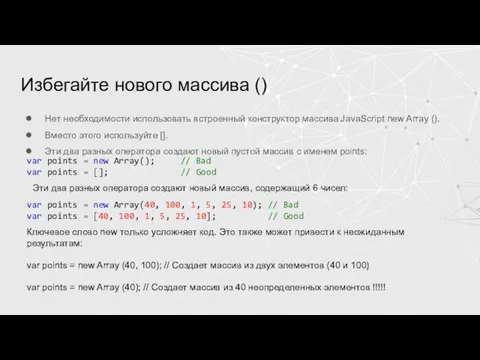
- 30. Избегайте нового массива () Нет необходимости использовать встроенный конструктор массива JavaScript new Array (). Вместо этого
- 31. Как распознать массив Распространенный вопрос: как узнать, является ли переменная массивом? Проблема в том, что оператор
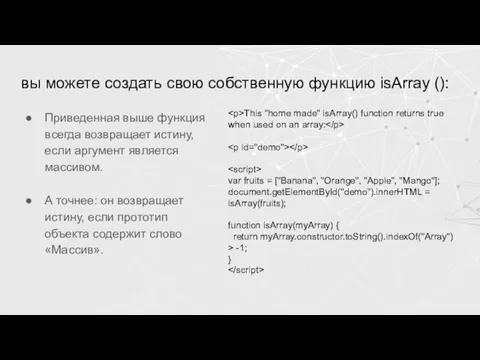
- 32. вы можете создать свою собственную функцию isArray (): Приведенная выше функция всегда возвращает истину, если аргумент
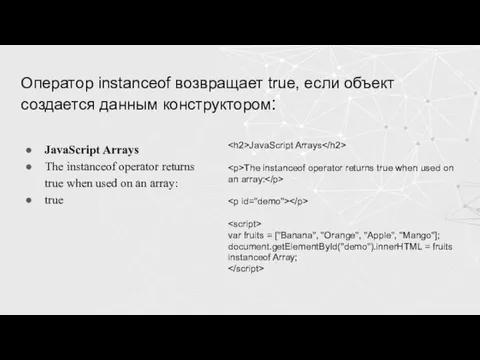
- 33. Оператор instanceof возвращает true, если объект создается данным конструктором: JavaScript Arrays The instanceof operator returns true
- 34. Циклы Циклы могут выполнять блок кода несколько раз. Циклы JavaScript Циклы удобны, если вы хотите запускать
- 36. Скачать презентацию

































 Списки. Создание меню при помощи структуры списков (<ul>, <li>)
Списки. Создание меню при помощи структуры списков (<ul>, <li>) Введение в ГиперМетод
Введение в ГиперМетод Возможности динамических (электронных) таблиц. Математическая обработка числовых данных
Возможности динамических (электронных) таблиц. Математическая обработка числовых данных Алгоритми з розгалуженням
Алгоритми з розгалуженням Лекция 8.Бинарный поиск элемента в упорядоченном линейном массиве
Лекция 8.Бинарный поиск элемента в упорядоченном линейном массиве Компьютерное моделирование процесса обучения ограниченной группы студентов в рамках представления клеточных автоматов
Компьютерное моделирование процесса обучения ограниченной группы студентов в рамках представления клеточных автоматов Easybizzi — пакеты входа. Стоимость и комплектация
Easybizzi — пакеты входа. Стоимость и комплектация kumir 1
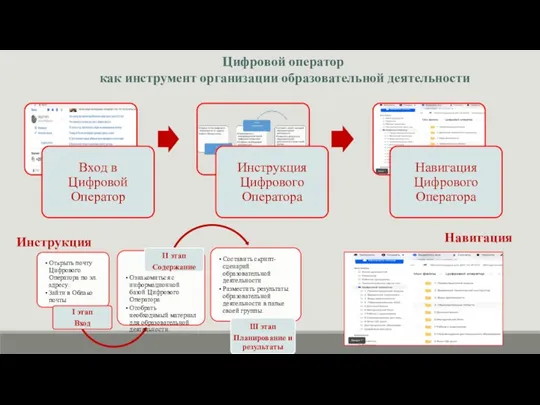
