Содержание
- 2. 2015 г. Петрова Л.Б. Ход урока Flash имеет три различных способа анимации объектов: покадровая анимация, когда
- 3. 2015 г. Петрова Л.Б. Автоматическая анимация (tween) Выполним три задания на различные виды автоматической анимации с
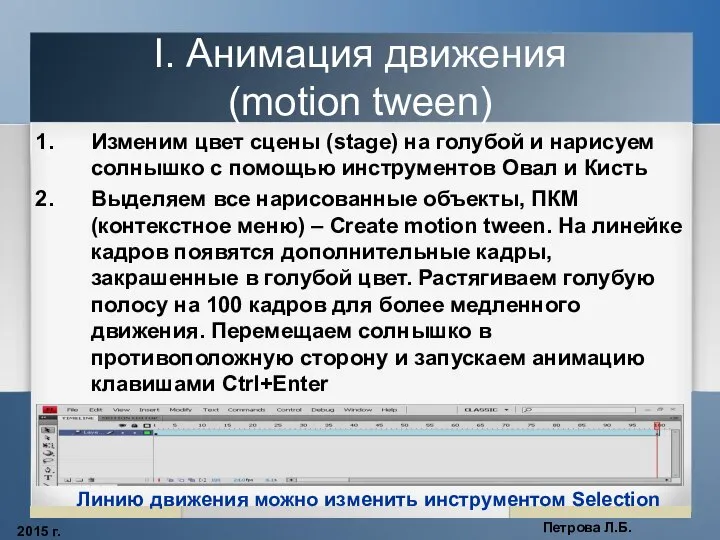
- 4. 2015 г. Петрова Л.Б. I. Анимация движения (motion tween) Изменим цвет сцены (stage) на голубой и
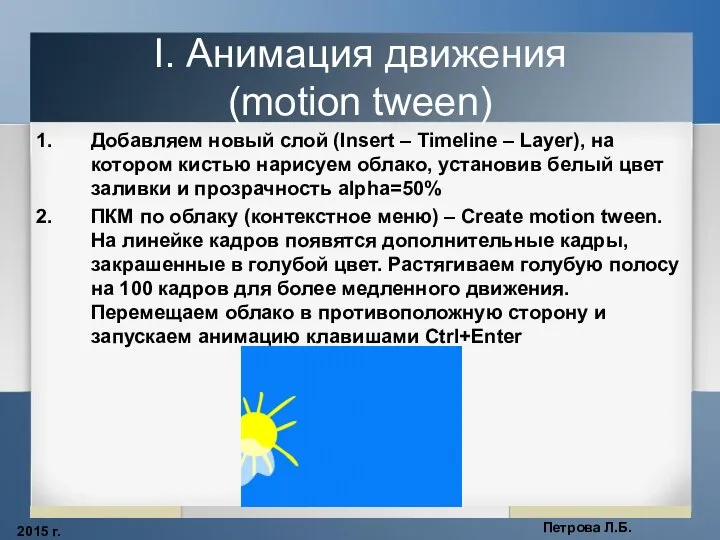
- 5. 2015 г. Петрова Л.Б. I. Анимация движения (motion tween) Добавляем новый слой (Insert – Timeline –
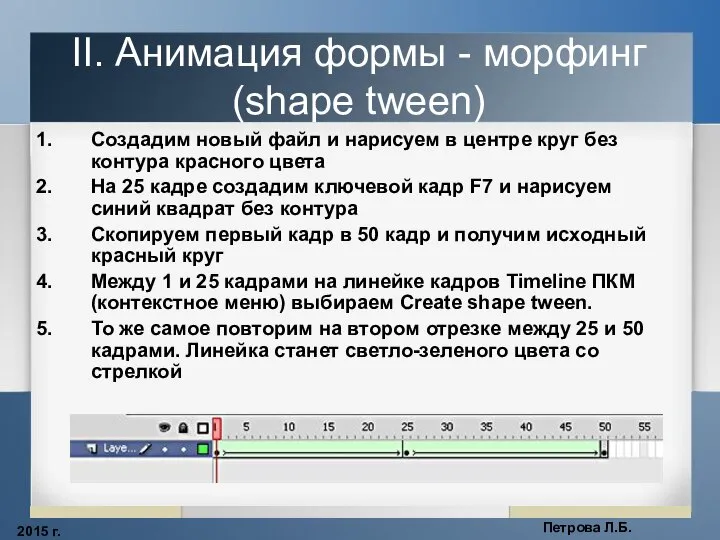
- 6. 2015 г. Петрова Л.Б. II. Анимация формы - морфинг (shape tween) Создадим новый файл и нарисуем
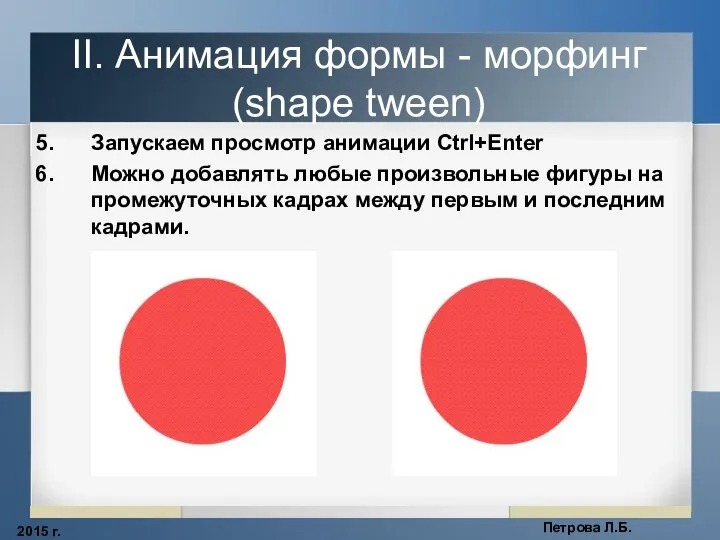
- 7. 2015 г. Петрова Л.Б. II. Анимация формы - морфинг (shape tween) Запускаем просмотр анимации Ctrl+Enter Можно
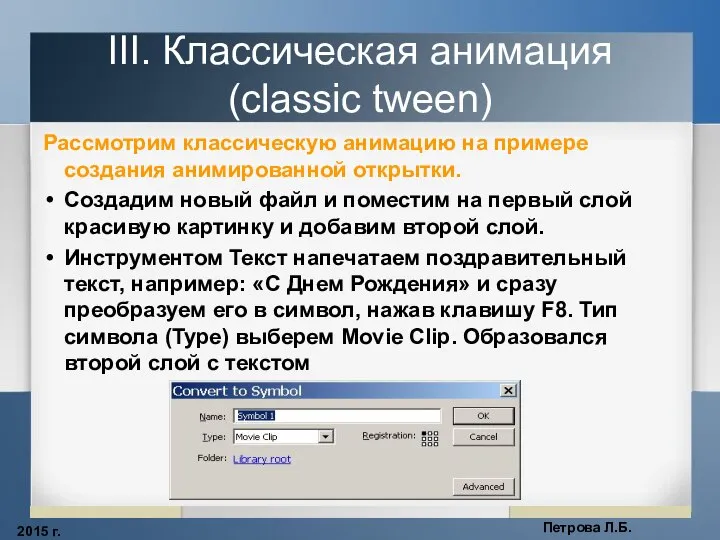
- 8. 2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) Рассмотрим классическую анимацию на примере создания анимированной
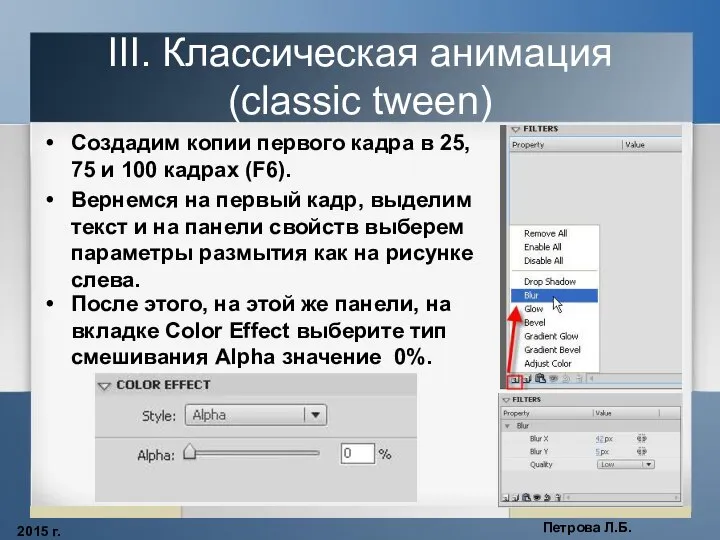
- 9. 2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) Создадим копии первого кадра в 25, 75
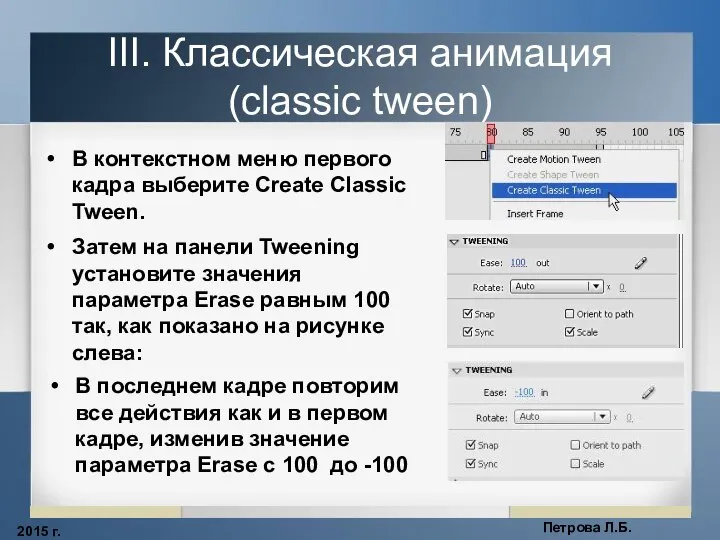
- 10. 2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) В контекстном меню первого кадра выберите Create
- 11. 2015 г. Петрова Л.Б. III. Классическая анимация (classic tween) Полученную анимацию можно сохранить в различных форматах:
