Содержание
- 2. Из одних источников компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей,
- 3. Двухмерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления
- 4. 2D графика, является неотъемлемой частью рекламы и первостепенной в создании фирменного стиля компании, логотипа, визиток, буклетов,
- 5. Основные виды
- 6. РАСТРОВАЯ ГРАФИКА Основные виды графики
- 7. Растровое изображение — это прямоугольная (растровая) сетка пикселей на компьютерном мониторе, бумаге и других отображающих устройствах
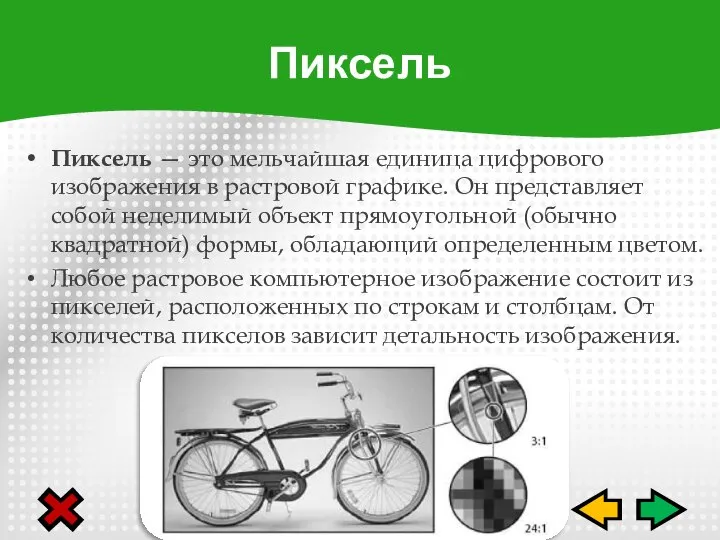
- 8. Пиксель — это мельчайшая единица цифрового изображения в растровой графике. Он представляет собой неделимый объект прямоугольной
- 9. можно воспроизвести любой рисунок — и условный, схематичный, и фотографического качества. растровая графика используется сейчас практически
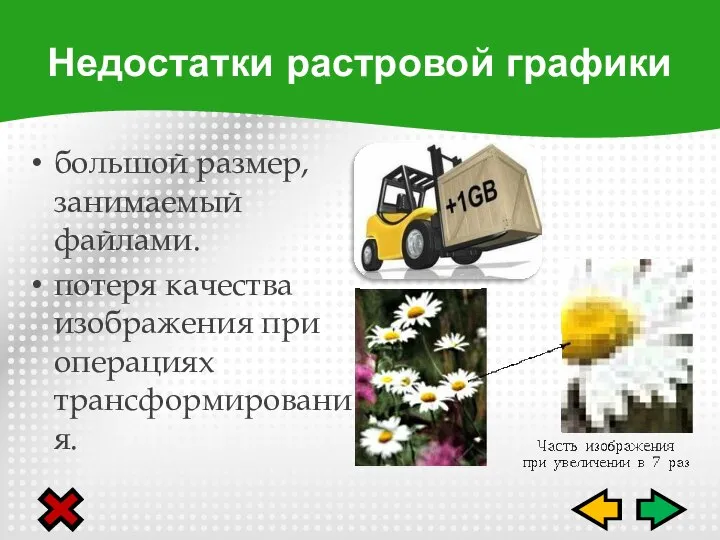
