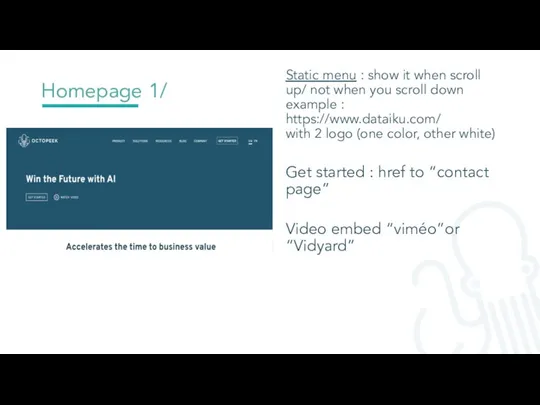
Слайд 2Homepage 1/
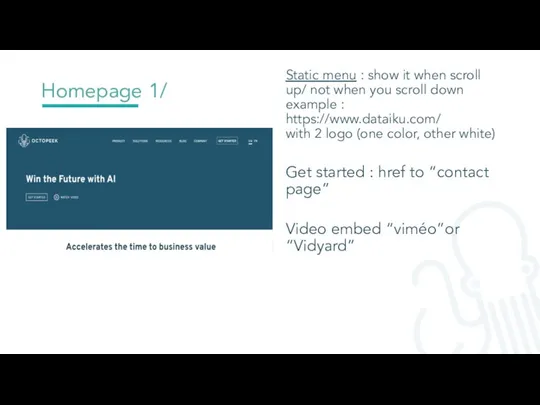
Static menu : show it when scroll up/ not when you

scroll down example : https://www.dataiku.com/
with 2 logo (one color, other white)
Get started : href to “contact page”
Video embed “viméo”or “Vidyard”
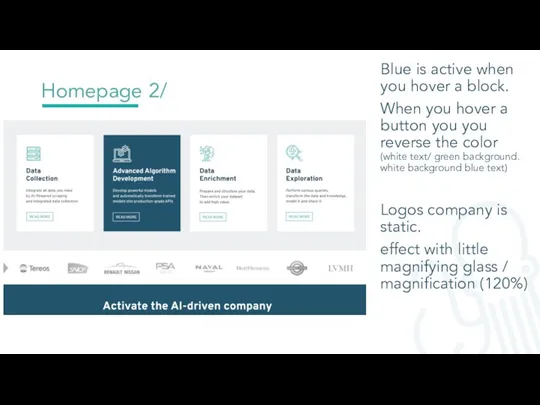
Слайд 3Homepage 2/
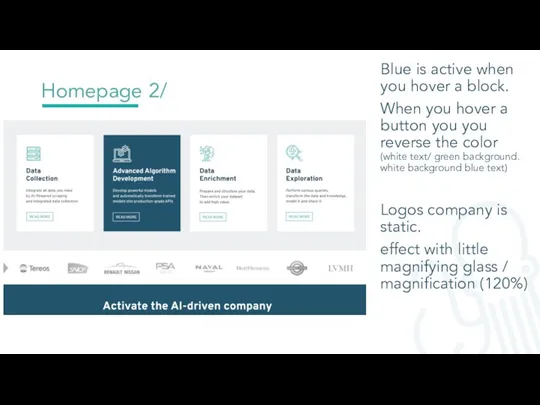
Blue is active when you hover a block.
When you hover

a button you you reverse the color (white text/ green background. white background blue text)
Logos company is static.
effect with little magnifying glass / magnification (120%)
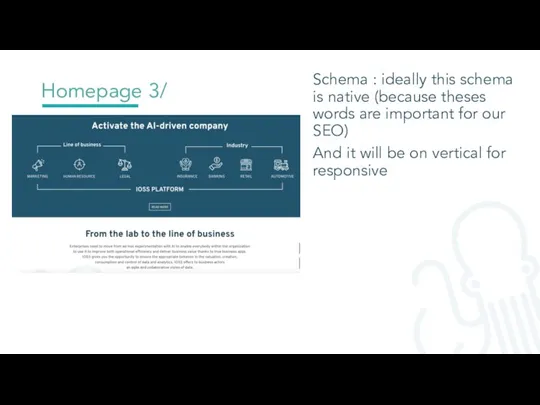
Слайд 4Homepage 3/
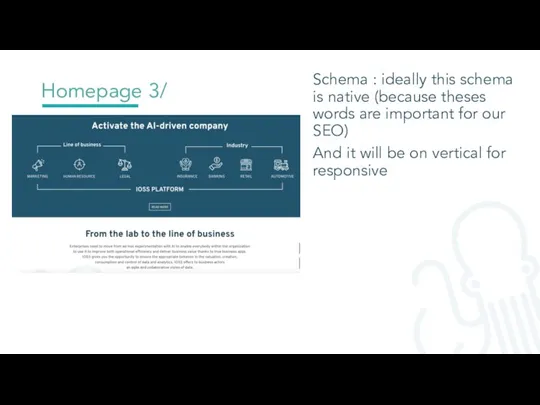
Schema : ideally this schema is native (because theses words are