- 12. 2015 г. Петрова Л.Б. Проверка и закрепление Для проверки понимания и закрепления учащимися нового материала выполним
- 14. Скачать презентацию











 Информационные и коммуникационные технологии
Информационные и коммуникационные технологии Механический период создания вычислительных устройств. Изобретатели
Механический период создания вычислительных устройств. Изобретатели Информационные технологии. Понятие информационной технологии
Информационные технологии. Понятие информационной технологии Проект Наш город Мегион. Команда 123
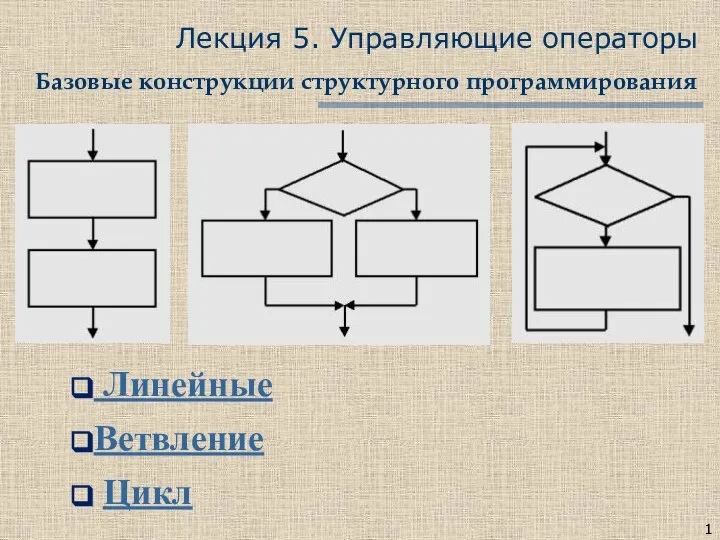
Проект Наш город Мегион. Команда 123 Управляющие операторы. Базовые конструкции структурного программирования. Лекция 5
Управляющие операторы. Базовые конструкции структурного программирования. Лекция 5 Информационные объекты различных видов. Язык как способ представления информации. Лекция 8
Информационные объекты различных видов. Язык как способ представления информации. Лекция 8 Компьютерные сети. Безопасность детей в Интернете. Тема 6
Компьютерные сети. Безопасность детей в Интернете. Тема 6 Чарльз Беббидж
Чарльз Беббидж 7-1-6
7-1-6 Технология блокчейн в защите информации. Самостоятельная работа
Технология блокчейн в защите информации. Самостоятельная работа Программное обеспечение компьютерных сетей. Обзор NOS
Программное обеспечение компьютерных сетей. Обзор NOS Агрегирование каналов
Агрегирование каналов Разгадай ребусы по информатике
