Содержание
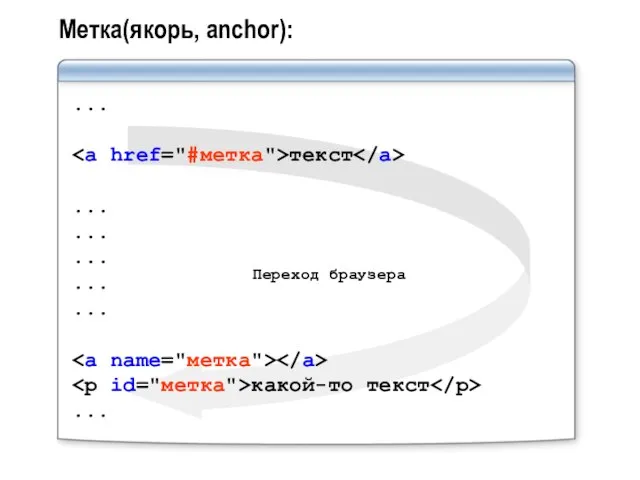
- 2. Переход браузера ... текст ... ... ... ... ... какой-то текст ... Метка(якорь, anchor):
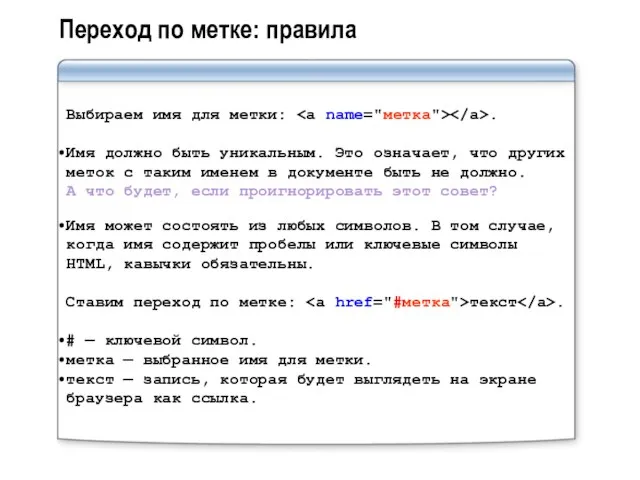
- 3. Переход по метке: правила Выбираем имя для метки: . Имя должно быть уникальным. Это означает, что
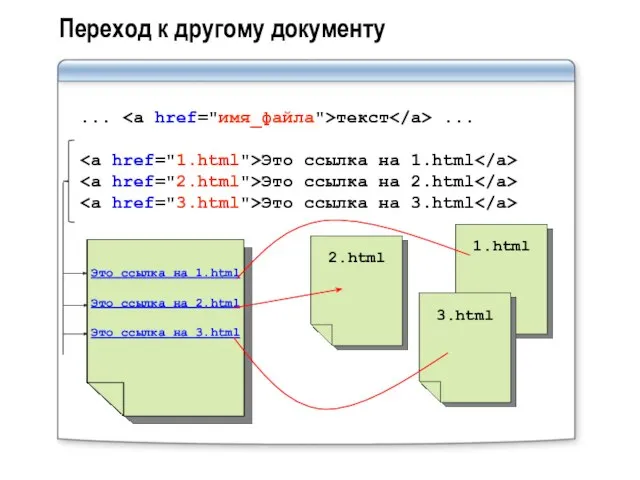
- 4. Переход к другому документу Это ссылка на 1.html Это ссылка на 2.html Это ссылка на 3.html
- 5. Лабораторная работа Создание и использование гиперссылок
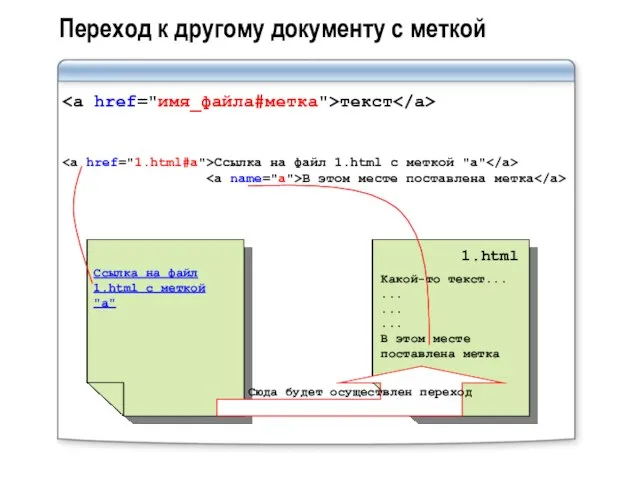
- 6. Переход к другому документу с меткой Ссылка на файл 1.html с меткой "а" Какой-то текст... ...
