Содержание
- 2. ES6 let&const Деструктуризация (массивов и объектов) …Spread-оператор
- 3. Функции
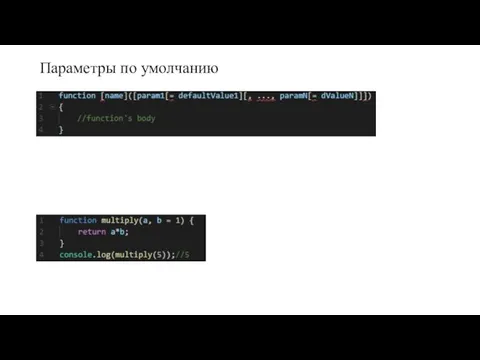
- 4. Параметры по умолчанию
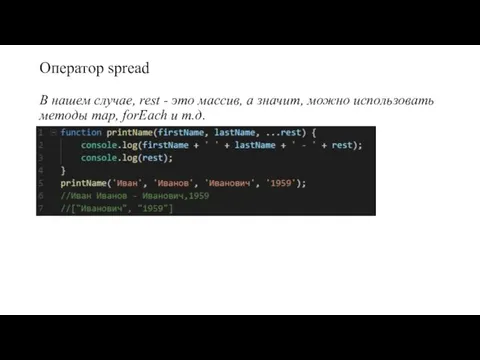
- 7. Оператор spread В нашем случае, rest - это массив, а значит, можно использовать методы map, forEach
- 8. Свойство name
- 9. Стрелочные функции
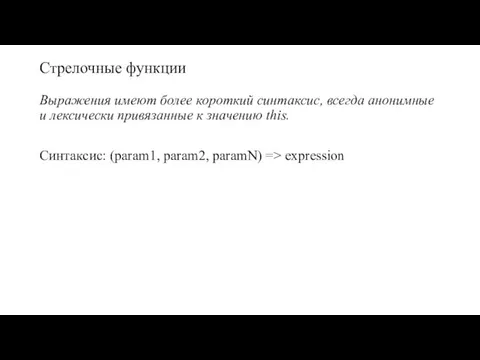
- 10. Стрелочные функции Выражения имеют более короткий синтаксис, всегда анонимные и лексически привязанные к значению this. Синтаксис:
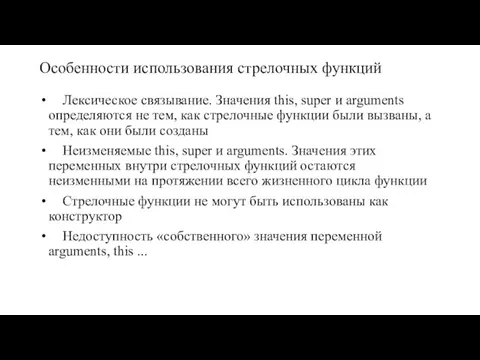
- 11. Особенности использования стрелочных функций Лексическое связывание. Значения this, super и arguments определяются не тем, как стрелочные
- 12. Короткая запись
- 13. Пример
- 14. Отсутствие Arguments
- 15. Отсутствие запуска с new
- 16. Строки
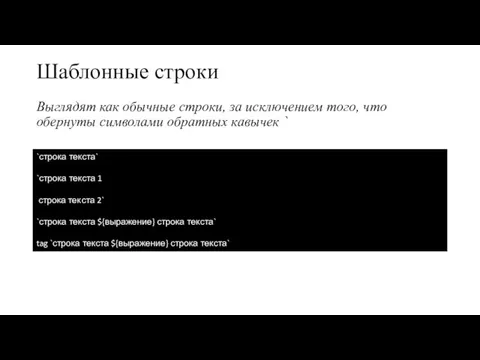
- 17. Шаблонные строки Выглядят как обычные строки, за исключением того, что обернуты символами обратных кавычек ` `строка
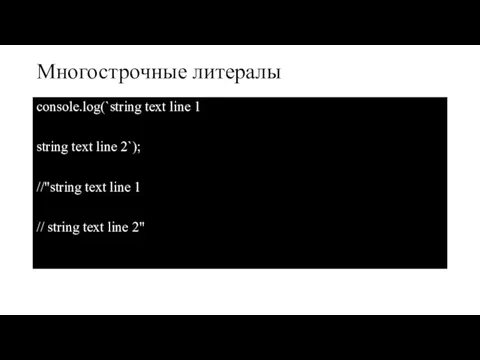
- 18. Многострочные литералы console.log(`string text line 1 string text line 2`); //"string text line 1 // string
- 19. Интерполяция выражений В строке создаётся конструкция ${...}, внутри которой вы можете поместить любую переменную или выражение.
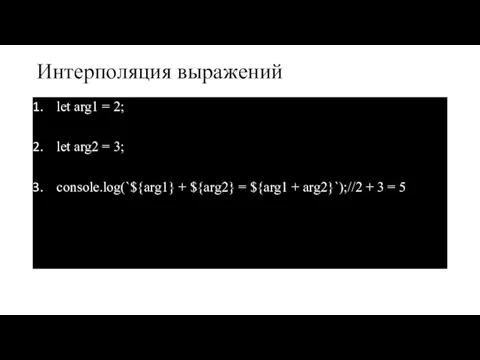
- 20. Интерполяция выражений let arg1 = 2; let arg2 = 3; console.log(`${arg1} + ${arg2} = ${arg1 +
- 21. Интерполяция выражений *Скорее всего, будут возникать ситуации, когда одного уровня интерполяции будет недостаточно. В подобных случаях
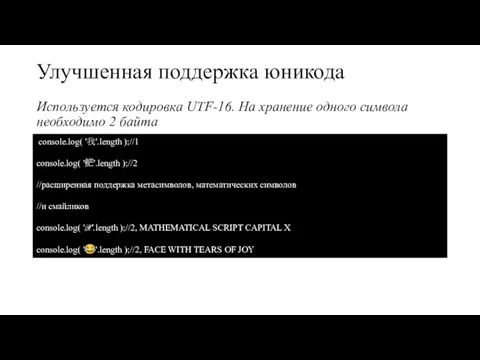
- 22. Улучшенная поддержка юникода Используется кодировка UTF-16. На хранение одного символа необходимо 2 байта console.log( '我'.length );//1
- 23. Метод includes Проверяет, включает ли одна строка str в себя другую строку searchString, возвращает true/false let
- 24. Метод endsWith Возвращает true, если строка str заканчивается подстрокой searchString let str = 'To be, or
- 25. Метод startsWith Возвращает true, если строка str начинается со строки searchString let str = 'To be,
- 26. Метод repeat Повторяет строку str count раз 'abc'.repeat(-1); //RangeError 'abc'.repeat(0); //'' 'abc'.repeat(1); //'abc' 'abc'.repeat(2); //'abcabc' 'abc'.repeat(3.5);
- 27. Объекты
- 28. Короткое свойство При объявлении свойства объекта достаточно указать только его имя, а значение будет взято из
- 29. Вычисляемые свойства let propName = "firstName"; let user = { [propName]: "Вася" }; console.log(user.firstName);//Вася
- 30. Вычисляемые свойства let a = "Зелёный "; let b = "Крокодил"; let user = { [(a
- 31. Метод setPrototypeOf Метод устанавливает прототип (внутреннее свойство [[Prototype]]) указанного объекта в другой объект или null let
- 32. Object.assign Метод используется для копирования значений всех собственных перечисляемых свойств из одного или более объектов в
- 33. Object.is Метод определяет, являются ли два значения одинаковыми Iet sSame = Object.is(value1, value2); Object.is('foo', 'foo'); //true
- 35. Скачать презентацию



