kumir 1 Цифровой оператор как инструмент организации образовательной деятельности
Цифровой оператор как инструмент организации образовательной деятельности Языки программирования. Позднее и раннее связывание. Полиморфизм. Основные понятия
Языки программирования. Позднее и раннее связывание. Полиморфизм. Основные понятия Характеристика сетей и качество услуг
Характеристика сетей и качество услуг Нетикет, или правила хорошего тона в цифровом пространстве – онлайн-конференциях (вебинарах)
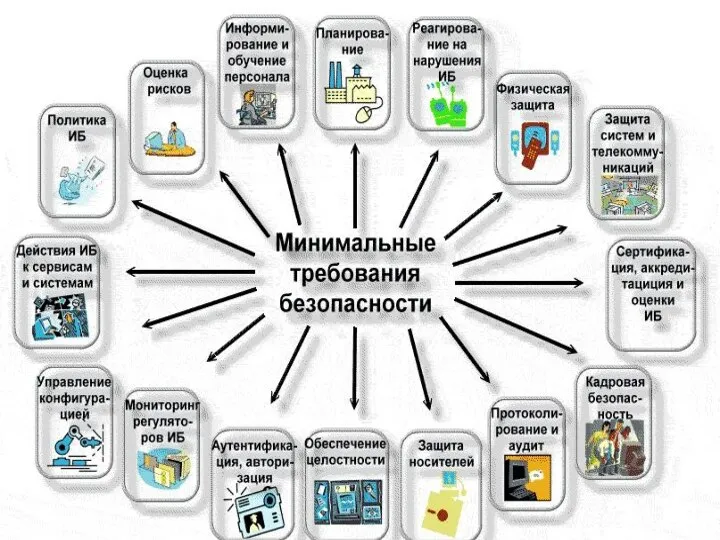
Нетикет, или правила хорошего тона в цифровом пространстве – онлайн-конференциях (вебинарах) Минимальные требования безоапасности
Минимальные требования безоапасности Установка Ubuntu
Установка Ubuntu Оплата заказов с помощью мобильных приложений
Оплата заказов с помощью мобильных приложений 1C:Предприятие 8. Автосервис
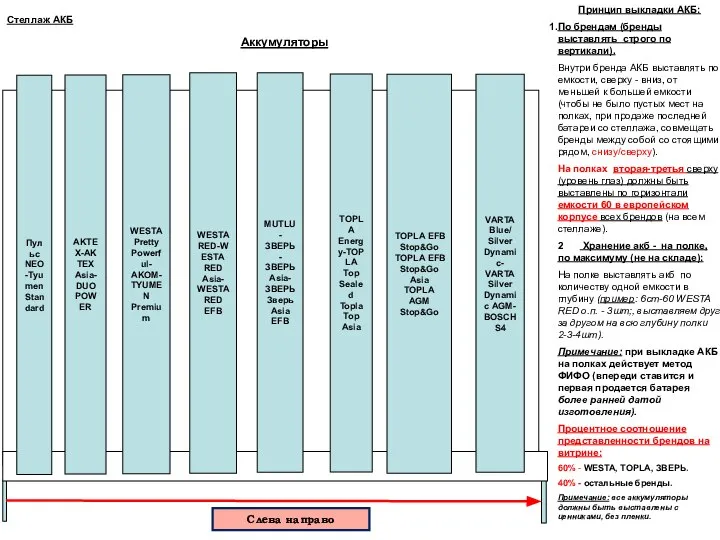
1C:Предприятие 8. Автосервис Планограмма на 2022г. утв
Планограмма на 2022г. утв 6. Bloklar 1
6. Bloklar 1 Новостные сообщения по основным новостным каналам
Новостные сообщения по основным новостным каналам Онлайн-образование. Правила вебинара
Онлайн-образование. Правила вебинара Страница index до и после
Страница index до и после Сравнительный анализ сайтов. Сайты вузов
Сравнительный анализ сайтов. Сайты вузов Welcome to Hell - оffice
Welcome to Hell - оffice Грузовичкоф Пульт
Грузовичкоф Пульт Программирование циклических алгоритмов
Программирование циклических алгоритмов Информационная модель
Информационная модель Шаблон презентации на ММСО 2021
Шаблон презентации на ММСО 2021 Руководство по использованию активов в сети Ethereum через платформу Flamingo
Руководство по использованию активов в сети Ethereum через платформу Flamingo