Слайд 2Арифметические операторы. Инкремент и декремент
В языке JavaScript присутствуют стандартные для языков программирования

арифметические операторы, позволяющие производить вычисления с численными и строковыми значениями (для строк только оператор +).
К арифметическим операторам JavaScript относятся: + (сложение), – (вычитание), * (умножение), / (деление).
В дополнение к ним присутствует оператор взятия остатка от деления %. Все указанные операторы являются бинарными (в том смысле, что принимают два значения и возвращают одно). Кроме указанных операторов, существует еще и унарный оператор –, инвертирующий значение аргумента (например –123, –val).
В JavaScript предусмотрена также удобная возможность записи выражений вида i = i + 1, i = i – 1, i = i * j и пр., где i – произвольная переменная, а j – произвольное выражение.
Первые два выражения сокращенно записываются как инкремент и декремент: i++ и i–. Третье выражение и подобные ему можно сократить, применив следующие операторы:
• оператор –=, то есть i = i – j эквивалентно i –= j;
• оператор +=, то есть i = i + j эквивалентно i += j;
• оператор *=, то есть i = i * j эквивалентно i *= j;
• оператор /=, то есть i = i / j эквивалентно i /= j;
• оператор %=, то есть i = i % j эквивалентно i %= j.
Кроме того, предусмотренысоответствующие операторы &=, ^=, |= для двоичных операторов и <<=, >>=, >>>= для операторов сдвига.












 Херсонський РЦОЯО. Реєстрація ПЗНО-2021
Херсонський РЦОЯО. Реєстрація ПЗНО-2021 Виды тестирования
Виды тестирования Программирование на языке Паскаль. Циклы с условием
Программирование на языке Паскаль. Циклы с условием Технология создания цифровой мультимедийной информации
Технология создания цифровой мультимедийной информации Возможности электронных таблиц
Возможности электронных таблиц Инкасс
Инкасс Работа с деформированным текстом
Работа с деформированным текстом Информатика
Информатика Сайт исправления
Сайт исправления Компьютерные сети Коммуникационные технологии
Компьютерные сети Коммуникационные технологии Інтимні селфі в інтернеті - жарт чи ризик?
Інтимні селфі в інтернеті - жарт чи ризик? GPS-трекинг Все рядом
GPS-трекинг Все рядом Цели и задачи физической защиты объектов информатизации
Цели и задачи физической защиты объектов информатизации Обеспечение безопасности сайтов. Цель и сущность, объекты охраны, методы и средства
Обеспечение безопасности сайтов. Цель и сущность, объекты охраны, методы и средства OOP’s Using JAVA Module 2
OOP’s Using JAVA Module 2 Темы для личного акаунта
Темы для личного акаунта Мини-копирайтинг для интернет-магазинов
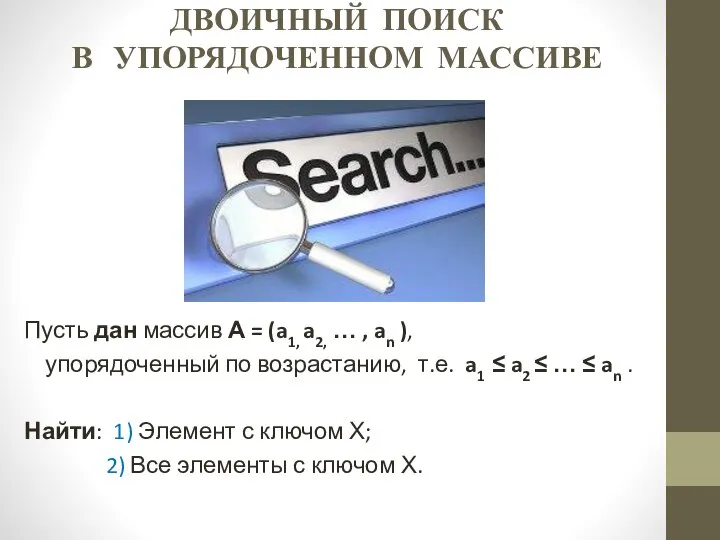
Мини-копирайтинг для интернет-магазинов Двоичный поиск в упорядоченном массиве
Двоичный поиск в упорядоченном массиве Определи вид данного суждения. 6 класс
Определи вид данного суждения. 6 класс Фрактальная графика на паскале
Фрактальная графика на паскале Разработка программного средства для автоматизации работы специалиста по учету заявок на издание книг
Разработка программного средства для автоматизации работы специалиста по учету заявок на издание книг Сальник коробки
Сальник коробки Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала
Цифровому электромонтеру – цифровой медосмотр. Пилотный проект внедрения в ОАО МРСК Урала Профессия Блогера
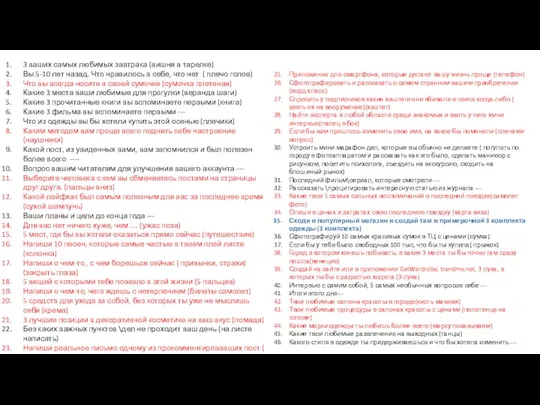
Профессия Блогера Список заданий по лабораторным работам
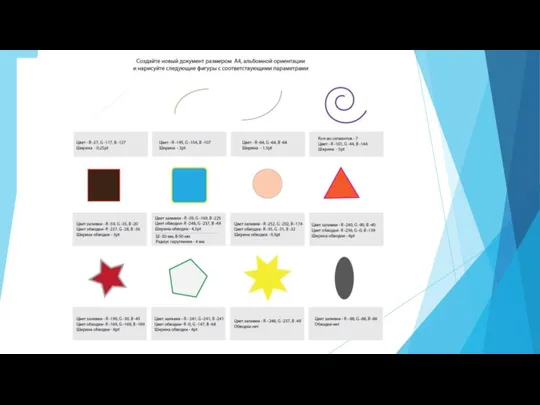
Список заданий по лабораторным работам Задание по информатике
Задание по информатике Функциональные требования к программному обеспечению
Функциональные требования к программному обеспечению Разбор интервью канала BBC NEWS. О чём, с кем и как
Разбор интервью канала BBC NEWS. О чём, с кем и как