Слайд 2Термины
HTML — теговый язык разметки документов.
Тег – указатель (элемент) разметки.

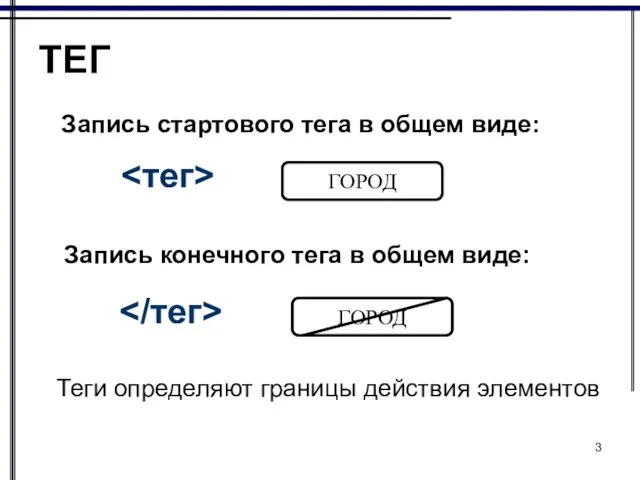
Слайд 3ТЕГ
Запись стартового тега в общем виде:
<тег>
ГОРОД
Запись конечного тега в общем виде:
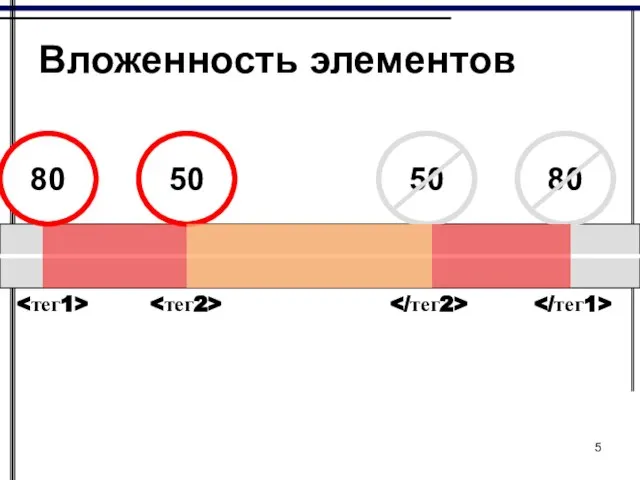
Теги определяют

границы действия элементов
Слайд 6Термины
HTML – документ – текстовый файл, содержащий специальные теги разметки.
Данный файл имеет

расширение .html
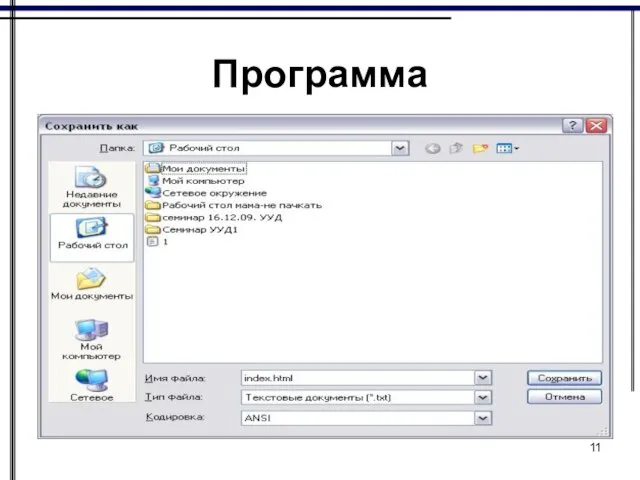
Главная страница всегда называется Index. html
Слайд 7Структура html – документа
Головная часть
Содержимое не выводится на экран.
В

ней содержится заголовок страницы
заголовок
Слайд 8Тело документа
Информация выводится на web – страницу
тело документа html
Структура html

– документа
Слайд 9Начинается и заканчивается программа с помощью тега
…
Структура html –

