Содержание
- 2. Что нужно знать? Широко используемая технология и число прецедентов её применения растёт Web-page, AJAX, Web 2.0
- 3. Много проблем с безопасностью Нет статических типов – типы и переменные могут меняться во время работы
- 4. Возможности изменения поведения объектов Всегда можно добавить новое поле объекту
- 5. Возможности изменения поведения объектов Всегда можно добавить новый метод объекту
- 6. Возможности изменения поведения объектов Вызвать функцию от имени объекта
- 7. История JavaScript Разработан Брендан Айк (Brendan Eich) в компании Netscape Скриптовый язык для Navigator 2 Позже
- 8. Мотивации к созданию JavaScript Netscape 1995 Занимает 90% рынка браузеров Возможность сделать скрипты для HTML Потребности
- 9. Пример (вычисления) … … var num1, num2, sum num1 = prompt("Enter first number") num2 = prompt("Enter
- 10. Пример (события) function whichButton(event) { if (event.button==1) { alert("You clicked the left mouse button!") } else
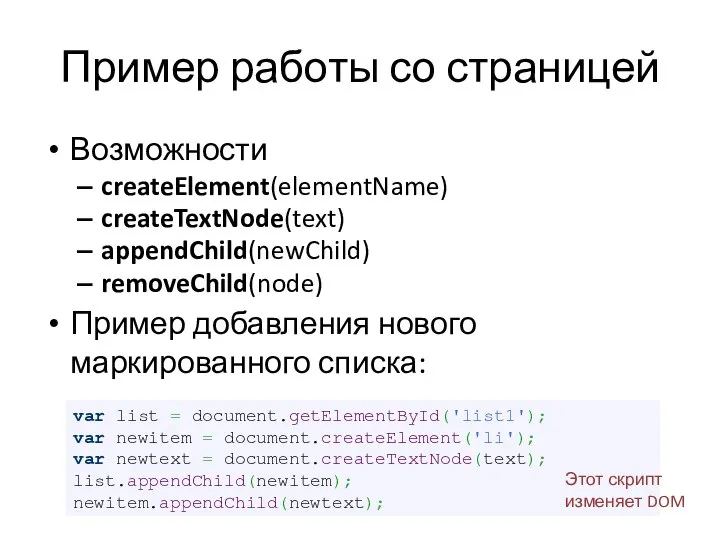
- 11. Пример работы со страницей Возможности createElement(elementName) createTextNode(text) appendChild(newChild) removeChild(node) Пример добавления нового маркированного списка: var list
- 12. Цели Сделать простой процесс copy/paste полезных участков кода Терпеть незначительные ошибки (нет точки с запятой) Простой
- 13. База языка Чувствительность к регистру A и a разные идентификаторы Выражения (statements) оканчиваются или возвращением значения
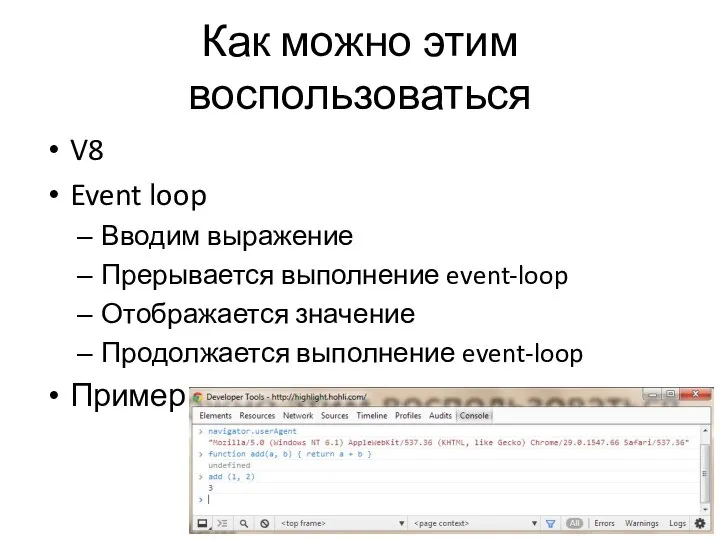
- 14. Как можно этим воспользоваться V8 Event loop Вводим выражение Прерывается выполнение event-loop Отображается значение Продолжается выполнение
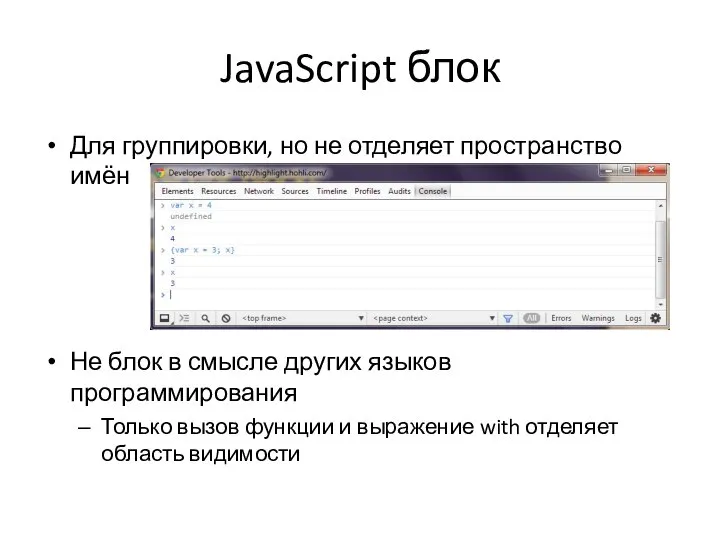
- 15. JavaScript блок Для группировки, но не отделяет пространство имён Не блок в смысле других языков программирования
- 16. JavaScript типы Boolean Два значения true и false Number 64-битное число с плавающей точкой, похоже на
