Содержание
- 2. Почему JavaScript? большое комьюнити; мало аналогов; много примеров и уже готовых решений; быстрый темп роста популярности
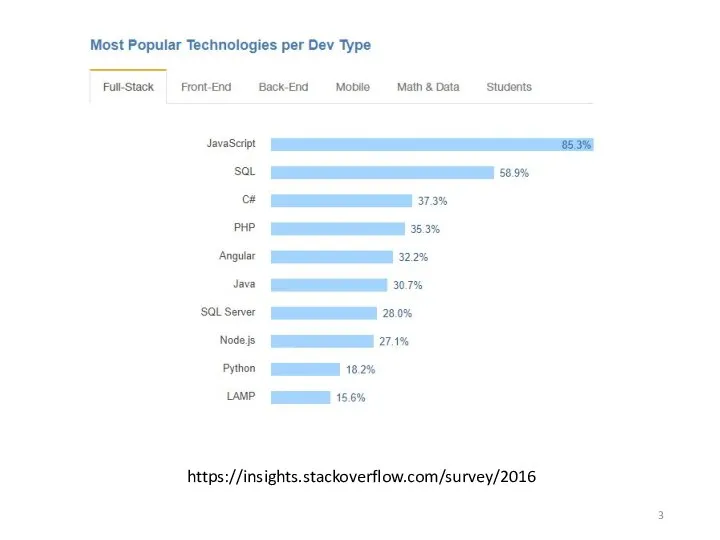
- 3. https://insights.stackoverflow.com/survey/2016
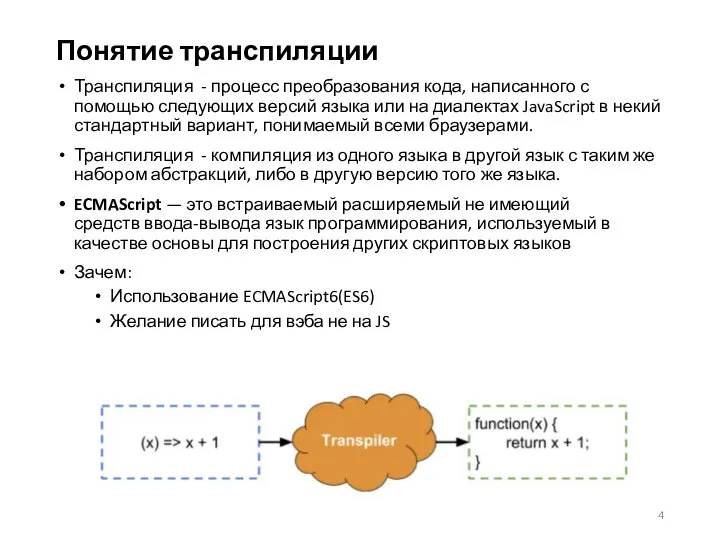
- 4. Понятие транспиляции Транспиляция - процесс преобразования кода, написанного с помощью следующих версий языка или на диалектах
- 5. Babel(6to5) Запуск кода на платформе, не поддерживающей новый синтаксис, приведет к синтаксической ошибке. Закономерным решением этой
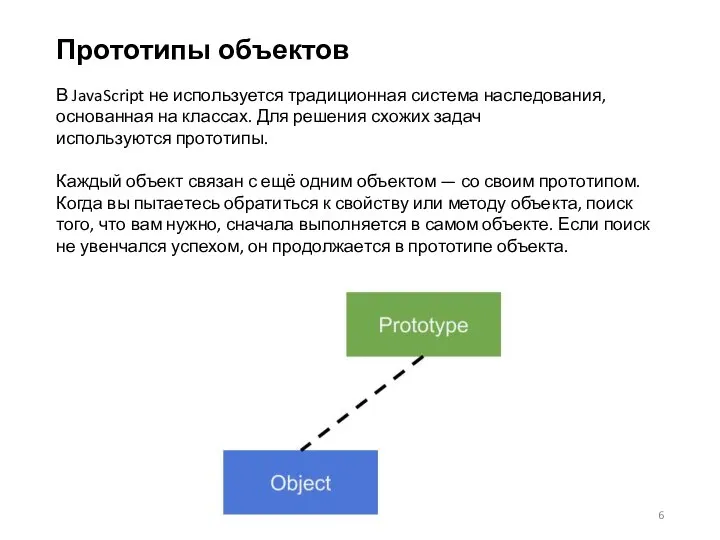
- 6. Прототипы объектов В JavaScript не используется традиционная система наследования, основанная на классах. Для решения схожих задач