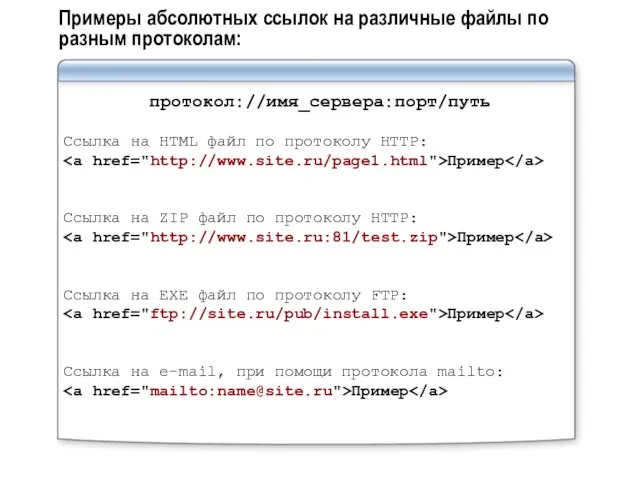
- 7. Примеры абсолютных ссылок на различные файлы по разным протоколам: протокол://имя_сервера:порт/путь Ссылка на HTML файл по протоколу
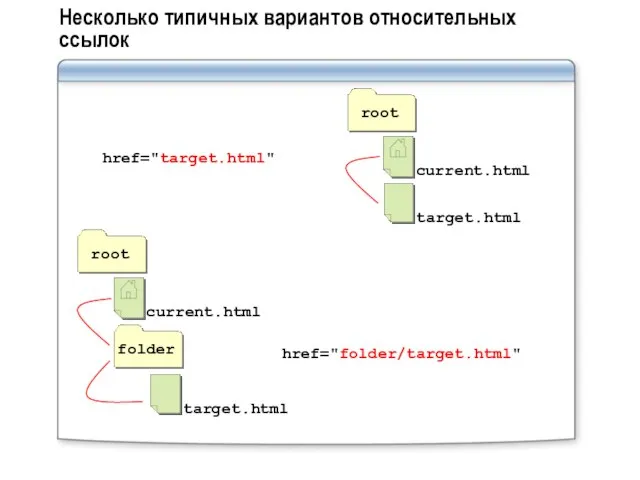
- 8. Несколько типичных вариантов относительных ссылок href="target.html" href="folder/target.html"
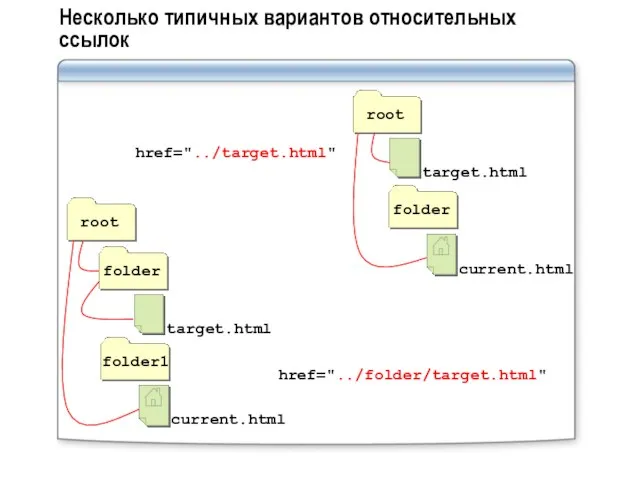
- 9. Несколько типичных вариантов относительных ссылок href="../target.html" folder1 href="../folder/target.html"
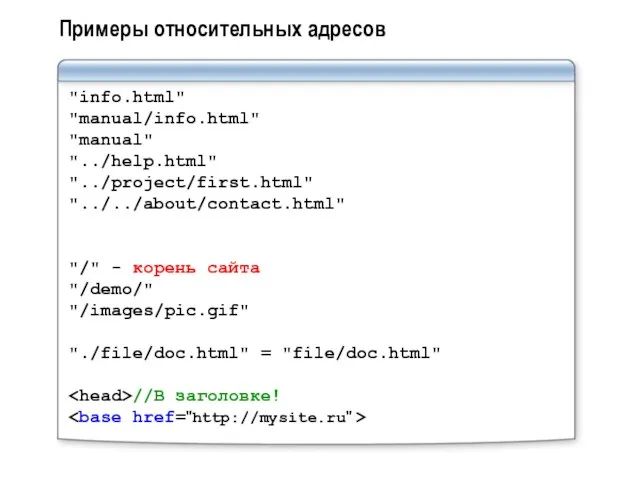
- 10. Примеры относительных адресов "info.html" "manual/info.html" "manual" "../help.html" "../project/first.html" "../../about/contact.html" "/" - корень сайта "/demo/" "/images/pic.gif" "./file/doc.html"