important for our SEO)
And it will be on vertical for responsive
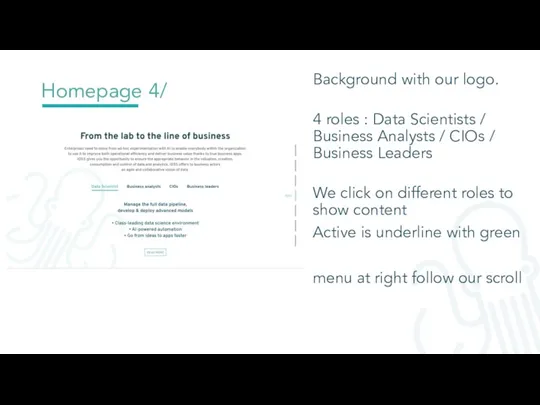
Слайд 5Homepage 4/
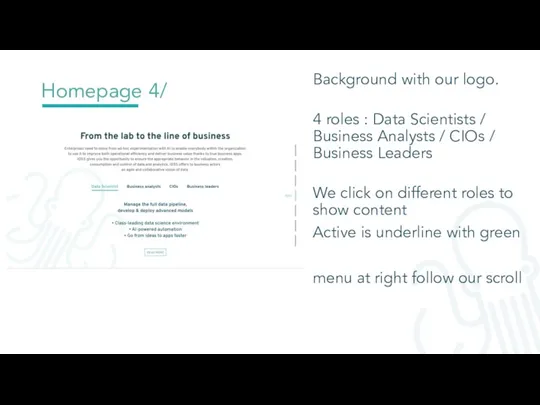
Background with our logo.
4 roles : Data Scientists / Business Analysts

/ CIOs / Business Leaders
We click on different roles to show content
Active is underline with green
menu at right follow our scroll




 Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении
Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении ОС и базы данных
ОС и базы данных Дореляционные модели базы данных
Дореляционные модели базы данных Информационная безопасность. Основные понятия
Информационная безопасность. Основные понятия Вычисления в модели
Вычисления в модели 2_5260226655649015317
2_5260226655649015317 Разделители полочные. Алфавит
Разделители полочные. Алфавит Основы HTML
Основы HTML Программирование на языке Python
Программирование на языке Python Создание веб-сайтов
Создание веб-сайтов The title of the abstract
The title of the abstract ПрезентацияПитон
ПрезентацияПитон Лекция 6_2019
Лекция 6_2019 Гиперссылки. Призентации
Гиперссылки. Призентации Взаимодействие процессов и ОС
Взаимодействие процессов и ОС Эталонная семиуровневая модель OSI
Эталонная семиуровневая модель OSI Презентация на тему Моделирование и формализация
Презентация на тему Моделирование и формализация  Электронный документооборот
Электронный документооборот Установка ИМ на хостинг на примере OpenCart
Установка ИМ на хостинг на примере OpenCart Словари. Методические указания
Словари. Методические указания Программирование на языке C++
Программирование на языке C++ Ветвление программы, циклы
Ветвление программы, циклы Знатоки глобальной сети
Знатоки глобальной сети Группа для всех кто любит аниме
Группа для всех кто любит аниме Инвестиционная привлекательности компании “Zoom”
Инвестиционная привлекательности компании “Zoom” одирование тестовой, графической и звуковой информации
одирование тестовой, графической и звуковой информации Кодирование информации
Кодирование информации Презентация "Информационно-коммуникационные технологии в образовании" - скачать презентации по Информатике
Презентация "Информационно-коммуникационные технологии в образовании" - скачать презентации по Информатике