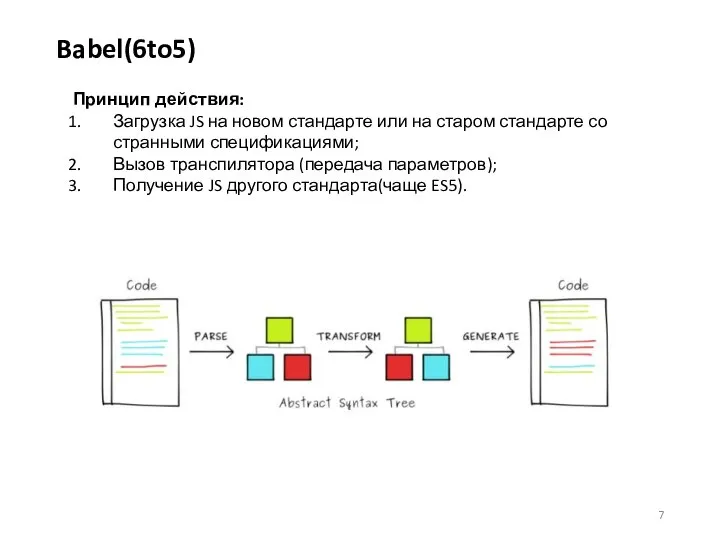
- 7. Babel(6to5) Принцип действия: Загрузка JS на новом стандарте или на старом стандарте со странными спецификациями; Вызов
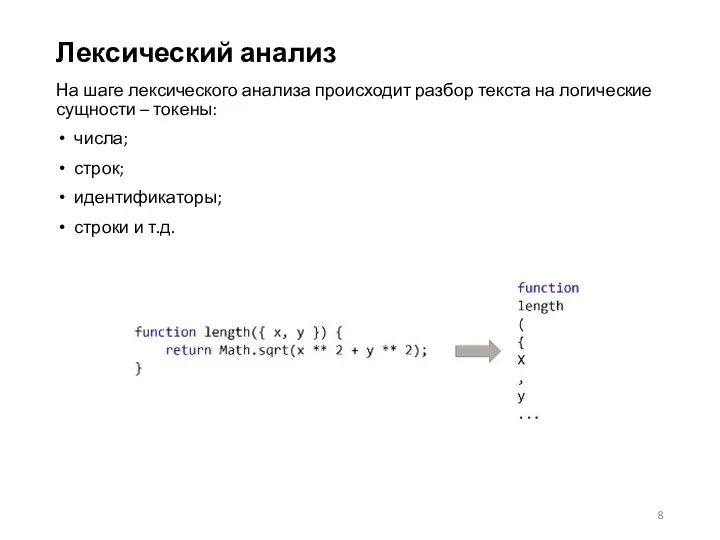
- 8. Лексический анализ На шаге лексического анализа происходит разбор текста на логические сущности – токены: числа; строк;
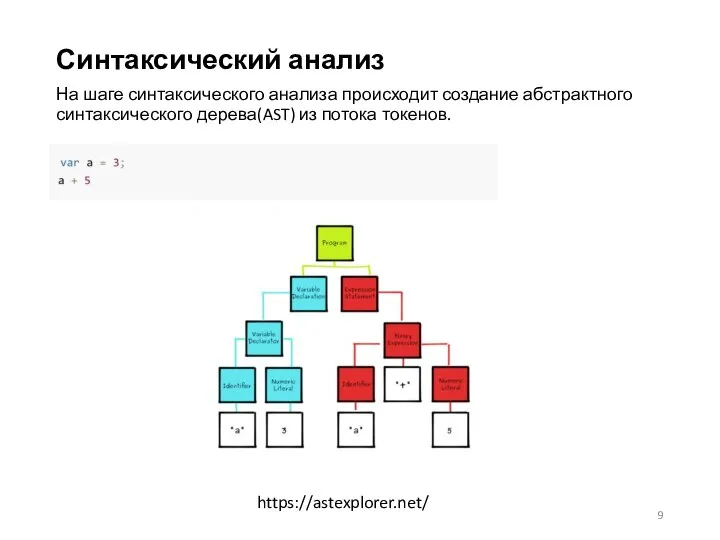
- 9. Синтаксический анализ На шаге синтаксического анализа происходит создание абстрактного синтаксического дерева(AST) из потока токенов. https://astexplorer.net/
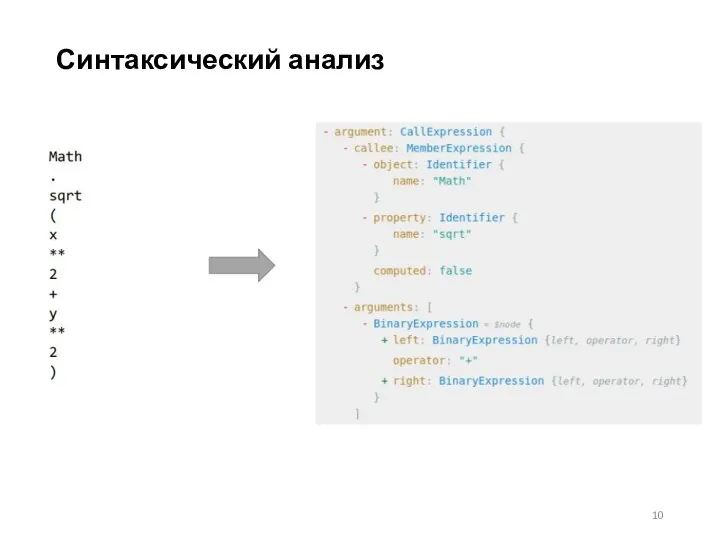
- 10. Синтаксический анализ
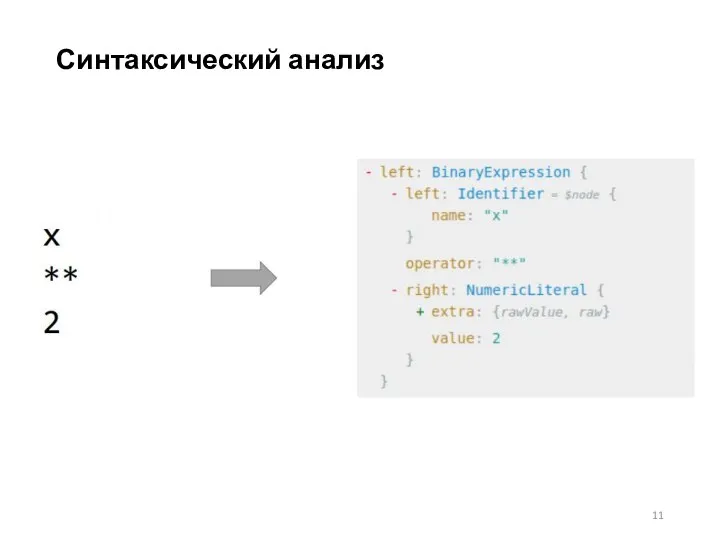
- 11. Синтаксический анализ