- 10. большой размер, занимаемый файлами. потеря качества изображения при операциях трансформирования. Недостатки растровой графики
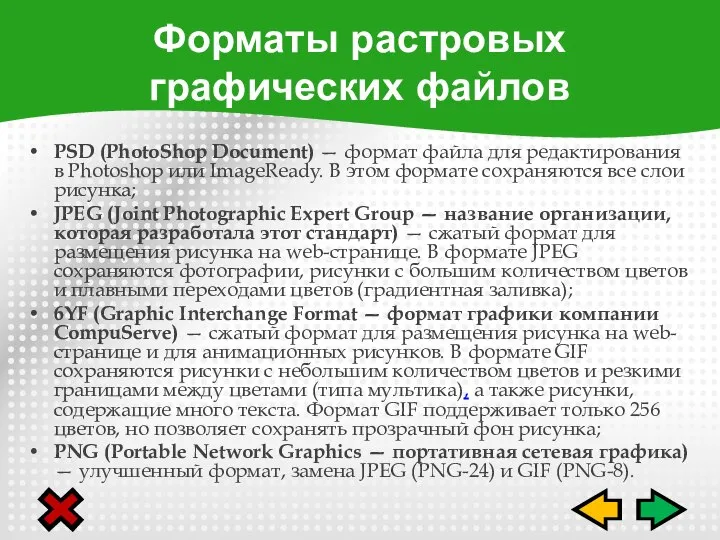
- 11. PSD (PhotoShop Document) — формат файла для редактирования в Photoshop или ImageReady. В этом формате сохраняются
- 12. РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
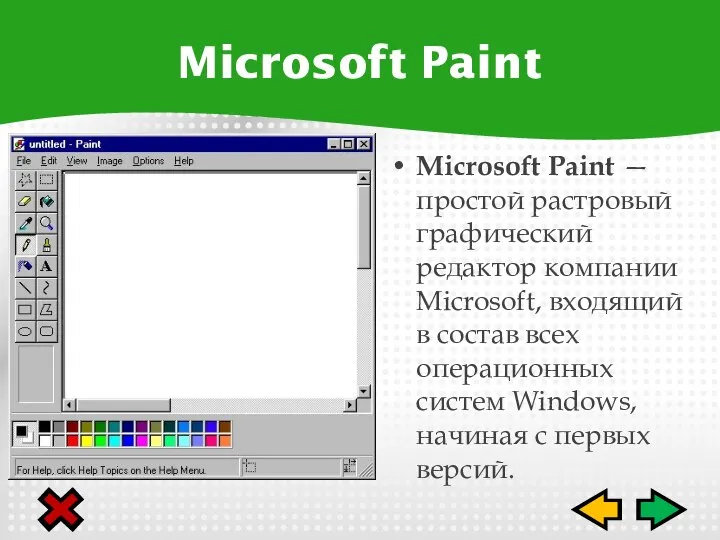
- 13. Microsoft Paint — простой растровый графический редактор компании Microsoft, входящий в состав всех операционных систем Windows,
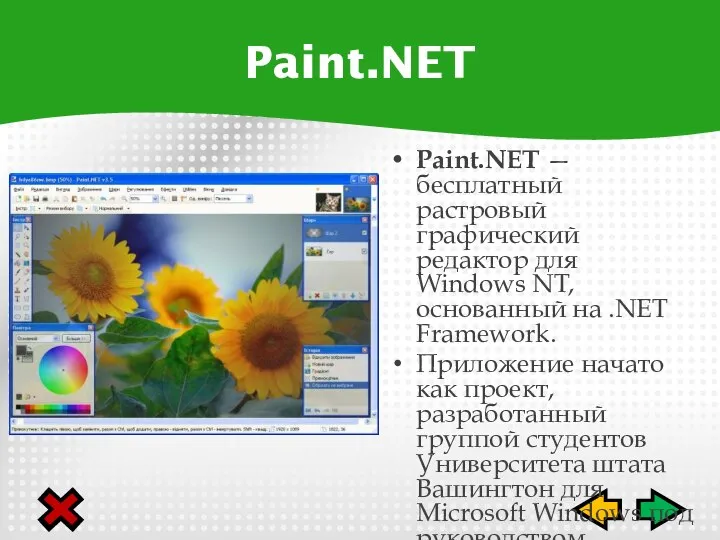
- 14. Paint.NET — бесплатный растровый графический редактор для Windows NT, основанный на .NET Framework. Приложение начато как
- 15. GNU Image Manipulation Program или GIMP — растровый графический редактор, программа для создания и обработки растровой
- 16. Corel Painter — программа, предназначенная для цифровой живописи и рисунка. С помощью графического планшета художник может
