Содержание
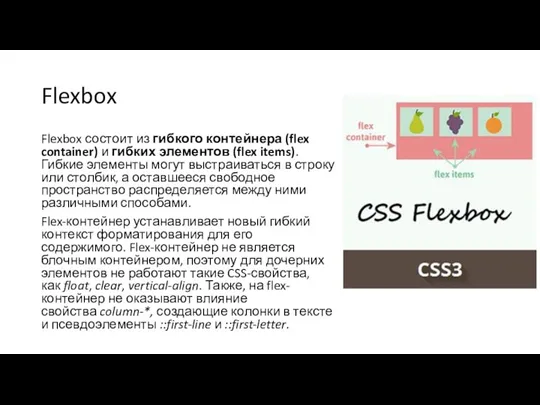
- 2. Flexbox Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут
- 3. Flexbox Модуль flexbox позволяет решать следующие задачи: Располагать элементы в одном из четырех направлений: слева направо,
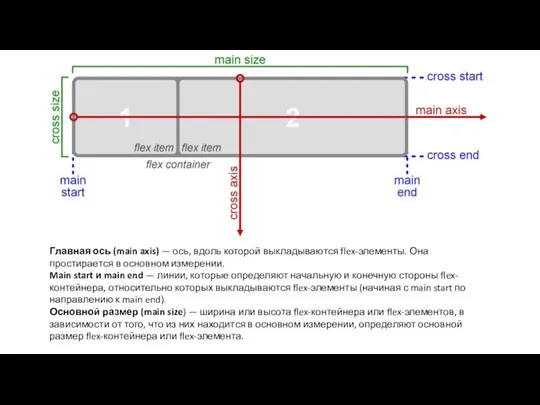
- 4. Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении. Main
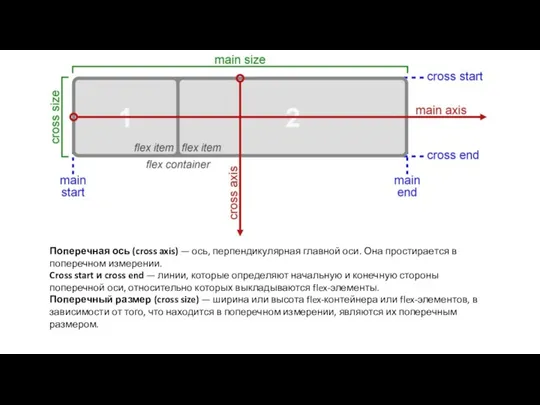
- 5. Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении. Cross start
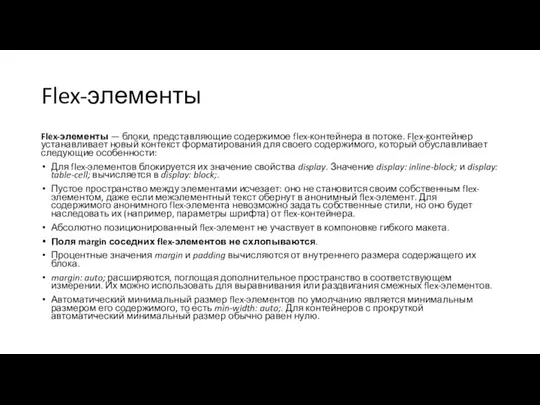
- 7. Flex-элементы Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего
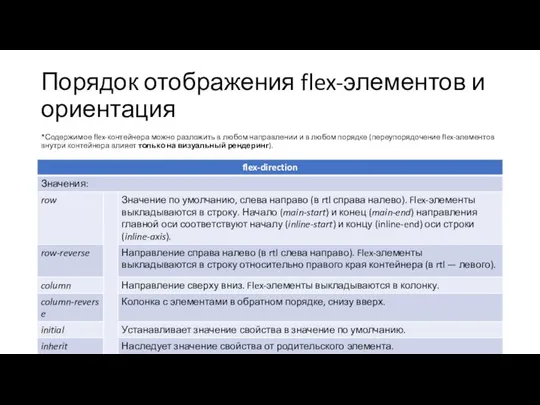