- 12. Трансформация Преобразование одного синтаксического дерева в другое
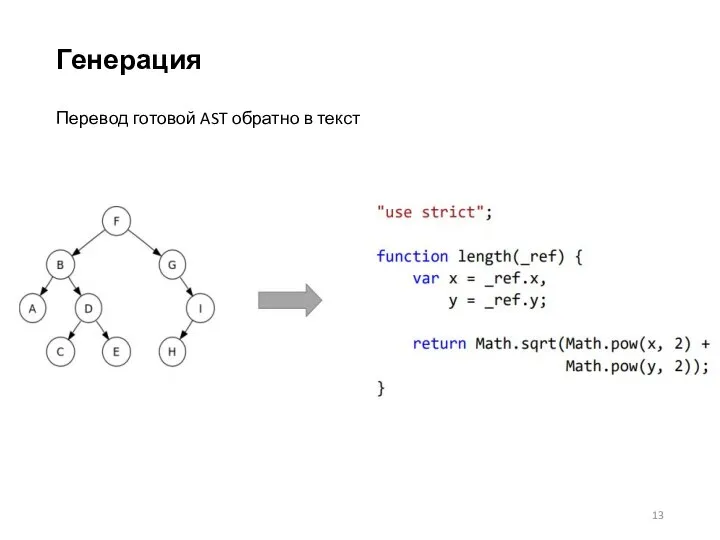
- 13. Генерация Перевод готовой AST обратно в текст
- 14. TypeScript TypeScript — язык программирования, позиционируемый как средство разработки веб-приложений, расширяющее возможности JavaScript. TypeScript отличается от
- 15. TypeScript TypeScript предлагает новый синтаксис для написания JS-приложений. Он использует аннотации типов, чтобы избавиться от некоторых
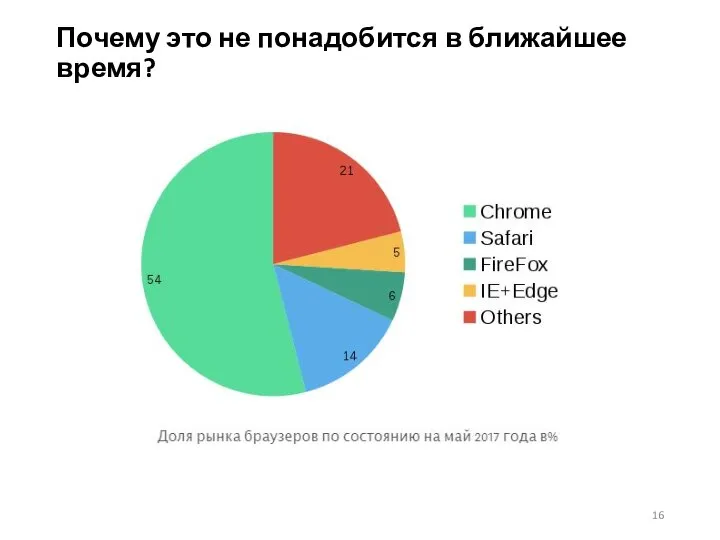
- 16. Почему это не понадобится в ближайшее время?
- 17. Почему это не понадобится в ближайшее время? Поддержка классов появилась в браузере Chrome в 2014 году.
