Содержание
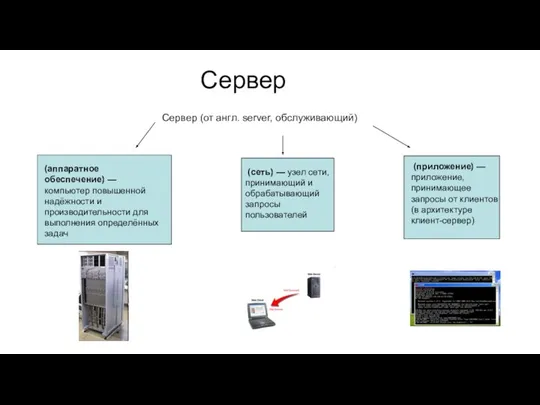
- 4. Сервер Сервер (от англ. server, обслуживающий) (аппаратное обеспечение) — компьютер повышенной надёжности и производительности для выполнения
- 5. Сервер (аппаратное обеспечение) Сервер (англ. server от to serve — служить) — аппаратное обеспечение, выделенное и/или
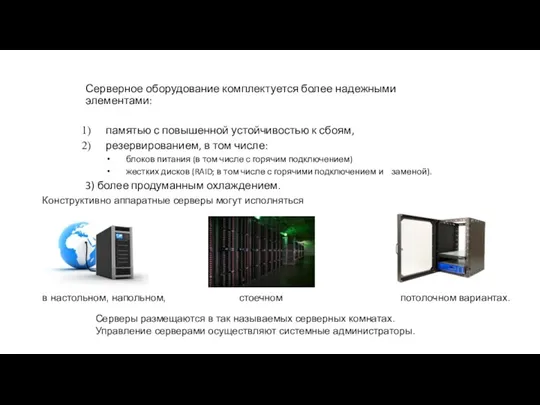
- 6. Конструктивно аппаратные серверы могут исполняться в настольном, напольном, стоечном потолочном вариантах. Серверное оборудование комплектуется более надежными
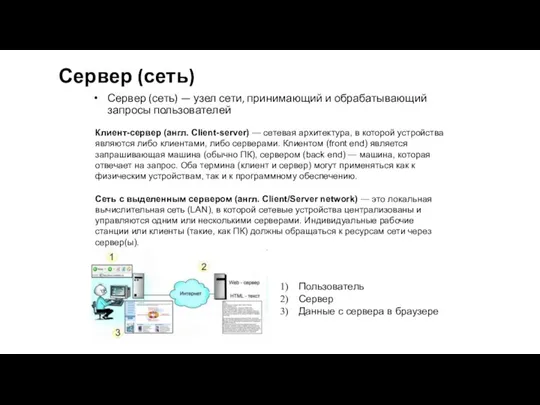
- 7. Сервер (сеть) Сервер (сеть) — узел сети, принимающий и обрабатывающий запросы пользователей Пользователь Сервер Данные с
- 8. Сервер (приложение) Се́рвер (англ. server от англ. to serve — служить) — в информационных технологиях —
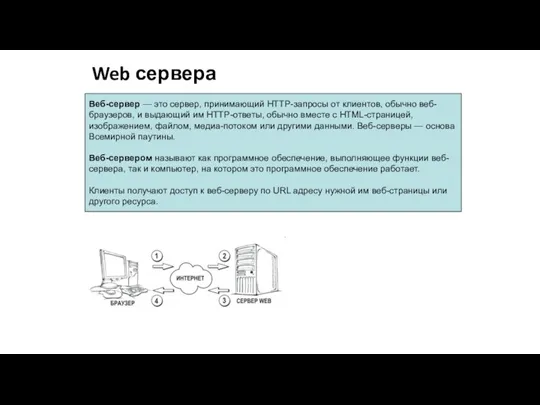
- 9. Web сервера Веб-сервер — это сервер, принимающий HTTP-запросы от клиентов, обычно веб-браузеров, и выдающий им HTTP-ответы,
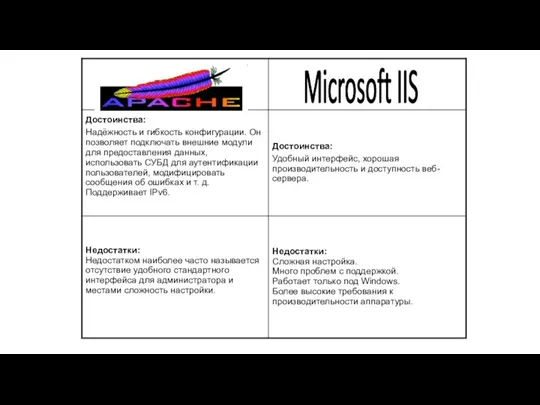