- 8. Порядок отображения flex-элементов и ориентация *Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке
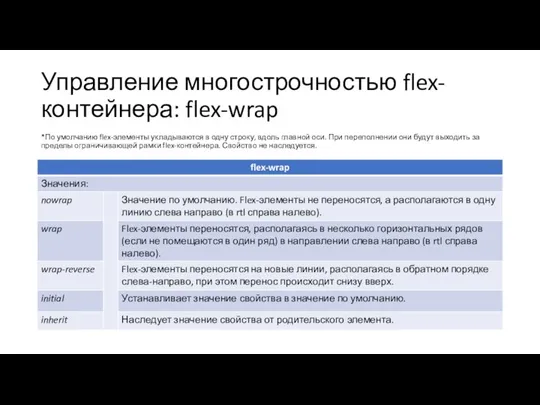
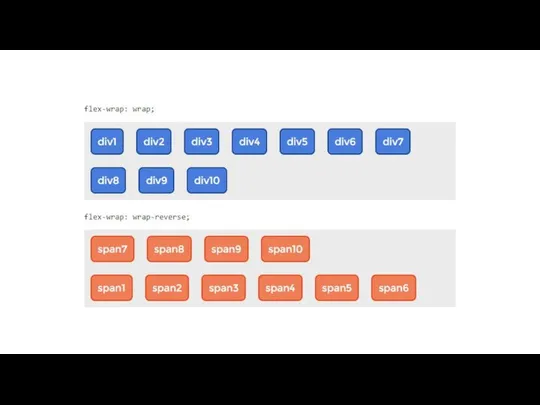
- 10. Управление многострочностью flex-контейнера: flex-wrap *По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении
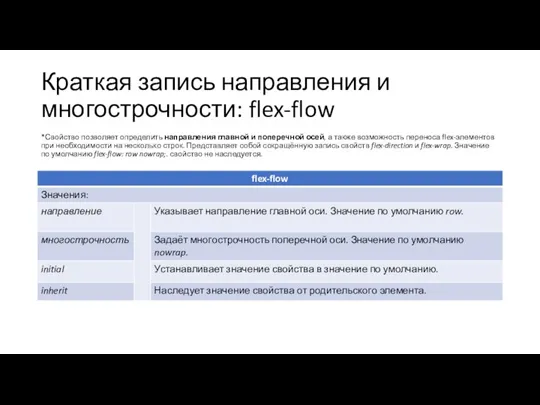
- 12. Краткая запись направления и многострочности: flex-flow *Свойство позволяет определить направления главной и поперечной осей, а также
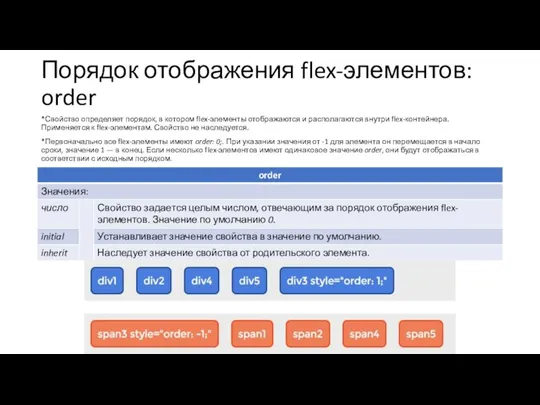
- 13. Порядок отображения flex-элементов: order *Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется
- 14. Гибкость flex-элементов Определяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину/высоту (в зависимости от
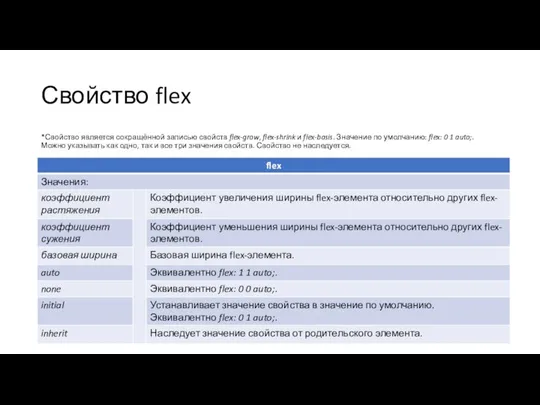
- 15. Свойство flex *Свойство является сокращённой записью свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0
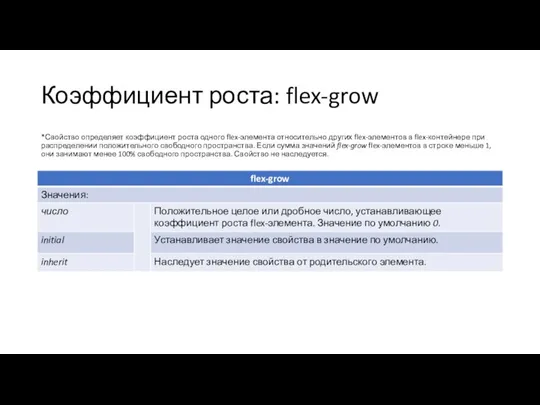
- 16. Коэффициент роста: flex-grow *Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении
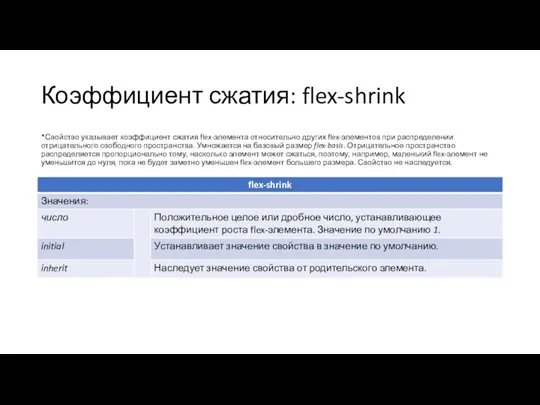
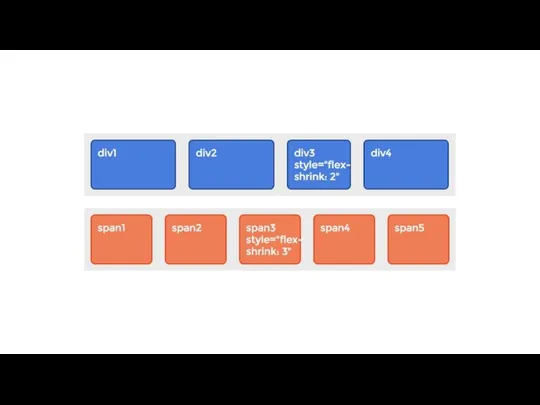
- 18. Коэффициент сжатия: flex-shrink *Свойство указывает коэффициент сжатия flex-элемента относительно других flex-элементов при распределении отрицательного свободного пространства.