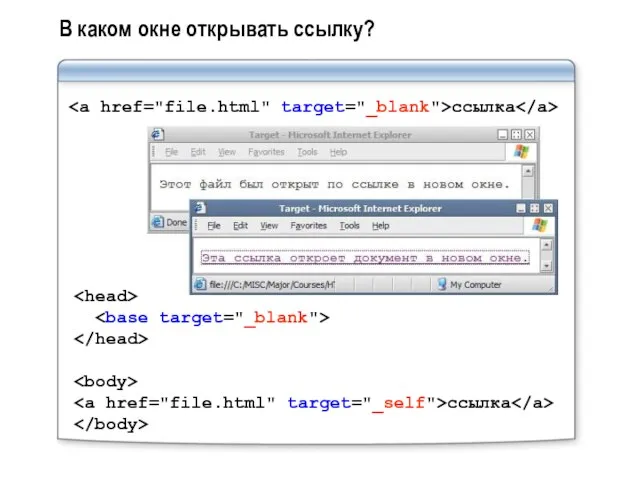
- 11. В каком окне открывать ссылку?
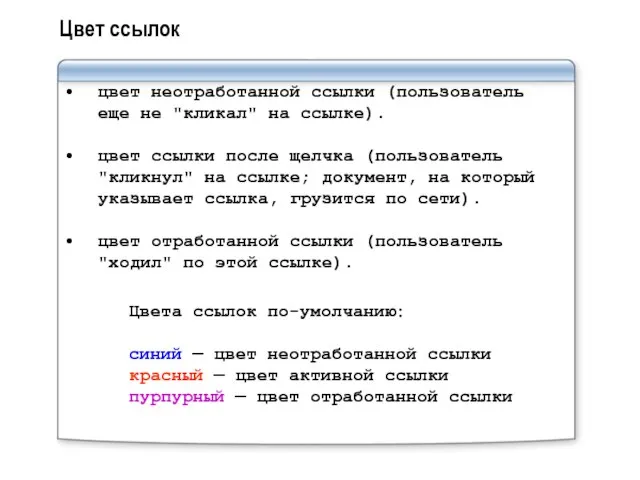
- 12. Цвет ссылок цвет неотработанной ссылки (пользователь еще не "кликал" на ссылке). цвет ссылки после щелчка (пользователь
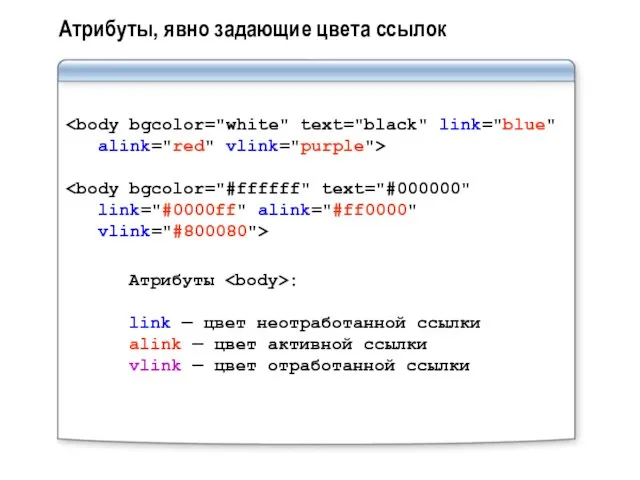
- 13. Атрибуты, явно задающие цвета ссылок Атрибуты : link — цвет неотработанной ссылки alink — цвет активной
- 14. Формат GIF GIF-формат имеет три дополнительные возможности: Мультипликация Прозрачная графика Чересстрочная развертка
- 15. Формат JPG
- 16. Формат PNG PNG-8: индексированная цветовая палитра. поддержка прозрачности. PNG-24: полноцветный. PNG-32: полноцветный. полупрозрачность задается альфа-каналом.
- 17. Как показать файл?