- 10. nginx — свободный веб-сервер, разрабатываемый Игорем Сысоевым с 2002 года и пользующийся большой популярностью на крупных
- 11. Microsoft IIS
- 12. Взаимодействие сервера и Клиента Клиент: отправка запроса Сервер: - получение запроса - обработка запроса + подготовка
- 13. Web Браузер Процесс работы: Отправка запроса Загрузка заголовков ответа Загрузка HTML кода страницы Построение DOM Загрузка
- 14. Web Браузер Google Chrome Mozilla Firefox Opera Microsoft Edge, Microsoft Internet Explorer Apple Safari
- 15. Программирование Web Сервера PHP База данных SQL Remote API / XML / Rest HTML / CSS
- 17. Структура протокола Стартовая строка Заголовки Тело сообщения
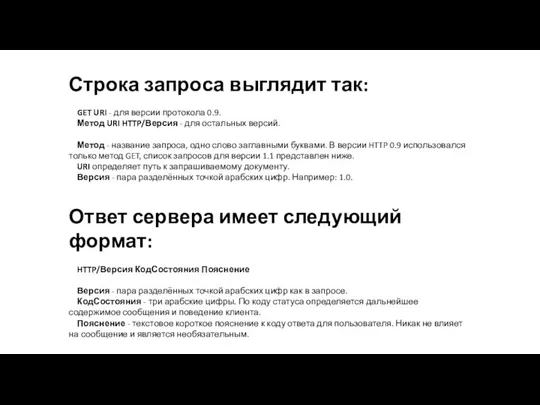
- 18. Строка запроса выглядит так: GET URI - для версии протокола 0.9. Метод URI HTTP/Версия - для
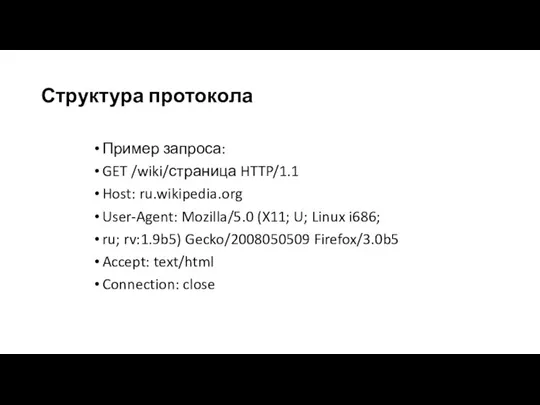
- 19. Структура протокола Пример запроса: GET /wiki/страница HTTP/1.1 Host: ru.wikipedia.org User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru;
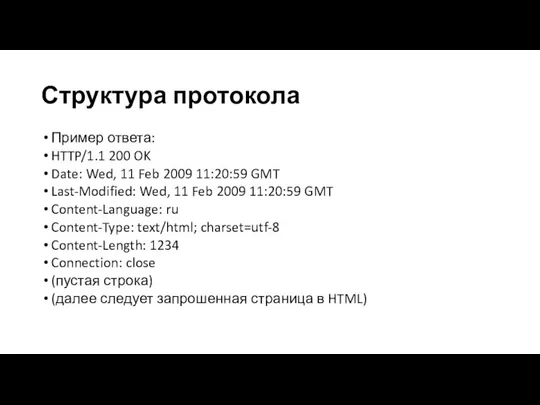