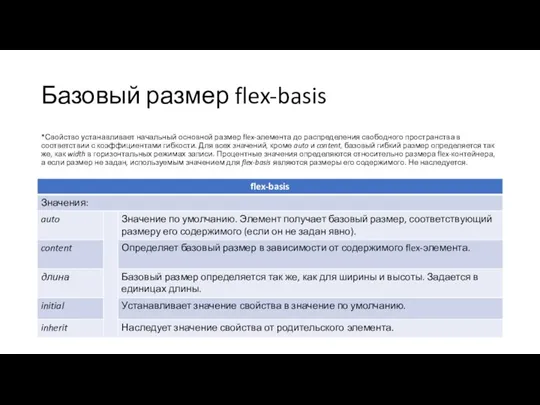
- 20. Базовый размер flex-basis *Свойство устанавливает начальный основной размер flex-элемента до распределения свободного пространства в соответствии с
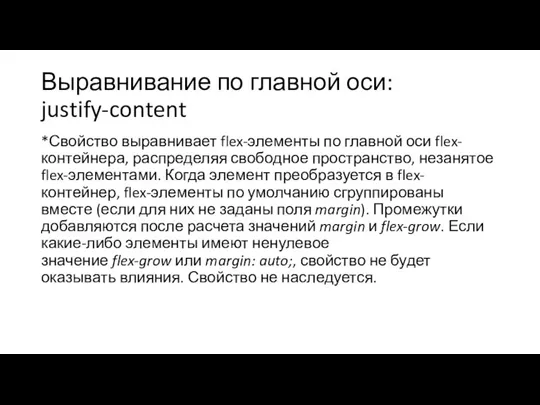
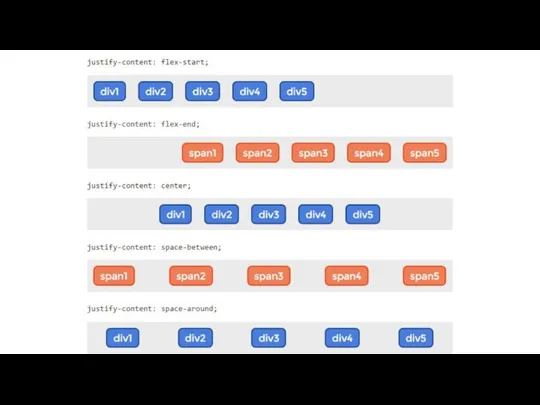
- 21. Выравнивание по главной оси: justify-content *Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое
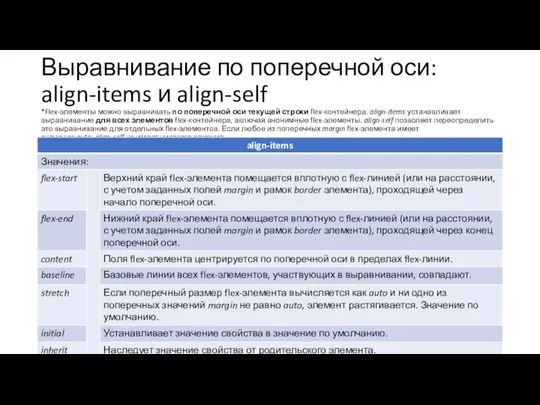
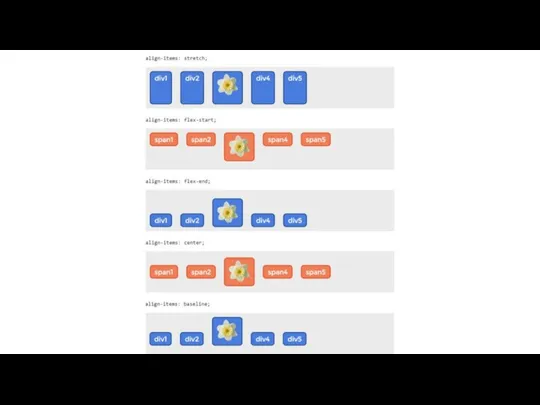
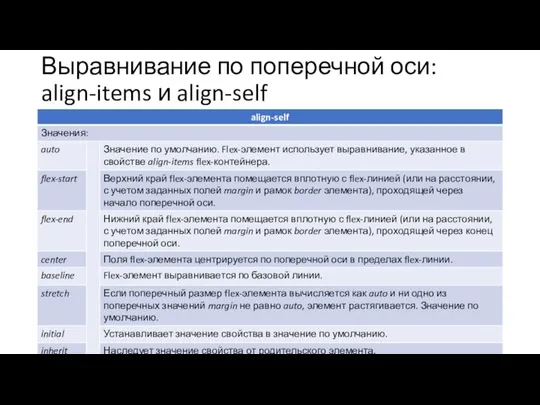
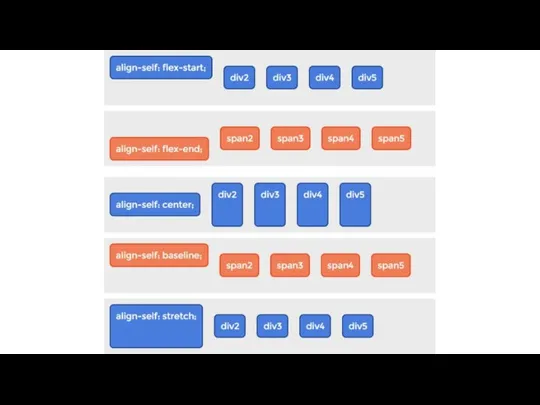
- 24. Выравнивание по поперечной оси: align-items и align-self *Flex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера.
