Содержание
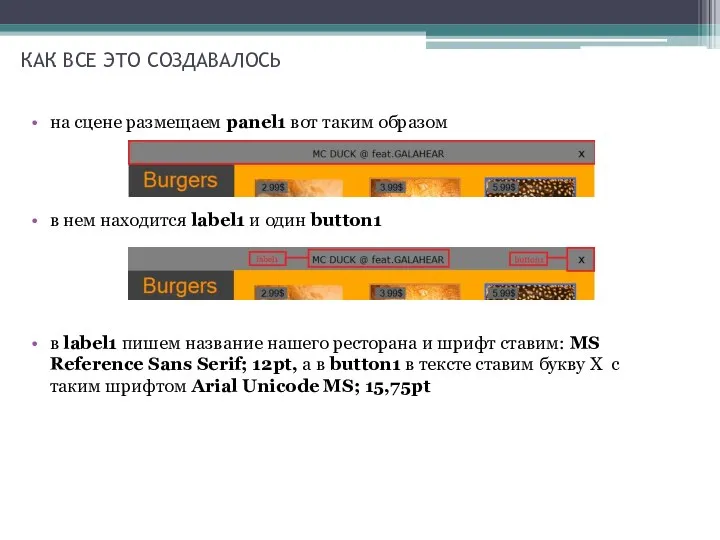
- 2. КАК ВСЕ ЭТО СОЗДАВАЛОСЬ на сцене размещаем panel1 вот таким образом в нем находится label1 и
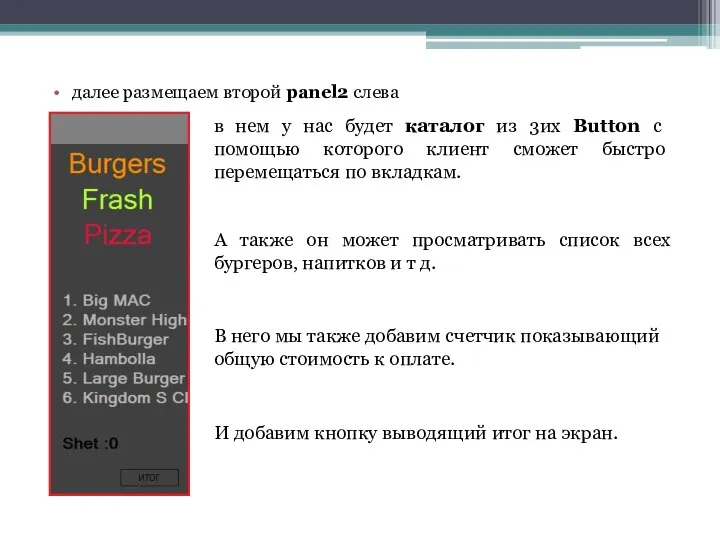
- 3. далее размещаем второй panel2 слева в нем у нас будет каталог из 3их Button с помощью
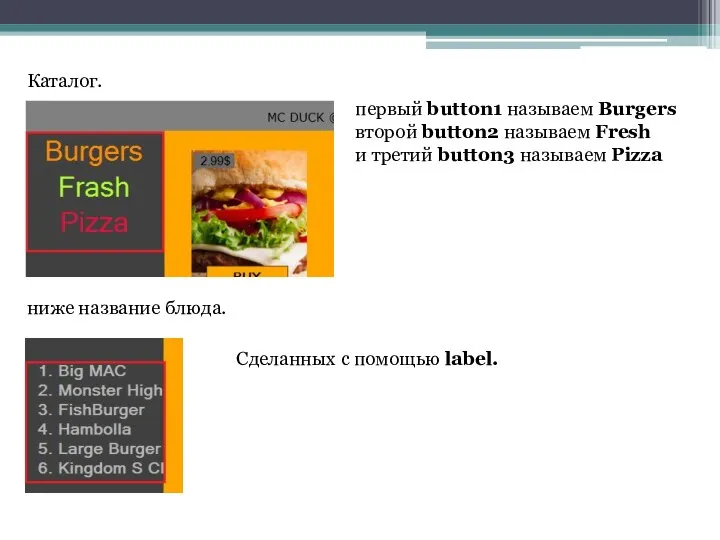
- 4. Каталог. первый button1 называем Burgers второй button2 называем Fresh и третий button3 называем Pizza ниже название
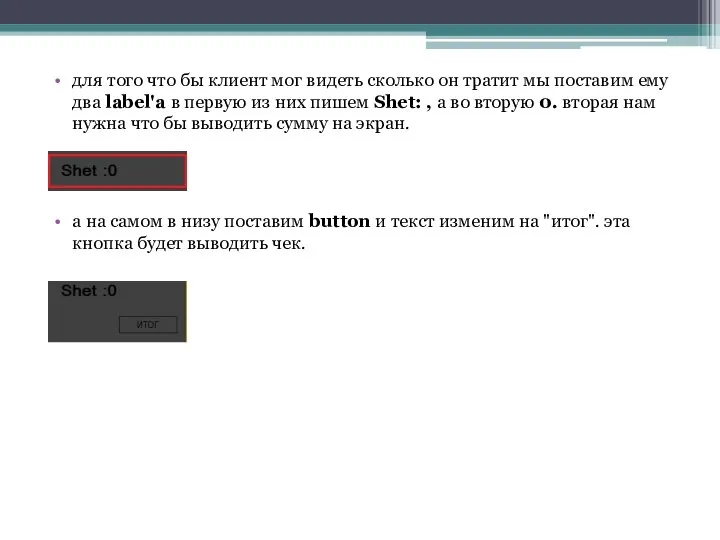
- 5. для того что бы клиент мог видеть сколько он тратит мы поставим ему два label'a в
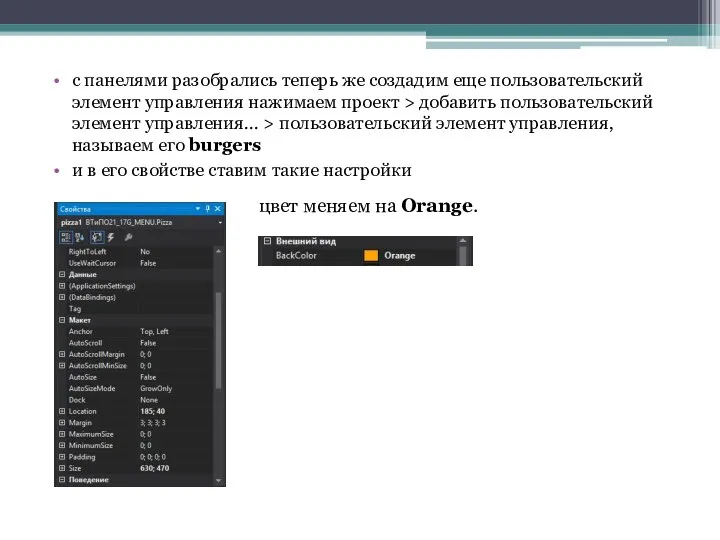
- 6. с панелями разобрались теперь же создадим еще пользовательский элемент управления нажимаем проект > добавить пользовательский элемент
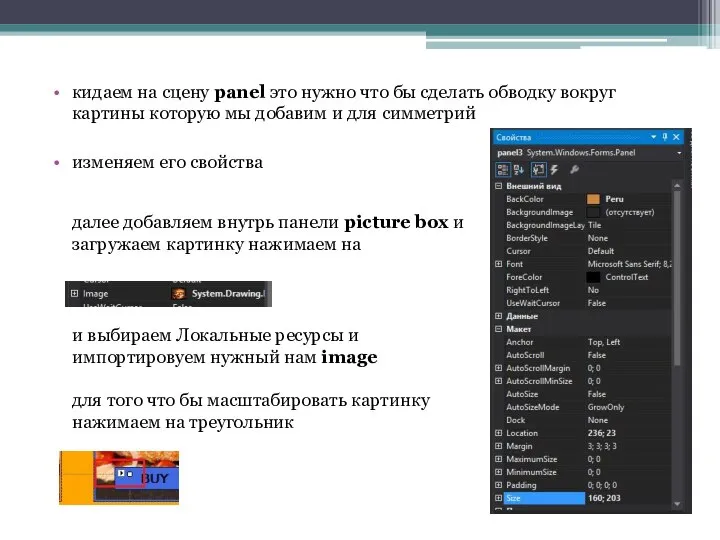
- 7. кидаем на сцену panel это нужно что бы сделать обводку вокруг картины которую мы добавим и
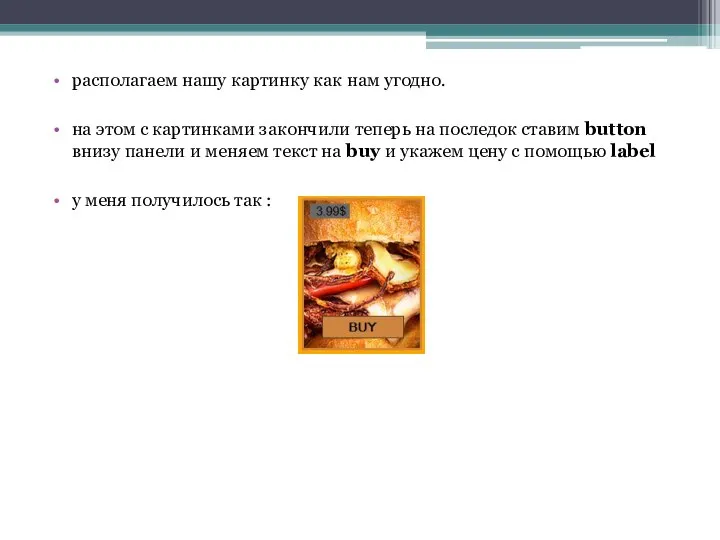