- 20. Структура протокола Пример ответа: HTTP/1.1 200 OK Date: Wed, 11 Feb 2009 11:20:59 GMT Last-Modified: Wed,
- 21. MIME Types Content-Type: text/html Content-Type: application/msword Content-Type: image/jpg Content-Type: application/zip
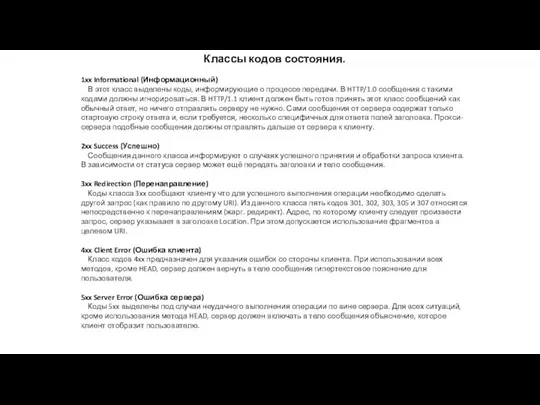
- 22. Классы кодов состояния. 1xx Informational (Информационный) В этот класс выделены коды, информирующие о процессе передачи. В
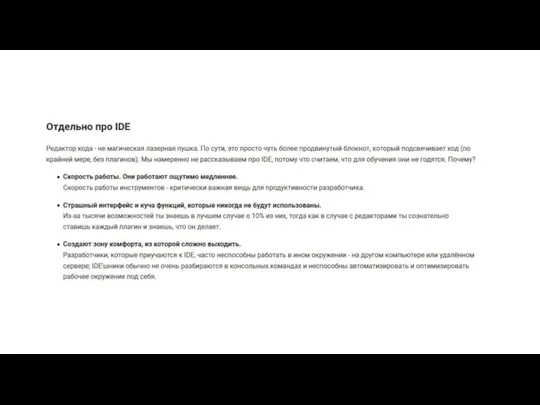
- 23. IDE Eclipse NetBeans PHPStorm Plain Text Editors Vim
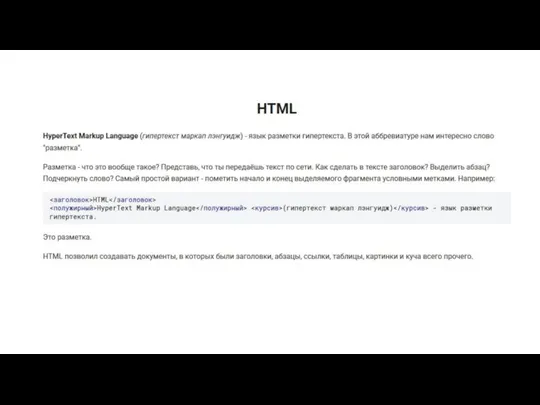
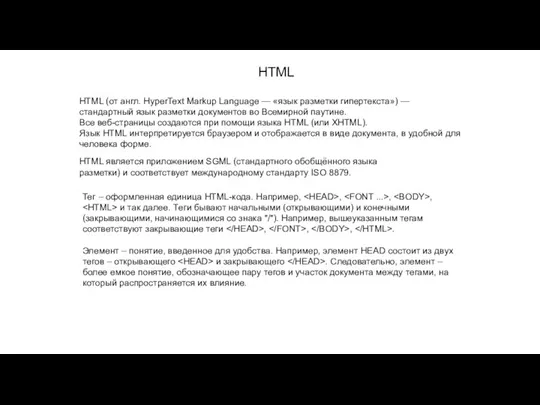
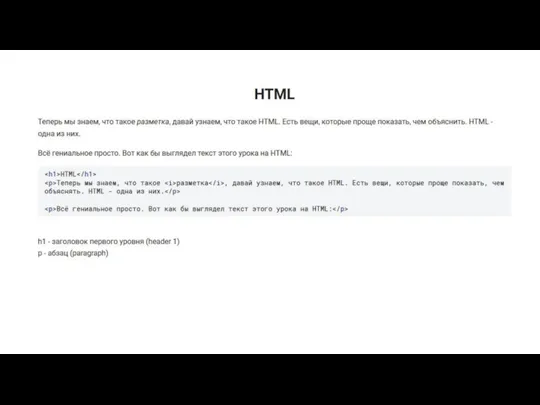
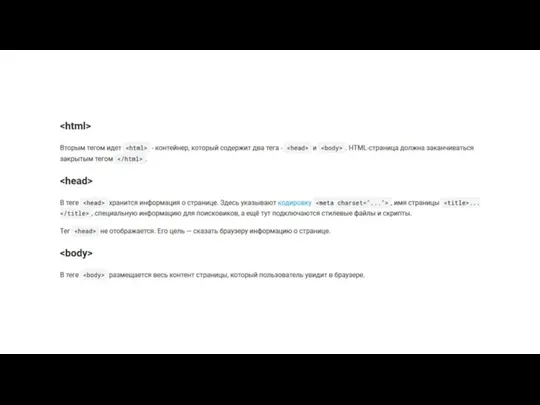
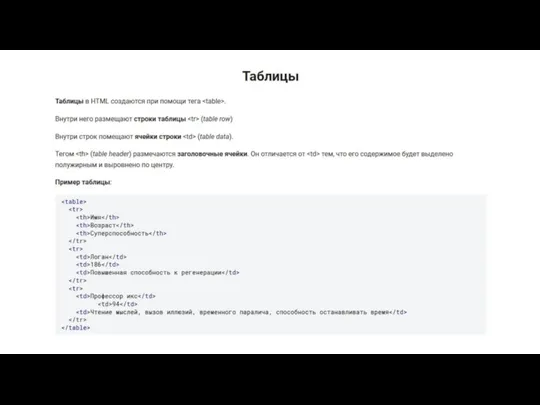
- 25. HTML (от англ. HyperText Markup Language — «язык разметки гипертекста») — стандартный язык разметки документов во
- 26. HTML (HyperText Markup Language, язык разметки гипертекста) HTML — это система верстки веб-страниц, которая определяет, какие
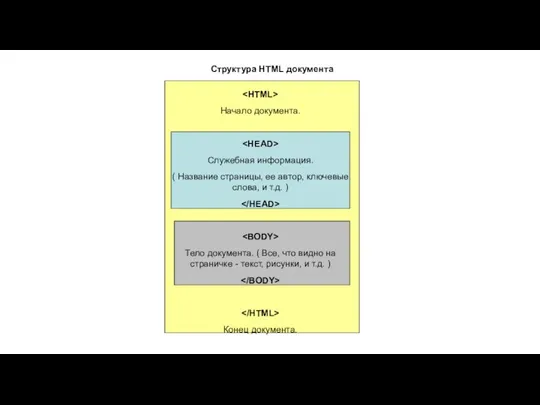