- 26. Выравнивание по поперечной оси: align-items и align-self
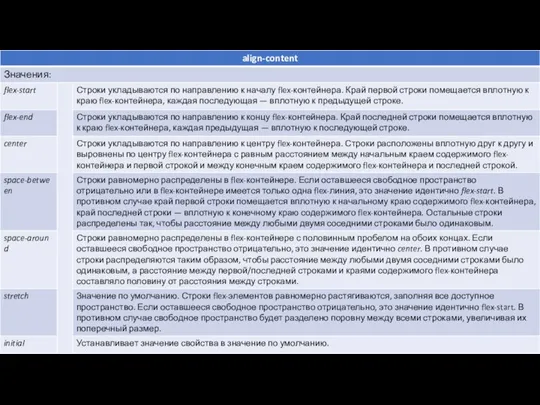
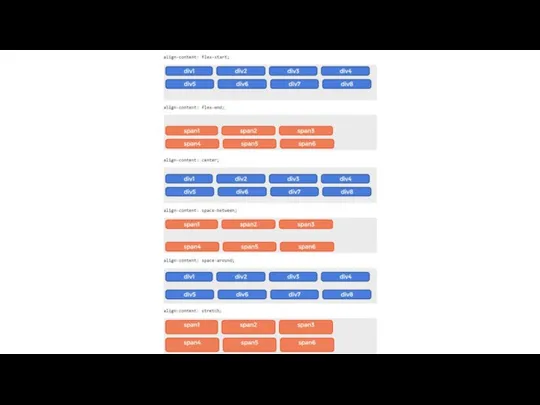
- 28. Выравнивание строк flex-контейнера: align-content *Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси,
- 31. Grid layout Это система двумерного макета, оптимизированная для дизайна пользовательского интерфейса. Главная идея, лежащая в основе
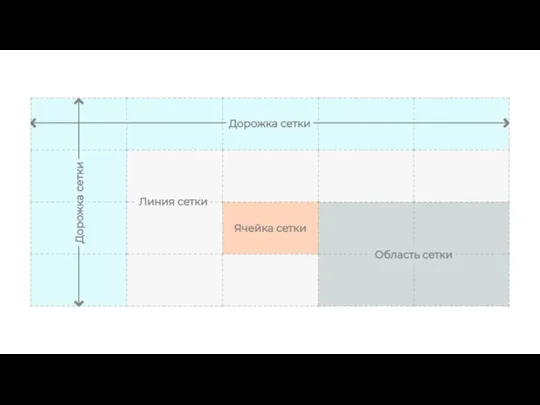
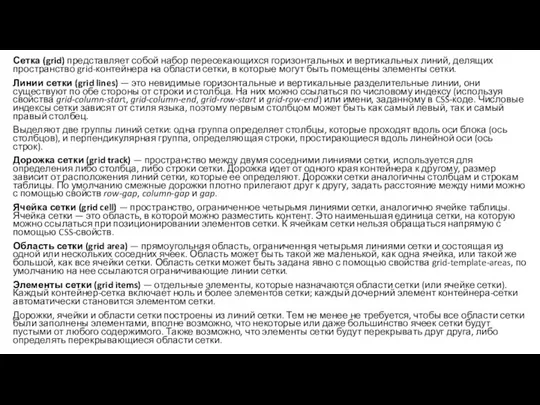
- 33. Сетка (grid) представляет собой набор пересекающихся горизонтальных и вертикальных линий, делящих пространство grid-контейнера на области сетки,
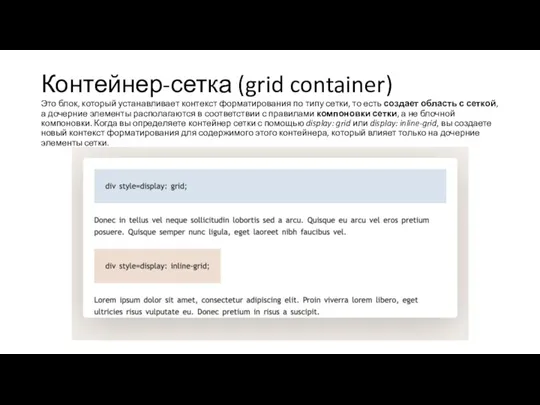
- 34. Контейнер-сетка (grid container) Это блок, который устанавливает контекст форматирования по типу сетки, то есть создает область
- 35. Контейнер-сетка (grid container) Контейнер-сетка бывает двух видов: обычный display: grid и встроенный display: inline-grid. Первый генерирует
- 36. Определение сетки Когда вы создаете контейнер-сетку, сетка по умолчанию имеет один столбец и одну строку, которые
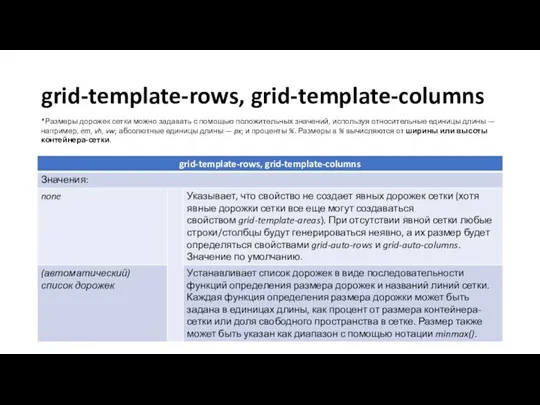
- 37. grid-template-rows, grid-template-columns *Размеры дорожек сетки можно задавать с помощью положительных значений, используя относительные единицы длины —
- 38. grid-template-rows, grid-template-columns fr — единица длины, которая позволяет создавать гибкие дорожки. Не является единицей измерения в
- 39. grid-template-rows, grid-template-columns Ключевое слово max-content устанавливает для дорожки размер, который занимает максимально необходимое пространство с учетом