- 17. Объекты Объекты это именованные колекции Проще всего представить в виде ассоциированного массива Можно определить множество пар
- 18. Функции В теле функции могут быть Локальные переменные Вложенные (inner) функции Передача параметров Базовые типы передаются
- 19. Функции Анонимные функции (выражение из функции) (function (x,y) {return x+y}) (2,3); Замыкания и функции возвращающие функции
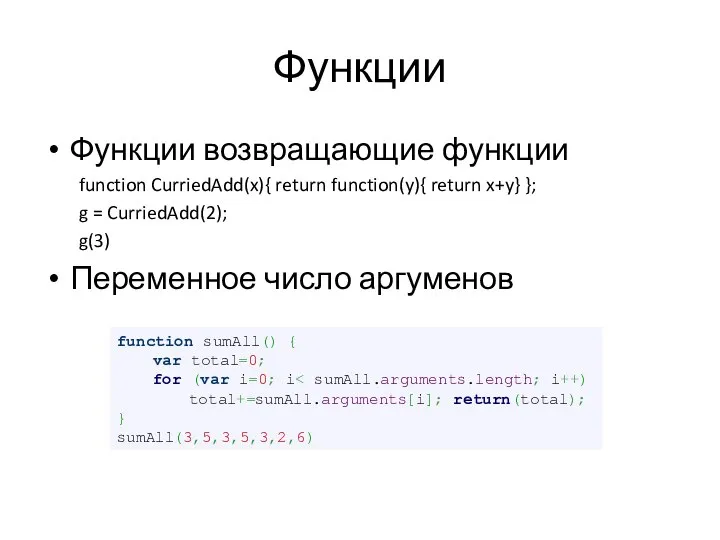
- 20. Функции Функции возвращающие функции function CurriedAdd(x){ return function(y){ return x+y} }; g = CurriedAdd(2); g(3) Переменное
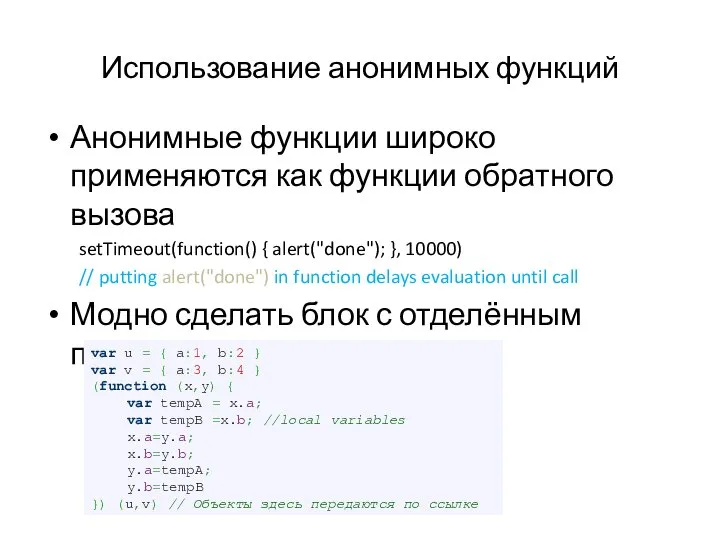
- 21. Использование анонимных функций Анонимные функции широко применяются как функции обратного вызова setTimeout(function() { alert("done"); }, 10000)
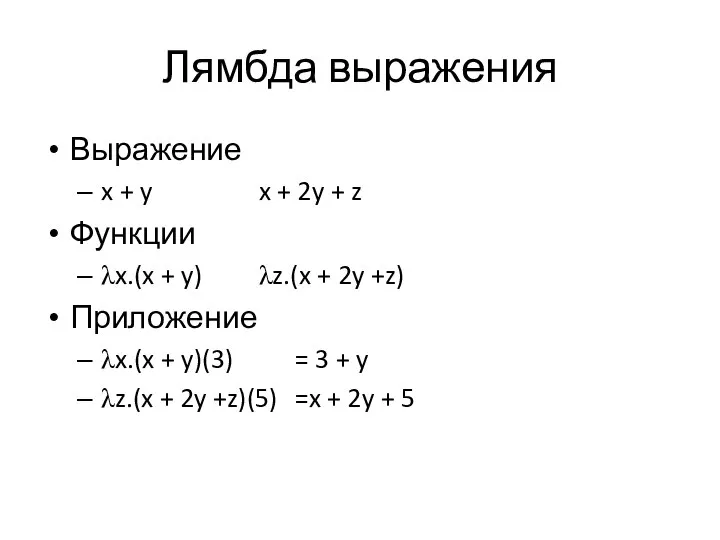
- 22. Лямбда выражения Выражение x + y x + 2y + z Функции λx.(x + y) λz.(x
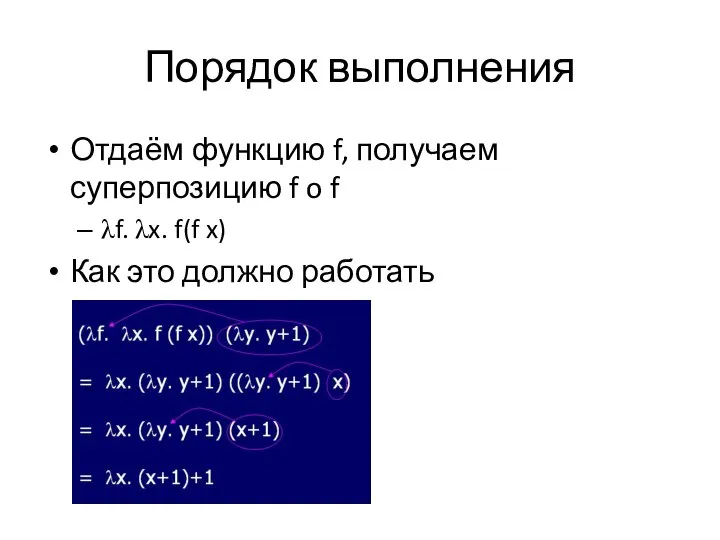