- 17. Adobe Photoshop — многофункциональный графический редактор, разработанный и распространяемый фирмой Adobe Systems. В основном работает с
- 18. ВЕКТОРНАЯ ГРАФИКА Основные виды графики
- 19. Векторное изображение представляет собой набор объектов - линий или примитивных геометрических фигур (окружности, прямоугольники). Этим объектам
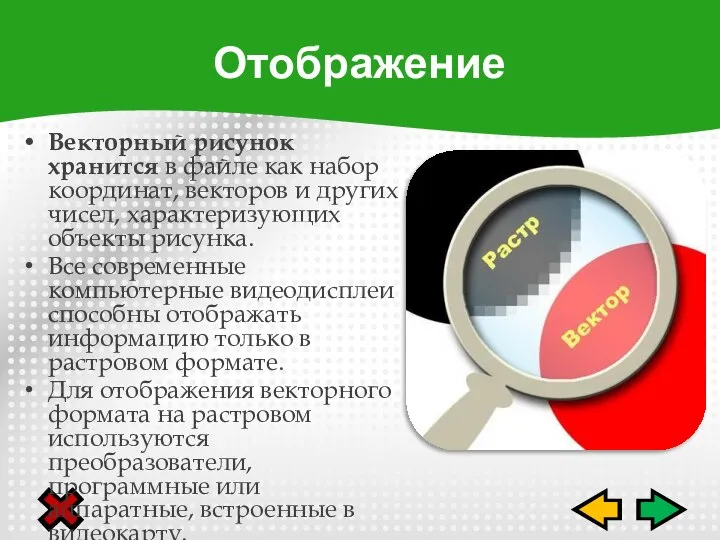
- 20. Векторный рисунок хранится в файле как набор координат, векторов и других чисел, характеризующих объекты рисунка. Все
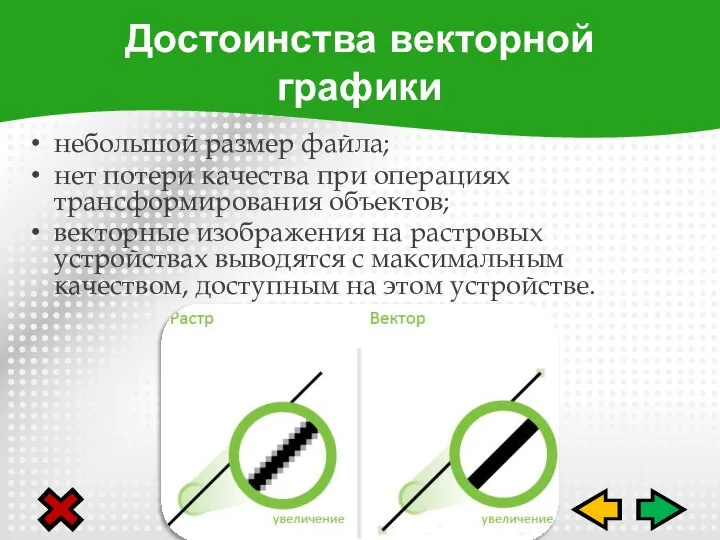
- 21. небольшой размер файла; нет потери качества при операциях трансформирования объектов; векторные изображения на растровых устройствах выводятся
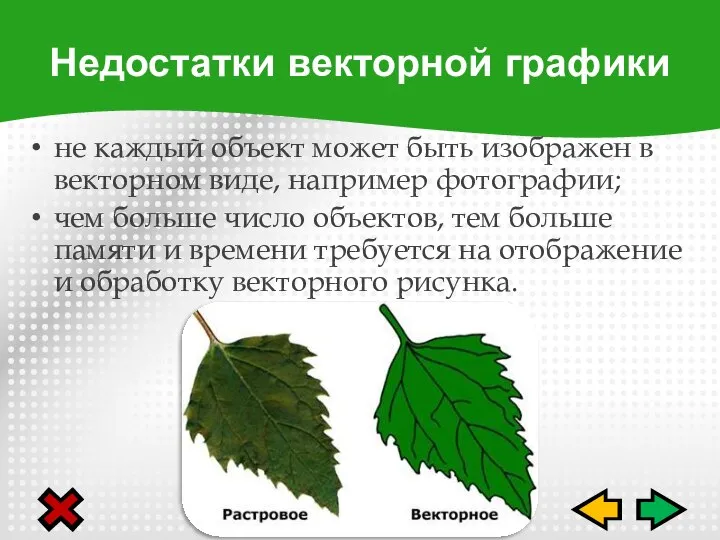
- 22. не каждый объект может быть изображен в векторном виде, например фотографии; чем больше число объектов, тем