- 8. располагаем нашу картинку как нам угодно. на этом с картинками закончили теперь на последок ставим button
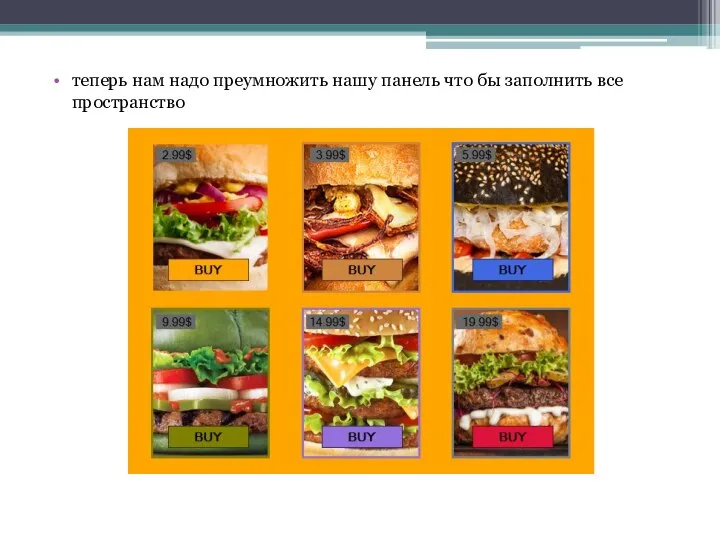
- 9. теперь нам надо преумножить нашу панель что бы заполнить все пространство
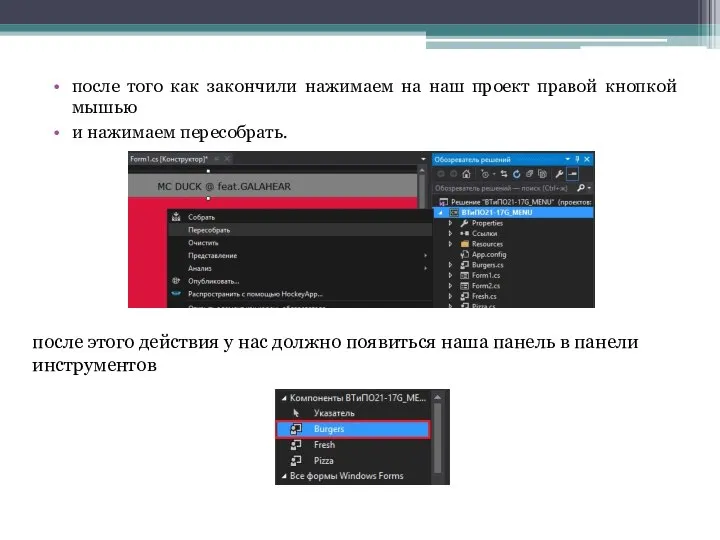
- 10. после того как закончили нажимаем на наш проект правой кнопкой мышью и нажимаем пересобрать. после этого
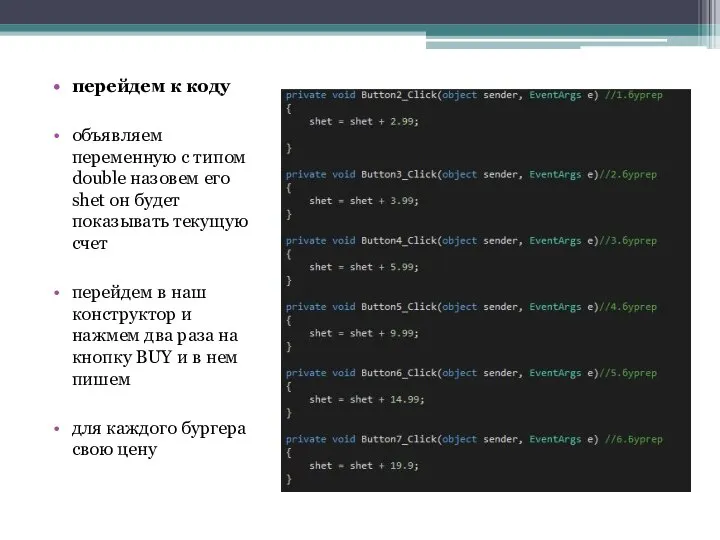
- 11. перейдем к коду объявляем переменную с типом double назовем его shet он будет показывать текущую счет
- 13. Скачать презентацию










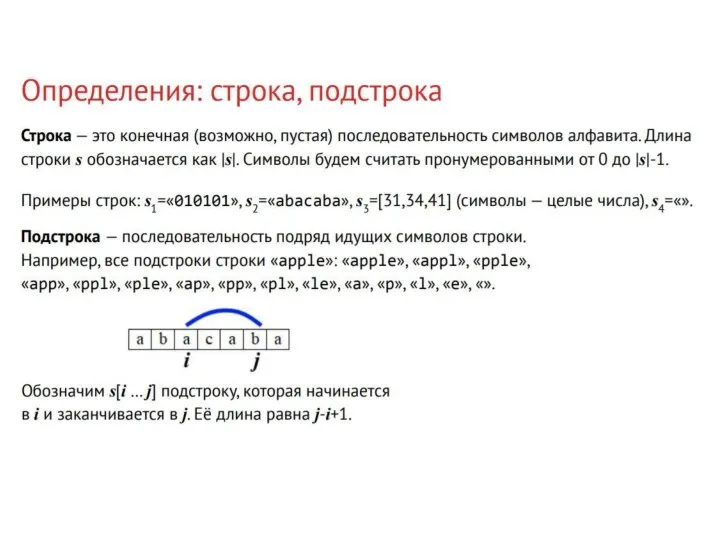
 Определения: строка, подстрока
Определения: строка, подстрока Работа в текстовом редакторе
Работа в текстовом редакторе Технологии команды интеграции
Технологии команды интеграции Компьютерные вирусы: какими они бывают и как с ними бороться
Компьютерные вирусы: какими они бывают и как с ними бороться Атаки на информационные ресурсы и защита от них. Компьютерные атаки