- 23. Порядок выполнения Отдаём функцию f, получаем суперпозицию f o f λf. λx. f(f x) Как это
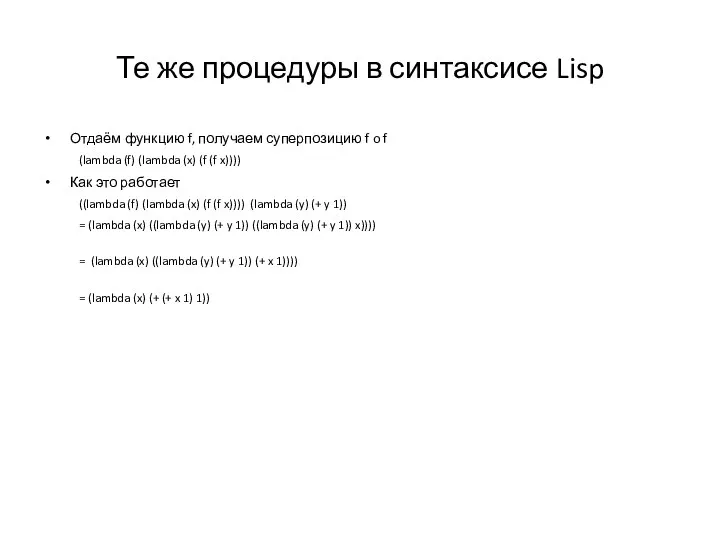
- 24. Те же процедуры в синтаксисе Lisp Отдаём функцию f, получаем суперпозицию f o f (lambda (f)
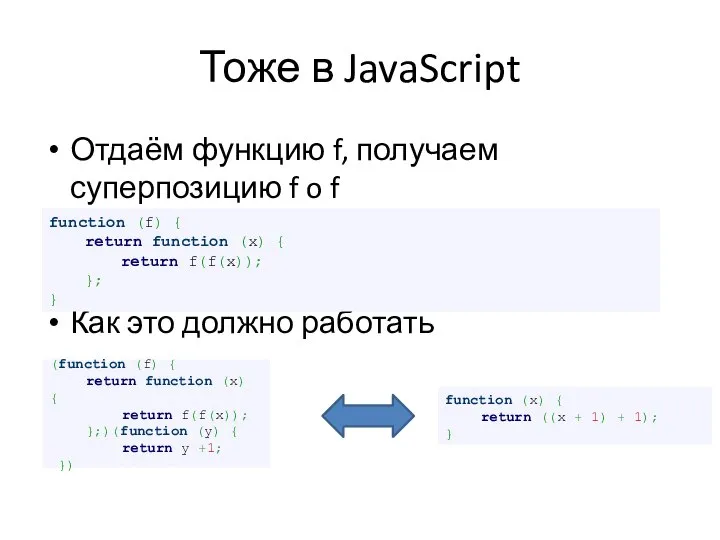
- 25. Тоже в JavaScript Отдаём функцию f, получаем суперпозицию f o f Как это должно работать function
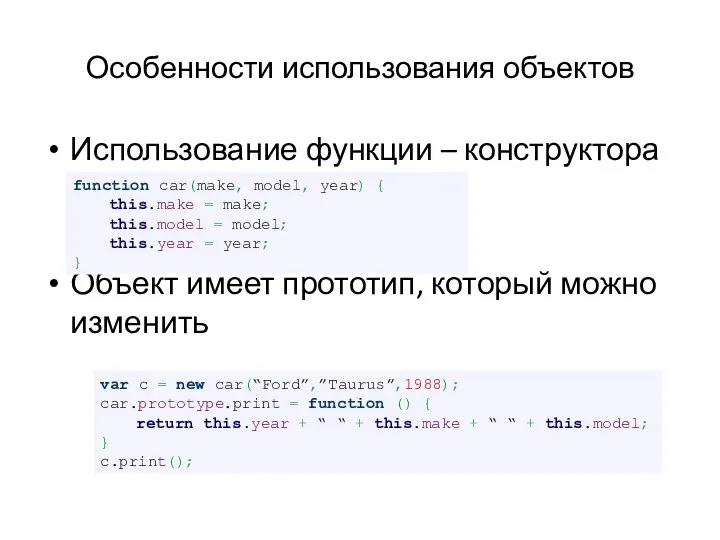
- 26. Особенности использования объектов Использование функции – конструктора Объект имеет прототип, который можно изменить function car(make, model,
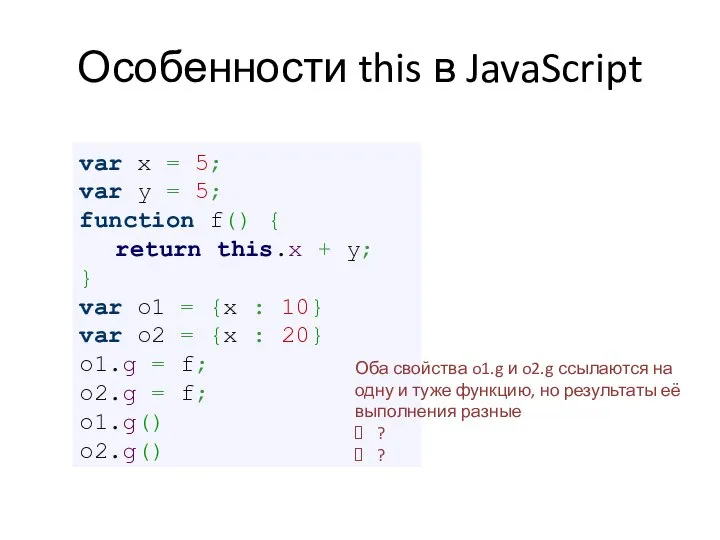
- 27. Особенности this в JavaScript var x = 5; var y = 5; function f() { return
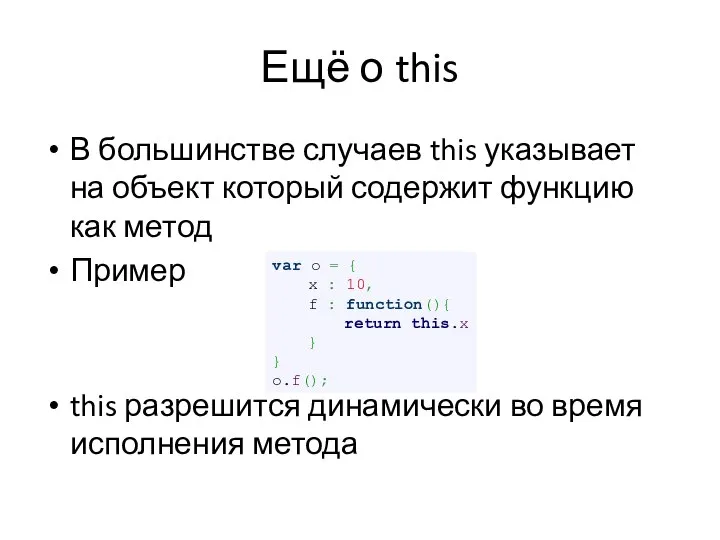
- 28. Ещё о this В большинстве случаев this указывает на объект который содержит функцию как метод Пример
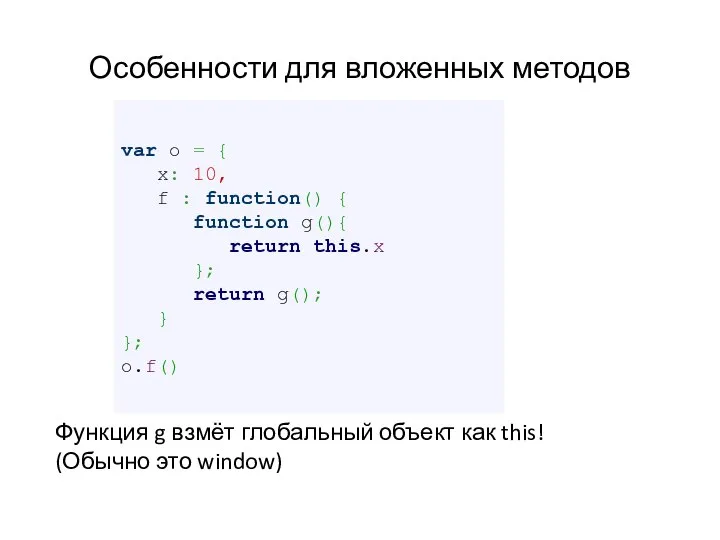
- 29. Особенности для вложенных методов var o = { x: 10, f : function() { function g(){
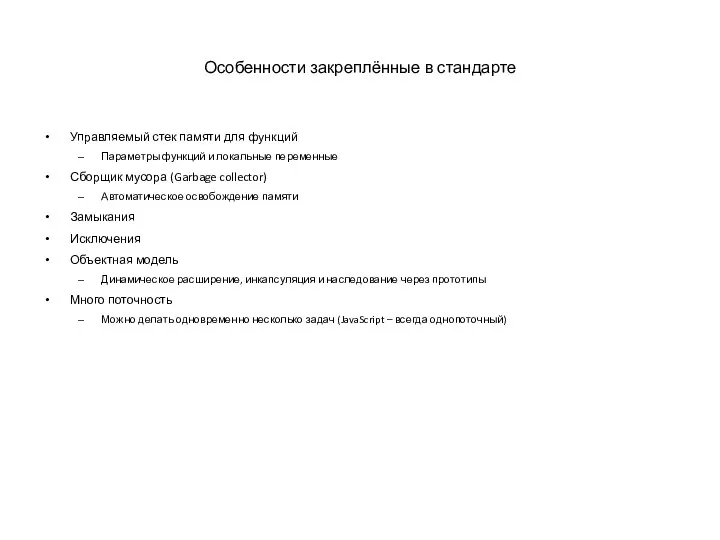