![Вычисляемые свойства let propName = "firstName"; let user = { [propName]: "Вася" }; console.log(user.firstName);//Вася](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/867733/slide-28.jpg)

![Метод setPrototypeOf Метод устанавливает прототип (внутреннее свойство [[Prototype]]) указанного объекта в другой](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/867733/slide-30.jpg)


 Кодировка символов. Символьный тип. Строковые функции. Примеры. Лекция 4
Кодировка символов. Символьный тип. Строковые функции. Примеры. Лекция 4 10 способов увеличения быстродействия компьютера
10 способов увеличения быстродействия компьютера Технологии глобальной компьютерной сети Интернет
Технологии глобальной компьютерной сети Интернет Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы Изображения в презентации
Изображения в презентации FLProg - визуальное программирование Arduino для домашнего пользования
FLProg - визуальное программирование Arduino для домашнего пользования Информационные системы. Экономические информационные системы
Информационные системы. Экономические информационные системы Презентация на тему Научно-технический прогресс
Презентация на тему Научно-технический прогресс  Шапка профиля, ник, аватар, вечные истории и оформление
Шапка профиля, ник, аватар, вечные истории и оформление Гост. Ключ
Гост. Ключ Измерение информации
Измерение информации От первых счётных приборов до персональных компьютеров.
От первых счётных приборов до персональных компьютеров. Текстовые документы и технологии их создания
Текстовые документы и технологии их создания Репутация объекта Центр сертификации в период апрель 2019
Репутация объекта Центр сертификации в период апрель 2019 Презентация на тему Создание Web-сайта
Презентация на тему Создание Web-сайта  Проект Quna
Проект Quna Ochrona danych osobowych w grach mobilnych
Ochrona danych osobowych w grach mobilnych Система антифишинговых учений для пользователей
Система антифишинговых учений для пользователей Программирование на языке Python
Программирование на языке Python Беспроводные компьютерные сети
Беспроводные компьютерные сети Перемещение персонажа
Перемещение персонажа Клавиатура – средство общения человека с компьютером
Клавиатура – средство общения человека с компьютером Інформація, дані, повідомлення
Інформація, дані, повідомлення Константы. Присваивание. Арифметические операции
Константы. Присваивание. Арифметические операции ДРазработка Сайта Декоративные растения для дач
ДРазработка Сайта Декоративные растения для дач Автоматизация деятельности школьной библиотеки
Автоматизация деятельности школьной библиотеки Списки и цикл for. Модуль 6. Учебный проект 2
Списки и цикл for. Модуль 6. Учебный проект 2 Моделирование. Кто может моделировать?
Моделирование. Кто может моделировать?