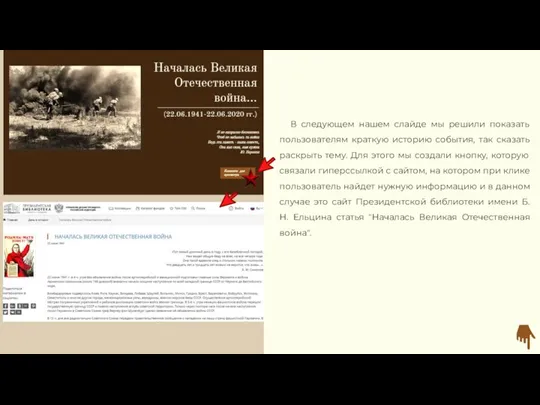
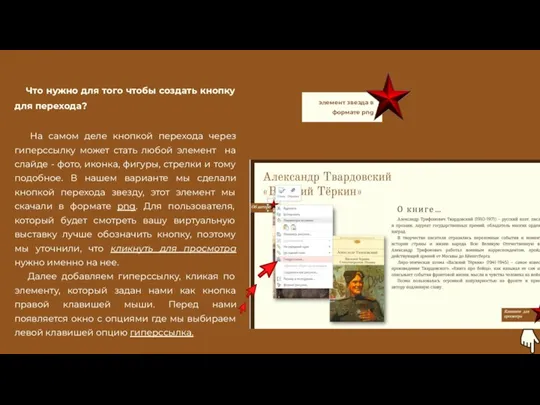
кнопкой перехода через гиперссылку может стать любой элемент на слайде - фото, иконка, фигуры, стрелки и тому подобное. В нашем варианте мы сделали кнопкой перехода звезду, этот элемент мы скачали в формате png. Для пользователя, который будет смотреть вашу виртуальную выставку лучше обозначить кнопку, поэтому мы уточнили, что кликнуть для просмотра нужно именно на нее.
Далее добавляем гиперссылку, кликая по элементу, который задан нами как кнопка правой клавишей мыши. Перед нами появляется окно с опциями где мы выбираем левой клавишей опцию гиперссылка.









 Ведение баз данных, сбор данных и заполнение типовых таблиц
Ведение баз данных, сбор данных и заполнение типовых таблиц Презентация на тему Windows XP Информация для продавцов
Презентация на тему Windows XP Информация для продавцов  Service Oriented Architecture
Service Oriented Architecture Организация ввода-вывода в Pascal
Организация ввода-вывода в Pascal DevOps. Системный инженер 13
DevOps. Системный инженер 13 Сказки А.С. Пушкина и информационные процессы
Сказки А.С. Пушкина и информационные процессы Общая система типов CTS
Общая система типов CTS Информатика. Как настроение?
Информатика. Как настроение? Системы счисления
Системы счисления Программы антивирусы
Программы антивирусы Задачи и направления развития информационного общества в Удмуртской Республике
Задачи и направления развития информационного общества в Удмуртской Республике AVadm1-1 (2)
AVadm1-1 (2) Что такое интернет
Что такое интернет Игра Deloyoo
Игра Deloyoo Презентация "Поняття про програму. Запуск програми на виконання" - скачать презентации по Информатике
Презентация "Поняття про програму. Запуск програми на виконання" - скачать презентации по Информатике Презентация на тему Текстовые документы и технологии их создания (7 класс)
Презентация на тему Текстовые документы и технологии их создания (7 класс)  Язык запросов
Язык запросов Электронная идентификация
Электронная идентификация Основы рисования в Microsoft Word
Основы рисования в Microsoft Word Исполнитель Робот
Исполнитель Робот Презентация на тему Язык Си: приведение типов, операции. Потоковый ввод-вывод
Презентация на тему Язык Си: приведение типов, операции. Потоковый ввод-вывод  Базы данных в MS Excel-1
Базы данных в MS Excel-1 Выбор кейса
Выбор кейса Платёжная система PayPal. История моей профессии
Платёжная система PayPal. История моей профессии Анализ КР №2 Устройство ПК (Ответить на вопросы)
Анализ КР №2 Устройство ПК (Ответить на вопросы) Microsoft Entourage
Microsoft Entourage Виртуальный музей: от картинок до WebDoc’а
Виртуальный музей: от картинок до WebDoc’а Презентация на тему Массивы
Презентация на тему Массивы