- 30. Особенности закреплённые в стандарте Управляемый стек памяти для функций Параметры функций и локальные переменные Сборщик мусора
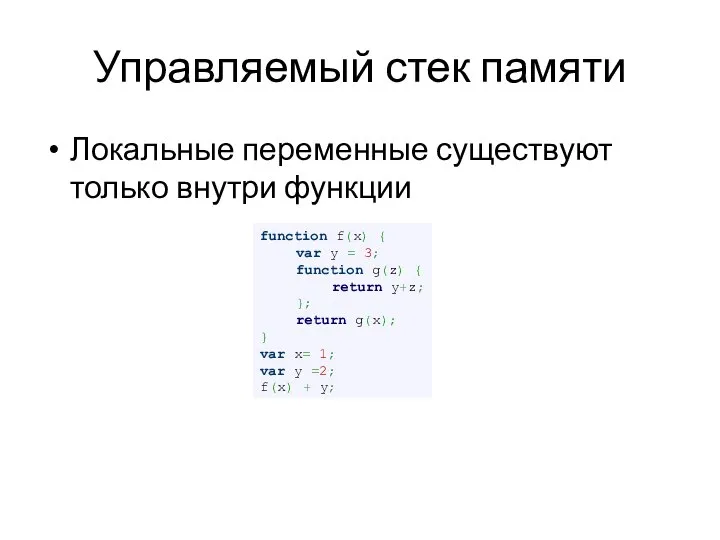
- 31. Управляемый стек памяти Локальные переменные существуют только внутри функции function f(x) { var y = 3;
- 32. Сборщик мусора Постраничное управление памятью Память освобождается при смене страницы Подсчёт ссылок Каждая область памяти ассоциирована
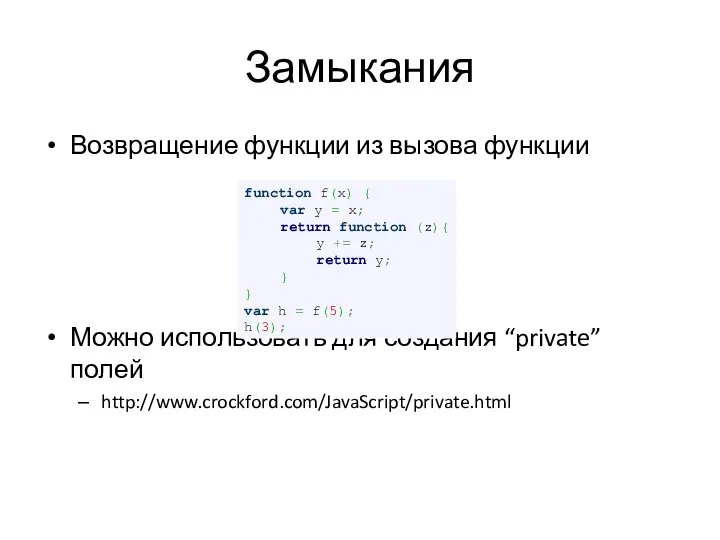
- 33. Замыкания Возвращение функции из вызова функции Можно использовать для создания “private” полей http://www.crockford.com/JavaScript/private.html function f(x) {
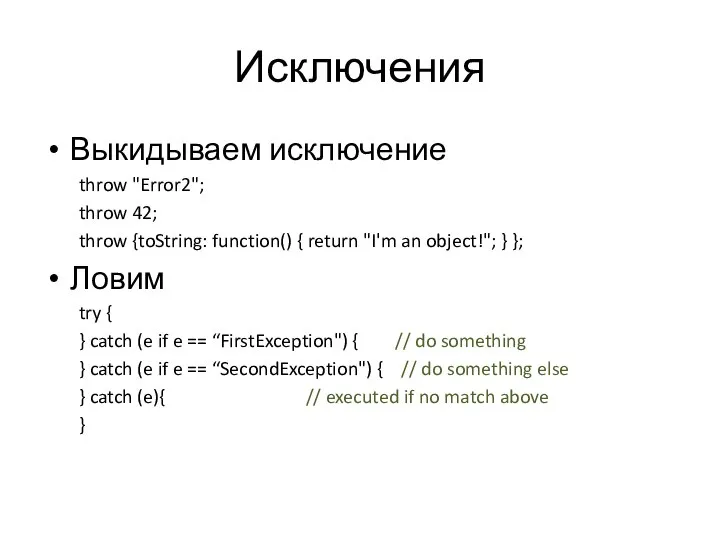
- 34. Исключения Выкидываем исключение throw "Error2"; throw 42; throw {toString: function() { return "I'm an object!"; }
- 35. Особенности объектов Динамическое расширение Значения свойств определяются в момент выполнения (run-time) Инкапсуляция Объекты могут содержать управляющие