- 33. Структура HTML документа Начало документа. Служебная информация. ( Название страницы, ее автор, ключевые слова, и т.д.
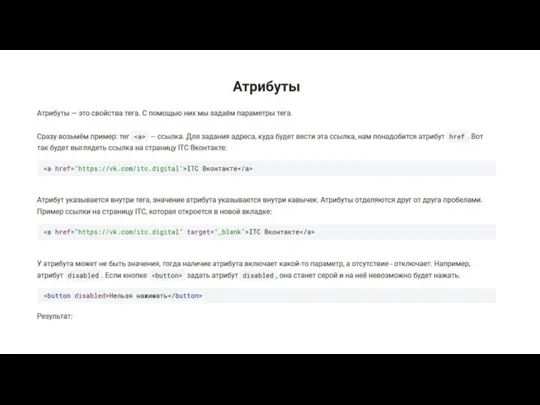
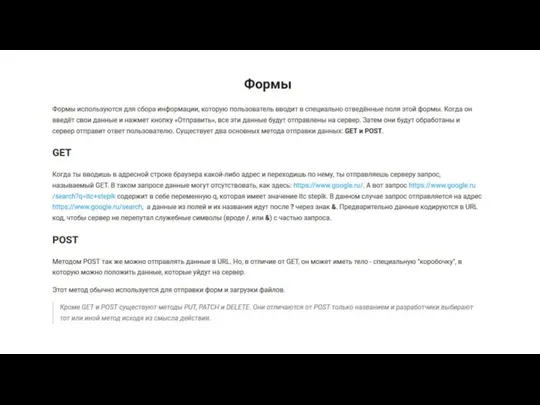
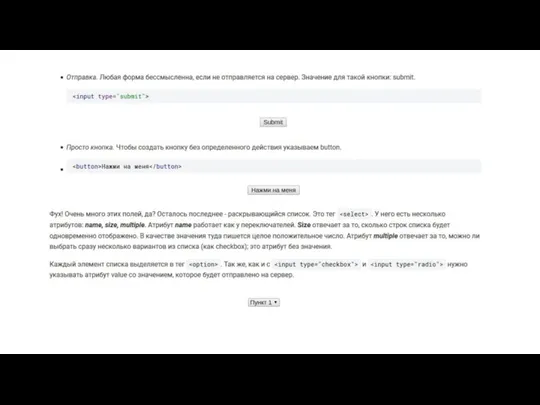
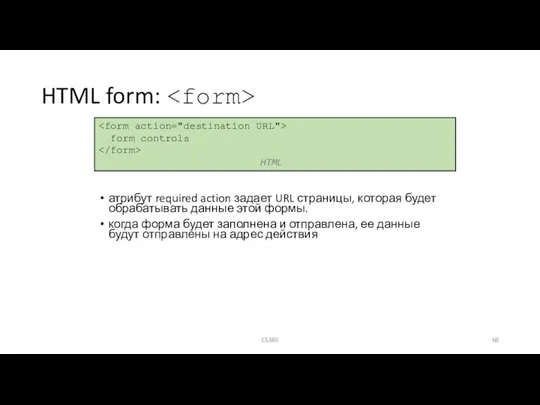
- 68. HTML form: атрибут required action задает URL страницы, которая будет обрабатывать данные этой формы. когда форма
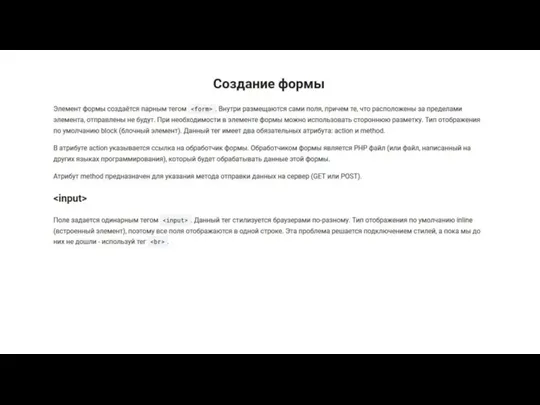
- 69. Form example Элементы формы можно помещать в контейнер, например div CS380 Let's search Google: HTML First
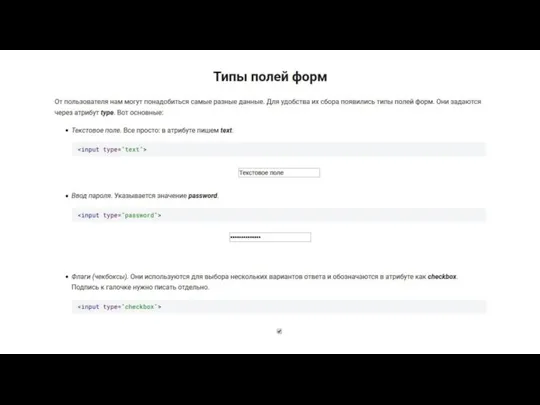
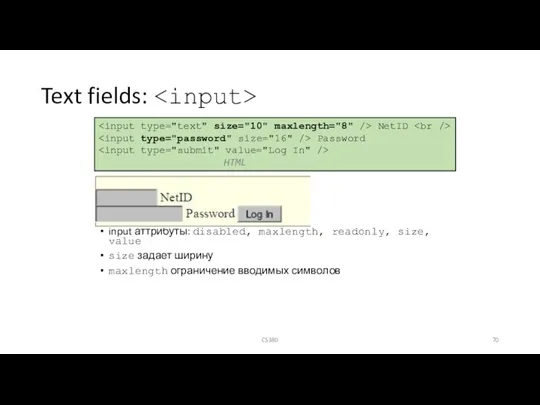
- 70. Text fields: input аттрибуты: disabled, maxlength, readonly, size, value size задает ширину maxlength ограничение вводимых символов
- 71. Text boxes: пример текста помещенного внутри тега textarea атрибуты rows и cols указать высоту/ширину в символах
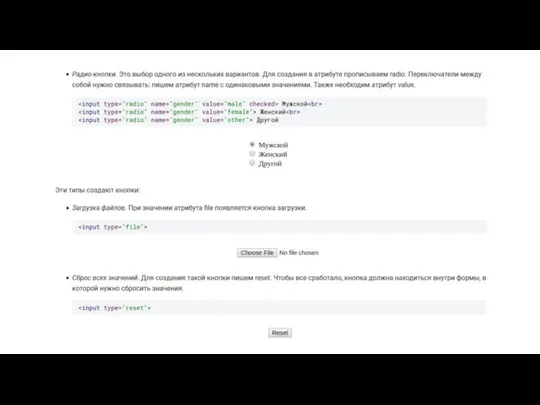
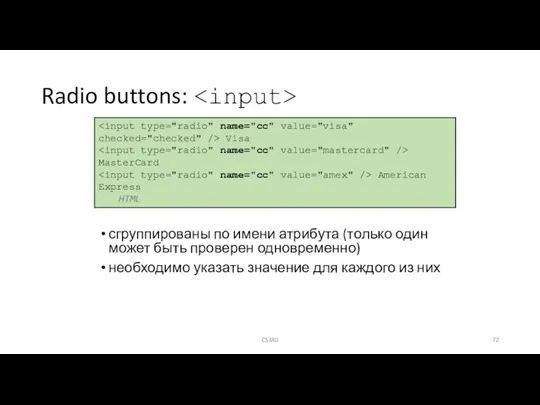
- 72. Radio buttons: сгруппированы по имени атрибута (только один может быть проверен одновременно) необходимо указать значение для
