Слайд 2Добавление элементов
Одним из способов создания элементов является передача строки, содержащей HTML-фрагмент, функции

$(), которая выполнит синтаксический анализ строки и создаст соответствующие DOM-объекты.
Слайд 3.clone()
Метод создает копии выбранных элементов страницы и возвращает их в виде объекта

jQuery. Элементы копируются вместе со всеми содержащимися внутри них элементами (так называемое глубокое копирование).
.clone([withDataAndEvents])
withDataAndEvents — определяет, необходимо ли копировать данные и обработчики событий, установленные на копируемых элементах. По умолчанию, этот параметр равен false.
.clone([withDataAndEvents],[deepWithDataAndEvents])
withDataAndEvents — аналогично версии выше, за исключением одного: в jQuery-1.5.0 значение этого параметра по умолчанию было ошибочно изменено на true. В jQuery-1.5.1 значение по умолчанию было установлено обратно в false.
deepWithDataAndEvents — определяет, нужно ли копировать данные и обработчики установленные на дочерних элементах клонируемого элемента. По умолчанию, принимает значение первого параметра.
Слайд 4.append() .appendTo()
Функции добавляют содержимое в конец элементов. Имеется два варианта их использования:
elements.append(content),

content.appendTo(elements)
в конец элементов elements будет добавлен content, который может быть задан html-текстом, объектом jQuery или DOM объектом. Различия функций заключается только в порядке следования содержимого и элементов, в которые это содержимое должно быть помещено.
.append(function(index, value))
в конец выбранных элементов будет добавлен html-текст, который будет возвращен пользовательской функцией. Функция вызывается, отдельно для каждого из выбранных элементов. При вызове ей передаются следующие параметры: index — позиция элемента в наборе, value — текущий html-содержимое элемента.
Слайд 5.prepend() .prependTo()
Функции добавляют содержимое в начало определенных элементов. Имеется два варианта использования

функций:
elements.prepend(content), content.prependTo(elements)
в начало элементов elements будет добавлен content, который может быть задан html-текстом, объектом jQuery или DOM объектом. Различия функций заключается только в порядке следования содержимого и элементов, в которые это содержимое должно быть помещено.
.prepend(function(index, value))
в начало выбранных элементов будет добавлен html-текст, который будет возвращен пользовательской функцией. Функция вызывается отдельно, для каждого из выбранных элементов. При вызове ей передаются следующие параметры: index — позиция элемента в наборе, value — текущий html-содержимое элемента.
Слайд 6.replaceWith() .replaceAll()
С помощью этих функций можно заменять элементы страницы новыми элементами или

уже существующими. Имеется два варианта использования функций:
elements.replaceWith(content), content.replaceAll(elements):
элементы elements будут заменены содержимым content, который может быть задан html-текстом, объектом jQuery или DOM объектом. Различия функций заключается только в порядке следования содержимого и элементов, которые будут заменены на это содержимое.
.replaceWith(function)
выбранные элементы будут заменены на содержимое, заданное html-текстом, который возвратит пользовательская функция. Функция вызывается отдельно, для каждого из выбранных элементов.
Слайд 7.before() .insertBefore()
Функции помещает заданное содержимое перед определенными элементами страницы. Имеется два варианта

использования функций:
elements.before(content), content.insertBefore(elements)
перед элементами elements будет помещено содержимое content, которое может быть задано html-текстом, объектом jQuery или DOM объектом. Различия функций заключается только в порядке следования содержимого и элементов, перед которыми это содержимое должно быть помещено.
.before(function(index))
перед выбранными элементами будет добавлен html-текст, который будет возвращен пользовательской функцией. Функция вызывается отдельно, для каждого из выбранных элементов. При вызове ей передается один параметр: index — позиция элемента в наборе.
Слайд 8.after() .insertAfter()
Функции вставляют заданное содержимое сразу после определенных элементов страницы. Имеется два

варианта использования функций:
elements.after(content), content.insertAfter(elements)
сразу после элементов elements будет добавлено содержимое content, который может быть задан html-текстом, объектом jQuery или DOM объектом. Различия функций заключается только в порядке следования содержимого и элементов, после которых это содержимое должно быть вставлено.
.after(function(index))
после выбранных элементов будет добавлен html-текст, который будет возвращен пользовательской функцией. Функция вызывается отдельно, для каждого из выбранных элементов. При вызове ей передается один параметр: index — позиция элемента в наборе.
Слайд 9.wrap() .wrapAll()
Функции помещают заданное содержимое вокруг выбранных элементов (как бы "обертывая" их).