документа
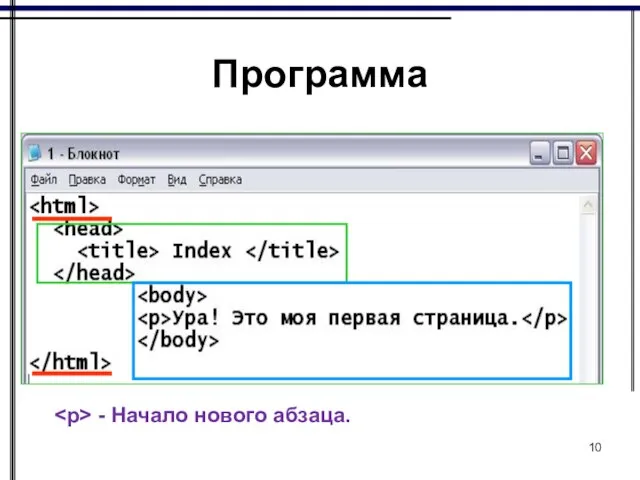
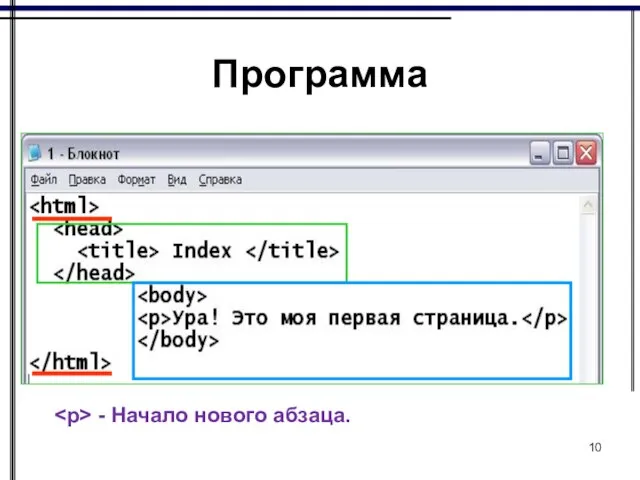
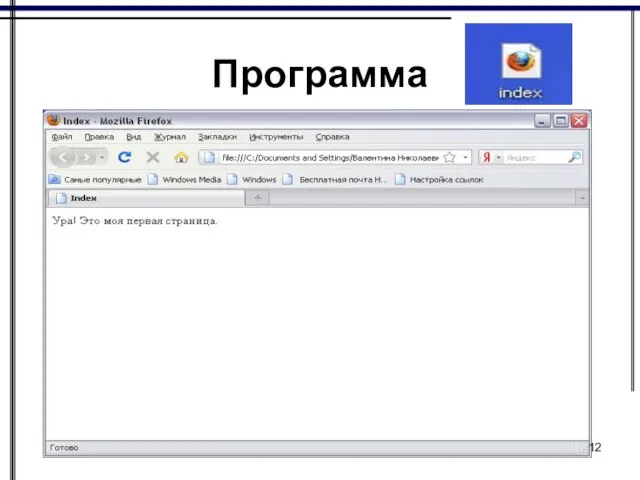
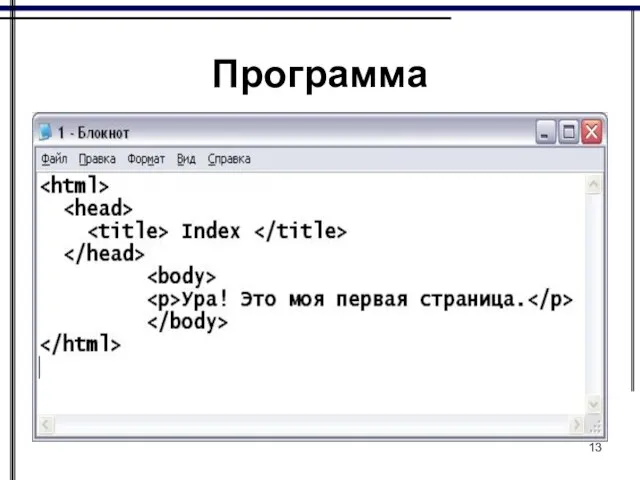
Слайд 10Программа
- Начало нового абзаца.