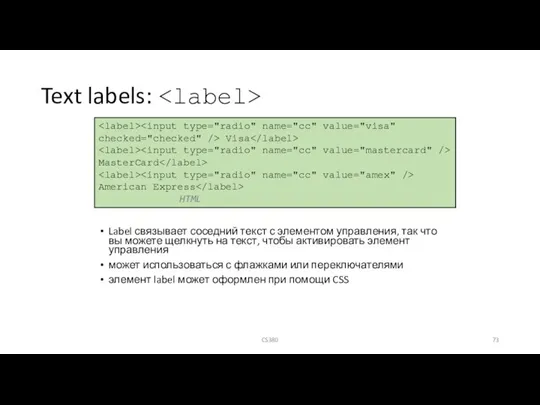
- 73. Text labels: Label связывает соседний текст с элементом управления, так что вы можете щелкнуть на текст,
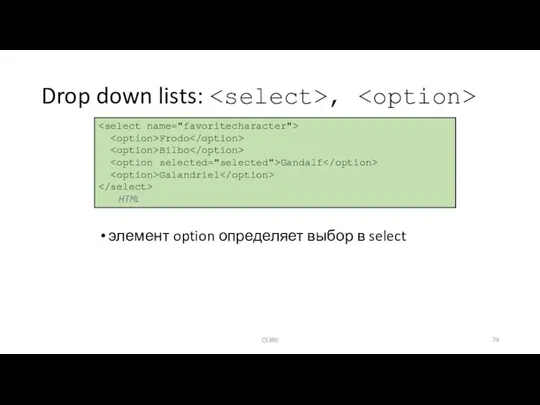
- 74. Drop down lists: , элемент option определяет выбор в select Frodo Bilbo Gandalf Galandriel HTML CS380
- 76. Скачать презентацию







































































 Microprocessor-Based Systems
Microprocessor-Based Systems ГОСТ 19.002-80. Схемы алгоритмов программ. Правила выполнения
ГОСТ 19.002-80. Схемы алгоритмов программ. Правила выполнения Аппаратное и программное обеспечение ПК. Лекция №5
Аппаратное и программное обеспечение ПК. Лекция №5 Функции и методы строк
Функции и методы строк Информационные системы
Информационные системы Основополагающие принципы устройства ЭВМ
Основополагающие принципы устройства ЭВМ Задача о перекладывании камней
Задача о перекладывании камней Инди-игра Color Fall
Инди-игра Color Fall Роль коммуникаций в процессе целенаправленного обмена информацией
