Содержание
- 2. Подробнее про HTML табличная верстка div + float семантический HTML + flexbox/grid
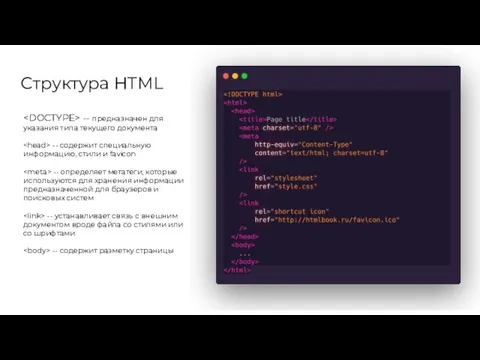
- 3. Структура HTML -- предназначен для указания типа текущего документа -- содержит специальную информацию, стили и favicon
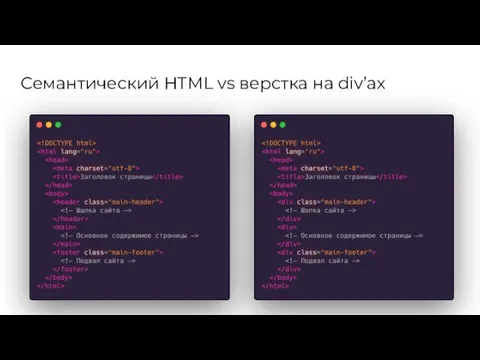
- 4. Семантический HTML vs верстка на div’ах
- 5. Необходимые и достаточные атрибуты Специальные атрибуты: data-*, href, required, readonly, src, class, id, disable... Атрибуты для
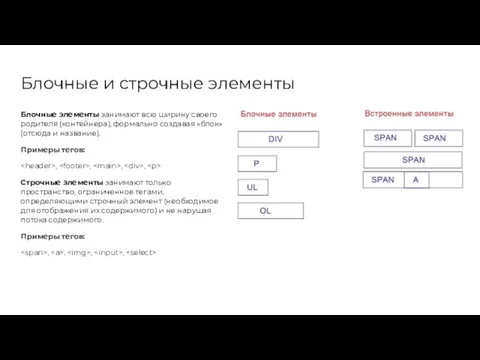
- 6. Блочные и строчные элементы Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда
- 7. добавьте файл с расширением *.css подключите его на страницу с помощью используя классы, селекторы или псевдоселекторы
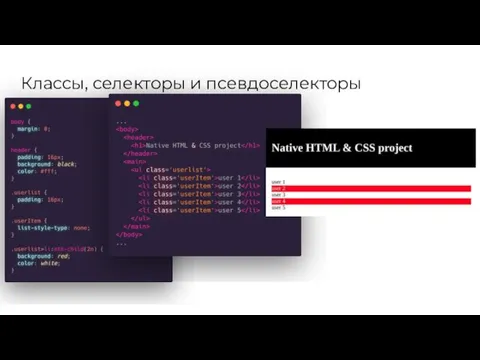
- 8. Классы, селекторы и псевдоселекторы
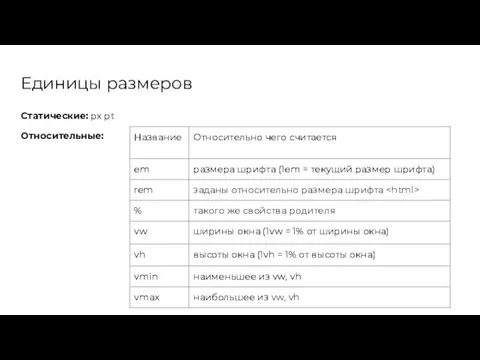
- 9. Единицы размеров Статические: px pt Относительные:
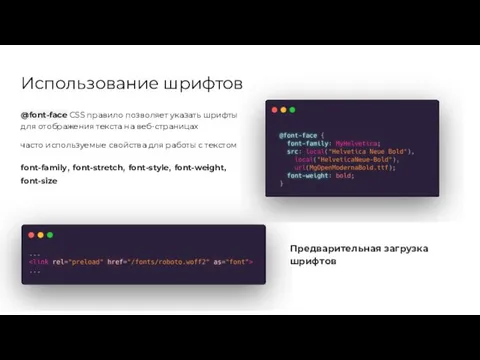
- 10. Использование шрифтов @font-face CSS правило позволяет указать шрифты для отображения текста на веб-страницах часто используемые свойства
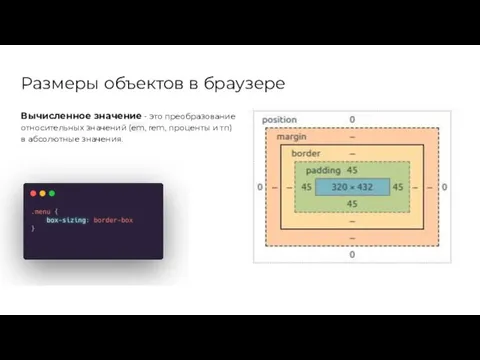
- 11. Размеры объектов в браузере Вычисленное значение - это преобразование относительных значений (em, rem, проценты и тп)
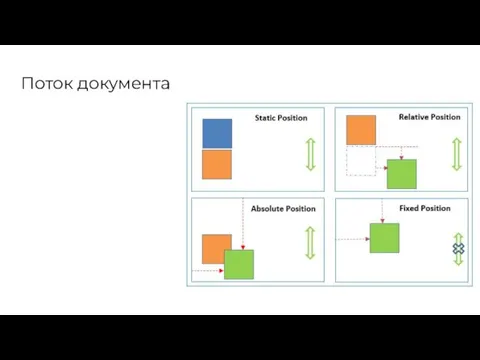
- 12. Поток документа
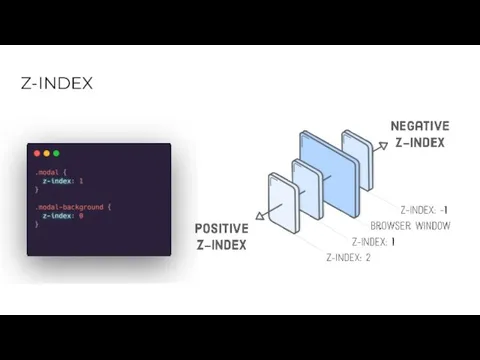
- 13. Z-INDEX
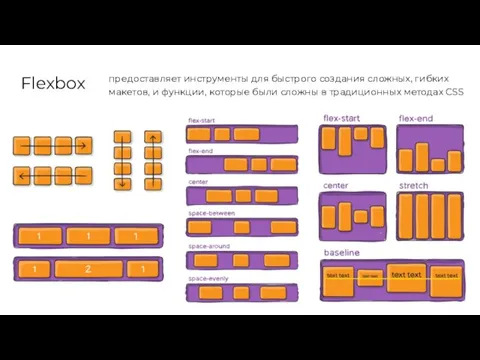
- 14. Flexbox предоставляет инструменты для быстрого создания сложных, гибких макетов, и функции, которые были сложны в традиционных
- 16. Скачать презентацию













 Пути выхода российский брендов на электронные торговые площадки Китая
Пути выхода российский брендов на электронные торговые площадки Китая База данных (БД)
База данных (БД) Солнечная панель “Goal Zero Nomad 13”
Солнечная панель “Goal Zero Nomad 13” Разбор задач ЕГЭ. Оператор присваивания и ветвления. В3
Разбор задач ЕГЭ. Оператор присваивания и ветвления. В3 Поиск максимального и минимального элемента линейного массива на языке Turbo Pascal
