Содержание
- 2. Содержание Растровая развертка Принцип работы алгоритма Брезенхема Алгоритм Сяоляня Брезенхам для окружности Растровая развертка эллипса
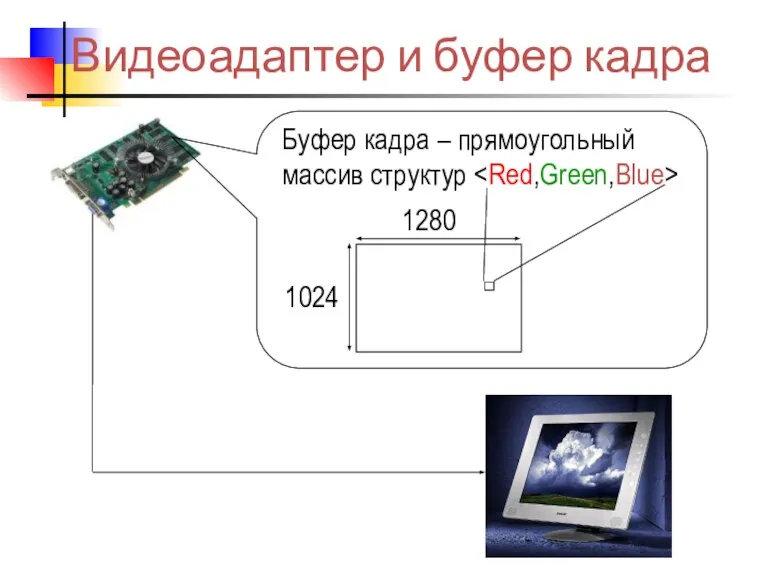
- 3. Видеоадаптер и буфер кадра Буфер кадра – прямоугольный массив структур 1280 1024
- 4. Растровая и векторная графика. Понятие растра Для представления графической информации на двумерной плоскости (например, экране монитора,
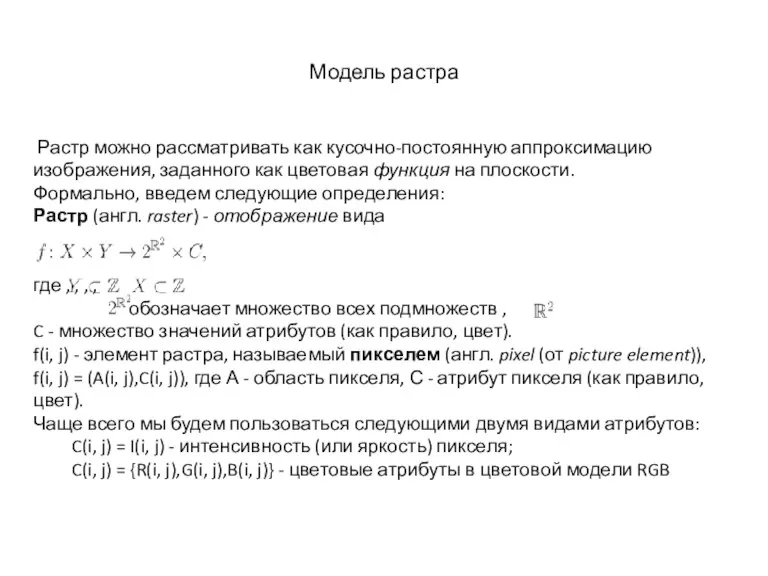
- 5. Модель растра Растр можно рассматривать как кусочно-постоянную аппроксимацию изображения, заданного как цветовая функция на плоскости. Формально,
- 6. Модели точка и квадрат Aij может определяться двояко, в зависимости от того, с какой моделью мы
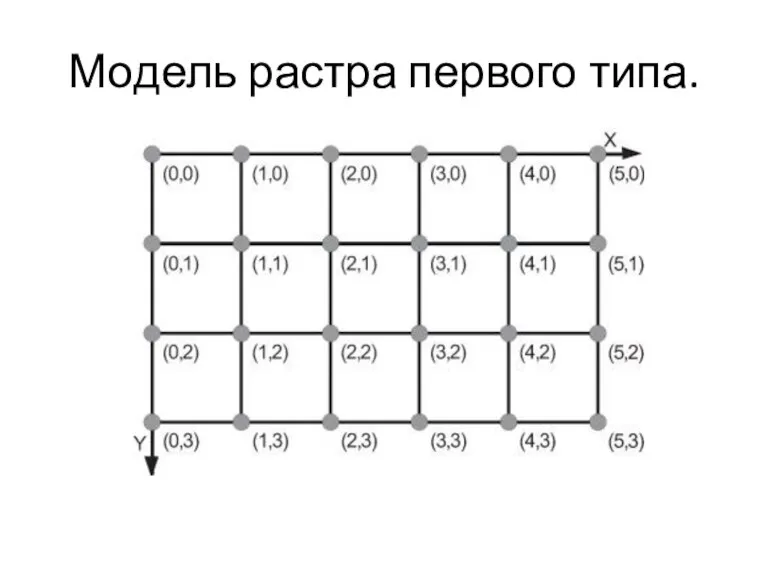
- 7. Модель растра первого типа.