- 40. grid-template-rows, grid-template-columns Значение auto ориентируется на содержимое элементов сетки одной дорожки. Как минимум, рассматривается как минимальный
- 41. grid-template-rows, grid-template-columns Нотация repeat() представляет повторяющийся фрагмент списка дорожек, что позволяет записать в более компактной форме
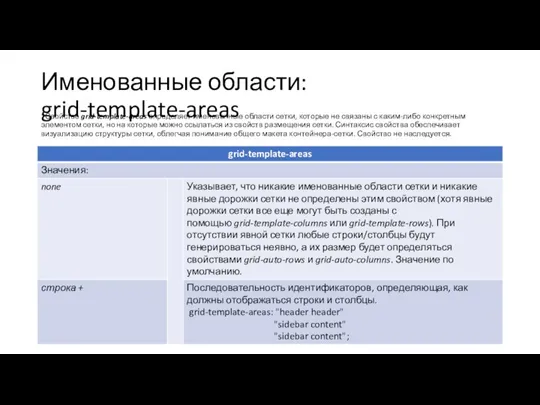
- 42. Именованные области: grid-template-areas *Свойство grid-template-areas определяет именованные области сетки, которые не связаны с каким-либо конкретным элементом
- 43. grid-template-areas Каждый идентификатор сетки в значении grid-template-areas соответствует ячейке сетки. Как только все ячейки идентифицированы, браузер
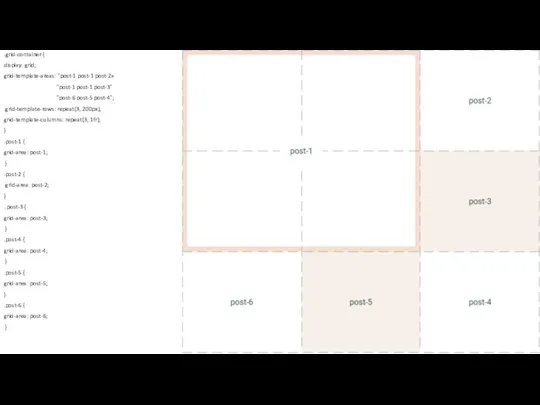
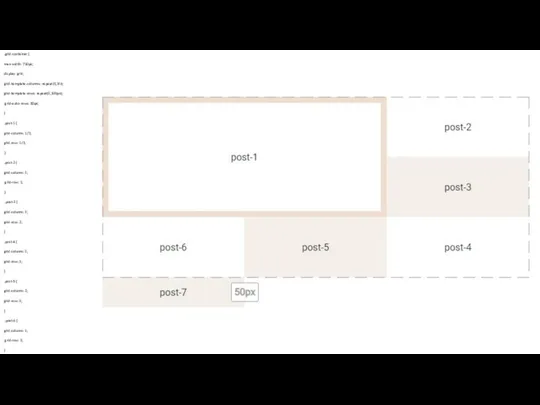
- 44. .grid-container { display: grid; grid-template-areas: "post-1 post-1 post-2» "post-1 post-1 post-3" "post-6 post-5 post-4"; grid-template-rows: repeat(3,
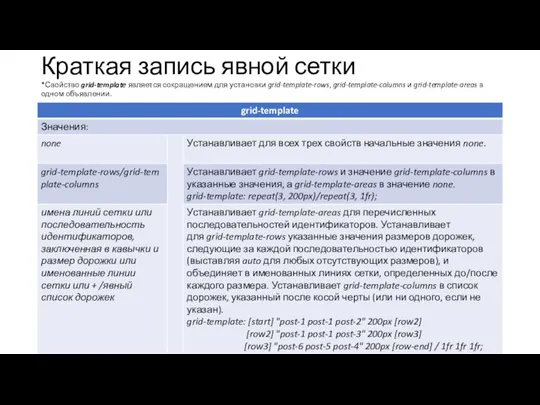
- 45. Краткая запись явной сетки *Свойство grid-template является сокращением для установки grid-template-rows, grid-template-columns и grid-template-areas в одном
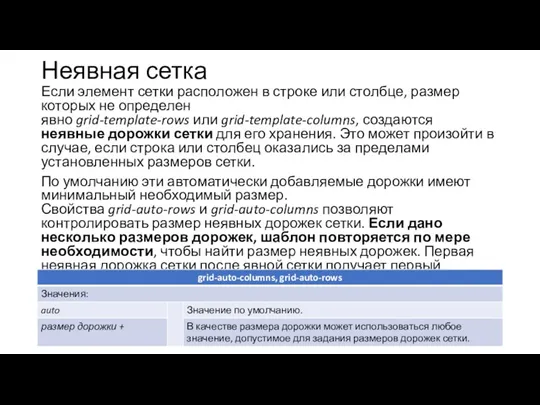
- 46. Неявная сетка Если элемент сетки расположен в строке или столбце, размер которых не определен явно grid-template-rows
- 47. .grid-container { max-width: 710px; display: grid; grid-template-columns: repeat(3,1fr); grid-template-rows: repeat(3,100px); grid-auto-rows: 50px; } .post-1 { grid-column:
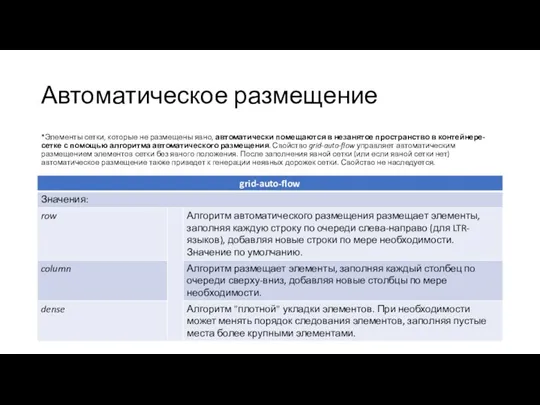
