Содержание
- 2. Нововведения html5-форм Атрибуты: autofocus делает поле активным после загрузки страницы multiple указывает, что данное поле может
- 3. Поля ввода адресов сайтов и email Предназначенные для ввода электронной почты и адреса сайта. Автоматически проверяют
- 4. Поле для ввода номера телефона Предназначенные для ввода номера телефона. Автоматически проверяют формат введённых данных на
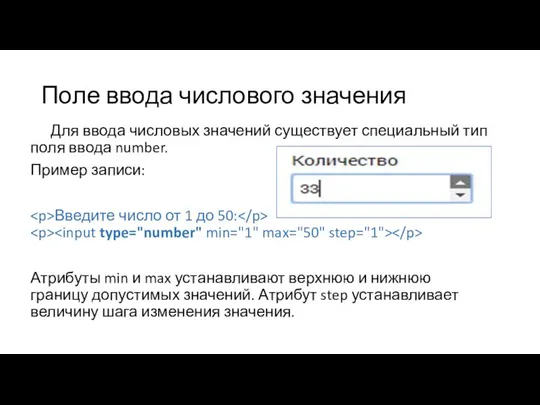
- 5. Поле ввода числового значения Для ввода числовых значений существует специальный тип поля ввода number. Пример записи:
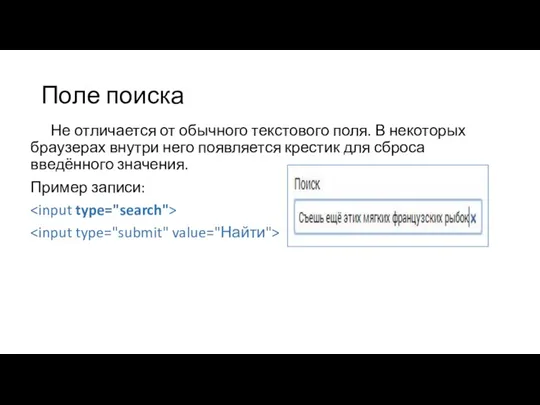
- 6. Поле поиска Не отличается от обычного текстового поля. В некоторых браузерах внутри него появляется крестик для
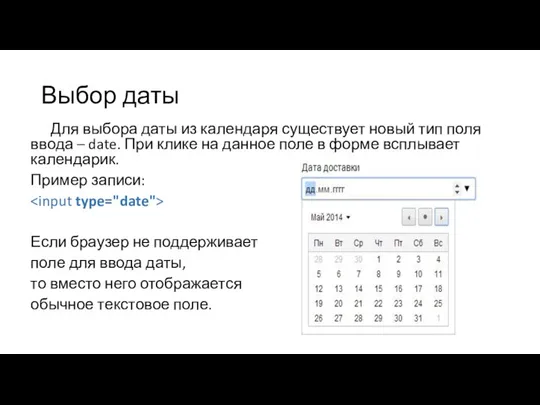
- 7. Выбор даты Для выбора даты из календаря существует новый тип поля ввода – date. При клике
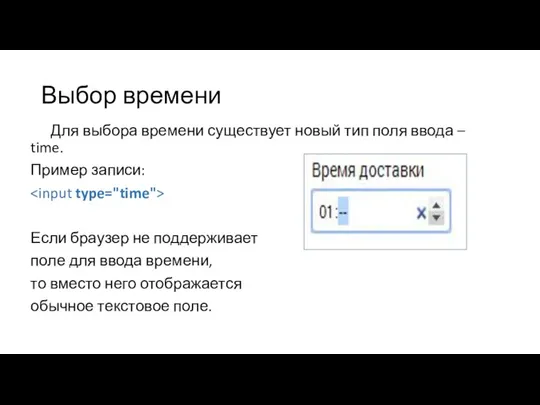
- 8. Выбор времени Для выбора времени существует новый тип поля ввода – time. Пример записи: Если браузер
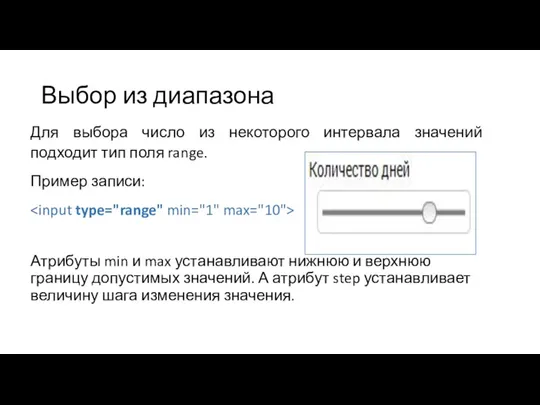