- 8. Модель растра 2 типа
- 9. Растровая развертка Экран растрового дисплея можно рассматривать как матрицу дискретных элементов, или пикселей. Процесс определения пикселей,
- 10. Алгоритм Брезенхема растровой дискретизации отрезка При построении растрового образа отрезка необходимо, прежде всего, установить критерии "хорошей"
- 11. Цепочный код Для представления на экране растрового дисплея любой кривой единичной толщины необходимо найти координаты близких
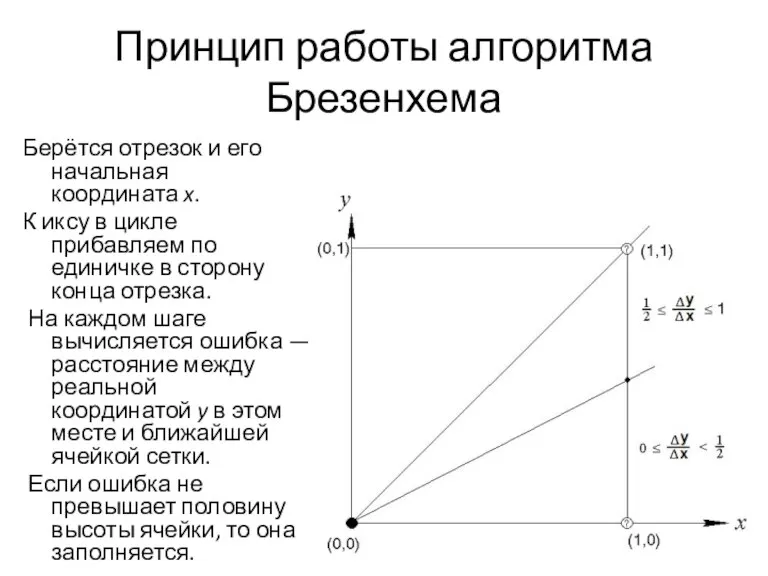
- 12. Принцип работы алгоритма Брезенхема Берётся отрезок и его начальная координата x. К иксу в цикле прибавляем
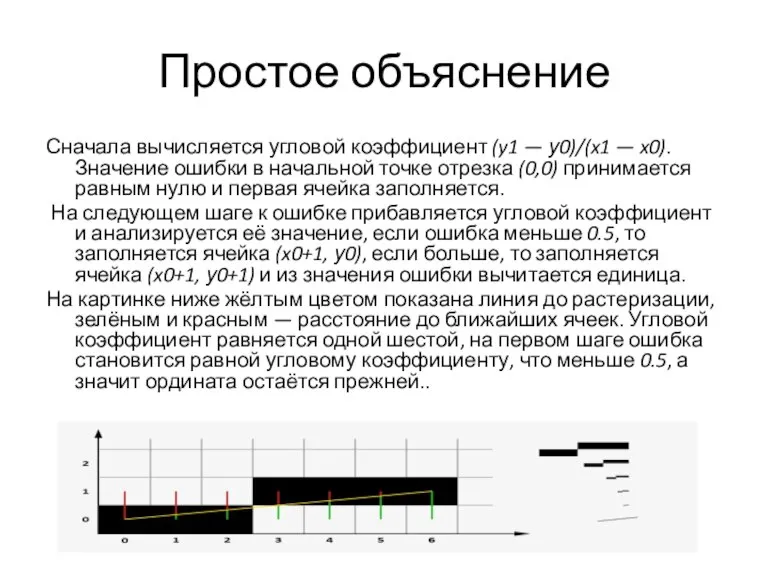
- 13. Простое объяснение Сначала вычисляется угловой коэффициент (y1 — у0)/(x1 — x0). Значение ошибки в начальной точке