- 48. Автоматическое размещение *Элементы сетки, которые не размещены явно, автоматически помещаются в незанятое пространство в контейнере-сетке с
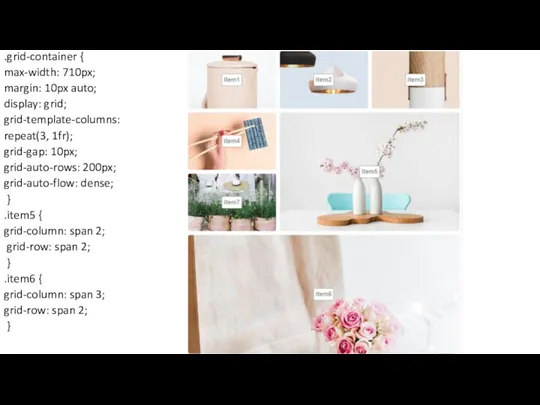
- 49. .grid-container { max-width: 710px; margin: 10px auto; display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; grid-auto-rows: 200px;
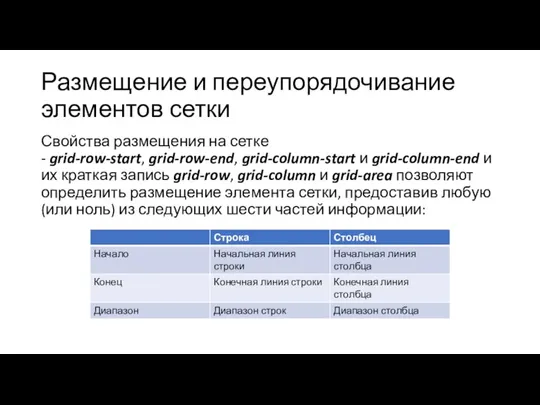
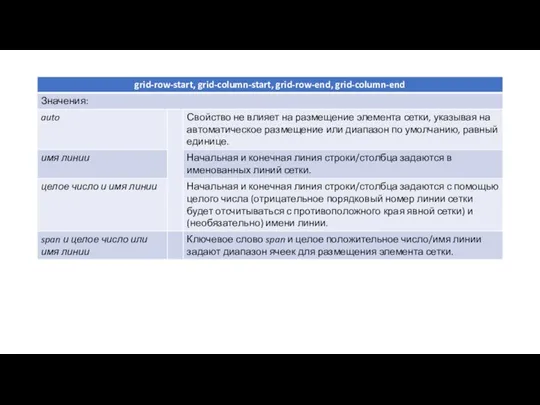
- 50. Размещение и переупорядочивание элементов сетки Свойства размещения на сетке - grid-row-start, grid-row-end, grid-column-start и grid-column-end и
- 52. .grid-container { display: grid; grid-template-rows: 200px 200px 200px; grid-template-columns: 1fr 1fr 1fr; } .post-1 { grid-row-start:
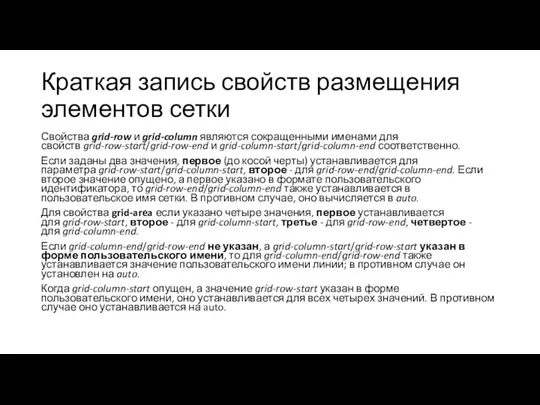
- 53. Краткая запись свойств размещения элементов сетки Свойства grid-row и grid-column являются сокращенными именами для свойств grid-row-start/grid-row-end
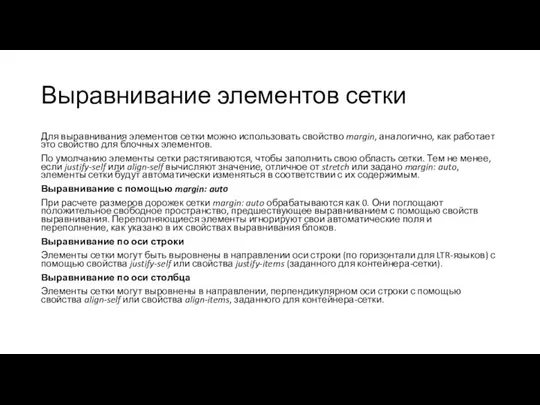
- 54. Выравнивание элементов сетки Для выравнивания элементов сетки можно использовать свойство margin, аналогично, как работает это свойство
- 56. Скачать презентацию





















































 Анализ экспериментальных данных: компьютерный лабораторный практикум
Анализ экспериментальных данных: компьютерный лабораторный практикум Фундаментальные и прикладные науки
Фундаментальные и прикладные науки Структуры баз данных
Структуры баз данных Состав компьютера
Состав компьютера Что такое BIOS и как с ним работать?
Что такое BIOS и как с ним работать? Устройства для хранения и переноса информации
Устройства для хранения и переноса информации Устройства ввода - вывода