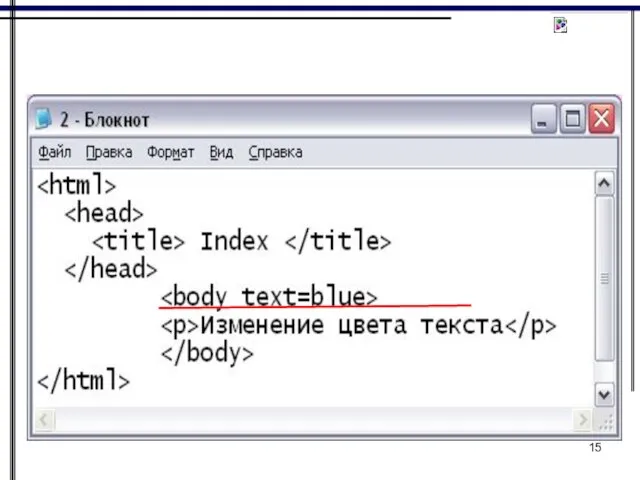
Слайд 14Атрибуты тега
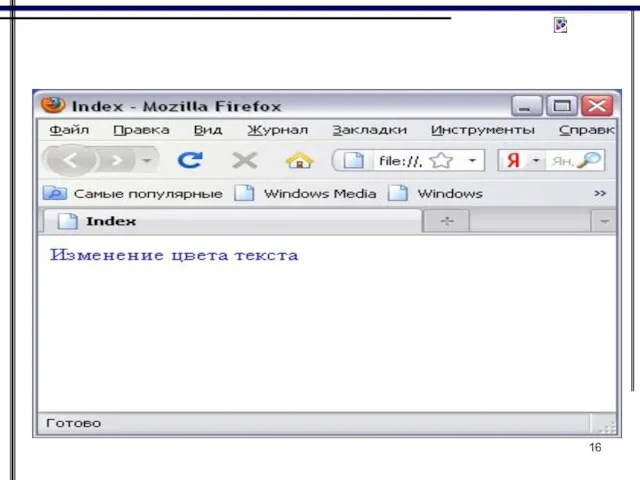
TEXT =цвет – изменение цвета текста
Например:

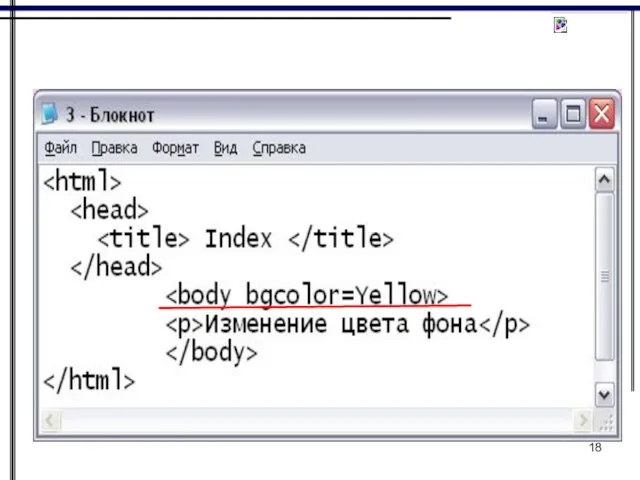
Слайд 17Атрибуты тега
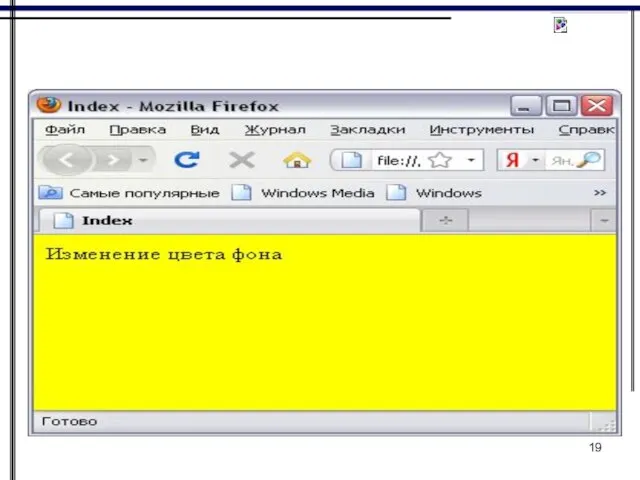
BGCOLOR = цвет – изменение цвета фона
Например:

