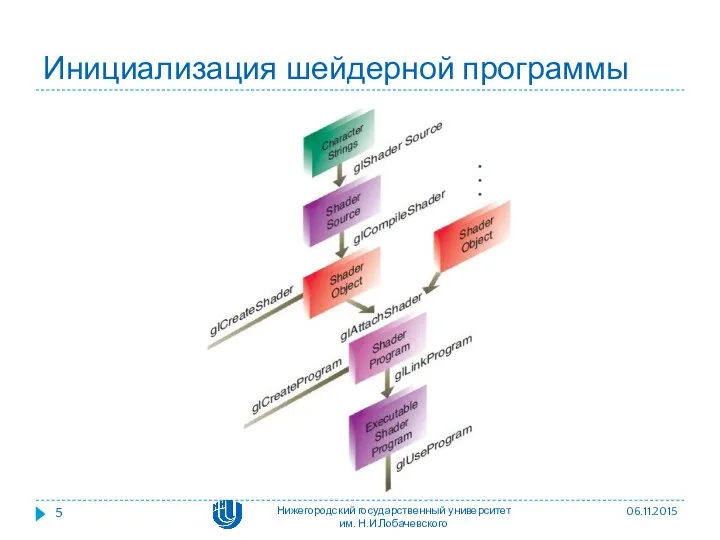
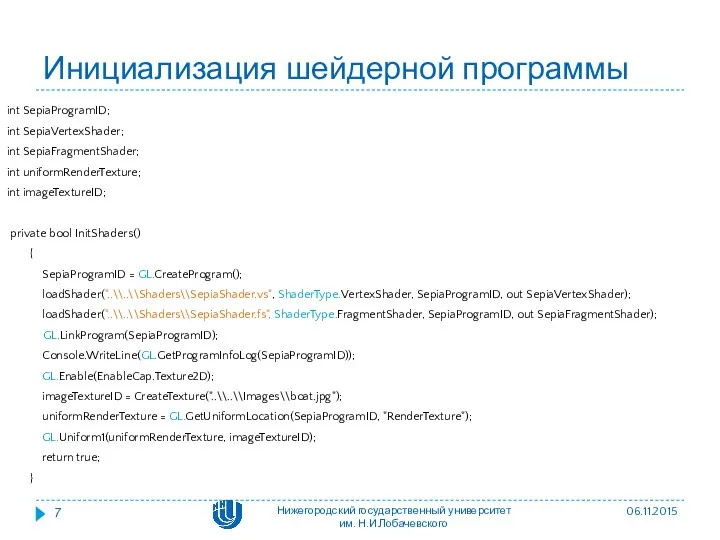
SepiaProgramID = GL.CreateProgram();
loadShader("..\\..\\Shaders\\SepiaShader.vs", ShaderType.VertexShader, SepiaProgramID, out SepiaVertexShader);
loadShader("..\\..\\Shaders\\SepiaShader.fs", ShaderType.FragmentShader, SepiaProgramID, out SepiaFragmentShader);
GL.LinkProgram(SepiaProgramID);
Console.WriteLine(GL.GetProgramInfoLog(SepiaProgramID));
GL.Enable(EnableCap.Texture2D);
imageTextureID = CreateTexture("..\\..\\Images\\boat.jpg");
uniformRenderTexture = GL.GetUniformLocation(SepiaProgramID, "RenderTexture");
GL.Uniform1(uniformRenderTexture, imageTextureID);
return true;
}
06.11.2015
Нижегородский государственный университет
им. Н.И.Лобачевского






 Резолюция секции школьных библиотек РБА
Резолюция секции школьных библиотек РБА Типы алгоритмов и формы их записи
Типы алгоритмов и формы их записи Флешки-мышки. Игра
Флешки-мышки. Игра Всемирная компьютерная сеть интернет
Всемирная компьютерная сеть интернет Виникнення та принципи функціонування інтернету. Всесвітня павутина
Виникнення та принципи функціонування інтернету. Всесвітня павутина Операционная система
Операционная система Электронды үкімет
Электронды үкімет Начало 3 лабораторной. Часть 1: Рисование
Начало 3 лабораторной. Часть 1: Рисование Наш инстаграм. Задание 6 недели
Наш инстаграм. Задание 6 недели Тузик и его друзья. Киностудия Маяк
Тузик и его друзья. Киностудия Маяк Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала
Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала Классификация и применение нейросетей
Классификация и применение нейросетей Архитектура компьютера. Виды программного обеспечения компьютеров
Архитектура компьютера. Виды программного обеспечения компьютеров Velle. Креативные идеи
Velle. Креативные идеи Разработка информационного ресурса для сети аптек Вита
Разработка информационного ресурса для сети аптек Вита Символьный (литерный) тип
Символьный (литерный) тип Текстовые документы и технологии их создания
Текстовые документы и технологии их создания Диофантовые уравнения
Диофантовые уравнения Рекурсивные алгоритмы для деревьев (иллюстрации)
Рекурсивные алгоритмы для деревьев (иллюстрации) Виды циклов реализация их в трик студио
Виды циклов реализация их в трик студио Циклические алгоритмы и ветсвления. Практическая работа. 9 класс
Циклические алгоритмы и ветсвления. Практическая работа. 9 класс Статистические методы контроля качества
Статистические методы контроля качества Лайфхаки, упрощающие жизнь 1С-никам
Лайфхаки, упрощающие жизнь 1С-никам Кейс-игра АVЕS. Идентифицирование поставщиков и покупателей
Кейс-игра АVЕS. Идентифицирование поставщиков и покупателей Угрозы кибертерроризма в инфраструктуре банковской системы
Угрозы кибертерроризма в инфраструктуре банковской системы Инструкция по установке iFrame/IMG пикселя в платформе CPAExchange
Инструкция по установке iFrame/IMG пикселя в платформе CPAExchange The first video game
The first video game Информационные ресурсы
Информационные ресурсы