Атаки на информационные ресурсы и защита от них. Компьютерные атаки Объекты операционной системы
Объекты операционной системы Кооперация процессов и основные аспекты её логической организации
Кооперация процессов и основные аспекты её логической организации 5 Текст, ссылки и изображения
5 Текст, ссылки и изображения Орнитология в интернете: сайты, сообщества, базы данных,
Орнитология в интернете: сайты, сообщества, базы данных, Редактирование и форматирование в табличном процессоре
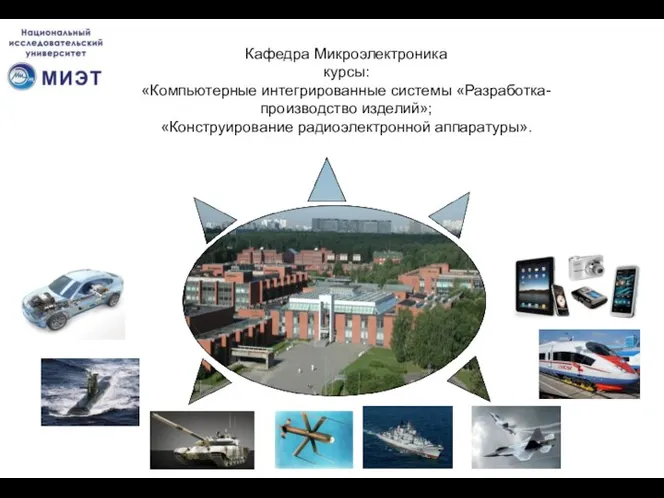
Редактирование и форматирование в табличном процессоре Компьютерные интегрированные системы
Компьютерные интегрированные системы Работа с таблицами в текстовом редакторе Word
Работа с таблицами в текстовом редакторе Word Adobe InDesign. Быстрое погружение. Введение
Adobe InDesign. Быстрое погружение. Введение How is the typical day of a Food Technologist
How is the typical day of a Food Technologist Профессия Блогера. Блогер - кто это…?
Профессия Блогера. Блогер - кто это…? Цветы Хохломы. Изменение цвета в редакторе Paint
Цветы Хохломы. Изменение цвета в редакторе Paint Компьютер и из чего он состоит
Компьютер и из чего он состоит Компьютерная графика
Компьютерная графика Заседание СНК Эврика
Заседание СНК Эврика @TuristasTV. Медиапространство, включающее в себя 314 стикерпаков Telegram
@TuristasTV. Медиапространство, включающее в себя 314 стикерпаков Telegram Шаблон презентации проекта
Шаблон презентации проекта Осциллограф портативный FNIRSI DSO 2031H
Осциллограф портативный FNIRSI DSO 2031H Модуль CRT
Модуль CRT Анализ поверхности
Анализ поверхности Классификация информационных систем
Классификация информационных систем Антивирус VSafe
Антивирус VSafe Linux Mint 18.3 Sylvia Cinnamon
Linux Mint 18.3 Sylvia Cinnamon Mobile app development
Mobile app development