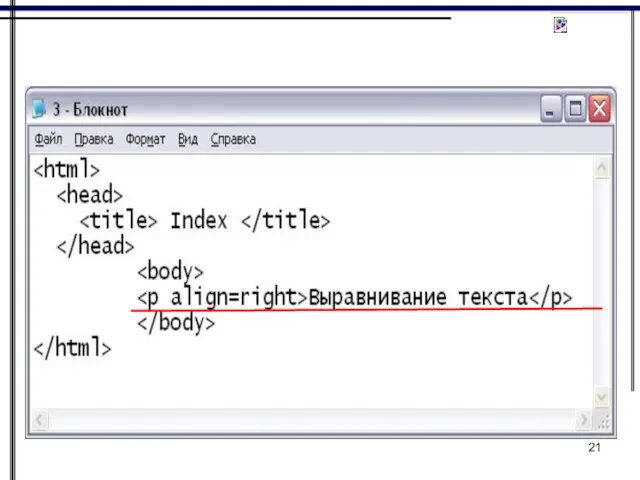
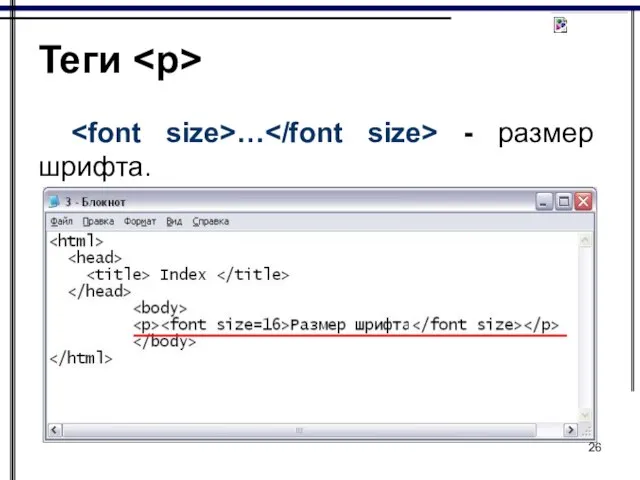
Слайд 20Атрибуты тега <р>
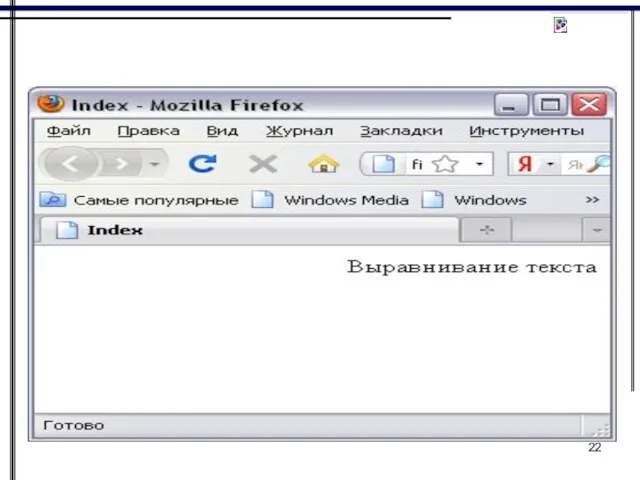
ALIGN - выравнивание текста
center - по центру
left- по левому краю
right-

по правому краю
Например:
Выравнивание текста
Слайд 23Теги
Шрифт
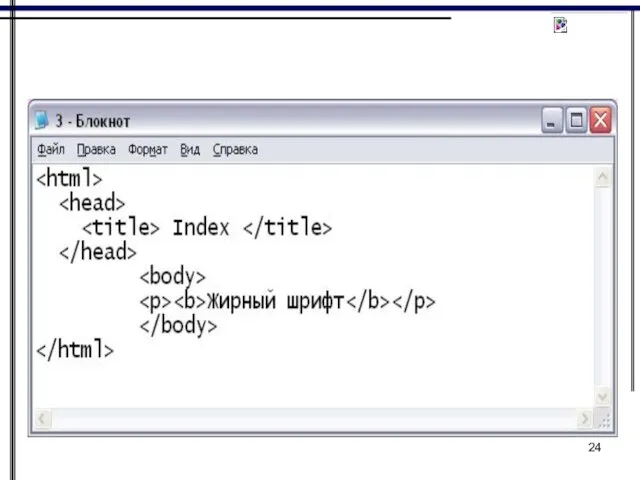
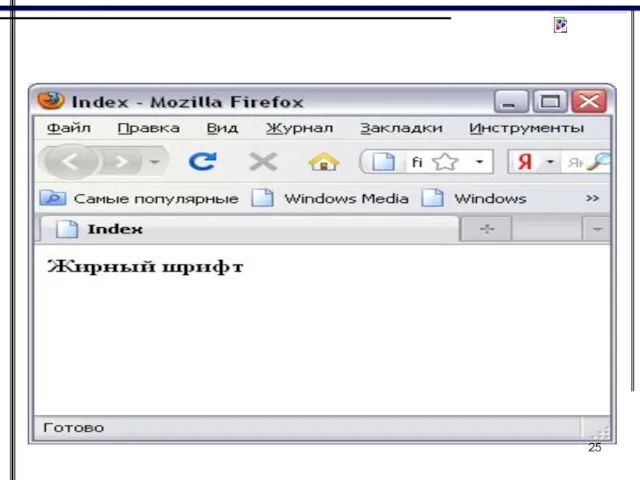
… - жирный
… - курсив
… - подчеркнутый


