- 36. Многопоточность (Concurrency) Сам по себе JavaScript однопоточный AJAX предоставляет возможность конкуренции Создаём XMLHttpRequest и устанавливаем функцию
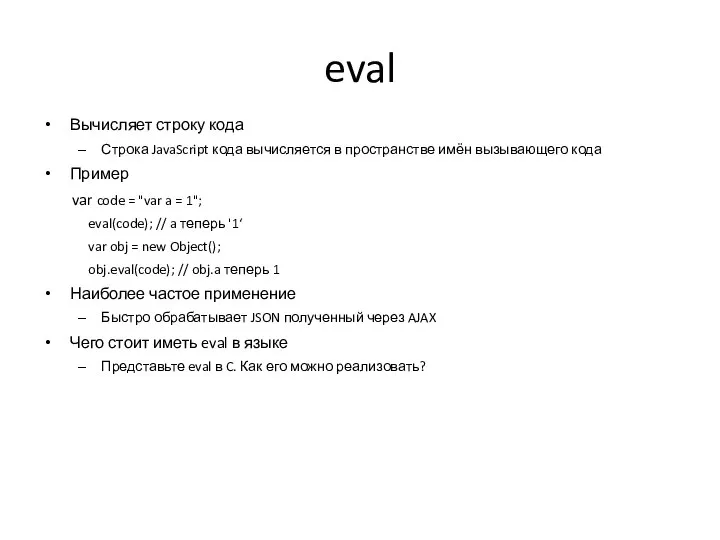
- 37. eval Вычисляет строку кода Строка JavaScript кода вычисляется в пространстве имён вызывающего кода Пример var code
- 38. Необычные особенности Встроенные функции eval, проверка типа во время исполнения Регулярные выражения Поддержка синтаксисом языка Динамическое
- 40. Скачать презентацию



































 Применение программы Virtualbox на практических занятиях по информатике
Применение программы Virtualbox на практических занятиях по информатике Все пути дерева
Все пути дерева Компьютер. Вычислительные машины, комплексы и компьютерные сети
Компьютер. Вычислительные машины, комплексы и компьютерные сети DataArt
DataArt Типографика. Правила ввода и оформления текста
Типографика. Правила ввода и оформления текста Tunel