Роль коммуникаций в процессе целенаправленного обмена информацией Введение в проектирование. Тема 3.1
Введение в проектирование. Тема 3.1 Кодирование графических изображений
Кодирование графических изображений Приложение по поиску компании для совместного просмотра кино
Приложение по поиску компании для совместного просмотра кино Мобильный деканат
Мобильный деканат S.T.A.L.K.E.R. Тень Чернобыля. Игра в жанре шутер от первого лица с элементами RPG
S.T.A.L.K.E.R. Тень Чернобыля. Игра в жанре шутер от первого лица с элементами RPG Разработка веб-приложения для сбора мнений о мероприятиях МКУК
Разработка веб-приложения для сбора мнений о мероприятиях МКУК Обеспечение информационной безопасности телекоммуникационных систем. Консалтинговая фирма
Обеспечение информационной безопасности телекоммуникационных систем. Консалтинговая фирма Dependency Injection в JUnit5. Интерфейс ParameterResolver
Dependency Injection в JUnit5. Интерфейс ParameterResolver Классификация ПО. Инструментальное ПО
Классификация ПО. Инструментальное ПО Антивирусные программы
Антивирусные программы Порядок расположения источников в списке литературы
Порядок расположения источников в списке литературы Периферийные устройства компьютера и интерфейсы их подключения
Периферийные устройства компьютера и интерфейсы их подключения OCL (объектный язык ограничений)
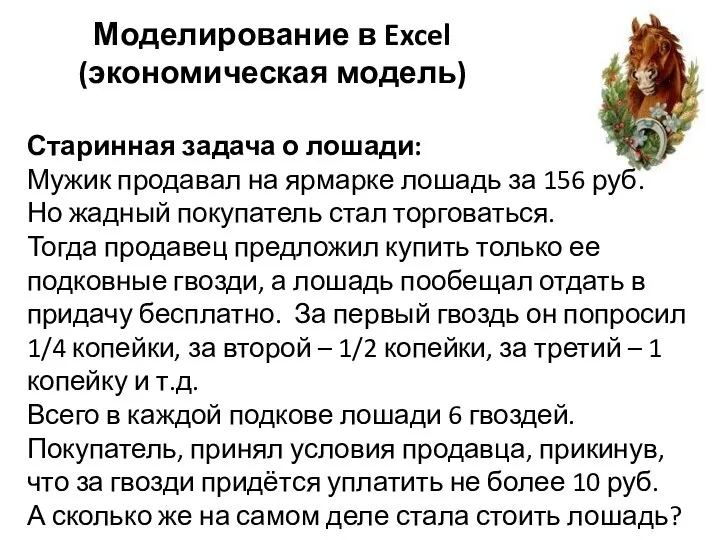
OCL (объектный язык ограничений) Моделирование в Excel (экономическая модель)
Моделирование в Excel (экономическая модель) Презентация на тему Время и числовая информация (2 класс)
Презентация на тему Время и числовая информация (2 класс)  Разработка модулей программного обеспечения для компьютерных систем
Разработка модулей программного обеспечения для компьютерных систем Компьютер как универсальное устройство для работы с информацией
Компьютер как универсальное устройство для работы с информацией Кодирование числовой информации
Кодирование числовой информации Стандарты и технические регламенты в отрасли инфокоммуникаций
Стандарты и технические регламенты в отрасли инфокоммуникаций