Содержание
- 2. ОБЩЕЕ ПОНЯТИЕ Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы
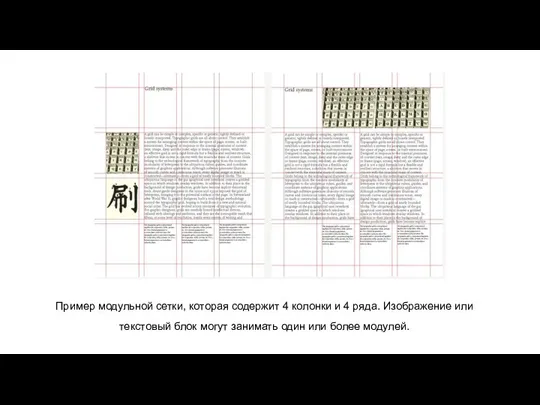
- 3. Пример модульной сетки, которая содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать
- 4. Зачем нужна модульная сетка? Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и
- 5. Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика. Помогает быстрее
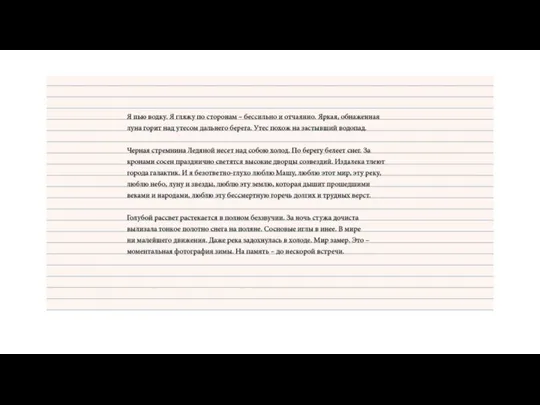
- 6. Шрифтовая сетка Шрифтовая сетка — горизонтальные линии, которые задают вертикальный ритм. Расстояние между линиями равно межстрочному
- 8. ВЫВОД Модуль помогает упорядочить большое количество сущностей, привести их к той или иной зависимости. Она помогает
- 10. Скачать презентацию







 Что такое gimp?
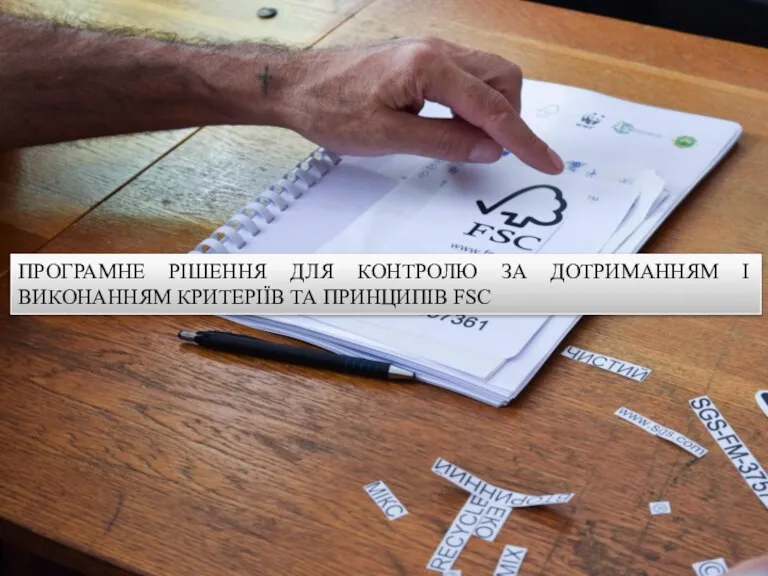
Что такое gimp? Програмне рішення для контролю за дотриманням і виконанням критеріїв та принципів FSC
Програмне рішення для контролю за дотриманням і виконанням критеріїв та принципів FSC Создание веб-сайтов. Алгоритмика
Создание веб-сайтов. Алгоритмика ВКР: Разработка комплекта автотестов для CRM
ВКР: Разработка комплекта автотестов для CRM A technology that will help humanity
A technology that will help humanity Бренд (Торговая марка/Знак места обслуживания)
Бренд (Торговая марка/Знак места обслуживания) WEB-программирование. Создание и редактирование документов HTML
WEB-программирование. Создание и редактирование документов HTML Захват файлов и записей
Захват файлов и записей Кибербезопасность
Кибербезопасность Автоматизированная система управления предоставлением мест в общежитии
Автоматизированная система управления предоставлением мест в общежитии Технологии информационного моделирования автомобильных дорог
Технологии информационного моделирования автомобильных дорог Architect of living systems
Architect of living systems Интерактивные и мультимедийные технологии в музее
Интерактивные и мультимедийные технологии в музее Определение как логическая операция
Определение как логическая операция Компьютерные сети и их роль в современном мире
Компьютерные сети и их роль в современном мире Инструкция по работе в Microsoft Teams
Инструкция по работе в Microsoft Teams Анимация в Microsoft PowerPoint 2013
Анимация в Microsoft PowerPoint 2013 Командная игра для 10-11 классов Виртуальный батл
Командная игра для 10-11 классов Виртуальный батл Microsoft Word, Excal, Paint, PowerPoint
Microsoft Word, Excal, Paint, PowerPoint Знаковые информационные модели
Знаковые информационные модели Лайхфаки Word
Лайхфаки Word Системный анализ
Системный анализ Анализ дизайна интернет-сайтов
Анализ дизайна интернет-сайтов Разработка требований для АО XXX
Разработка требований для АО XXX Эволюция языков программирования
Эволюция языков программирования Презентация на тему Алгоритм. Свойства алгоритма
Презентация на тему Алгоритм. Свойства алгоритма  СМО в жизни студента
СМО в жизни студента 7-1-2
7-1-2