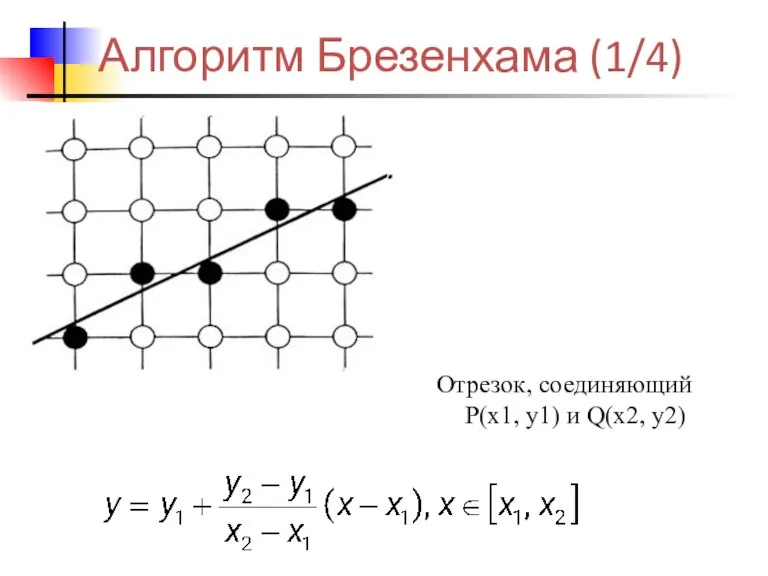
- 14. Алгоритм Брезенхама (1/4) Отрезок, соединяющий P(x1, y1) и Q(x2, y2)
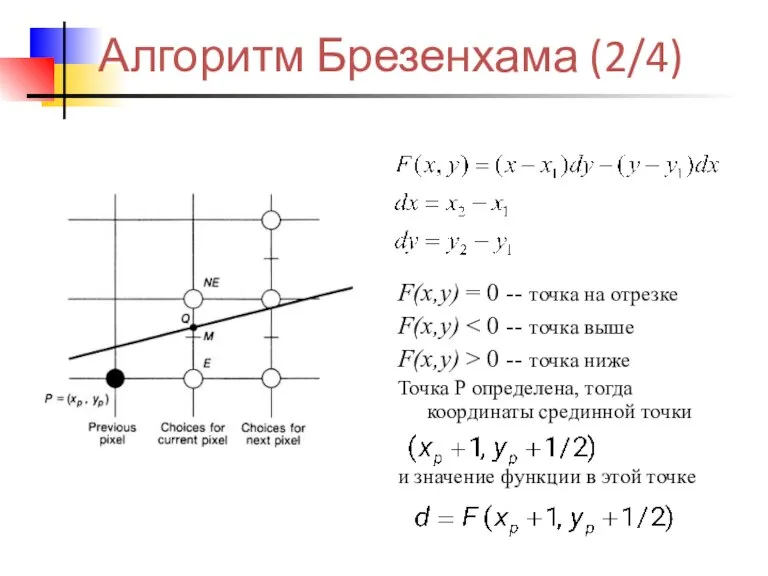
- 15. Алгоритм Брезенхама (2/4) F(x,y) = 0 -- точка на отрезке F(x,y) F(x,y) > 0 -- точка
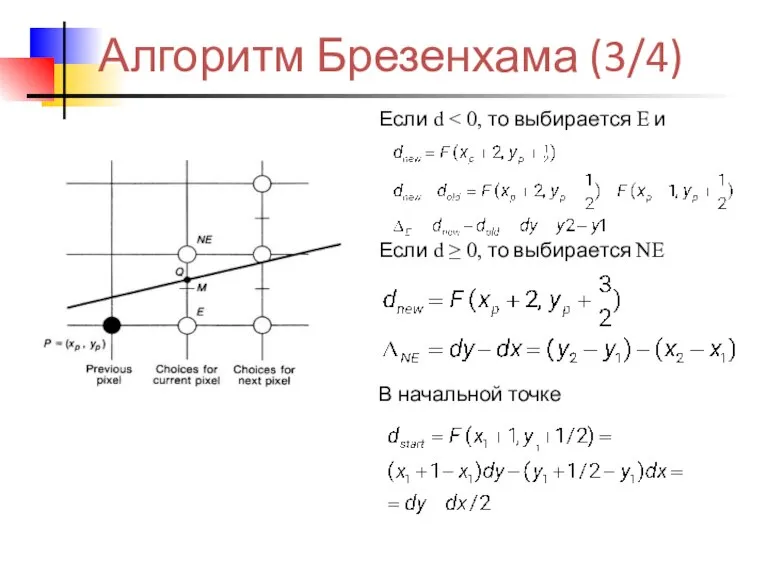
- 16. Алгоритм Брезенхама (3/4) Если d Если d ≥ 0, то выбирается NE В начальной точке
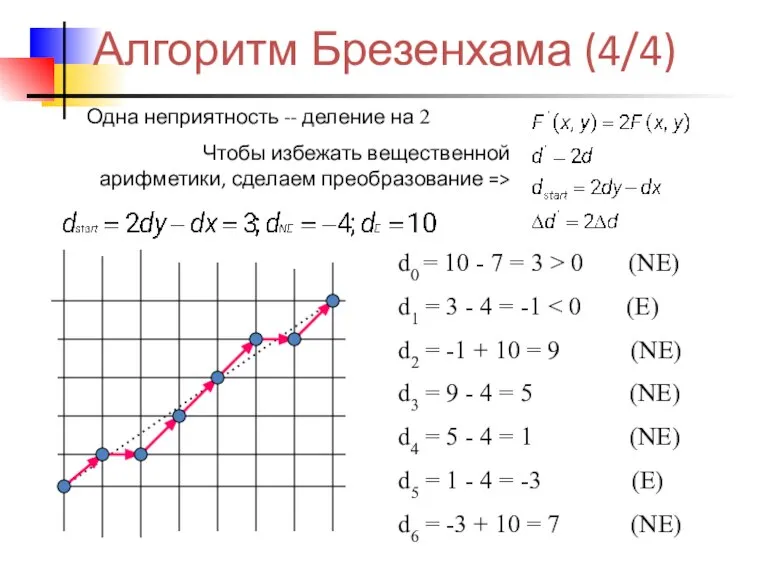
- 17. Алгоритм Брезенхама (4/4) Одна неприятность -- деление на 2 Чтобы избежать вещественной арифметики, сделаем преобразование =>
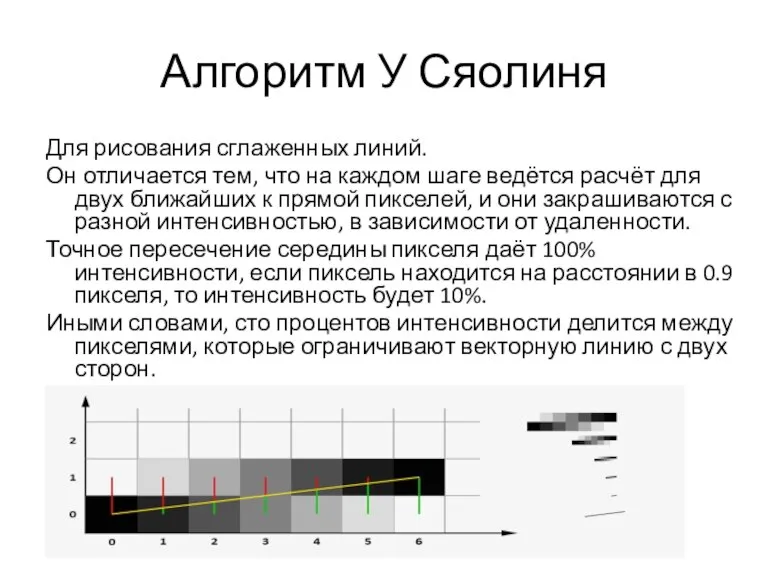
- 18. Алгоритм У Сяолиня Для рисования сглаженных линий. Он отличается тем, что на каждом шаге ведётся расчёт
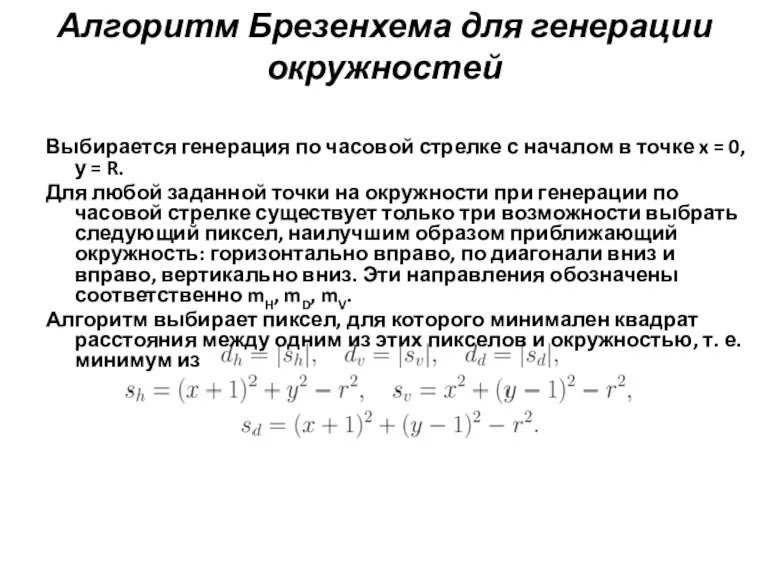