Tunel New website. News, quick, links, tpeg
New website. News, quick, links, tpeg Internet Artefacts Digital Forensic
Internet Artefacts Digital Forensic Кодирование информации
Кодирование информации Эффективность применения штрихового кодирования в России
Эффективность применения штрихового кодирования в России Компьютерные программы (4 класс)
Компьютерные программы (4 класс) Язык программирования Scratsh
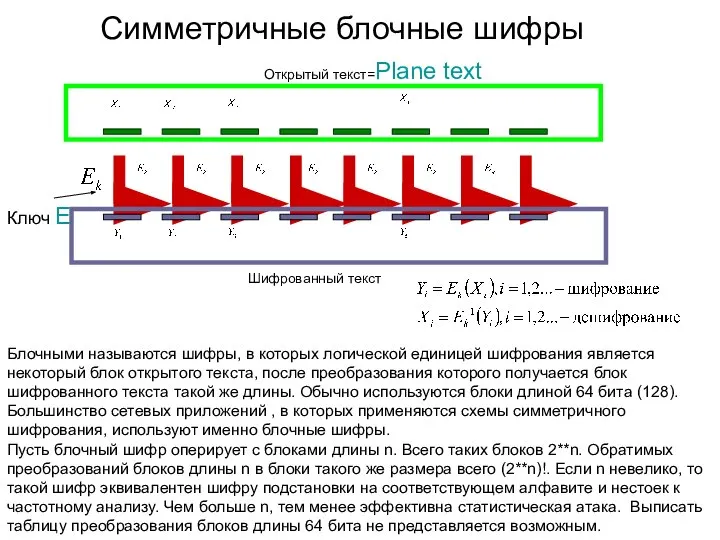
Язык программирования Scratsh 1 Симметричные блочные шифры DES, ГОСТ 28148(Магма), IDEA, недостатки и модификации DES финалисты AES
1 Симметричные блочные шифры DES, ГОСТ 28148(Магма), IDEA, недостатки и модификации DES финалисты AES Инструкция к элементу Лекция
Инструкция к элементу Лекция Векторный радикал
Векторный радикал Java_amm_lesson_3
Java_amm_lesson_3 РПГ-Рогалик Бесконечная Шутка
РПГ-Рогалик Бесконечная Шутка Организация службы информационных технологий. Лекция 1
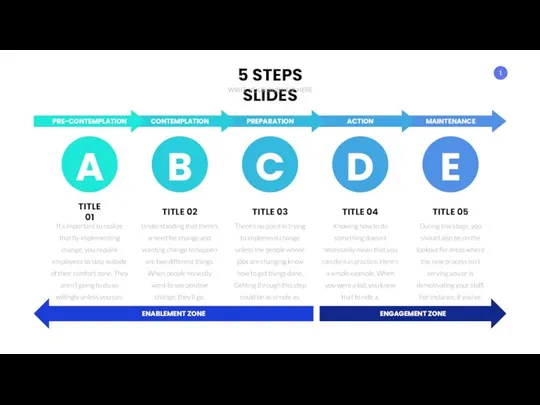
Организация службы информационных технологий. Лекция 1 5 steps slides
5 steps slides Sravnitelny_analiz
Sravnitelny_analiz Управление компьютером. Программы и документы
Управление компьютером. Программы и документы Создание рисунков средствами MS Office Powerpoint
Создание рисунков средствами MS Office Powerpoint Шрифты. Шрифтовые пары. Редактирование шрифтов в проекте. Создание тени и подложки
Шрифты. Шрифтовые пары. Редактирование шрифтов в проекте. Создание тени и подложки Темы выступлений группы учеников: Атмосфера Земли. Понятие мультимедиа
Темы выступлений группы учеников: Атмосфера Земли. Понятие мультимедиа Массивы в языке Python
Массивы в языке Python Sun Temple Secret. Проект компьютерной игры
Sun Temple Secret. Проект компьютерной игры Трансляция опыта проведения лабораторной работы с использованием цифровых образовательных ресурсов
Трансляция опыта проведения лабораторной работы с использованием цифровых образовательных ресурсов Основы HTML
Основы HTML