Содержание
- 2. Ямасыпов Виталий вконтакте: vk.com/snake_yava почта: [email protected] skype: snake-yava icq: 366696661
- 3. Основные понятия WWW (World Wide Web – «всемирная паутина») – глобальное информационное пространство, основанное на физической
- 4. Основные понятия HTTP (Hypertext Transfer Protocol – «протокол передачи гипертекста») – предназначен для установления связи с
- 5. Основные понятия Веб-сервер (HTTP-сервер) – это программное обеспечение (ПО), предоставляющее доступ к сайтам. Наиболее популярными веб-серверами
- 6. Основные понятия Гипертекст – размеченный текст, содержащий в себе ссылки на внешние ресурсы. Веб-страница – гипертекстовой
- 7. HTML
- 8. Основы HTML Язык HTML (от англ. HyperText Markup Language – «язык разметки гипертекста») Гиперте́кст (англ. hypertext)
- 9. Синтаксис HTML Структура тега: вложенные элементы Пример: Текст Неправильно: жирный курсив Правильно: жирный курсив Непарные теги:
- 10. Структура документа HTML … заголовок документа … тело документа
- 11. Простейший HTML-документ Заголовок Мой первый HTML-документ! (это пример)
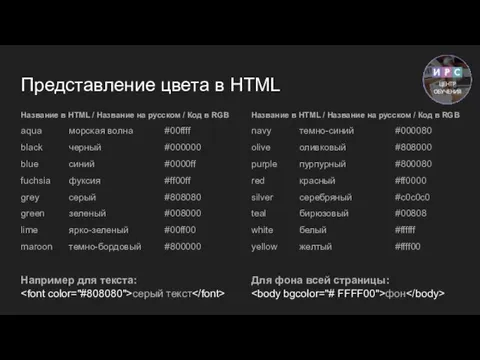
- 12. Представление цвета в HTML Название в HTML / Название на русском / Код в RGB aqua
- 13. Полезные ссылки Google ;) google.com Теги HTML htmlbook.ru/html Книга по HTML html5book.ru/html-html5 Создание HTML-документа stepbystep.htmlbook.ru/?id=2 Особенности
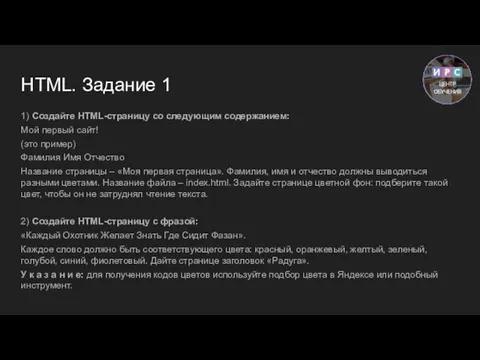
- 14. HTML. Задание 1 1) Создайте HTML-страницу со следующим содержанием: Мой первый сайт! (это пример) Фамилия Имя
- 15. Скачать и установить: Notepad++ https://notepad-plus-plus.org/
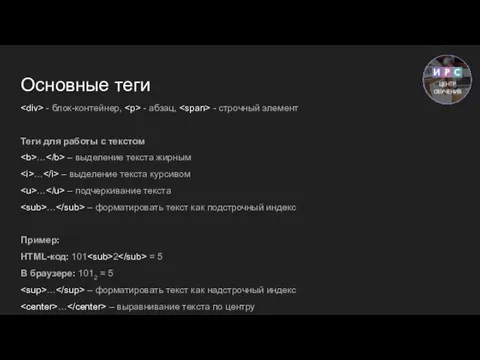
- 16. Основные теги - блок-контейнер, - абзац, - строчный элемент Теги для работы с текстом … –
- 17. Работа с текстом … – устанавливает размер, цвет и гарнитуру текста Атрибуты: color="цвет" – задает цвет
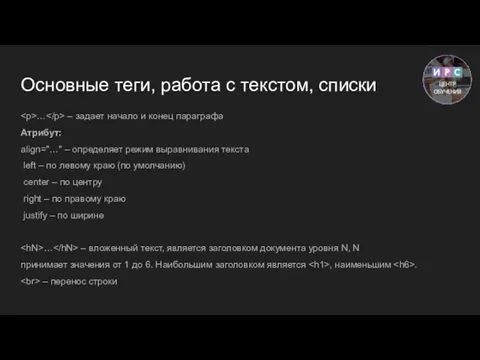
- 18. Основные теги, работа с текстом, списки … – задает начало и конец параграфа Атрибут: align="…" –
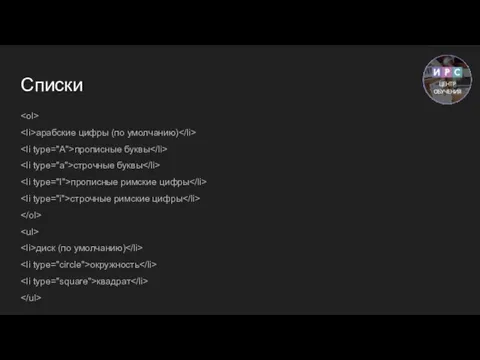