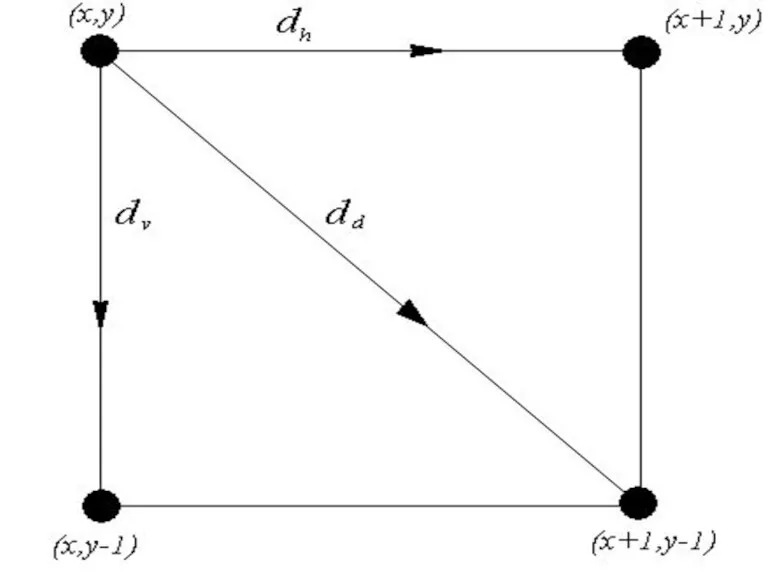
- 19. Алгоритм Брезенхема для генерации окружностей Выбирается генерация по часовой стрелке с началом в точке x =
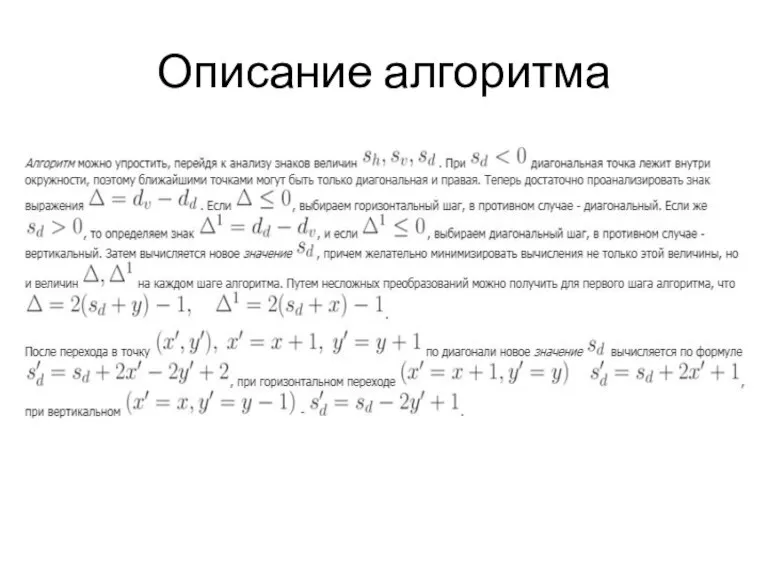
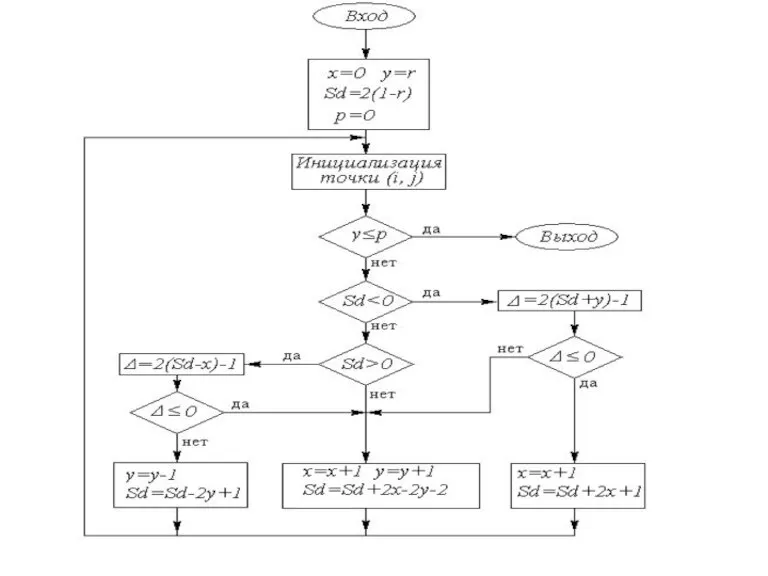
- 21. Описание алгоритма
- 23. Аппроксимация окружности Неявное и явное представление Параметрическое представление
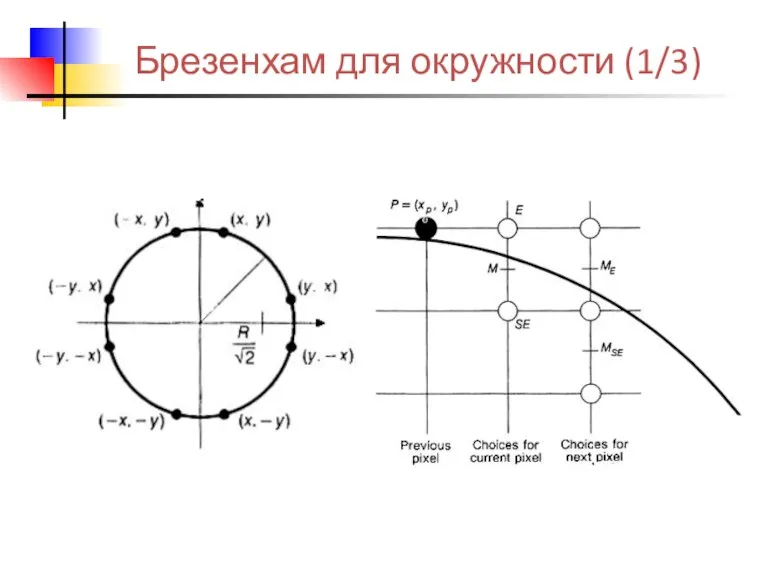
- 24. Брезенхам для окружности (1/3)
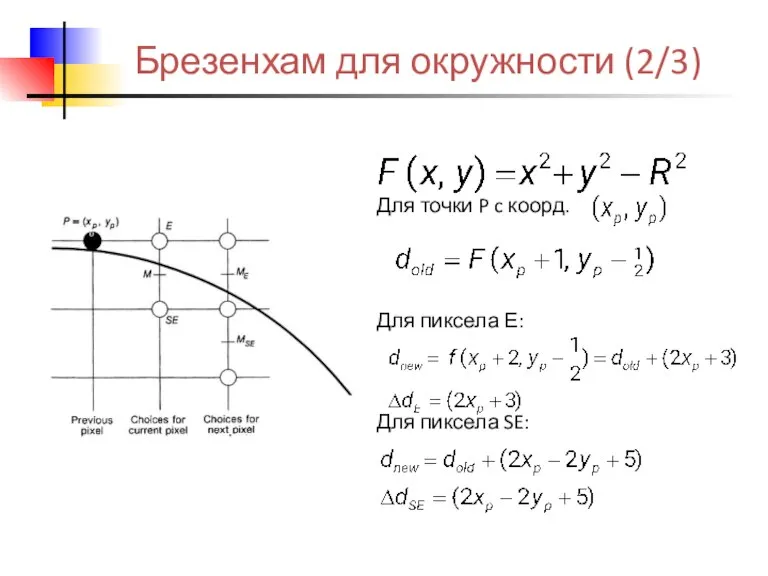
- 25. Брезенхам для окружности (2/3) Для точки P c коорд. Для пиксела Е: Для пиксела SE:
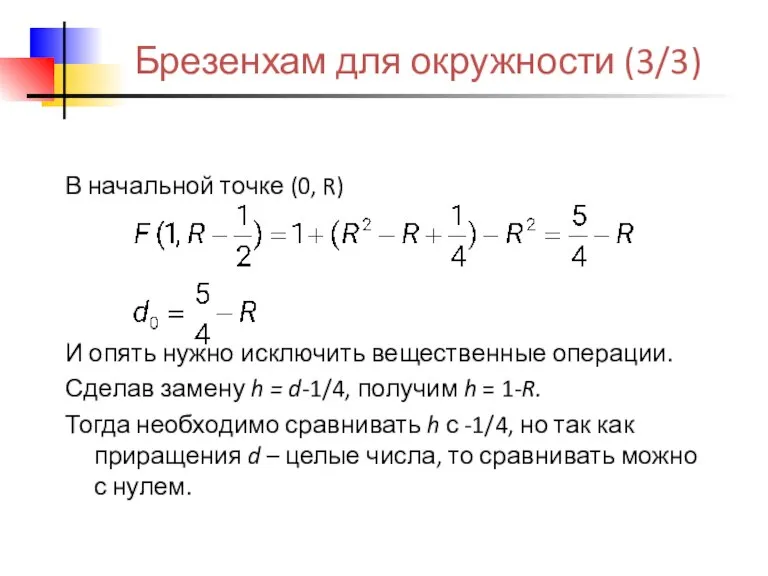
- 26. Брезенхам для окружности (3/3) В начальной точке (0, R) И опять нужно исключить вещественные операции. Сделав
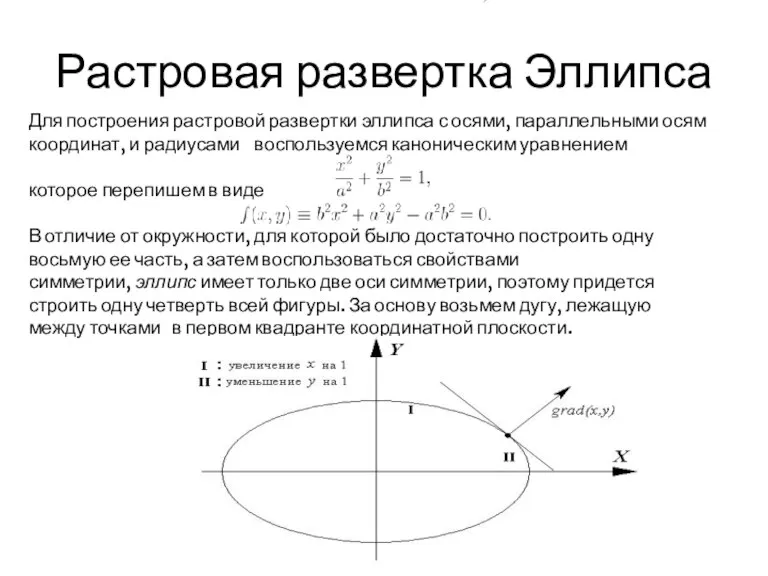