- 23. AI (Adobe Illustrator, Adobe AI) — используется для записи и хранения разнородных видов изображения, включая, рисунки,
- 24. ВЕКТОРНЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
- 25. Inkscape— векторный графический редактор, удобен для создания как художественных, так и технических иллюстраций (вплоть до использования
- 26. Графический редактор MS Office обладает большим количеством разнообразных инструментов для рисования. Для украшения текста и рисунков
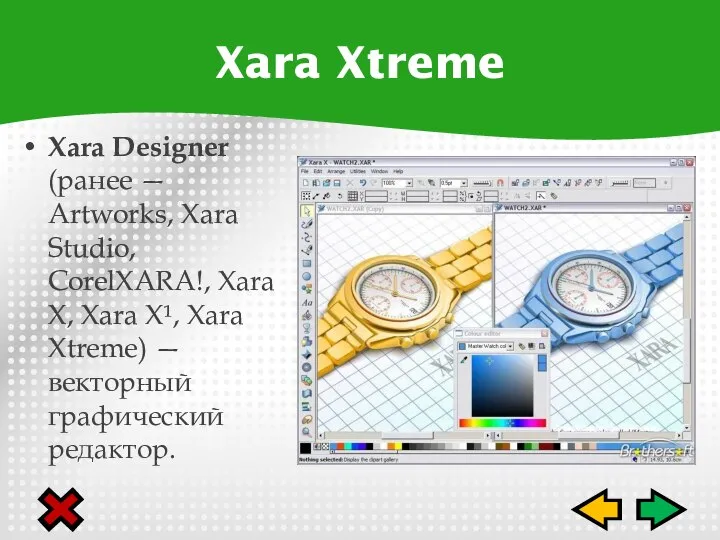
- 27. Xara Designer (ранее — Artworks, Xara Studio, CorelXARA!, Xara X, Xara X¹, Xara Xtreme) — векторный
- 28. Adobe Illustrator был задуман как редактор векторной графики, однако дизайнеры используют его в самых разных целях,
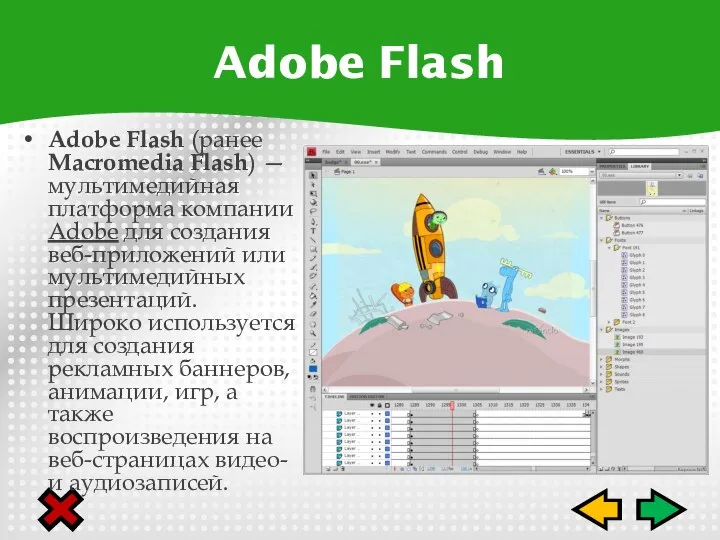
- 29. Adobe Flash (ранее Macromedia Flash) — мультимедийная платформа компании Adobe для создания веб-приложений или мультимедийных презентаций.