- 19. Списки арабские цифры (по умолчанию) прописные буквы строчные буквы прописные римские цифры строчные римские цифры диск
- 20. HTML. Задание 2 а) Создайте страницу «Мое хобби». Страница должна содержать заголовок «Мое хобби», выровненный по
- 21. Создание ссылок Для создания ссылок используется тег … . Обязательный атрибут href указывает абсолютный или относительный
- 22. Создание ссылок Пример для абсолютного адреса: HTML-код: Яндекс В браузере: Яндекс Замечание: для файлов в пределах
- 23. HTML. Задание 3 а) Модифицируйте файл index.html: добавьте ссылку на страницу «Мое хобби» и ссылку на
- 24. Изображения Вставка изображений на странице Осуществляется непарным тегом. Обязательный атрибут src указывает абсолютный или относительный URL
- 25. Изображения Другие атрибуты: align="…" – определяет режим выравнивания изображения относительно текста в строке: top – по
- 26. Изображения Изображение может быть сделано ссылкой, путем помещения внутрь тега . Примеры: 1. HTML-страница находится в
- 27. Фоновое изображение страницы Можно задавать адрес фонового изображения для страницы в атрибуте background тега. Тест фона
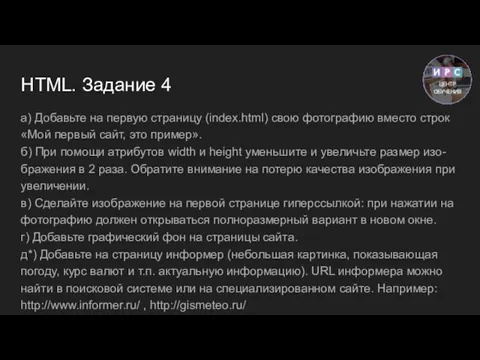
- 28. HTML. Задание 4 а) Добавьте на первую страницу (index.html) свою фотографию вместо строк «Мой первый сайт,
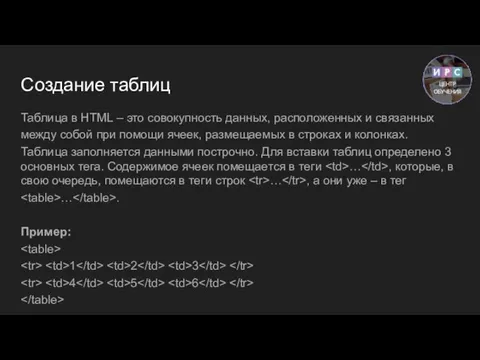
- 29. Создание таблиц Таблица в HTML – это совокупность данных, расположенных и связанных между собой при помощи
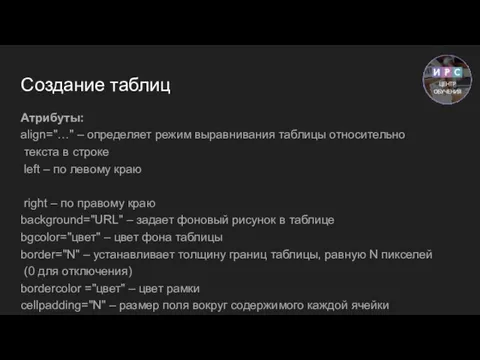
- 30. Создание таблиц Атрибуты: align="…" – определяет режим выравнивания таблицы относительно текста в строке left – по
- 31. CSS
- 32. Основы CSS CSS (Cascading Style Sheets – каскадные таблицы стилей, произносится «си-эс-эс») – технология управления внешним
- 34. Синтаксис CSS Рассмотрим синтаксис CSS. В стилях задается набор правил отображения в парах «свойство – значение»,
- 35. Селекторы Селектор определяет, к каким элементам (тегам) страницы будут применяться правила, заданные парами «свойство – значение».