- 28. Растровая развертка Эллипса Для построения растровой развертки эллипса с осями, параллельными осям координат, и радиусами воспользуемся
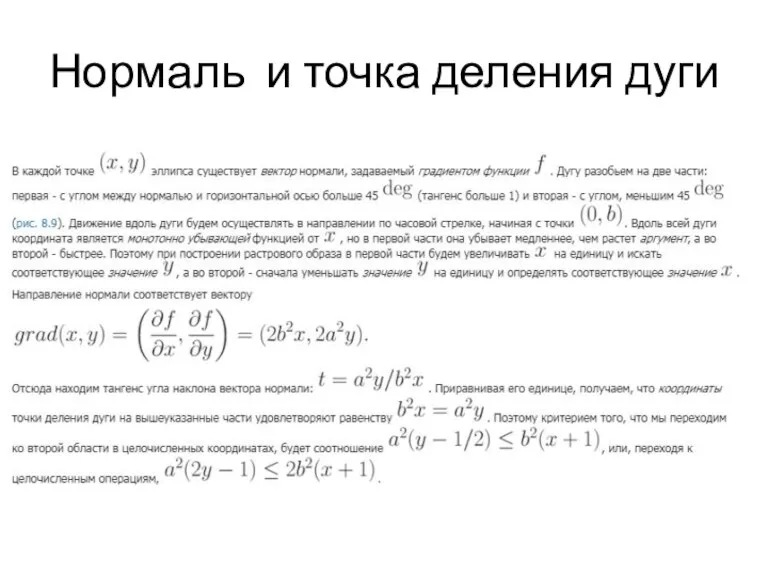
- 29. Нормаль и точка деления дуги
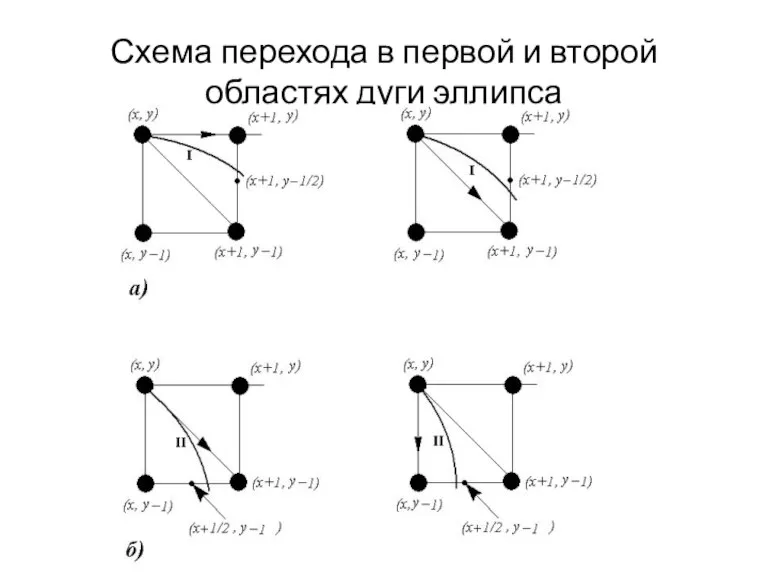
- 30. Схема перехода в первой и второй областях дуги эллипса
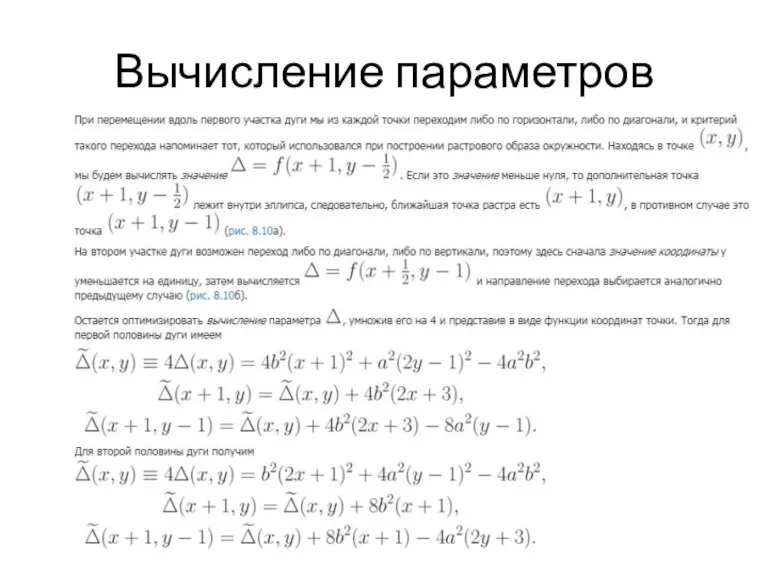
- 31. Вычисление параметров
- 33. Скачать презентацию






























 Основы алгоритмизации
Основы алгоритмизации Совершенствование системы связи и оперативного управления пожарно-спасательного гарнизона СВАО города Москвы
Совершенствование системы связи и оперативного управления пожарно-спасательного гарнизона СВАО города Москвы Введение в UML Унифицированный язык объектно-ориентированного моделирования Unified Modeling Language (UML)