- 19. Скачать презентацию
















 Презентация на тему Передача информации
Презентация на тему Передача информации  Книгоголик. Миссия нашего СМИ
Книгоголик. Миссия нашего СМИ Системы отсчета. Автокад
Системы отсчета. Автокад Описание Kerbal Space Program
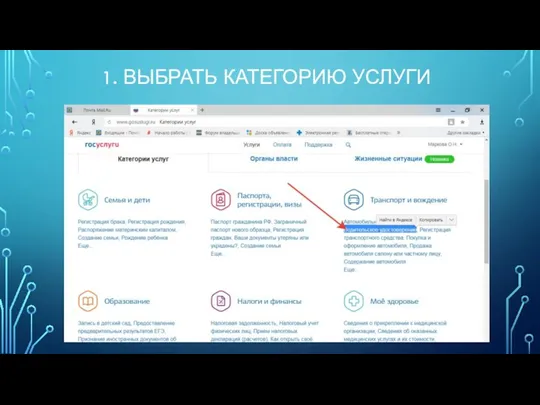
Описание Kerbal Space Program Новая оплата пошлины 1400 на госуслугах
Новая оплата пошлины 1400 на госуслугах Методы математического моделирования
Методы математического моделирования Человек и компьютер
Человек и компьютер Порядок действий при выводе на страницу данных из базы данных
Порядок действий при выводе на страницу данных из базы данных Как делаются компьютерные игры?