- 36. Классы Часто нужно, чтобы стиль применялся не ко всем тегам на странице, а только к некоторым
- 37. Классы Пример: Для всех тегов с атрибутом class="class1" добавим подчеркивание текста и уменьшим размер шрифта, а
- 38. * Использование CSS позволяет разделить оформление и содержимое документа. В нашем примере правила оформления содержатся в
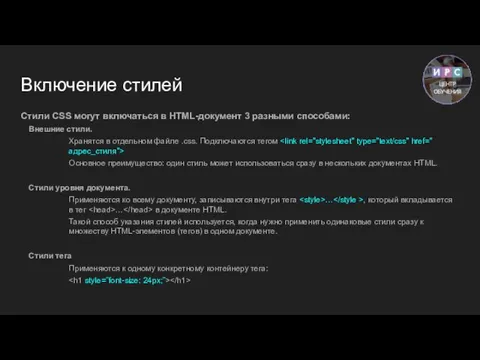
- 39. Включение стилей Стили CSS могут включаться в HTML-документ 3 разными способами: Внешние стили. Хранятся в отдельном
- 40. Полезные ссылки Google ;) google.com Основы CSS http://css.manual.ru/articles/css_basics Основы CSS http://www.intuit.ru/department/internet/operawebst/27/ CSS по шагам http://stepbystep.htmlbook.ru/?pid=5
- 42. Скачать презентацию










































 Оценка рынка программных продуктов в сфере медицинских информационных систем Workspace Manager
Оценка рынка программных продуктов в сфере медицинских информационных систем Workspace Manager Шаблон для презентации
Шаблон для презентации Операции отношения и логические операции
Операции отношения и логические операции Плюсы и минусы Интернета
Плюсы и минусы Интернета Компьютерное моделирование
Компьютерное моделирование 2.1. FIORI Навигация
2.1. FIORI Навигация Хранение информации в компьютере
Хранение информации в компьютере Приложение DriveWindow
Приложение DriveWindow Защита информации от утечки на объектах информатизации органов внутренних дел
Защита информации от утечки на объектах информатизации органов внутренних дел Программирование на языках высокого уровня. Циклы while и do while. Вложенные циклы
Программирование на языках высокого уровня. Циклы while и do while. Вложенные циклы Игра Турнир смекалистых
Игра Турнир смекалистых Системы счисления
Системы счисления Страшные муки землян
Страшные муки землян Цикл отработки запроса
Цикл отработки запроса Лаборатория онлайн бизнеса 2021
Лаборатория онлайн бизнеса 2021 Введение в базы данных. Общая характеристика основных понятий
Введение в базы данных. Общая характеристика основных понятий Событийно-ориентированные архитектуры. Программирование с использованием POSIX thread library
Событийно-ориентированные архитектуры. Программирование с использованием POSIX thread library Моделирование. Задачи на оптимизацию
Моделирование. Задачи на оптимизацию Применение триггера в презентациях Power Point
Применение триггера в презентациях Power Point Коллекция картинок к Пасхе
Коллекция картинок к Пасхе Таргетированная реклама в контакте
Таргетированная реклама в контакте Создание альтернативного сайта КЖРЭУП Железнодорожное
Создание альтернативного сайта КЖРЭУП Железнодорожное Гайд на паладина
Гайд на паладина Язык программирования Паскаль
Язык программирования Паскаль Анонс групп в Вконтакте и Инстаграме Ставропольская краевая организации Профсоюза работников народного образования и науки РФ
Анонс групп в Вконтакте и Инстаграме Ставропольская краевая организации Профсоюза работников народного образования и науки РФ Система отмены действий
Система отмены действий Интеграционная платформа. Отраслевой стандарт обработки данных
Интеграционная платформа. Отраслевой стандарт обработки данных Интернет-зависимость и социокультурные предпосылки её возникновения
Интернет-зависимость и социокультурные предпосылки её возникновения