- 30. CorelDRAW Graphics Suite — маркетинговое официальное наименование пакета программного обеспечения для работы с графической информацией производства
- 31. ЦВЕТОВОЙ ОХВАТ И МОДЕЛИ ЦВЕТА
- 32. Число цветов безгранично. Одни устройства воспринимают цвет – это глаз человека и некоторых животных, фотопленка, сканер.
- 33. Это диапазон цветов, который может быть воспроизведен каким-либо способом. Часть из того, что воспринимает глаз, может
- 34. Это математическое описание цвета. Ни одна из моделей неидеальна, поэтому на практике применяют ту или другую
- 35. В каждой из моделей принято несколько базовых компонентов (например, базовые цвета). Каналы – это базовые компоненты
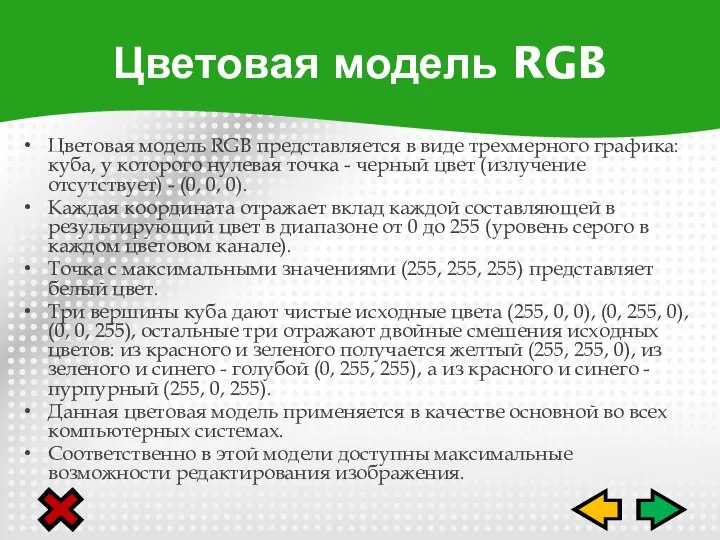
- 36. Цветовая модель RGB представляется в виде трехмерного графика: куба, у которого нулевая точка - черный цвет
- 37. Цветовая модель RGB
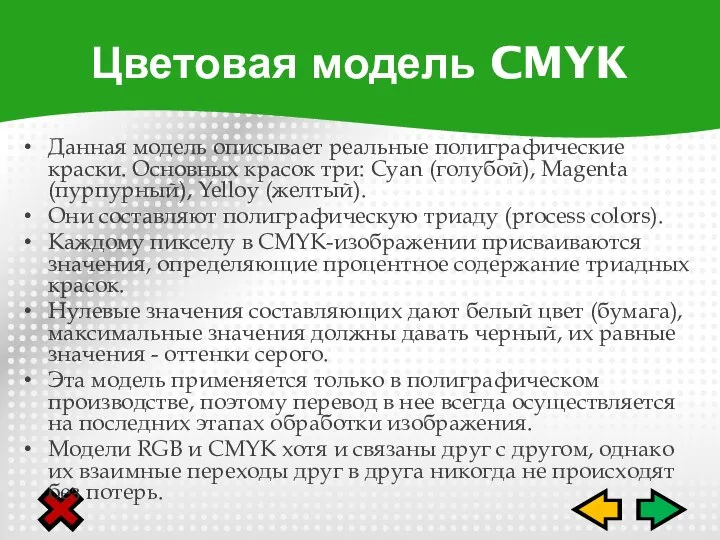
- 38. Данная модель описывает реальные полиграфические краски. Основных красок три: Сyan (голубой), Magenta (пурпурный), Yelloy (желтый). Они
- 39. Цветовая модель CMYK
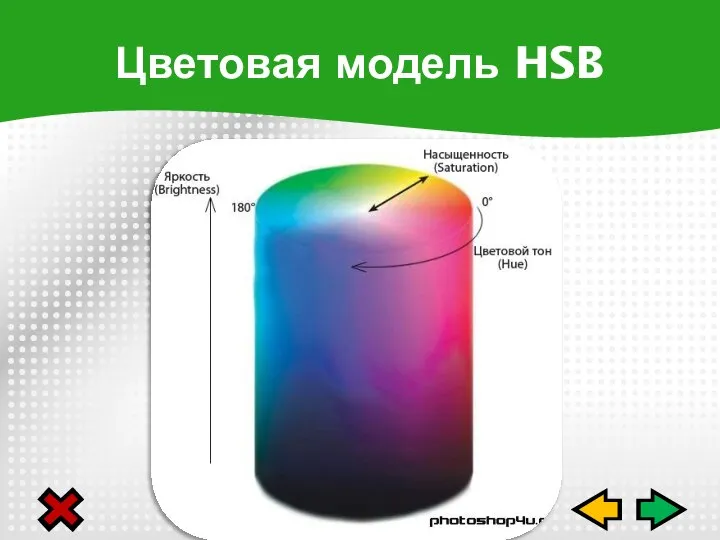