Устройства ввода - вывода Телекоммуникационные сети. Подуровень управления доступом к среде
Телекоммуникационные сети. Подуровень управления доступом к среде SMM (social media marketing)
SMM (social media marketing) Презентация "Количество информации и вероятность" - скачать презентации по Информатике
Презентация "Количество информации и вероятность" - скачать презентации по Информатике Системные прерывания
Системные прерывания Характерные особенности полустатических структур
Характерные особенности полустатических структур Вардугин презентация
Вардугин презентация Безопасность в сети Интернет
Безопасность в сети Интернет Современная библиотека
Современная библиотека Знаки сервиса и информационные знаки
Знаки сервиса и информационные знаки OS Android
OS Android Библионочь. Тайны библиотеки. Проект
Библионочь. Тайны библиотеки. Проект EM2E Chassis
EM2E Chassis Все на Хакатон!
Все на Хакатон! Телеканал НТВ
Телеканал НТВ Архитектура ANSI-Sparc
Архитектура ANSI-Sparc 1666850354643__ee8nix (1)
1666850354643__ee8nix (1) Моделирование и визуализация cлучайных данных
Моделирование и визуализация cлучайных данных IV Международный симпозиум Актуальные проблемы компьютерного моделирования конструкций и сооружений Челябинск 19-22 июня 2012
IV Международный симпозиум Актуальные проблемы компьютерного моделирования конструкций и сооружений Челябинск 19-22 июня 2012 Структура презентации
Структура презентации Ms word практическое задание
Ms word практическое задание Представление информации в цифровых автоматах. Системы счисления
Представление информации в цифровых автоматах. Системы счисления