Введение в UML Унифицированный язык объектно-ориентированного моделирования Unified Modeling Language (UML) Анализ образовательного сайта
Анализ образовательного сайта Системы счисления
Системы счисления Система Домашняя сеть
Система Домашняя сеть Информация и информатика
Информация и информатика Правила составления библиографического списка
Правила составления библиографического списка Краткая инструкция оператора по работе с ПО Русгард
Краткая инструкция оператора по работе с ПО Русгард Циклы. Виды циклов
Циклы. Виды циклов Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Тайны шифрования
Тайны шифрования Интегрированная среда программирования Python
Интегрированная среда программирования Python Триггеры в презентации. Создание слайдов с триггерами
Триггеры в презентации. Создание слайдов с триггерами Кодирование и обработка графической и мультимедийной информации
Кодирование и обработка графической и мультимедийной информации Пример задачи. Произвести расчеты и построить график функции таким образом, чтобы характер её изменения во всем диапазоне
Пример задачи. Произвести расчеты и построить график функции таким образом, чтобы характер её изменения во всем диапазоне Компьютерные сети
Компьютерные сети Информационные технологии в индустрии полимеров. Практическое занятие 4
Информационные технологии в индустрии полимеров. Практическое занятие 4 Социальные сети в Рунете. Hobbies
Социальные сети в Рунете. Hobbies Информатика. Лабораторная работа №1