- 40. Модель HSB согласуется с восприятием цвета человеком: цветовой тон - эквивалент длины волны, насыщенность - интенсивность
- 41. Цветовая модель HSB
- 42. СОЧЕТАНИЕ ЦВЕТОВ (ДОПОЛНИТЕЛЬНЫЙ МАТЕРИАЛ) При создании изображений необходимо учитывать следующие параметры.
- 43. Белый цвет нейтральный, гармонирует со всеми цветами без исключения. Белый цвет
- 44. Красный цвет хорошо сочетается с желтым цветом, белым, бурым, синим, черным. Использование его надо строго дозировать.
- 45. Оранжевый сочетается с голубым цветом, синим, белым, фиолетовым, лиловым. Оранжевый цвет, является промежуточным между красным цветом
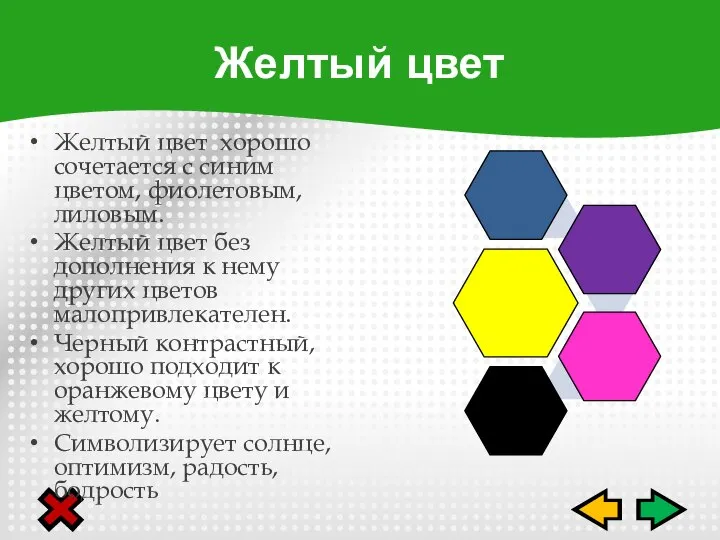
- 46. Желтый цвет хорошо сочетается с синим цветом, фиолетовым, лиловым. Желтый цвет без дополнения к нему других
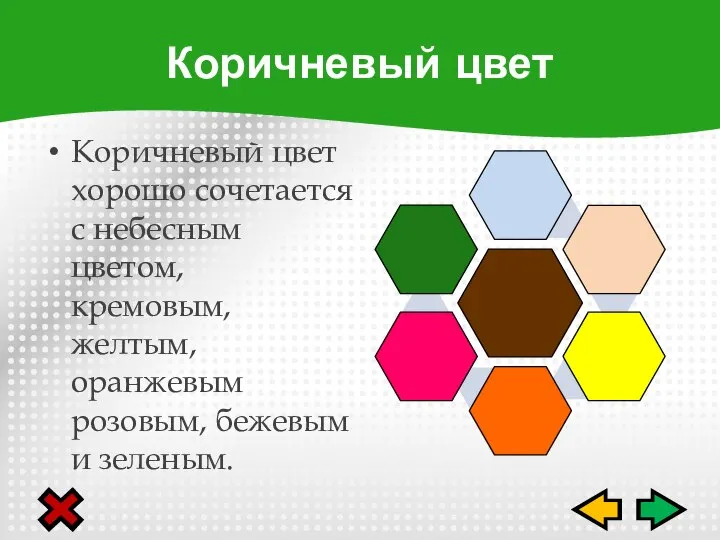
- 47. Коричневый цвет хорошо сочетается с небесным цветом, кремовым, желтым, оранжевым розовым, бежевым и зеленым. Коричневый цвет
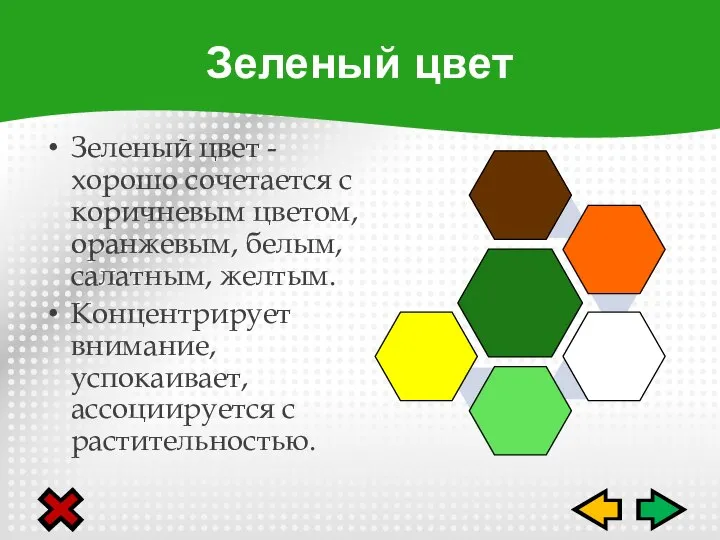
- 48. Зеленый цвет - хорошо сочетается с коричневым цветом, оранжевым, белым, салатным, желтым. Концентрирует внимание, успокаивает, ассоциируется
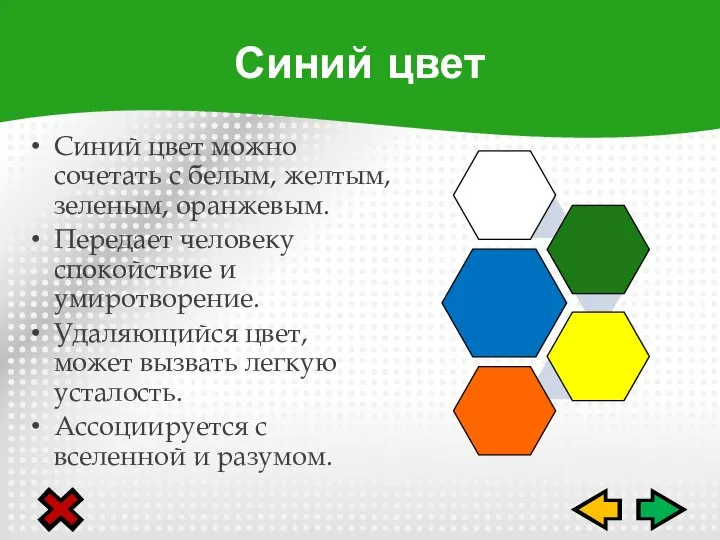
- 49. Синий цвет можно сочетать с белым, желтым, зеленым, оранжевым. Передает человеку спокойствие и умиротворение. Удаляющийся цвет,
- 50. Фиолетовый цвет хорошо сочетается с белым цветом, желтым, оранжевым, розовым. Светлые тона фиолетового называются лиловыми. Может
- 51. Черный цвет сочетается с оранжевым цветом, красным, желтым, розовым, сиреневым и салатным тонами. Черный цвет
- 52. Серый цвет как правило сочетается хорошо со всеми цветами в зависимости от оттенков. Серый цвет
- 54. Скачать презентацию



















































 Объектіге-бағытталған программалау
Объектіге-бағытталған программалау Основы Python. Составные типы данных. Функции. Область видимости переменных
Основы Python. Составные типы данных. Функции. Область видимости переменных В мире кодов
В мире кодов Autodesk inventor. Работа в режиме модель. Конструкционные операции. Стратегия построения
Autodesk inventor. Работа в режиме модель. Конструкционные операции. Стратегия построения Об операционной системе(ОС) Windows
Об операционной системе(ОС) Windows Мобильный медиаплеер
Мобильный медиаплеер Спрашивай взрослых
Спрашивай взрослых Гаджеты спешат на помощь!