Разгадай ребусы по информатике Справочно-правовые системы
Справочно-правовые системы Разрешения на доступ к этой презентации
Разрешения на доступ к этой презентации Источники информации в проектной деятельности
Источники информации в проектной деятельности Виды моделирования. Роль моделирования в жизни
Виды моделирования. Роль моделирования в жизни Назначение и применение CSS
Назначение и применение CSS HDMI конвертеры (AV RCA)
HDMI конвертеры (AV RCA) Методы и средства сопровождения сайта. Образ организации
Методы и средства сопровождения сайта. Образ организации Базы данных тема урока: реляционная модель данных. Математическое описание базы данных. Нормализация. Реляционная модель данных
Базы данных тема урока: реляционная модель данных. Математическое описание базы данных. Нормализация. Реляционная модель данных Методика решения графических тестов
Методика решения графических тестов Обнаружение аномального трафика в IOT
Обнаружение аномального трафика в IOT Относительные и абсолютные ссылки в Microsoft Excel
Относительные и абсолютные ссылки в Microsoft Excel 9-1-1
9-1-1 Формирование коммуникативных и речевых навыков с использованием средств вербальной и альтернативной коммуникации
Формирование коммуникативных и речевых навыков с использованием средств вербальной и альтернативной коммуникации Информатика без границ
Информатика без границ Ежемесячный отчёт DOBRO.RU. Обновления в мае 2021 года
Ежемесячный отчёт DOBRO.RU. Обновления в мае 2021 года