Информатика. Лабораторная работа №1 Лекция 1. Общая характеристика процессов сбора, передачи, обработки и накопления информации
Лекция 1. Общая характеристика процессов сбора, передачи, обработки и накопления информации Представление и измерение информации
Представление и измерение информации Дискретизация
Дискретизация Информационные технологии обеспечения безопасности обработки информации
Информационные технологии обеспечения безопасности обработки информации Отношения между объектами
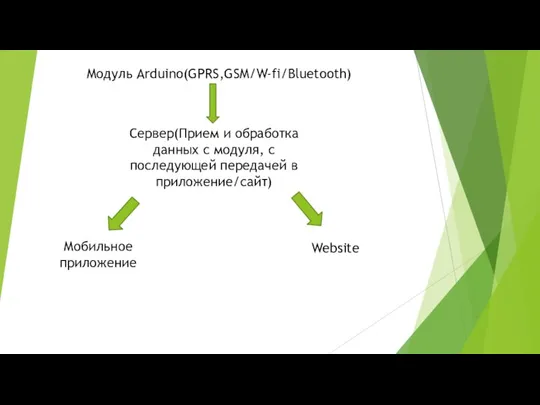
Отношения между объектами Модуль Arduino (GPRS,GSM/W-fi/Bluetooth)
Модуль Arduino (GPRS,GSM/W-fi/Bluetooth) Первоначальная работа с VHMS
Первоначальная работа с VHMS Толковый компьютерный словарь
Толковый компьютерный словарь