 Профессиональные учреждения г. Миасс
Профессиональные учреждения г. Миасс Поколения ЭВМ
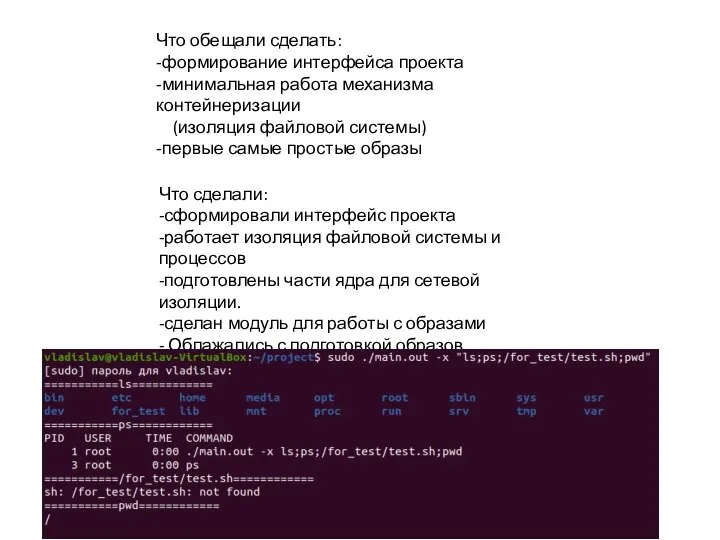
Поколения ЭВМ Формирование интерфейса проекта
Формирование интерфейса проекта Ячейка и диапазон
Ячейка и диапазон Реализация стрельбы в играх
Реализация стрельбы в играх Производственная практика на телеканале Хузур-Спокойствие
Производственная практика на телеканале Хузур-Спокойствие Организационная структура АСУТП
Организационная структура АСУТП Алгоритмы. Дискретность
Алгоритмы. Дискретность Аватарка как самоидентификация и самопрезентация
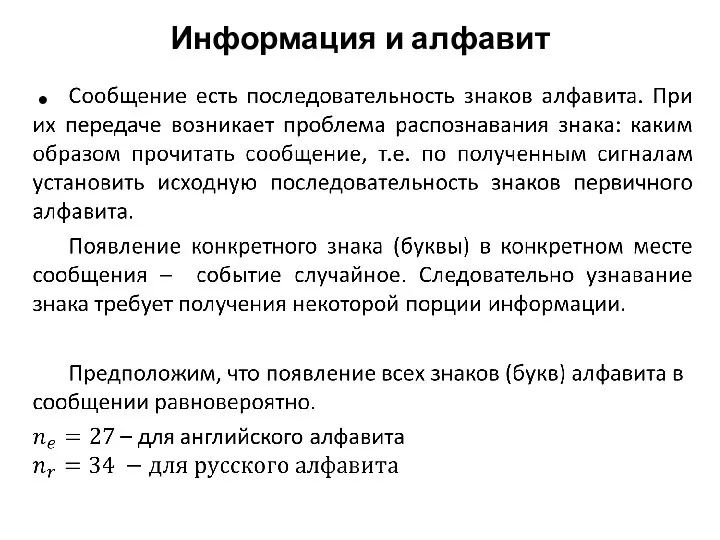
Аватарка как самоидентификация и самопрезентация Информация и алфавит
Информация и алфавит Знакомство с библиотекой
Знакомство с библиотекой Операционная система Microsoft Windows
Операционная система Microsoft Windows Вирусы и антивирусные программы
Вирусы и антивирусные программы Условный оператор IF
Условный оператор IF Профессия таргетолога и SMM-специалиста с нуля до первых проектов
Профессия таргетолога и SMM-специалиста с нуля до первых проектов Алгоритмы. Шаблон
Алгоритмы. Шаблон Правила и требования
Правила и требования Структурно-топологическое описание сетей связи
Структурно-топологическое описание сетей связи Как найти и закрыть гос. номер на фото автомобиля и помешать копированию контента c помощью adversarial attack
Как найти и закрыть гос. номер на фото автомобиля и помешать копированию контента c помощью adversarial attack Основная страница сайта (системы)
Основная страница сайта (системы) 1090440
1090440 Всемирная паутина
Всемирная паутина Локальные компьютерные сети
Локальные компьютерные сети Стандарты защиты
Стандарты защиты Шифрование данных
Шифрование данных Организация сетевого администрирования
Организация сетевого администрирования Технологии IoT
Технологии IoT Подкасты. Что такое подкасты?
Подкасты. Что такое подкасты?