Поиск максимального и минимального элемента линейного массива на языке Turbo Pascal Возможности динамических (электронных) таблиц. Математическая обработка числовых данных
Возможности динамических (электронных) таблиц. Математическая обработка числовых данных Автоматизация и диспетчеризация систем вентиляции
Автоматизация и диспетчеризация систем вентиляции Локальные компьютерные сети
Локальные компьютерные сети ВКР: Автоматизация документооборота организации
ВКР: Автоматизация документооборота организации Killer in the game
Killer in the game Построение диаграммы
Построение диаграммы Электронное портфолио
Электронное портфолио Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах)
Примеры пользы от приоритезации доступа к вычислительным ресурсам в реальной жизни (а не только в ЦОДах) Московская электронная школа (МЭШ). Цифровая клетка
Московская электронная школа (МЭШ). Цифровая клетка Виртуальный музей: от картинок до WebDoc’а
Виртуальный музей: от картинок до WebDoc’а Введение в UML Унифицированный язык объектно-ориентированного моделирования Unified Modeling Language (UML)
Введение в UML Унифицированный язык объектно-ориентированного моделирования Unified Modeling Language (UML) Наука, изучающая способы хранения, передачи, обработки информации
Наука, изучающая способы хранения, передачи, обработки информации Сальник коробки
Сальник коробки Основы баз данных
Основы баз данных Информационная безопасность
Информационная безопасность Изучение 5G. Взгляд в будущее
Изучение 5G. Взгляд в будущее Проект “Аналитик”
Проект “Аналитик” Безопасный интернет. 4 класс
Безопасный интернет. 4 класс Фирма Золотая амфора
Фирма Золотая амфора Разработка чат-ботов командой EduTeam
Разработка чат-ботов командой EduTeam 2._
2._ Многообразие схем. Информационные модели на графах. Использование графов при решении задач
Многообразие схем. Информационные модели на графах. Использование графов при решении задач Основы алгоритмизации и программирования
Основы алгоритмизации и программирования