- 9. Выбор из диапазона Для выбора число из некоторого интервала значений подходит тип поля range. Пример записи:
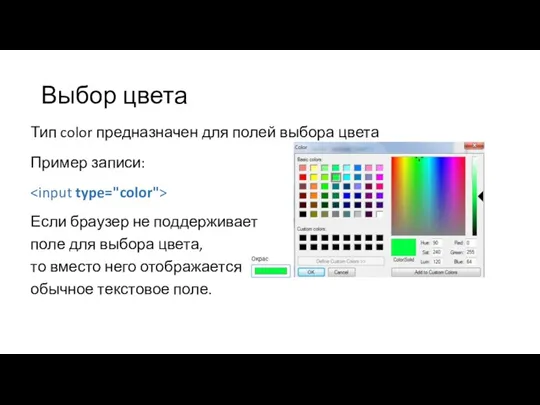
- 10. Выбор цвета Тип color предназначен для полей выбора цвета Пример записи: Если браузер не поддерживает поле
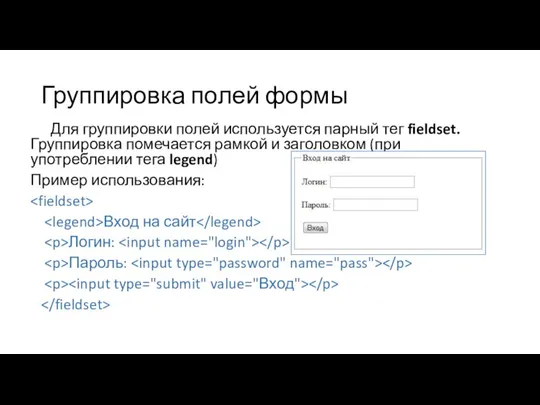
- 11. Группировка полей формы Для группировки полей используется парный тег fieldset. Группировка помечается рамкой и заголовком (при
- 12. Подсказка при заполнении полей Атрибут placeholder выводит подсказку у полей, в которые вводятся текстовые значения .
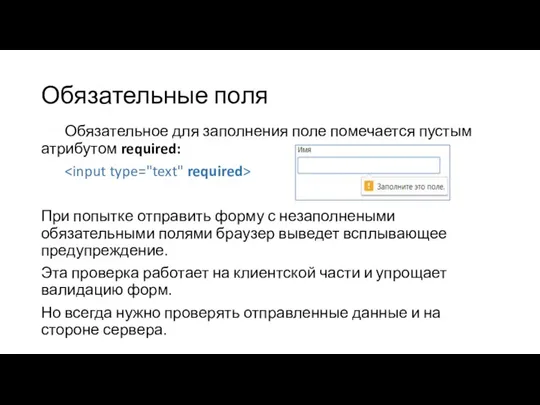
- 13. Обязательные поля Обязательное для заполнения поле помечается пустым атрибутом required: При попытке отправить форму с незаполнеными
- 14. Запрет редактирования полей Использование атрибута readonly и использование атрибута disabled позволяет делать поля недоступными для редактирования
- 15. Тег label Устанавливает связь между меткой, в качестве которой обычно выступает поясняющий текст, и элементом формы
- 17. Скачать презентацию