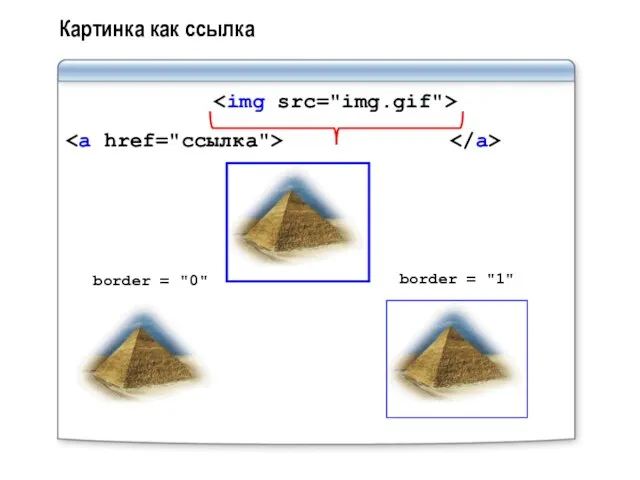
- 18. Картинка как ссылка border = "0" border = "1"
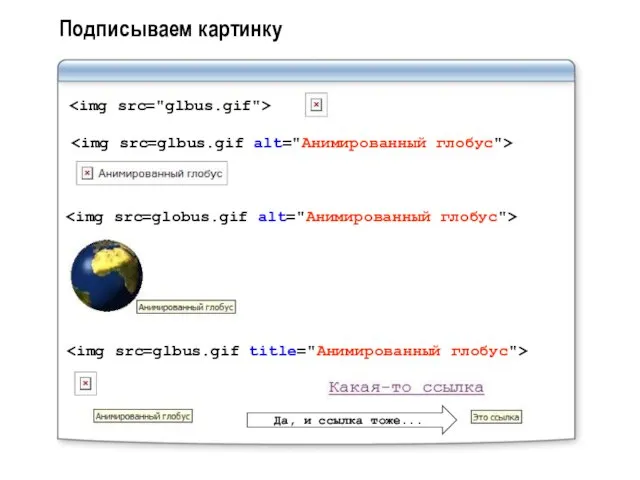
- 19. Подписываем картинку Да, и ссылка тоже...
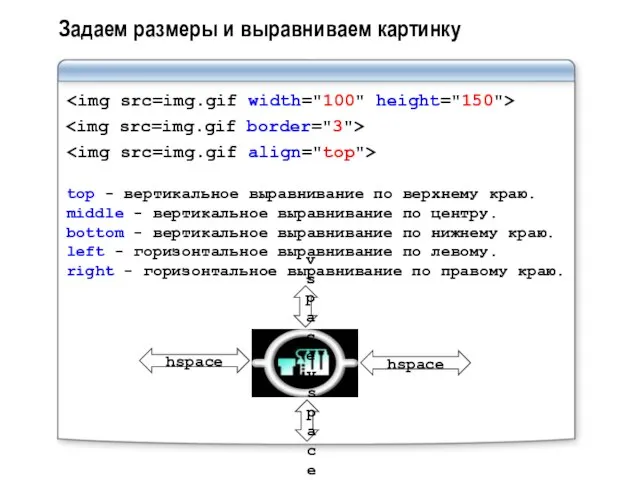
- 20. Задаем размеры и выравниваем картинку top - вертикальное выравнивание по верхнему краю. middle - вертикальное выравнивание
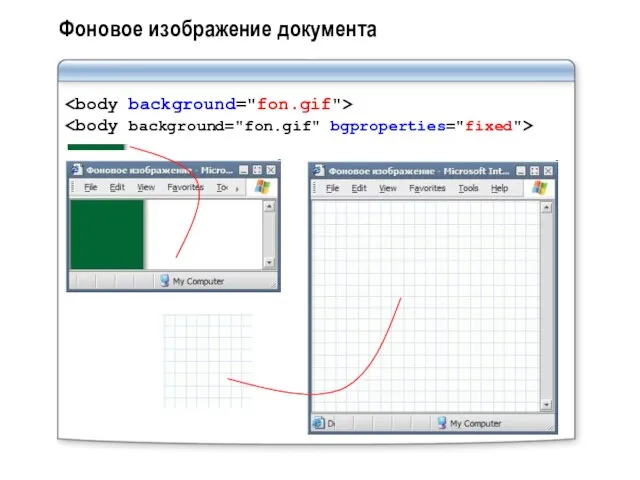
- 21. Фоновое изображение документа
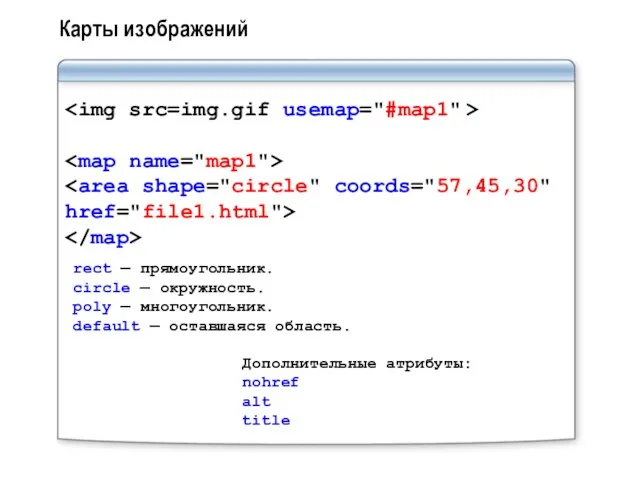
- 22. Карты изображений rect — прямоугольник. circle — окружность. poly — многоугольник. default — оставшаяся область. Дополнительные
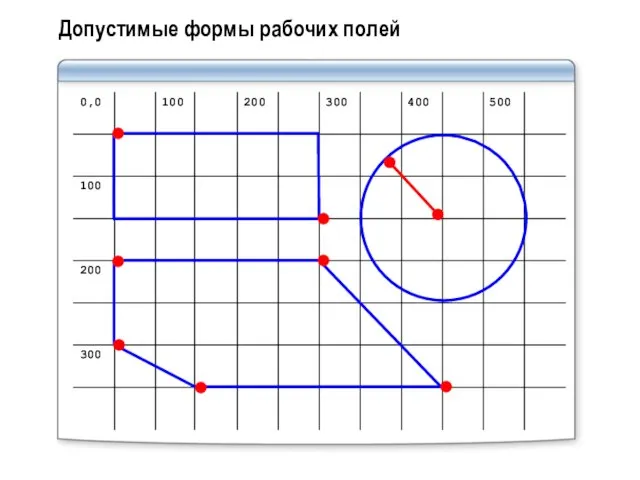
- 23. Допустимые формы рабочих полей
- 25. Скачать презентацию



























 Инструкция по экспорту документов
Инструкция по экспорту документов 01_gramm
01_gramm Базы данных (БД)
Базы данных (БД) Архитектура персонального компьютера
Архитектура персонального компьютера Современные виды регистрации
Современные виды регистрации Группа R&D и облачной интеграции
Группа R&D и облачной интеграции Презентация на тему Моделирование физических процессов
Презентация на тему Моделирование физических процессов  Носители информации
Носители информации SOMA. Цифровое бессмертие
SOMA. Цифровое бессмертие iLearn account reactivation
iLearn account reactivation Безопасность в интернете
Безопасность в интернете Компьютерная графика
Компьютерная графика Реквием по фронту. Библиотека Korolev
Реквием по фронту. Библиотека Korolev CASPEL (АПС). Аппаратно – программная система для банка