Имеется два варианта использования функций:
.wrap(content), .wrapAll(content)
выбранные элементы будут "обернуты" содержимым content, которое может быть задано html-текстом, объектом jQuery или DOM объектом. Различия методов заключается в том, что wrap оборачивает каждый выбранный элемент по отдельности, а wrapAll оборачивает все элементы сразу. Метод wrap включен в библиотеку начиная с версии 1.0, а wrapAll только с версии 1.2
.wrap(function())
выбранные элементы обертываются содержимым, которое будет возвращено в виде html-текста, пользовательской функцией. Функция вызывается отдельно, для каждого из выбранных элементов.
Слайд 10.wrapInner()
"Обертывает" содержимое выбранных элементов заданными html-элементами. Таким образом получается, что все выбранные

объекты "обертываются изнутри". Имеется два варианта использования этой функции:
.wrapInner(content)
"Обертывает изнутри" выбранные элементы заданным содержимым content, которое может быть задано html-текстом, объектом jQuery или DOM объектом.
.wrapInner(function())
"Обертывает изнутри" выбранные элементы заданным содержимым, которое будет возвращено в виде html-текста пользовательской функцией. Функция вызывается для каждого из выбранных элементов.
Слайд 11.remove() .detach()
Методы для удаления элементов страницы.
.remove([selector]) .detach([selector])
Удаляют выбранные элементы на странице. В
![.remove() .detach() Методы для удаления элементов страницы. .remove([selector]) .detach([selector]) Удаляют выбранные элементы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/943428/slide-10.jpg)
качестве параметра можно указать селектор и тогда удалены будут только те выбранные элементы, которые ему удовлетворяют.
Различие двух рассматриваемых методов заключается в том, что при использовании detach, jQuery не удаляет информацию о элементе и поэтому он может быть восстановлен. Например:
var foo = jQuery('#foo');
foo.detach(); //удаляем элемент
//много-много кода
foo.appendTo('body'); //вставляем элемент обратно на страницу (не обязательно в то же место, где он был)
Слайд 12.unwrap()
Удаляет родительские элементы у выбранных элементов, при этом, их содержимое останется на

своих местах. Метод имеет один вариант использования:
.unwrap()
Метод не имеет параметров
Слайд 13.empty()
Удаляет все содержимое у выбранных элементов (без удаления самих элементов). Метод имеет

один вариант использования:
.empty()
Метод не имеет параметров.
Слайд 14.attr()
Получает или устанавливает значение атрибута элементов набора jQuery в зависимости от

заданного параметра.
Варианты работы функции attr() в зависимости от переданных ей параметров:
attr ( name ) - получает значение атрибута name.
attr ( name, value ) - устанавливает значение атрибута name в value.
Слайд 15.prop()
Получает или устанавливает значение свойства элементов набора jQuery в зависимости от заданного

параметра.
Варианты работы функции prop() в зависимости от переданных ей параметров:
prop( name ) - получает значение свойства name.
prop ( name, value ) - устанавливает значение свойства name в value.









![.remove() .detach() Методы для удаления элементов страницы. .remove([selector]) .detach([selector]) Удаляют выбранные элементы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/943428/slide-10.jpg)