Гаджеты спешат на помощь! Операционные системы. Профессиональный цикл. Введение
Операционные системы. Профессиональный цикл. Введение На отработку по web программированию
На отработку по web программированию Информационные экраны на железнодорожных переездах
Информационные экраны на железнодорожных переездах Предприятие как объект автоматизации
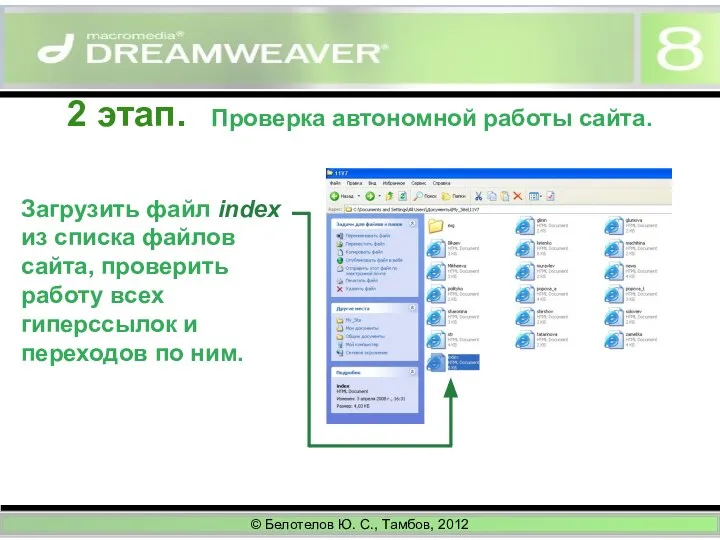
Предприятие как объект автоматизации Регистрация сайта. 2 часть
Регистрация сайта. 2 часть Автоматизация учета расчетов с персоналом по оплате труда
Автоматизация учета расчетов с персоналом по оплате труда Test questions
Test questions Прием подписки (в плагине)
Прием подписки (в плагине) Известия VS Медиазона
Известия VS Медиазона SMM-продвижение вашего бизнеса в социальных медиа
SMM-продвижение вашего бизнеса в социальных медиа klientskaya_prezentacziya_tarif_bez_zatrat_sentyabr_2022
klientskaya_prezentacziya_tarif_bez_zatrat_sentyabr_2022 Знакомим родителей с программой ПиктоМир
Знакомим родителей с программой ПиктоМир Техническое задание на доработку сайта. Сайт reutovdesing сделан на Битриксе
Техническое задание на доработку сайта. Сайт reutovdesing сделан на Битриксе Lithan + eduCLaaS Corporate Video
Lithan + eduCLaaS Corporate Video Сайт Swiss Diamond. Постраничный макет
Сайт Swiss Diamond. Постраничный макет Клиентоориентированность и компетенции библиотекарей
Клиентоориентированность и компетенции библиотекарей Логические основы ЭВМ
Логические основы ЭВМ Социально-технологическая сингулярность. Значимые события в истории цифрового искусства
Социально-технологическая сингулярность. Значимые события в истории цифрового искусства Как подать заявку на проект Министерство школьной моды РДШ
Как подать заявку на проект Министерство школьной моды РДШ Верификация программного продукта
Верификация программного продукта