Как делаются компьютерные игры? Трайб ХХХ. Коммуникация перехода на 3.0
Трайб ХХХ. Коммуникация перехода на 3.0 Формализация функциональных требований к системе с помощью диаграммы вариантов использования
Формализация функциональных требований к системе с помощью диаграммы вариантов использования b8150e7b24b16fd97f0a513a2a35e380
b8150e7b24b16fd97f0a513a2a35e380 Информационная система Склад материалов. Дипломный проект
Информационная система Склад материалов. Дипломный проект Моделирование как метод познания
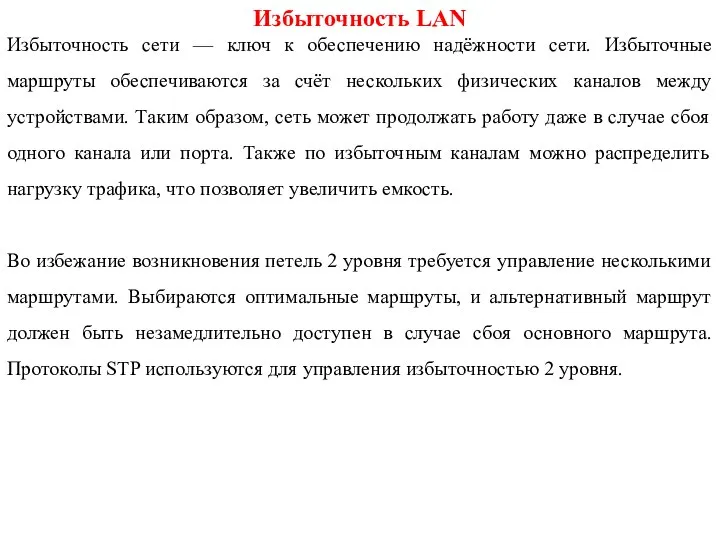
Моделирование как метод познания Lektsia_2_Izbytochnost_LAN_Chast_1 (1)
Lektsia_2_Izbytochnost_LAN_Chast_1 (1) Хранение информации
Хранение информации Найти на сайтах гостиниц материал о консьержаш, посыльных
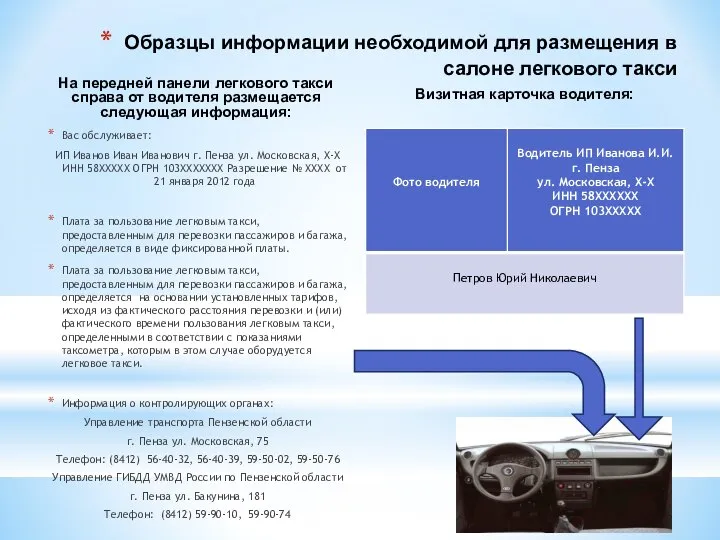
Найти на сайтах гостиниц материал о консьержаш, посыльных Образцы информации необходимой для размещения в салоне легкового такси
Образцы информации необходимой для размещения в салоне легкового такси Компьютерные Вирусы
Компьютерные Вирусы Движение за объектом
Движение за объектом Фундаментальные и прикладные науки
Фундаментальные и прикладные науки Аппаратная часть компьютера
Аппаратная часть компьютера Метод вставки. Сортировка в паскале
Метод вставки. Сортировка в паскале Презентация на тему Геоинформационные системы(ГИС)
Презентация на тему Геоинформационные системы(ГИС)  Unity 3D. Звуки в игре
Unity 3D. Звуки в игре ТВ сезон
ТВ сезон Особенности структурирования информационных систем
Особенности структурирования информационных систем Разбор задач ЕГЭ. Рекурсивные алгоритмы. В6
Разбор задач ЕГЭ. Рекурсивные алгоритмы. В6