 Алгоритмическая конструкция Ветвление. Урок 14
Алгоритмическая конструкция Ветвление. Урок 14 Комплекс услуг Быстрые лиды
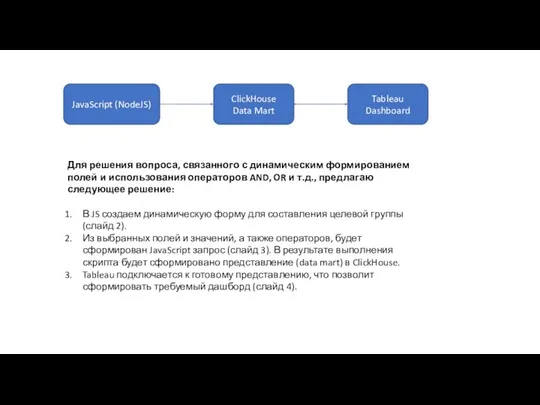
Комплекс услуг Быстрые лиды Дмнамическое формирование полей
Дмнамическое формирование полей Komprese RLE v Matlabu Reprezentace signálu
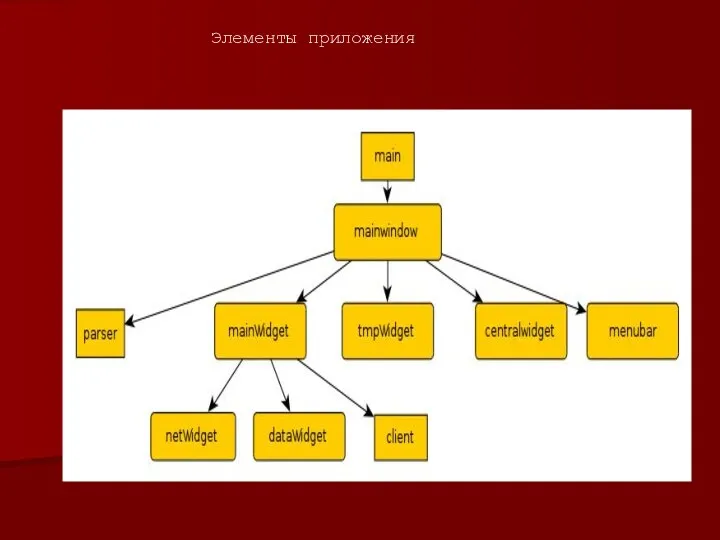
Komprese RLE v Matlabu Reprezentace signálu Элементы приложения. Mainwindow, Mainwidget
Элементы приложения. Mainwindow, Mainwidget IT сообщество АВТФ (новичкам)
IT сообщество АВТФ (новичкам) Использование пиксельных изображений в векторной графике и особенности работы с коллажами в Corel Draw
Использование пиксельных изображений в векторной графике и особенности работы с коллажами в Corel Draw Программирование (Python). § 20. Символьные строки
Программирование (Python). § 20. Символьные строки ВКР: Web-сервис для торгового предприятия
ВКР: Web-сервис для торгового предприятия Регистрация читателей ННГУ для полнотекстового доступа к ЭБС из дома
Регистрация читателей ННГУ для полнотекстового доступа к ЭБС из дома Основные понятия о вычислительной системе. Структура вычислительной системы. Системная плата. (Лекция 2)
Основные понятия о вычислительной системе. Структура вычислительной системы. Системная плата. (Лекция 2) Как подать заявление
Как подать заявление Пакет подготовки презентаций
Пакет подготовки презентаций Защита web-сайта Моё электронное портфолио
Защита web-сайта Моё электронное портфолио Алгоритм создания замка средствами текстового процессора Word
Алгоритм создания замка средствами текстового процессора Word Networks and the effects of using them
Networks and the effects of using them Оказание телемедицинских услуг в режиме онлайн. Руководство пользователя Lime Team
Оказание телемедицинских услуг в режиме онлайн. Руководство пользователя Lime Team Базы данных. MySQL
Базы данных. MySQL Условные переменные
Условные переменные Программное обеспечение компьютера
Программное обеспечение компьютера Результаты работы над проектом 1cloud.ru
Результаты работы над проектом 1cloud.ru Мосты. Прозрачные мосты. Транслирующие и инкапсулирующие мосты
Мосты. Прозрачные мосты. Транслирующие и инкапсулирующие мосты М1У9 презентация
М1У9 презентация Кодирование информации в компьютере
Кодирование информации в компьютере Настройка управляемого коммутатора D-Link DIR-100
Настройка управляемого коммутатора D-Link DIR-100 Продажа и покупка интернет-бизнеса
Продажа и покупка интернет-бизнеса Понятие информации в теории Шеннона
Понятие информации в теории Шеннона SMS подтверждение
SMS подтверждение