CASPEL (АПС). Аппаратно – программная система для банка Практика. Общероссийская Общественная Организация ветеранов Российский союз ветеранов
Практика. Общероссийская Общественная Организация ветеранов Российский союз ветеранов Анализ КР №2 Устройство ПК (Ответить на вопросы)
Анализ КР №2 Устройство ПК (Ответить на вопросы) Чатбот, распознающий эмоции в речи “Fonochat”
Чатбот, распознающий эмоции в речи “Fonochat” Правила рассмотрения апелляций
Правила рассмотрения апелляций Массивы. Тип элемента массива. Тип индекса
Массивы. Тип элемента массива. Тип индекса Преподавание алгоритмизации и программирования при подготовке к ЕГЭ
Преподавание алгоритмизации и программирования при подготовке к ЕГЭ Путеводитель по политическим философам
Путеводитель по политическим философам Анализ и синтез информации
Анализ и синтез информации Информационная система аптеки кассира
Информационная система аптеки кассира You Tube
You Tube Дивергенция одного и того же контента, размещаемого на официальном сайте СМИ и в соцсетях
Дивергенция одного и того же контента, размещаемого на официальном сайте СМИ и в соцсетях Основные понятия. Устройство компьютерных систем. Системы счисления
Основные понятия. Устройство компьютерных систем. Системы счисления Районная газета Ваша звезда, Павлоградского района Омской области
Районная газета Ваша звезда, Павлоградского района Омской области Проект по программированию. База данных для учёта учеников
Проект по программированию. База данных для учёта учеников